文章目录
- 1. web开发模式
- 1.1 服务端渲染的Web开发模式
- 1.2 前后端分离的Web开发模式
- 1.3 如何选择web开发模式
- 2. 身份认证
- 2.1 Session认证机制
- 2.1.1 cookie
- 2.1.2 cookie认证
- 2.1.3 在Express中使用Session认证
- 2.1.4 Session认证的局限性
- 2.2 JWT认证机制
- 2.2.1 JWT组成部分
- 2.2.2 在NodeJs中使用 JWT
- 3.表单验证
- 3.1 自定义验证规则模块
- 3.2 自定义路由模块
- 3.3 自定义路由处理函数模块
- 3.4 导入并使用用户路由模块
- 4. 自定义全局中间件
- 5. 安全认证
- 5.1 密码加密
- 5.2 解密和Token
1. web开发模式
1.1 服务端渲染的Web开发模式
服务端渲染的概念: 服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。
优点:
① 前端耗时少。 因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO. 因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO.
缺点:
① 占用服务器端资源。 即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端杂度高的项目,不利于项目高效开发。
1.2 前后端分离的Web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用。简而言之,前后端分离的Web开发模式,就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
优点:
① 开发体验好。 前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
② 用户体验好。 Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
①不利于 SEO.因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React 等前端框架的SSR (server side render)技术能够很好的解决SEO问题)
1.3 如何选择web开发模式
●比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染;
●而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的酒染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
2. 身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。
对于服务端值染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐 使用Session认证机制
② 前后端分离推荐使用JWT认证机制
2.1 Session认证机制
HTTP协议是一种无状态的协议,客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
cookie可以突破http协议无状态的限制
2.1.1 cookie
Cookie是存储在用户浏览器中的一段不超过4 KB的字符串。它由一个名称(Name) 、-个值(Value) 和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
①自动发送 ②域名独立 ③过期时限 ④4KB 限制
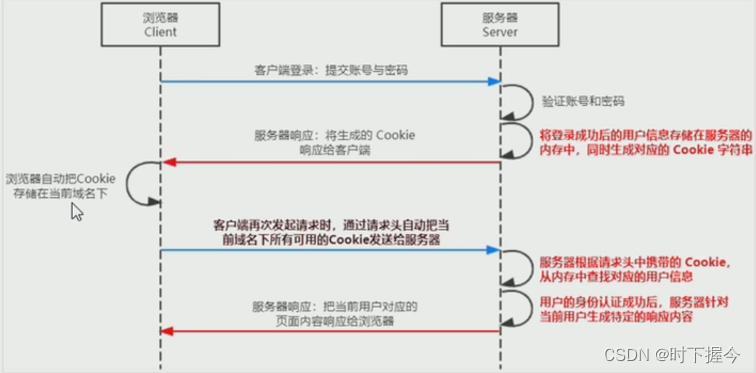
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
2.1.2 cookie认证
在服务器端认证cookie
2.1.3 在Express中使用Session认证
npm install express-session
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息
const session = require('express-session')
app.use(session({
secret: 'keybard cat',
resave: false,
saveUninitialized: true
}))
router.post('/login', (req, res) => {
if (req.body.username !== 'admin' && req.body.password != '000000') {
return res.send({
status: 1, // 0 表示处理成功,1表示处理失败
msg: '登录失败!' // 状态描述
});
}
req.session.user = req.body
req.session.islogin = true
res.send({status: 0, msg: '登录成功!'});
})
router.post('/userinfo', (req, res) => {
if (!req.session.islogin) {
return res.send({
status: 1, // 0 表示处理成功,1表示处理失败
msg: '用户未登录' // 状态描述
});
}
res.send({status: 0, msg: '登录成功!', 'username': req.session.user.username});
})
router.post('/loginout', (req, res) => {
if (!req.session.islogin) {
return res.send({
status: 1, // 0 表示处理成功,1表示处理失败
msg: '用户未登录' // 状态描述
});
}
req.session.destroy()
res.send({status: 0, msg: '退出登录成功!'});
})
2.1.4 Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
● 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
● 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
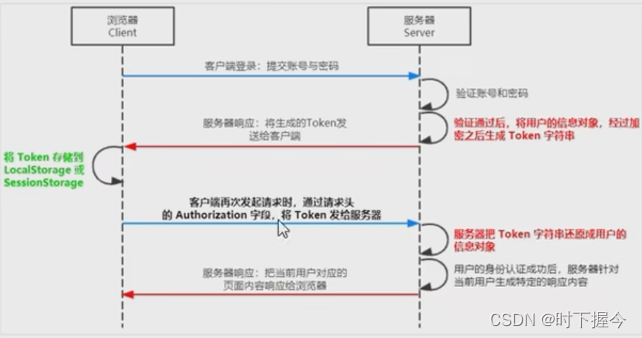
2.2 JWT认证机制
JWT (英文全称: JSON Web Token) 是目前最流行的跨域认证解决方案。

2.2.1 JWT组成部分
JWT通常由三部分组成,分别是Header (头部)、Payload (有效荷载)、Signature (签名)。
三者之间使用英文的"." 分隔,格式如下:
Header.Payload.Signature
● Payload 部分是真正的用户信息,它是用户信息经过加密之后生成的字符串。
● Header 和 Signature是安全性相关的部分,只是为了保证Token的安全性。
● 客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP
请求头的Authorization字段中。
2.2.2 在NodeJs中使用 JWT
npm install jsonwebtoken express-jwt@5.3.3
● jsonwebtoken 用于生成JWT字符串
● express-jwt 用于将JWT字符串解析还原成JSON对象
const secretKey = '1qazxsw@'
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt') // express-jwt@5.3.3
//注册将JWT字符串解析还原成JSON 对象的中间件
//只要配置成功了express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到req.user属性上
//使用 .unless({ path: [/^\/api\//] }) 指定哪些接口不需要进行 Token 的身份认证
app.use(expressJWT({ secret: config.jwtSecretKey }).unless({ path: [/^\/api/] }))
app.post('/api/login', (req, res) => {
const userInfo = req.body
if (userInfo.username !== 'admin' && userInfo.password != '000000') {
return res.send({
status: 1, // 0 表示处理成功,1表示处理失败
msg: '登录失败!' // 状态描述
});
}
//在登录成功之后,调用jwt.sign() 方法生成JWT字符串。并通过token属性发送给客户端
//参数1:用户的信息对象
//参数2:加密的秘钥
//参数3:配置对象,可以配置当前token的有效期
const tokenstr = jwt.sign({username: userInfo.username}, secretKey, {expiresIn: '30s'})
res.send({status: 0, msg: '登录成功!', token: tokenstr})
})
app.post('/api/userinfo', (req, res) => {
res.send({status: 0, msg: '获取用户信息成功!', 'username': req.user.username});
})
3.表单验证
3.1 自定义验证规则模块
安装@hapi/joi包,为表单中的每个表单字段自定义验证规则
npm install @hapi/joi
schema/user.js
// 1. 导入定义验证规则的模块
const joi = require('@hapi/joi')
// 定义用户名和密码的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
const password = joi.string().pattern(/^[\S]{6,12}$/).required()
const id = joi.number().integer().min(1).required()
const user_email = joi.string().email().required()
const cate_id = joi.number().integer().min(1).required()
const content = joi.string().required().allow('')
const state = joi.string().valid('已发布', '草稿').required()
// 定义验证 avatar 头像的验证规则
// dataUri() 指的是如下格式的字符串数据:
// data:image/png;base64,VE9PTUFOWVNFQ1JFVFM=
const avatar = joi.string().dataUri().required()
// 对外暴露验证规则
// 验证规则对象 - 更新用户基本信息
exports.update_userinfo_schema = {
// 需要对 req.body 里面的数据进行验证
body: {
id,
nickname,
email: user_email,
},
}
string() 值必须是字符串
alphanum() 值只能是包含 a-zA-Z0-9 的字符串
min(length) 最小长度
max(length) 最大长度
equired() 值是必填项,不能为 undefined
pattern(正则表达式) 值必须符合正则表达式的规则
3.2 自定义路由模块
安装对表单数据进行验证的包
npm install @escook/express-joi
router/user.js
// 导入验证数据的中间件
const expressJoi = require('@escook/express-joi')
// 导入需要的验证规则对象
const { update_userinfo_schema} = require('../schema/user')
const express = require('express')
const router = express.Router()
// 更新用户信息的路由
router.post('/userinfo', expressJoi(update_userinfo_schema), userinfo_handler.updateUserInfo)
// 对外暴露路由模块
module.exports = router
3.3 自定义路由处理函数模块
router_handler/userinfo.js
// 更新用户基本信息的处理函数
exports.updateUserInfo = (req, res) => {
// 定义待执行的 SQL 语句
const sql = `update ev_users set ? where id=?`
// 调用 db.query() 执行 SQL 语句并传递参数
db.query(sql, [req.body, req.body.id], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('更新用户的基本信息失败!')
// 成功
res.cc('更新用户信息成功!', 0)
})
}
3.4 导入并使用用户路由模块
app.js
const userRouter = require('./router/user')
app.use('/api', userRouter)
4. 自定义全局中间件
需要多次调用 res.send() 向客户端响应 处理失败 的结果,为了简化代码,可以手动封装一个 res.cc() 函数
// 一定要在路由之前,封装 res.cc 函数
app.use((req, res, next) => {
// status 默认值为 1,表示失败的情况
// err 的值,可能是一个错误对象,也可能是一个错误的描述字符串
res.cc = function (err, status = 1) {
res.send({
status,
message: err instanceof Error ? err.message : err,
})
}
next()
})
自定义全局错误级别中间件,捕获验证失败的错误,并把验证失败的结果响应给客户端
const joi = require('@hapi/joi')
// 定义错误级别的中间件
app.use((err, req, res, next) => {
// 验证失败导致的错误
if (err instanceof joi.ValidationError) return res.cc(err)
// 身份认证失败后的错误
if (err.name === 'UnauthorizedError') return res.cc('身份认证失败!')
// 未知的错误
res.cc(err)
})
5. 安全认证
5.1 密码加密
本次使用 bcryptjs 对用户密码进行加密:
加密之后的密码,无法被逆向破解
同一明文密码多次加密,得到的加密结果各不相同
// 导入 bcryptjs 这个包
const bcrypt = require('bcryptjs')
const userinfo = req.body
// 调用 bcrypt.hashSync(明文密码, 随机盐的长度) 对密码进行加密
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
5.2 解密和Token
// 导入生成 Token 的包
const jwt = require('jsonwebtoken')
// 登录的处理函数
exports.login = (req, res) => {
// 接收表单的数据
const userinfo = req.body
// 定义 SQL 语句
const sql = `select * from users where username = ?`
// 执行 SQL 语句,根据用户名查询用户的信息
db.query(sql, userinfo.username, (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是获取到的数据条数不等于 1
if (results.length !== 1) return res.cc('登录失败!')
// >>>>>> 判断用户输入的密码是否正确
const compareResult=bcrypt.compareSync(userinfo.password, results[0].password)
if (!compareResult) return res.cc('登录失败!')
// >>>>>>> 在服务器端生成 Token 字符串,password和user_pic进行脱敏处理
const user = {...results[0], password: '', user_pic: ''}
// 对用户的信息进行加密,生成 Token 字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, {expiresIn: config.expiresIn})
// 调用 res.send() 将 Token 响应给客户端
res.send({
status: 0,
message: '登录成功!',
token: 'Bearer ' + tokenStr,
})
})
}