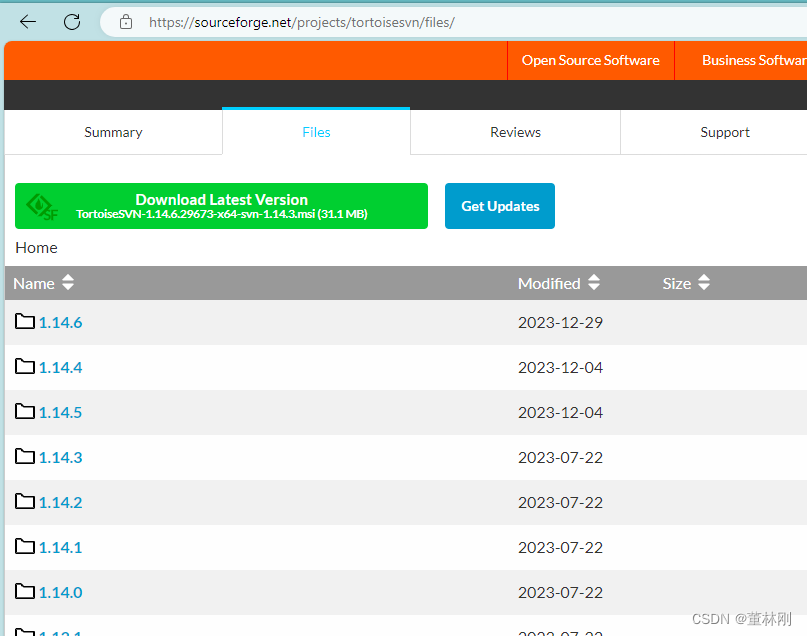
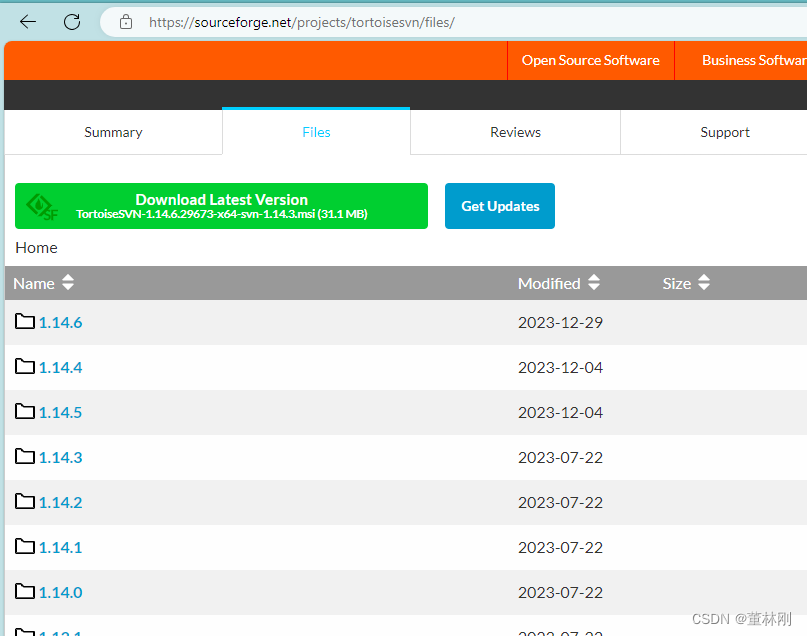
首先进入下载版本列表
1.下载地址:https://sourceforge.net/projects/tortoisesvn/files

2.选择自己版本进入
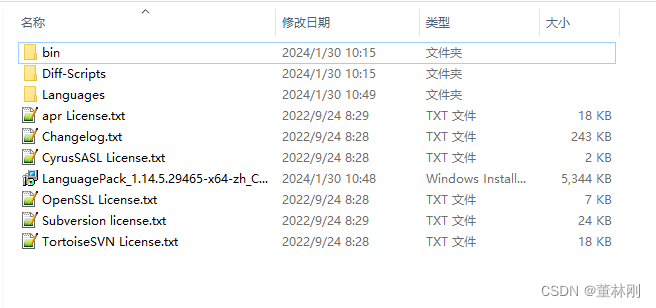
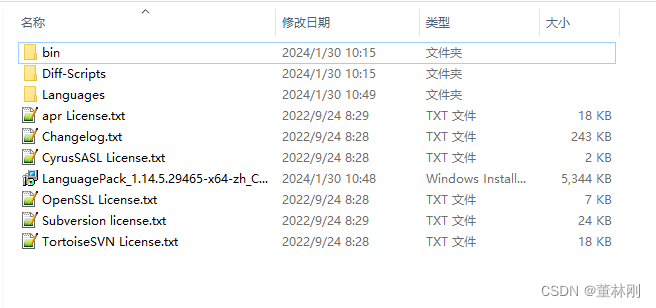
3.选择Language Packs进入,选择对应语言包下载。

4.在TortoiseSVN根目录下点击安装即可。

首先进入下载版本列表
1.下载地址:https://sourceforge.net/projects/tortoisesvn/files

2.选择自己版本进入
3.选择Language Packs进入,选择对应语言包下载。

4.在TortoiseSVN根目录下点击安装即可。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1421793.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!