📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够帮助读者提升工作效率,高效地完成日常工作。
引言
在移动应用开发和研究过程中,我们经常需要了解App与服务器之间的交互过程,以便更好地优化和改进应用的性能和体验。而抓包工具作为一种重要的网络分析工具,可以帮助开发者捕获并分析应用与服务器之间的HTTP和HTTPS数据包,从而更好地理解应用的网络请求行为。本文将介绍如何在iOS平台上使用抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够帮助读者提升工作效率,高效地完成日常工作。
工具/原料
在iOS平台上,我们可以使用克魔助手这款抓包应用来获取HTTP和HTTPS数据包。首先,需要下载并安装克魔助手应用到iOS设备上。
方法/步骤
-
下载克魔助手应用并安装到iOS设备上。

添加图片注释,不超过 140 字(可选)
-
打开克魔助手应用,在应用内完成相关设置和准备工作,包括证书安装等操作。
-
确保iOS设备和抓包工具处于同一局域网环境下。
-
在克魔助手应用中启动抓包功能,开始捕获HTTP和HTTPS数据包。

添加图片注释,不超过 140 字(可选)
-
打开目标App,并进行相关操作,触发App与服务器之间的交互过程。

添加图片注释,不超过 140 字(可选)
-
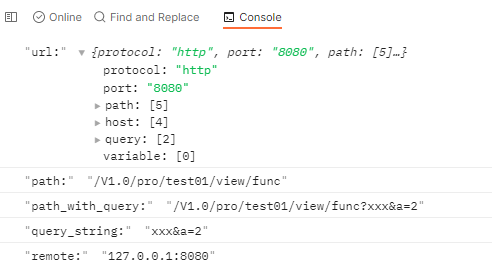
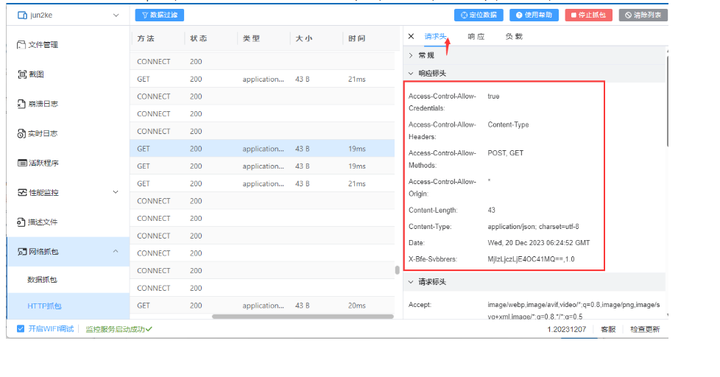
回到克魔助手应用,停止抓包,并查看捕获到的HTTP和HTTPS数据包。

添加图片注释,不超过 140 字(可选)
代码案例演示
// 示例代码 func captureAndAnalyzeTraffic() { // 开启抓包功能 ProxyServer.shared.startCapture() // 执行App操作 // 停止抓包 let capturedData = ProxyServer.shared.stopCapture() // 分析捕获到的数据包 AnalysisTool.analyze(capturedData) }
其他操作
除了基本的抓包操作外,克魔助手还提供了更多复杂的数据包操作,包括修改、替换、分享等功能。具体操作可以参考应用内的操作手册进行详细了解。
总结
通过本文的介绍,我们学习了在iOS平台上如何使用抓包工具来获取HTTP和HTTPS数据包,推荐了一款实用的抓包应用克魔助手。抓包工具能够帮助移动端开发者更好地理解App与服务器之间的交互过程,同时也可以帮助定位和修复网络请求相关的问题,提升工作效率。
参考资料
-
克魔助手下载链接
-
抓包工具介绍
希望本文能帮助读者更好地利用抓包工具进行移动应用开发和分析工作,提升工作效率。📱