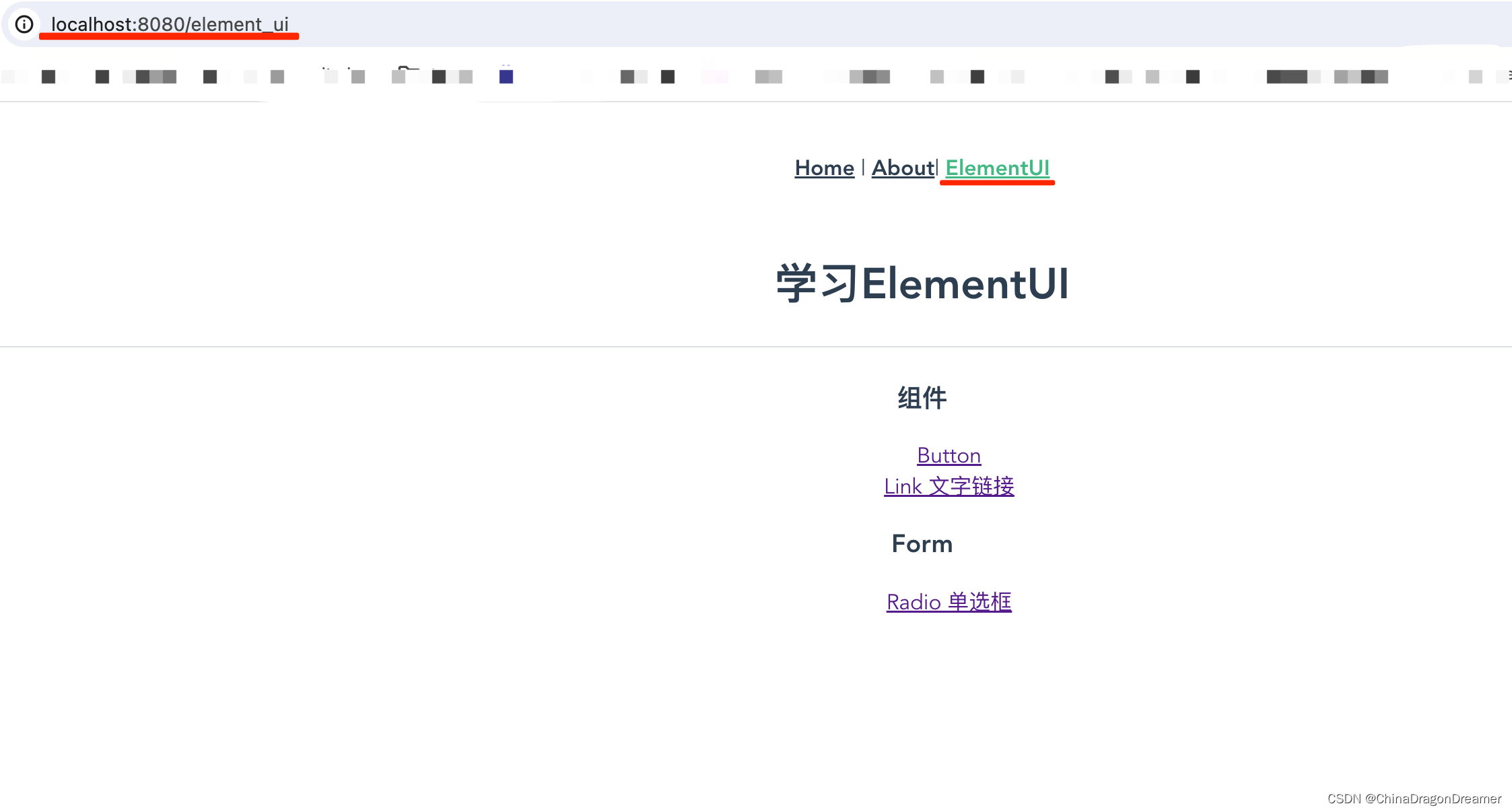
el-radio.vue 页面效果图
< script>
export default {
name: 'el_radio' ,
data ( ) {
return {
radio: '1' ,
radio2: '2' ,
radio3: 3 ,
radio4: '上海' ,
radio5: '上海' ,
radio6: '上海' ,
radio7: '上海' ,
radio8: '1' ,
radio9: '1' ,
radio10: '1' ,
radio11: '1'
}
}
}
< /script>
< template>
< div>
< h1 >< /h1 >< el-divider/>
< el-row>
< el-button type = "text" > 基础用法< /el-button>
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
< /el-row>
< p> 要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio
label属性的值,label可以是String、Number或Boolean。< /p>
< el-radio v-model= "radio" lable = '1' > 男< /el-radio>
< el-radio v-model= "radio" label = '2' > 女< /el-radio>
< br/>
< el-row>
< el-button type = "text" > 禁用状态< /el-button>
< el-radio disabled v-model= "radio2" label = "1" > 男< /el-radio>
< el-radio disabled v-model= "radio2" label = "2" > 女< /el-radio>
< /el-row>
< br/>
< el-row>
< el-button type = "text" > 单选框组< /el-button>
适用于在多个互斥的选项中选择的场景
< /el-row>
< p>
结合el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量,另外,还提供了change事件来响应变化,它会传入一个参数value。< /p>
< el-radio-group v-model= "radio3" >
< el-radio :label= "3" > 备选项< /el-radio>
< el-radio :label= "6" > 备选项< /el-radio>
< el-radio :label= "9" > 备选项< /el-radio>
< /el-radio-group>
< el-row>
< el-button type = "text" > 按钮样式< /el-button>
按钮样式的单选组合。只需要把el-radio元素换成el-radio-button元素即可,此外,Element 还提供了size属性。
< /el-row>
< div>
< el-radio-group v-model= "radio4" >
< el-radio-button label = "上海" > < /el-radio-button>
< el-radio-button label = "北京" > < /el-radio-button>
< el-radio-button label = "广州" > < /el-radio-button>
< el-radio-button label = "深圳" > < /el-radio-button>
< /el-radio-group>
< /div>
< div style = "margin-top: 20px" >
< el-radio-group v-model= "radio5" size = "medium" >
< el-radio-button label = "上海" > < /el-radio-button>
< el-radio-button label = "北京" > < /el-radio-button>
< el-radio-button label = "广州" > < /el-radio-button>
< el-radio-button label = "深圳" > < /el-radio-button>
< /el-radio-group>
< /div>
< div style = "margin-top: 20px" >
< el-radio-group v-model= "radio6" size = "small" >
< el-radio-button label = "上海" > < /el-radio-button>
< el-radio-button label = "北京" disabled> < /el-radio-button>
< el-radio-button label = "广州" > < /el-radio-button>
< el-radio-button label = "深圳" > < /el-radio-button>
< /el-radio-group>
< /div>
< div style = "margin-top: 20px" >
< el-radio-group v-model= "radio7" disabled size = "mini" >
< el-radio-button label = "上海" > < /el-radio-button>
< el-radio-button label = "北京" > < /el-radio-button>
< el-radio-button label = "广州" > < /el-radio-button>
< el-radio-button label = "深圳" > < /el-radio-button>
< /el-radio-group>
< /div>
< el-row>
< el-button type = "text" > 带有边框< /el-button>
设置border属性可以渲染为带有边框的单选框。
< /el-row>
< div>
< el-radio v-model= "radio8" label = "1" border> 备选项1 <>
< el-radio v-model= "radio8" label = "2" border> 备选项2 <>
< /div>
< div style = "margin-top: 20px" >
< el-radio v-model= "radio9" label = "1" border size = "medium" > 备选项1 <>
< el-radio v-model= "radio9" label = "2" border size = "medium" > 备选项2 <>
< /div>
< div style = "margin-top: 20px" >
< el-radio-group v-model= "radio10" size = "small" >
< el-radio label = "1" border> 备选项1 <>
< el-radio label = "2" border disabled> 备选项2 <>
< /el-radio-group>
< /div>
< div style = "margin-top: 20px" >
< el-radio-group v-model= "radio11" size = "mini" disabled>
< el-radio label = "1" border> 备选项1 <>
< el-radio label = "2" border> 备选项2 <>
< /el-radio-group>
< /div>
< /div>
< /template>
< style scoped>
< /style>