畸变校正是一种用于矫正图像或视频中的失真或畸变的技术。这种失真通常是由摄像头镜头的特性或角度造成的,可能会导致图像中的对象形状、大小或位置不准确。以下是畸变校正的一般方法:
-
摄像头模型建立:
- 首先,需要建立摄像头的模型,以了解摄像头的畸变特性。这可以通过标定摄像头来实现,通常需要使用一组已知的校准目标或格点进行拍摄。
-
畸变参数提取:
- 通过拍摄校准目标或格点,可以计算出摄像头的畸变参数,包括径向畸变和切向畸变。径向畸变是由于镜头形状引起的,而切向畸变则是由于摄像头不完全垂直于目标表面造成的。
-
畸变校正算法:
- 校正图像时,可以使用摄像头的畸变参数来应用校正算法。常见的方法包括:
- 鱼眼镜头校正:针对鱼眼镜头的畸变,可以使用多项式变换或校正函数来重构图像。
- 透视畸变校正:对于透视畸变,通常使用透视变换或扭曲校正来恢复图像中的直线和平行性。
- 直线检测:在某些情况下,可以通过检测图像中的直线来估计畸变参数并进行校正。
- 校正图像时,可以使用摄像头的畸变参数来应用校正算法。常见的方法包括:
-
图像变换:
- 使用校正参数对图像进行变换,将畸变图像转换为校正后的图像。
-
重采样:
- 一旦图像校正完成,可能需要对图像进行重采样,以确保图像的尺寸和分辨率保持一致。
-
应用校正结果:
- 最后,将校正后的图像用于后续处理或分析。
总的来说,畸变校正通常需要先了解摄像头的特性,然后使用合适的算法进行校正。不同类型的摄像头和畸变需要不同的校正方法。在实际应用中,通常会使用计算机视觉库(如OpenCV)提供的工具和函数来进行畸变校正。
图像畸变校正的数学模型通常依赖于摄像头镜头引起的畸变类型。两种常见的畸变类型是径向畸变和切向畸变。下面是这两种畸变的数学模型和表达方式:
-
径向畸变模型:
径向畸变是由于镜头形状引起的,通常分为径向失真和径向拉伸两种类型。
-
高阶径向失真模型: 对于高阶径向失真,可以使用多项式模型来描述:
 其中,r 是从图像中心到像素点的距离,rcorrected是校正后的距离,k1,k2,… 是径向失真系数。
其中,r 是从图像中心到像素点的距离,rcorrected是校正后的距离,k1,k2,… 是径向失真系数。 -
高阶径向拉伸模型: 高阶径向拉伸模型可以使用以下形式表示:
 其中,λ 是一个尺度因子。
其中,λ 是一个尺度因子。
-
-
切向畸变模型:
切向畸变是由于摄像头不完全垂直于目标表面引起的,可以使用切向畸变系数来校正。
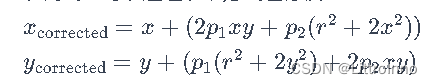
- 切向畸变模型: 切向畸变可以通过以下方式进行校正:
 其中,xcorrected,ycorrected是校正后的坐标,x,y 是原始坐标,r 是原始坐标的径向距离,p1,p2 是切向畸变系数。
其中,xcorrected,ycorrected是校正后的坐标,x,y 是原始坐标,r 是原始坐标的径向距离,p1,p2 是切向畸变系数。
- 切向畸变模型: 切向畸变可以通过以下方式进行校正:
根据具体的畸变模型和摄像头参数,可以使用上述数学模型来校正图像中的畸变。在实际应用中,通常使用计算机视觉库(如OpenCV)或其他图像处理工具来进行畸变校正,而不必手动实现这些数学模型。这些库提供了函数和工具,以便简化畸变校正的过程。