1 跳跃游戏1
给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。
判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。
示例 1:
输入:nums = [2,3,1,1,4] 输出:true 解释:可以先跳 1 步,从下标 0 到达下标 1, 然后再从下标 1 跳 3 步到达最后一个下标。
示例 2:
输入:nums = [3,2,1,0,4] 输出:false 解释:无论怎样,总会到达下标为 3 的位置。但该下标的最大跳跃长度是 0 , 所以永远不可能到达最后一个下标。
方法:
贪心算法
对于每一个可以到达的位置x,他使得 x+1 , x+2, ... , x+nums[x] 的位置都可以到达
步骤:
以示例1为例
- 一开始在位置0,可以跳跃2步,因此最远可以到达的位置为0+2=2,将rightmost更新为2,当前到达不了最终位置,继续遍历数组
- 遍历位置1,由于1 < rightmost, 因此1位置可到达,可以跳跃3步,rightmost= 1+3 = 4,4位置刚好到达终点,返回true;
- 若到达不了终点,继续步骤2,直到到达终点或者遍历完数组
- 当遍历完数组,仍然到达不了终点,则返回false
代码
class Solution {
public boolean canJump(int[] nums) {
int n = nums.length;
// 用于记录每次跳跃 可以到达的最远的位置
int rightmost = 0;
for(int i = 0; i < n; i++){
if(i <= rightmost){
rightmost = Math.max(rightmost, i + nums[i]);
if(rightmost >= n -1){
return true;
}
}
}
// 若遍历完数组 还是不能到达末尾位置 则返回false
return false;
}
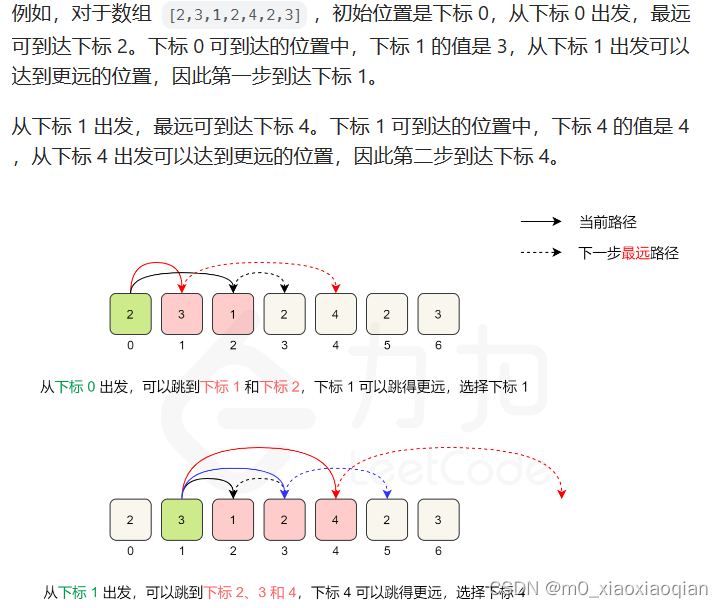
}2 跳跃游戏2
方法:
在具体的实现中,我们维护当前能够到达的最大下标位置,记为边界。我们从左到右遍历数组,到达边界时,更新边界并将跳跃次数增加 1。
在遍历数组时,我们不访问最后一个元素,这是因为在访问最后一个元素之前,我们的边界一定大于等于最后一个位置,否则就无法跳到最后一个位置了。如果访问最后一个元素,在边界正好为最后一个位置的情况下,我们会增加一次「不必要的跳跃次数」,因此我们不必访问最后一个元素。
代码:
class Solution {
public int jump(int[] nums) {
int length = nums.length;
int end = 0;
// 记录当前最大下标位置
int maxPosition = 0;
// 记录跳跃次数
int steps = 0;
for(int i = 0; i < length - 1; i++){
maxPosition = Math.max(maxPosition, i + nums[i]);
// 如果当前位置i等于上一次的结束位置end,说明已经找到了一个可以跳跃到更远位置的方法
if(i == end){
end = maxPosition;
steps++;
}
}
return steps;
}
}