Android图表第一库MPAndroidChart探索40k stars
1. 引言
在Android应用程序中,图表是一种非常有用的数据可视化工具。这些图表可以帮助用户更好地理解复杂数据和趋势,并支持业务决策。为了方便开发人员创建出色的图表,有许多优秀的第三方库可供选择。其中,MPAndroidChart被广泛认为是最全面和最强大的Android图表库之一。
MPAndroidChart是一个基于Android平台的开源图表库,由Philipp Jahoda开发。它支持各种类型的图表,包括折线图、柱状图、饼图、雷达图、散点图、气泡图等,并提供了丰富的样式和交互功能。MPAndroidChart不仅易于使用,而且具有高度的灵活性和可定制性,可以满足几乎所有的图表需求。
在本文中,我们将深入探讨MPAndroidChart库的使用方法和技巧。我们将首先简要介绍MPAndroidChart的基本特点和优势,然后逐一讲解各种类型的图表创建方法和自定义技巧。此外,我们将介绍如何处理数据更新和交互,并分享一些高级功能和扩展技巧。通过本文的阅读,您将学习如何利用MPAndroidChart库创建出色的Android图表应用程序。
2. MPAndroidChart简介
2.1 MPAndroidChart的功能和特点
MPAndroidChart是一个功能强大且易于使用的Android图表库,具有以下主要功能和特点:
-
多种图表类型:MPAndroidChart支持多种常见的图表类型,包括折线图、柱状图、饼图、雷达图、散点图、气泡图等。您可以根据需要选择适合您应用场景的图表类型。
-
丰富的可定制性:MPAndroidChart提供了广泛的自定义选项,使您能够轻松修改图表的外观和样式。您可以自定义图表的颜色、字体、边框等,以满足您的设计需求。
-
动画效果和交互功能:MPAndroidChart支持动画效果,使图表在加载和更新数据时产生平滑的过渡效果。此外,它还提供了交互功能,例如缩放、滑动和点击事件,让用户可以与图表进行互动。
-
数据处理和格式化:MPAndroidChart提供了一系列数据处理和格式化工具,例如将日期格式化为特定的样式、格式化数值为百分比等。这些工具使您能够有效地处理和展示各种类型的数据。
-
高性能和低资源消耗:MPAndroidChart通过使用优化的绘图算法和内存管理技术,实现了高性能和低资源消耗。它可以在处理大量数据时保持流畅和响应,并且不会对设备的性能产生太大影响。

2.2 MPAndroidChart在Android图表应用开发中的价值
MPAndroidChart在Android图表应用开发中具有重要的价值。无论您是开发商业报表、金融数据分析工具还是健身追踪应用,MPAndroidChart都可以帮助您快速创建出色的图表界面。
通过使用MPAndroidChart,您可以轻松地将复杂数据转化为易于理解的图表,并提供给用户直观的数据展示和分析功能。您可以自定义图表的样式,使其与应用的整体风格一致,并通过动画效果和交互功能提供更好的用户体验。
此外,MPAndroidChart的灵活性和可定制性使您能够根据需求对图表进行各种操作和扩展。您可以添加标注、辅助线和自定义渲染器等,以满足特定的业务需求。这使得MPAndroidChart成为开发人员们的首选图表库之一。
综上所述,MPAndroidChart是一个强大而灵活的Android图表库,它的功能和特点使其在Android图表应用开发中具有重要的价值。在接下来的章节中,我们将深入学习如何使用MPAndroidChart创建各种类型的图表,并探索其各种功能和扩展。
3. 快速上手
3.1 下载并集成MPAndroidChart库
要开始使用MPAndroidChart库,您需要将其下载并集成到您的Android项目中。以下是一些简单的步骤:
- 在项目级别的build.gradle文件中,添加以下依赖项:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
- 在应用级别的build.gradle文件中,添加以下依赖项:
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
- 同步项目以完成库的集成。
3.2 创建基本图表
在您的布局文件中,添加一个com.github.mikephil.charting.charts.Chart视图,作为您要显示图表的容器。例如,要创建一个折线图,您可以使用LineChart类:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在您的Java代码中,获取对该图表视图的引用,并在适当的位置初始化它:
LineChart lineChart = findViewById(R.id.lineChart);

3.3 添加数据和样式
要向图表添加数据,您需要创建一个LineData对象,并将其设置给图表。您可以通过创建一个包含多条线的LineDataSet对象来定义每条线的数据和样式。
以下是向折线图添加数据和自定义样式的示例代码:
List<Entry> entries = new ArrayList<>();
entries.add(new Entry(0, 4));
entries.add(new Entry(1, 2));
entries.add(new Entry(2, 6));
entries.add(new Entry(3, 8));
entries.add(new Entry(4, 3));
LineDataSet dataSet = new LineDataSet(entries, "折线图"); // 设置线的名称
dataSet.setColor(Color.RED); // 设置线的颜色
dataSet.setLineWidth(2f); // 设置线的宽度
LineData lineData = new LineData(dataSet);
lineChart.setData(lineData);
lineChart.invalidate(); // 刷新图表视图

3.4 自定义图表外观
MPAndroidChart提供了许多方法来自定义图表的外观。您可以使用这些方法来更改背景颜色、轴线样式、标签样式等。
以下是一些常见的自定义图表外观的示例代码:
lineChart.setBackgroundColor(Color.WHITE); // 设置背景颜色
lineChart.getXAxis().setTextColor(Color.BLACK); // 设置X轴标签颜色
lineChart.getAxisLeft().setAxisLineColor(Color.BLUE); // 设置Y轴线颜色
lineChart.getDescription().setEnabled(false); // 禁用图表描述
通过使用上述代码,您可以快速上手使用MPAndroidChart库创建基本图表,并根据需要添加数据和样式。您还可以根据喜好自定义图表外观以满足特定的设计需求。
请注意,这里只是一个简单的示例,MPAndroidChart库提供了更多的功能和选项,您可以根据实际需求进行深入学习和使用。
4. 图表类型与功能
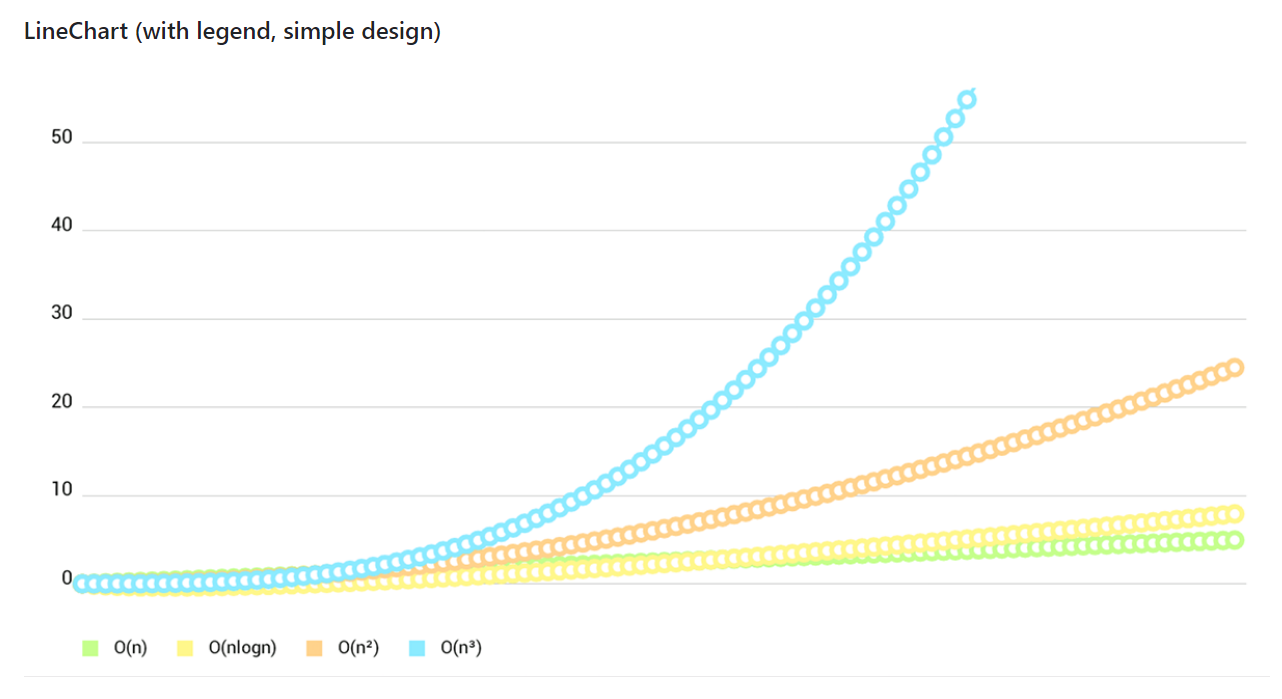
4.1 折线图
- 绘制基本折线图
要绘制基本的折线图,您可以按照以下步骤进行操作:
LineChart lineChart = findViewById(R.id.lineChart);
List<Entry> entries = new ArrayList<>();
entries.add(new Entry(0, 4));
entries.add(new Entry(1, 2));
entries.add(new Entry(2, 6));
entries.add(new Entry(3, 8));
entries.add(new Entry(4, 3));
LineDataSet dataSet = new LineDataSet(entries, "折线图");
dataSet.setColor(Color.RED);
dataSet.setLineWidth(2f);
LineData lineData = new LineData(dataSet);
lineChart.setData(lineData);
lineChart.invalidate();
- 添加动画效果和交互功能
您可以为折线图添加动画效果和交互功能,例如缩放、拖动等。以下是示例代码:
lineChart.animateX(1000); // X轴动画
lineChart.setScaleEnabled(true); // 启用缩放
lineChart.setDragEnabled(true); // 启用拖动
- 自定义折线样式和填充区域
您可以自定义折线样式和填充区域以增强可视化效果。以下是示例代码:
dataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER); // 设置曲线模式
dataSet.setFillColor(Color.YELLOW); // 设置填充颜色
dataSet.setFillAlpha(100); // 设置填充透明度
4.2 柱状图
- 创建基本柱状图
要创建基本的柱状图,您可以按照以下步骤进行操作:
BarChart barChart = findViewById(R.id.barChart);
List<BarEntry> entries = new ArrayList<>();
entries.add(new BarEntry(0, 4));
entries.add(new BarEntry(1, 2));
entries.add(new BarEntry(2, 6));
entries.add(new BarEntry(3, 8));
entries.add(new BarEntry(4, 3));
BarDataSet dataSet = new BarDataSet(entries, "柱状图");
dataSet.setColor(Color.BLUE);
BarData barData = new BarData(dataSet);
barChart.setData(barData);
barChart.invalidate();
- 给柱状图添加标签和数值
您可以为柱状图添加标签和数值以增加信息量。以下是示例代码:
dataSet.setValueTextColor(Color.BLACK); // 设置数值颜色
dataSet.setValueTextSize(12f); // 设置数值大小
- 设置渐变色和阴影效果
您可以为柱状图设置渐变色和阴影效果以增强可视化效果。以下是示例代码:
int startColor = Color.parseColor("#FF0000");
int endColor = Color.parseColor("#00FF00");
GradientDrawable gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, new int[]{startColor, endColor});
dataSet.setGradientDrawable(gradientDrawable); // 设置渐变色
dataSet.setShadowColor(Color.GRAY); // 设置阴影颜色
dataSet.setShadowWidth(10f); // 设置阴影宽度

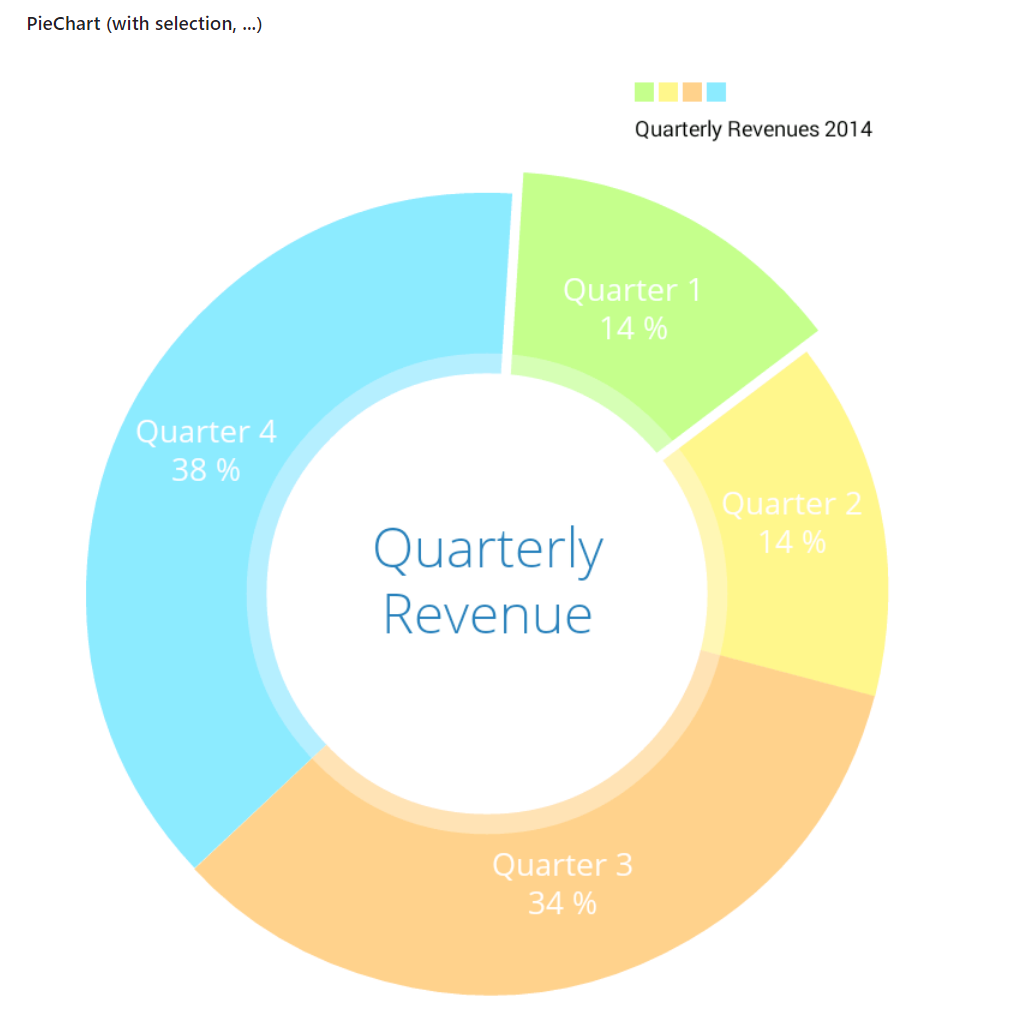
4.3 饼图
- 绘制基本饼图
要绘制基本的饼图,您可以按照以下步骤进行操作:
PieChart pieChart = findViewById(R.id.pieChart);
List<PieEntry> entries = new ArrayList<>();
entries.add(new PieEntry(30f, "A"));
entries.add(new PieEntry(20f, "B"));
entries.add(new PieEntry(10f, "C"));
PieDataSet dataSet = new PieDataSet(entries, "饼图");
PieData pieData = new PieData(dataSet);
pieChart.setData(pieData);
pieChart.invalidate();
- 添加标签和百分比
您可以为饼图添加标签和百分比以提供更多的信息。以下是示例代码:
dataSet.setDrawValues(true); // 显示数值
dataSet.setValueTextColor(Color.WHITE); // 设置数值颜色
dataSet.setValueTextSize(12f); // 设置数值大小
- 实现点击事件和高亮效果
您可以实现点击事件和高亮效果以增加交互性。以下是示例代码:
pieChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
// 处理选中值的逻辑
}
@Override
public void onNothingSelected() {
// 处理取消选中的逻辑
}
});
dataSet.setHighlightEnabled(true); // 启用高亮效果
dataSet.setHighlightColor(Color.YELLOW); // 设置高亮颜色

4.4 散点图和气泡图
- 制作散点图和气泡图
要制作散点图和气泡图,您可以按照以下步骤进行操作:
ScatterChart scatterChart = findViewById(R.id.scatterChart);
List<Entry> entries = new ArrayList<>();
entries.add(new Entry(0, 4));
entries.add(new Entry(1, 2));
entries.add(new Entry(2, 6));
entries.add(new Entry(3, 8));
entries.add(new Entry(4, 3));
ScatterDataSet dataSet = new ScatterDataSet(entries, "散点图");
ScatterData scatterData = new ScatterData(dataSet);
scatterChart.setData(scatterData);
scatterChart.invalidate();
- 调整散点大小和颜色
您可以调整散点的大小和颜色以满足需求。以下是示例代码:
dataSet.setScatterShapeSize(10f); // 设置散点大小
dataSet.setColor(Color.BLUE); // 设置散点颜色
- 悬浮窗口显示数据详情
您可以实现悬浮窗口显示数据详情以提供更多信息。以下是示例代码:
scatterChart.setDrawMarkers(true); // 启用悬浮窗口
MarkerView markerView = new MarkerView(this, R.layout.custom_marker_view); // 自定义悬浮窗口布局
scatterChart.setMarker(markerView);
通过使用上述示例代码,您可以快速上手使用MPAndroidChart库创建不同类型的图表,并根据需要自定义样式和功能。请注意,这里只是简单的示例,MPAndroidChart库提供了更多功能和选项,您可以根据实际需求进行深入学习和使用。

5 数据处理与交互
5.1 数据更新与刷新
- 动态加载数据
要实现动态加载数据,您可以使用addEntry()方法向图表中添加新的数据点,并调用notifyDataSetChanged()方法通知图表进行更新。以下是示例代码:
LineChart lineChart = findViewById(R.id.lineChart);
LineData lineData = lineChart.getLineData();
// 动态加载一个新的数据点
lineData.addEntry(new Entry(lineData.getEntryCount(), newData), 0);
lineData.notifyDataChanged();
lineChart.notifyDataSetChanged();
lineChart.invalidate(); // 刷新图表
- 实时更新图表
要实现实时更新图表,您可以使用定时器或者回调函数来定期更新数据。以下是示例代码:
Timer timer = new Timer();
timer.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
// 更新数据
float newData = getRandomData();
// 获取图表数据
LineData lineData = lineChart.getLineData();
// 动态加载一个新的数据点
lineData.addEntry(new Entry(lineData.getEntryCount(), newData), 0);
lineData.notifyDataChanged();
lineChart.notifyDataSetChanged();
lineChart.invalidate(); // 刷新图表
}
}, 0, 1000); // 每隔1秒更新一次数据
5.2 手势交互与缩放
- 支持手势缩放和滑动
要支持手势缩放和滑动,您可以使用setScaleEnabled()和setDragEnabled()方法来启用相应的手势交互功能。以下是示例代码:
lineChart.setScaleEnabled(true); // 启用缩放
lineChart.setDragEnabled(true); // 启用滑动
- 设置可见图表范围和缩放限制
要设置可见图表范围和缩放限制,您可以使用setVisibleXRangeMaximum()和setVisibleYRangeMaximum()方法来限制可见范围,使用setPinchZoom()方法来启用双指缩放。以下是示例代码:
lineChart.setVisibleXRangeMaximum(10); // 设置X轴可见范围最大值为10
lineChart.setVisibleYRangeMaximum(20, YAxis.AxisDependency.LEFT); // 设置左侧Y轴可见范围最大值为20
lineChart.setPinchZoom(true); // 启用双指缩放
5.3 图表标注与高亮
- 添加图表标注和辅助线
要添加图表标注和辅助线,您可以使用addMarker()方法来创建自定义的标注,并使用addLimitLine()方法来添加辅助线。以下是示例代码:
// 添加图表标注
MarkerView markerView = new MarkerView(this, R.layout.custom_marker_view);
lineChart.setMarker(markerView);
// 添加辅助线
LimitLine limitLine = new LimitLine(5f, "目标值");
limitLine.setLineColor(Color.RED);
limitLine.setLineWidth(2f);
lineChart.getAxisLeft().addLimitLine(limitLine);
- 高亮特定数据点
要高亮特定数据点,您可以使用highlightValue()方法来设置要高亮的数据点。以下是示例代码:
lineChart.highlightValue(x, dataSetIndex); // 高亮指定位置的数据点
通过使用上述示例代码,您可以实现数据的动态加载和实时更新,支持手势交互和缩放,并添加图表标注和辅助线,以及高亮特定的数据点。请根据您的需求进行相应的调整和扩展。

6 高级功能与扩展
6.1 自定义渲染器
- 创建自定义渲染器
要创建自定义渲染器,您可以继承LineChartRenderer(或其他图表对应的Renderer类)并重写drawData()方法来自定义图表的渲染逻辑。以下是示例代码:
public class CustomLineChartRenderer extends LineChartRenderer {
public CustomLineChartRenderer(LineDataProvider chart, ChartAnimator animator, ViewPortHandler viewPortHandler) {
super(chart, animator, viewPortHandler);
}
@Override
protected void drawData(Canvas c) {
// 在这里实现自定义的数据绘制逻辑
// ...
// 调用父类的方法绘制默认的数据
super.drawData(c);
}
// 其他自定义渲染逻辑的方法
// ...
}
- 绘制特殊效果和图形
在自定义渲染器中,您可以实现特殊效果和图形的绘制逻辑,例如绘制渐变色背景、添加自定义的标注等。以下是示例代码:
@Override
protected void drawData(Canvas c) {
// 绘制特殊效果,例如渐变色背景
drawGradientBackground(c);
// 调用父类的方法绘制默认的数据
super.drawData(c);
}
private void drawGradientBackground(Canvas c) {
// 实现渐变色背景的绘制逻辑
// ...
}
6.2 多图表联动
- 同步多个图表的交互
要实现多个图表的联动,您可以通过监听一个图表的交互事件,并将事件传递给其他图表来实现同步效果。以下是示例代码:
lineChart1.setOnChartGestureListener(new OnChartGestureListener() {
@Override
public void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {
// 监听图表1的交互事件
// 同步事件传递给图表2
lineChart2.onTouchEvent(me);
}
// 其他交互事件的监听方法
// ...
});
- 实现联动效果
通过将一个图表的交互事件传递给其他图表,您可以实现联动效果,例如滑动和缩放操作在多个图表之间同步进行。以下是示例代码:
lineChart1.setOnChartGestureListener(new OnChartGestureListener() {
@Override
public void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {
// 监听图表1的交互事件
// 同步事件传递给图表2
lineChart2.onTouchEvent(me);
}
// 其他交互事件的监听方法
// ...
});
6.3 导出和分享图表
- 将图表导出为图片或PDF
要将图表导出为图片或PDF,您可以使用saveToGallery()方法将图表保存为图片,或者使用第三方库将图表导出为PDF文件。以下是示例代码:
lineChart.saveToGallery("chart_1", 85); // 保存图表为图片到系统相册
// 使用第三方库将图表导出为PDF
// ...
- 实现图表分享功能
要实现图表分享功能,您可以使用Android系统提供的分享功能将图表导出为图片,并分享给其他应用程序或社交媒体。以下是示例代码:
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("image/*");
Uri uri = getChartImageUri(lineChart); // 获取图表的图片URI
shareIntent.putExtra(Intent.EXTRA_STREAM, uri);
startActivity(Intent.createChooser(shareIntent, "分享图表"));
通过使用上述示例代码,您可以实现自定义渲染器来实现特殊效果和图形的绘制,以及多图表联动和图表的导出与分享功能。请根据您的需求进行相应的调整和扩展。
7. 写在最后
7.1 MPAndroidChart的优点和应用场景
MPAndroidChart是一个功能强大、易于使用的图表库,具有以下优点:
-
多种图表类型:MPAndroidChart提供了多种常见的图表类型,包括折线图、柱状图、饼图等,可以满足各种数据可视化需求。
-
可定制性:通过自定义渲染器,您可以对图表进行高度定制,实现特殊效果和图形的绘制。您可以自定义颜色、字体、标签等,以及添加动画效果。
-
交互性:MPAndroidChart支持用户与图表的交互操作,例如滑动、缩放、点击等。用户可以通过手势来探索数据并进行详细分析。
-
跨平台支持:MPAndroidChart不仅支持Android平台,还支持iOS平台,因此可以方便地在不同平台上实现一致的数据可视化效果。
-
文档丰富:MPAndroidChart提供了详细的文档和示例代码,使开发者可以快速上手并深入理解库的使用方法。
MPAndroidChart适用于许多应用场景,包括但不限于:
-
数据分析和报告:通过绘制折线图、柱状图等,可以直观地展示数据的趋势和变化,帮助用户进行数据分析和决策。
-
金融和股票行情:通过绘制K线图、蜡烛图等,可以清晰地展示股票价格的波动情况,帮助投资者进行股票分析和交易决策。
-
运动和健康监测:通过绘制曲线图等,可以记录和展示运动数据(如步数、心率等)的变化趋势,帮助用户进行健康管理和健身计划。
7.2 深入探索和尝试MPAndroidChart库
MPAndroidChart是一个功能强大的图表库,但本文只介绍了其基本用法和部分高级功能。为了更好地理解和掌握该库,我们鼓励读者进一步探索和尝试以下方面:
-
更多图表类型的使用:MPAndroidChart还提供了其他类型的图表,如雷达图、散点图、气泡图等。通过阅读官方文档和示例代码,您可以学习如何使用这些图表类型,并根据需求选择合适的图表类型。
-
自定义渲染器的扩展:MPAndroidChart提供了丰富的自定义渲染器接口,您可以根据具体需求实现更复杂的特殊效果和图形绘制。可以尝试实现自定义的渐变背景、动态数据更新等功能。
-
数据集的处理和管理:MPAndroidChart使用数据集(DataSet)来管理图表上的数据,您可以了解如何使用数据集来添加、修改和删除数据,并学习如何处理大量数据的展示和优化。
通过进一步的探索和尝试,您将能够更好地应用MPAndroidChart库来满足各种数据可视化需求,并为您的应用程序提供更丰富、更具吸引力的用户界面。
在使用MPAndroidChart时,请注意遵循开源许可协议,并妥善处理图表中的敏感数据,确保数据的安全性和隐私保护。
8 参考
-
MPAndroidChart官方文档:
https://weeklycoding.com/mpandroidchart-documentation/
这是MPAndroidChart的官方文档,包含了库的详细说明、使用指南和示例代码。您可以在这里找到所有图表类型的 API 参考和用法示例。 -
MPAndroidChart GitHub 仓库:
https://github.com/PhilJay/MPAndroidChart
这是MPAndroidChart的 GitHub 仓库,您可以在这里获取最新的库文件、示例代码和问题跟踪。您还可以通过 GitHub 的 Issues 页面查找和报告 bug,以及与其他开发者交流和讨论。 -
MPAndroidChart 示例集合:
https://github.com/PhilJay/MPAndroidChart/tree/master/MPChartExample
这是 MPAndroidChart 官方提供的示例代码集合,涵盖了各种常见的图表类型和使用场景。您可以从这些示例中学习如何使用不同的图表类型,并根据需要进行定制和扩展。 -
Stack Overflow 上的 MPAndroidChart 标签:
https://stackoverflow.com/questions/tagged/mpandroidchart
这是 Stack Overflow 上与 MPAndroidChart 相关的问题和答案集合,您可以在这里搜索和提问有关MPAndroidChart的问题。这是一个活跃的社区,您可以从其他开发者的经验和解决方案中获得帮助。






![[GN] 23种设计模式 —— 常见设计模式学习总结](https://img-blog.csdnimg.cn/direct/3f46c4e3c30f4b4a92fab64dd56a1fda.png)