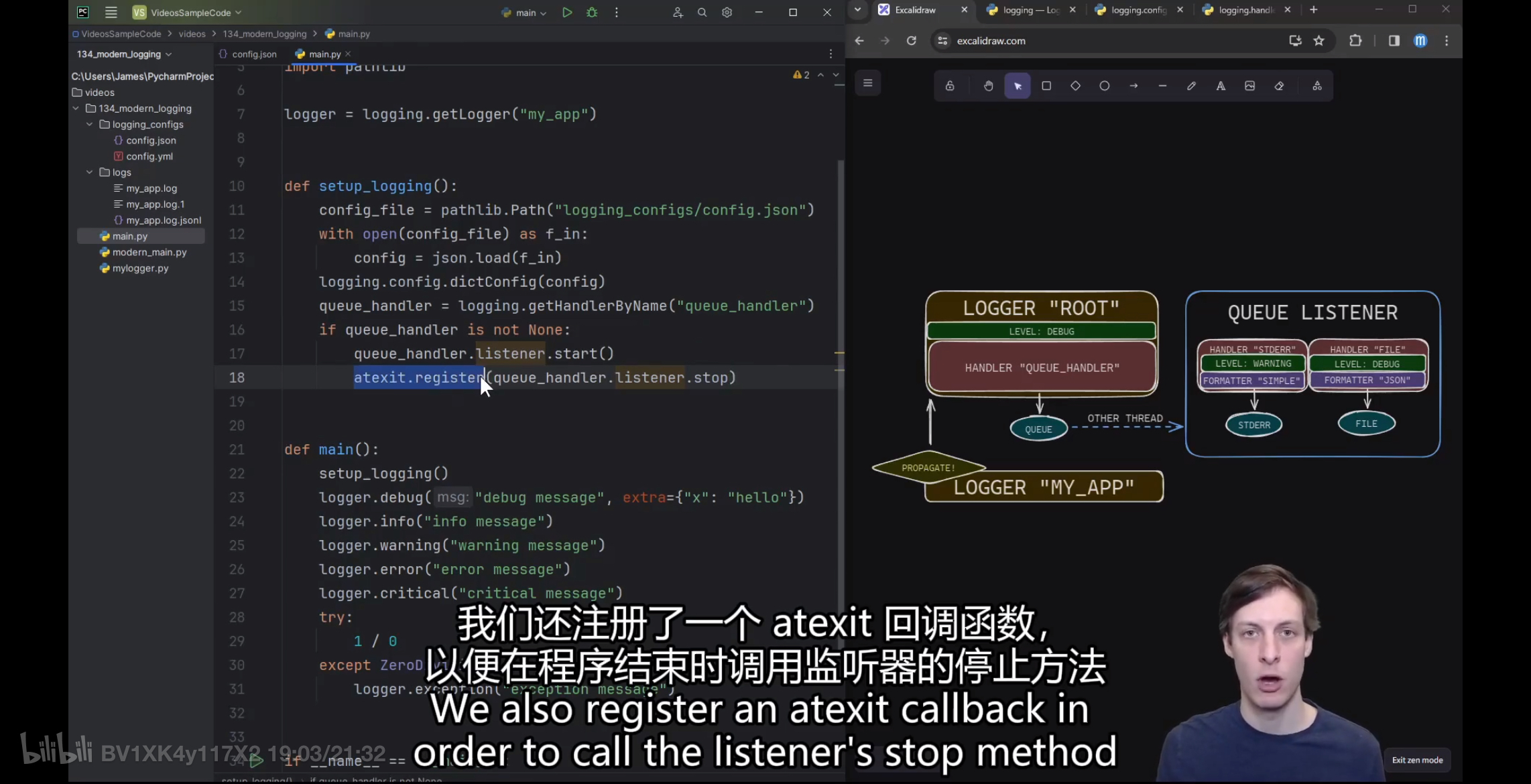
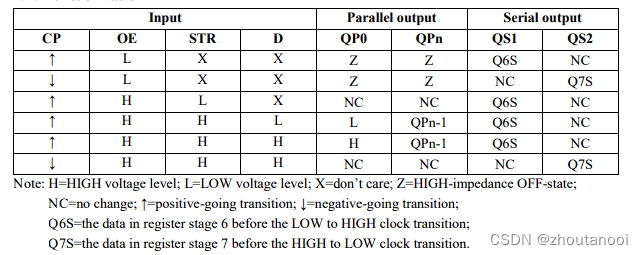
vue项目中展示的组件,我平常都是通过v-show进行展示控制,类似这样
![]()
通常情况下,一个正常展示组件的流程,是通过前端用户点击触发函数,在函数中对data数据进行操作,从而展示不同的页面
showWork: false,
showOpusTable: false,在方法中:
goToWork() {
console.log("跳转到工作台");
this.showOpusTable = false;
this.showWork = true;
},一两个变量还好,变量多了,自然很麻烦,于是我采用了更为便捷的方法:将这些组件展示变量存储在一个对象中
showComponent: {
opusTable: false,
work: false,
}, 然后使用computed属性来简化代码
showOpusTable() {
return this.showComponent.opusTable;
},
showWork() {
return this.showComponent.work;
}, 再遍历showComponent对象的属性来设置它们的值为false,这个方法称之为closeAll,借助此方法便捷的控制组件展示变量。
closeAll() {
for (const key in this.showComponent) {
if (Object.hasOwnProperty.call(this.showComponent, key)) {
this.showComponent[key] = false;
}
}
},之后再函数中对组件展示,就简单的两行代码即可,第一行调用closeAll关闭所有组件,第二个打开想要展示的组件即可。
gotoIndex() {
this.closeAll();
this.showComponent.opusTable = true;
},仅为个人使用方法,实际开发中,应采用效能更高,更符合使用场景的方法,欢迎讨论。