50.Pow(x, n)
实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。
示例 1:
输入:x = 2.00000, n = 10
输出:1024.00000
示例 2:
输入:x = 2.10000, n = 3
输出:9.26100
示例 3:
输入:x = 2.00000, n = -2
输出:0.25000
解释:2-2 = 1/22 = 1/4 = 0.25
提示:
-100.0 < x < 100.0-231 <= n <= 231-1n是一个整数- 要么
x不为零,要么n > 0。 -104 <= xn <= 104
题解:
计算x的n次幂,主要有以下几种方法。
- 直接迭代求解,时间复杂度为n
- 快速幂运算,时间复杂度为logn
- 使用位运算的思想,进行快速幂运算,时间复杂度为logn
迭代求解,这里就忽略了,直接进入快速幂运算。
这种算法的本质是分治算法,如果要求x的100次方,可以使用 x 5 0 ∗ x 5 0 x^50 * x^50 x50∗x50,再递归下去使用 x 2 5 ∗ x 2 5 x^25 * x^25 x25∗x25求解得出 x 5 0 x^50 x50,按此逻辑一直递归下去即可。
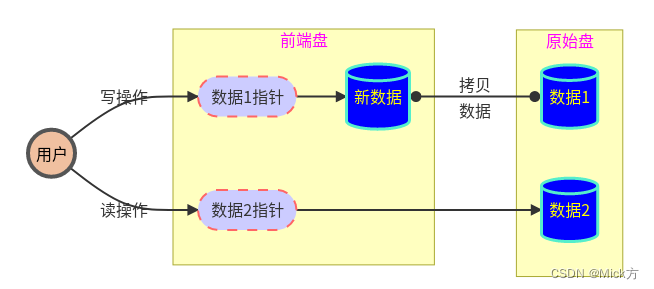
快速幂运算,会出现的两种情况,求奇次幂,求偶次幂。如下图所示。

使用快速幂运算解题代码如下:
package com.offer;
public class _50Powx_n {
public static void main(String[] args) {
double x = 2;
int n = -2147483648;
System.out.println(myPow(x, n));
}
public static double myPow(double x, int n) {
if (x == 0) return 0;
if (n == 0) return 1;
long N = n;
if (n < 0) {
return 1 / quickPow(x, -N);
}else {
return quickPow(x, N);
}
}
public static double quickPow(double x, long n) {
if (n == 0) return 1;
if (n == 1) return x;
if (n % 2 == 1) {
return x * quickPow(x, n - 1);
}else {
x = quickPow(x, n / 2);
return x * x;
}
}
}
下面是基于位运算思想的快速幂运算。
这种思想是利用二进制不同位的不同权重的思想来解决的。在计算结果的时候顺带计算出当前位的权重。
举个栗子,求解3的11次方,如下图所示。

底数为3,指数分别对应二进制每个位的权重,将二进制位为1的数位都相乘。即可得出最后的幂运算结果。
代码实现如下:
package com.offer;
public class _50Powx_n {
public static void main(String[] args) {
double x = 2;
int n = 5;
System.out.println(myPow(x, n));
}
public static double myPow(double x, int n) {
if (x == 0) return 0;
if (n == 0) return 1;
long N = n;
if (n < 0) {
return 1 / quickPow(x, -N);
}else {
return quickPow(x, N);
}
}
public static double quickPow(double x, long n) {
double res = 1;
double pow = x;
while (n != 0) {
if ((n & 1) == 1){
res *= pow;
}
pow *= pow;
n >>= 1;
}
return res;
}
}