文章目录
- 1. 拉取WPS Office镜像
- 2. 运行WPS Office镜像容器
- 3. 本地访问WPS Office
- 4. 群晖安装Cpolar
- 5. 配置WPS Office远程地址
- 6. 远程访问WPS Office
- 小结
- 7. 固定公网地址
wps-office是一个在Linux服务器上部署WPS Office的镜像。它基于WPS Office的Linux版本,通过Docker容器化的方式提供了一个完整的WPS Office环境,使得用户可以在Linux服务器上轻松地使用WPS Office进行文档处理、表格制作和幻灯片演示等操作。
Cpolar内网穿透是一种安全的内网穿透云服务,可以将内网下的本地服务器通过安全隧道暴露至公网,使得公网用户可以正常访问内网服务。它支持HTTP、HTTPS、TCP协议端口映射。
下面介绍群晖7.2版本中使用Docker部署WPS Office并结合Cpolar内网穿透实现远程访,更方便使用本地WPS Office进行文档处理、表格制作和幻灯片演示等操作.
1. 拉取WPS Office镜像
本例群晖版本由于无法直接在群晖控制面板界面搜索容器,所以采用命令行方式进行容器下载,首先开启群晖ssh连接,然后使用工具通过ssh连接上群晖,执行下面docker 拉取镜像容器:linuxserver/wps-office
sudo docker pull linuxserver/wps-office
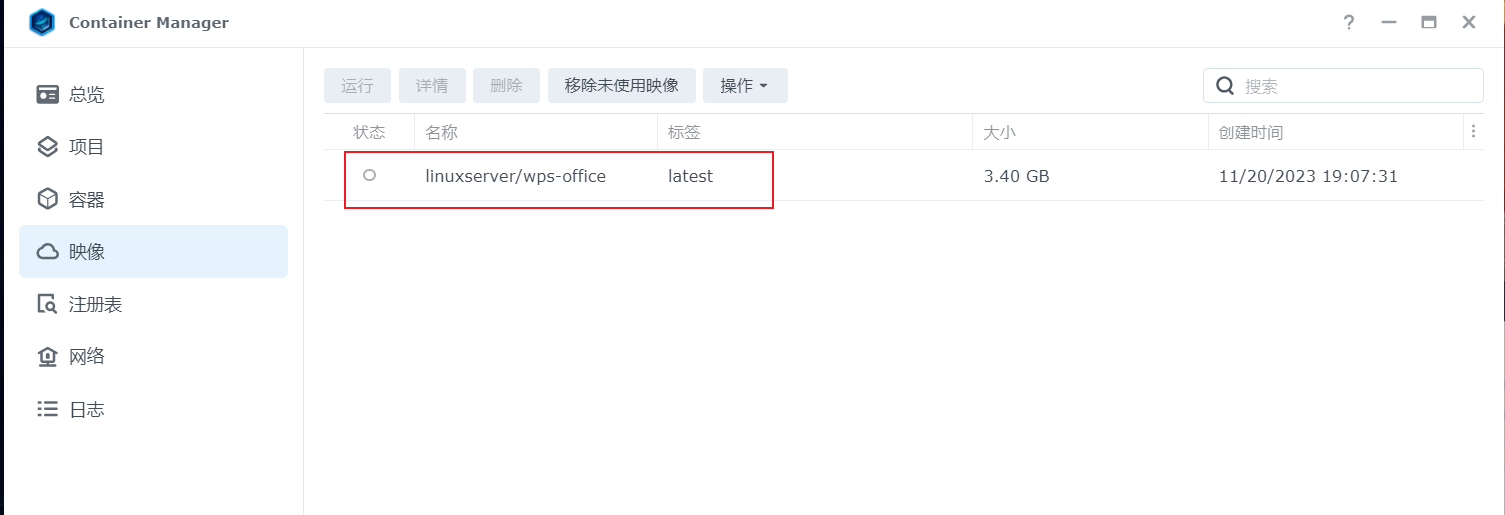
拉取后我们在群晖容器管理界面可以看到拉取的wps镜像,获取wps镜像就完成了,下面进行运行启动

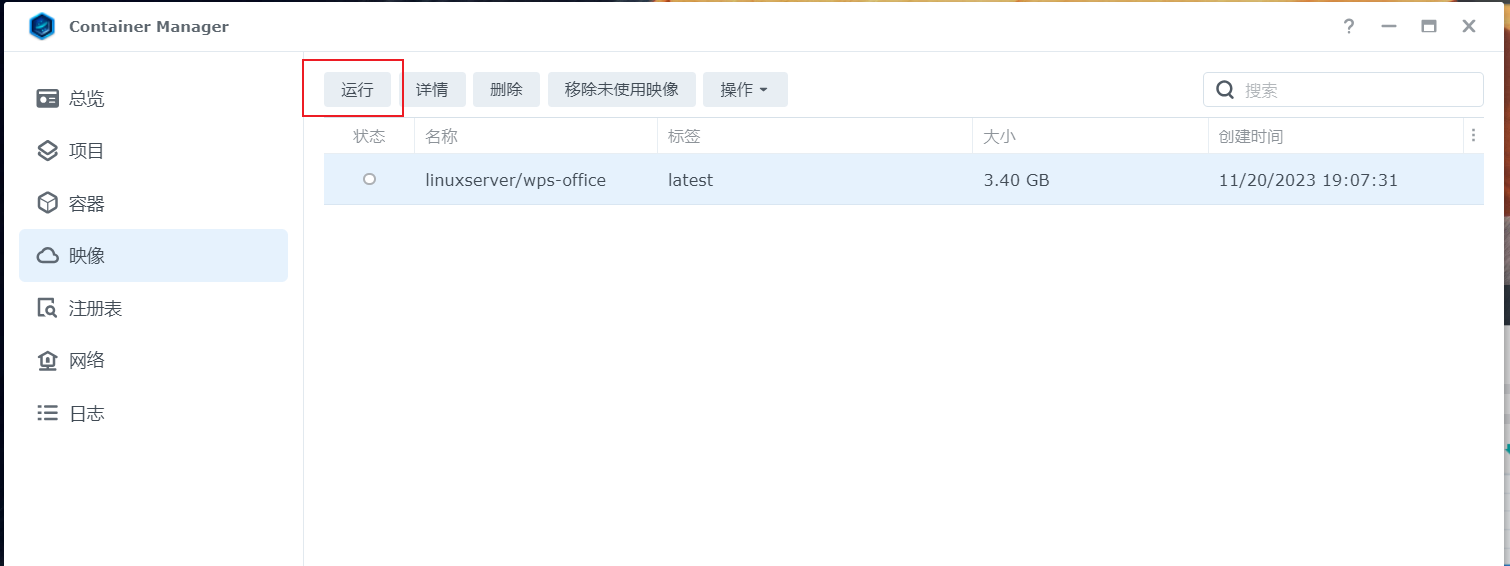
2. 运行WPS Office镜像容器
选择镜像,点击运行,然后进入设置界面,开始进行设置

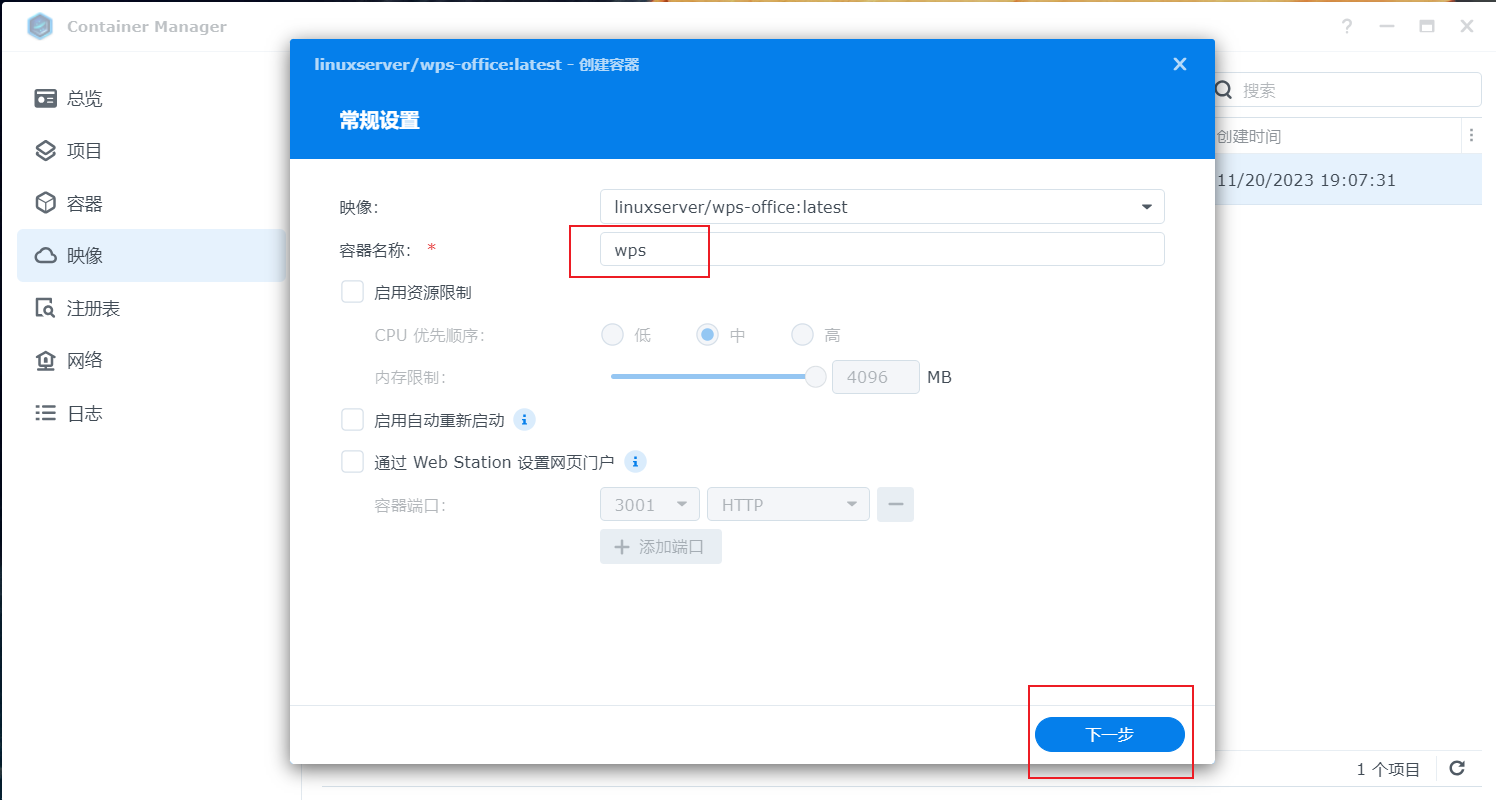
设置一个名称,然后选择下一步,如需要自启动,勾选自动重新启动按钮即可.

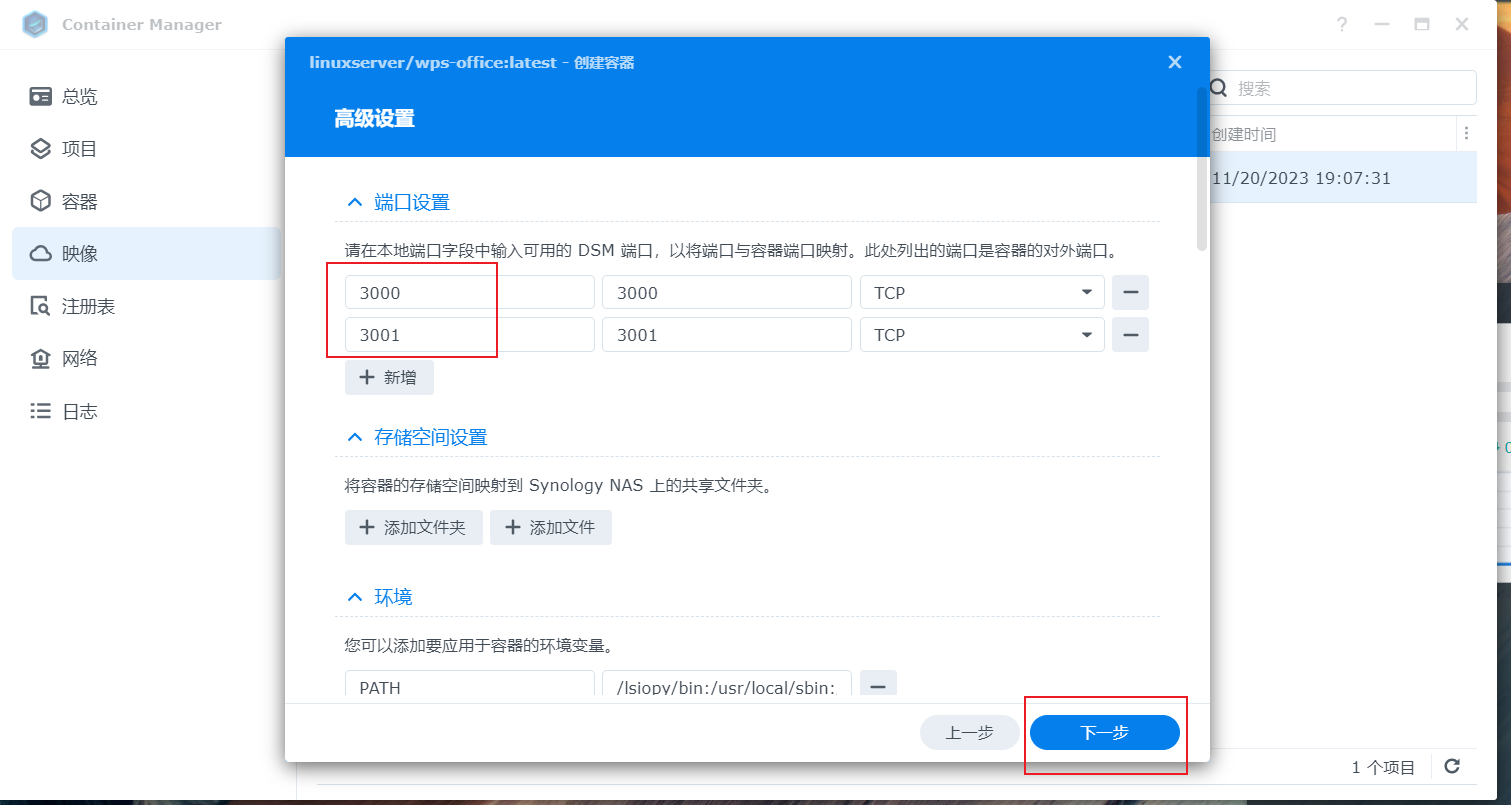
然后设置挂载的端口,默认和容器内部端口即可,然后点击下一步

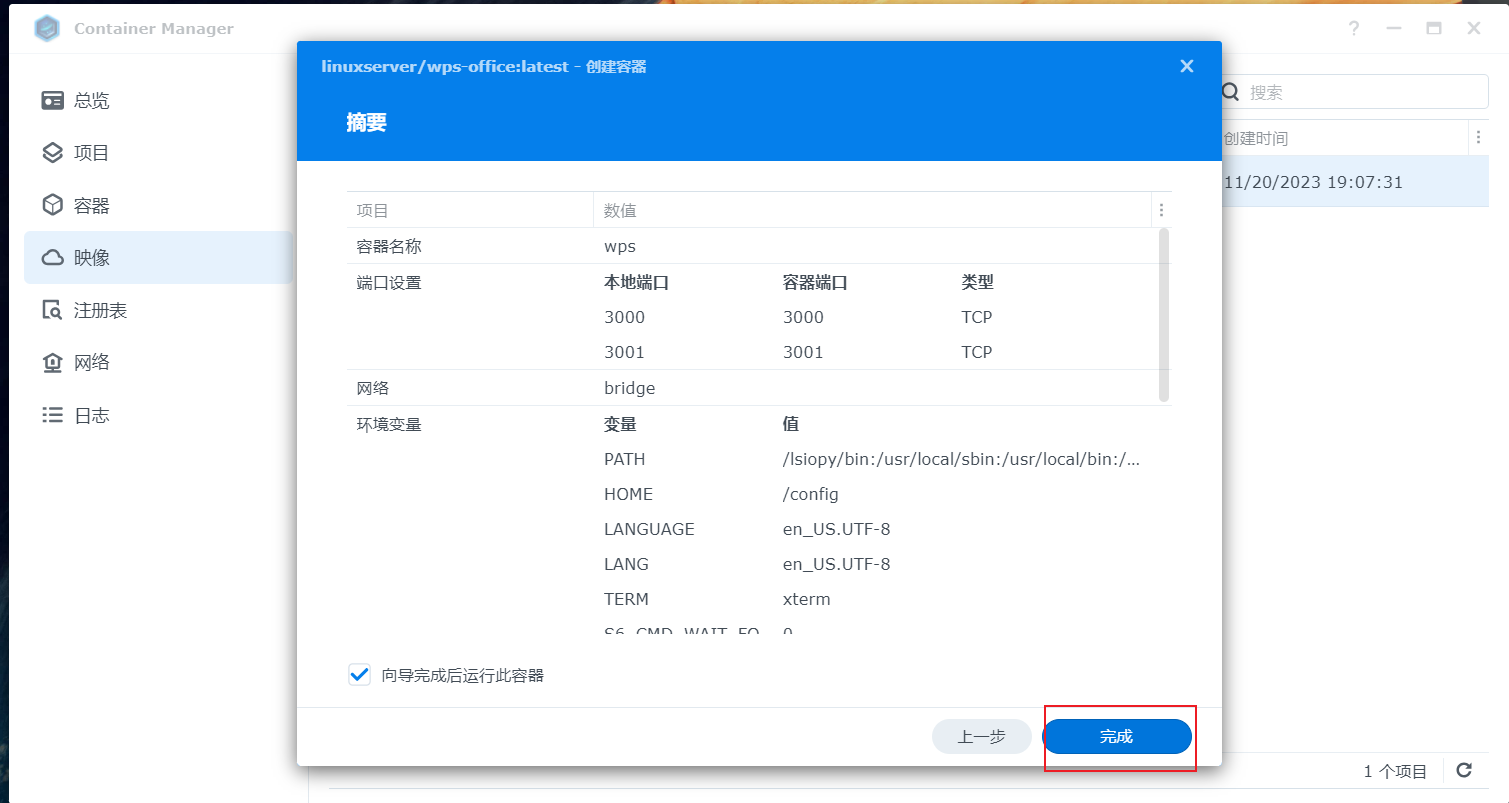
然后点击完成即可

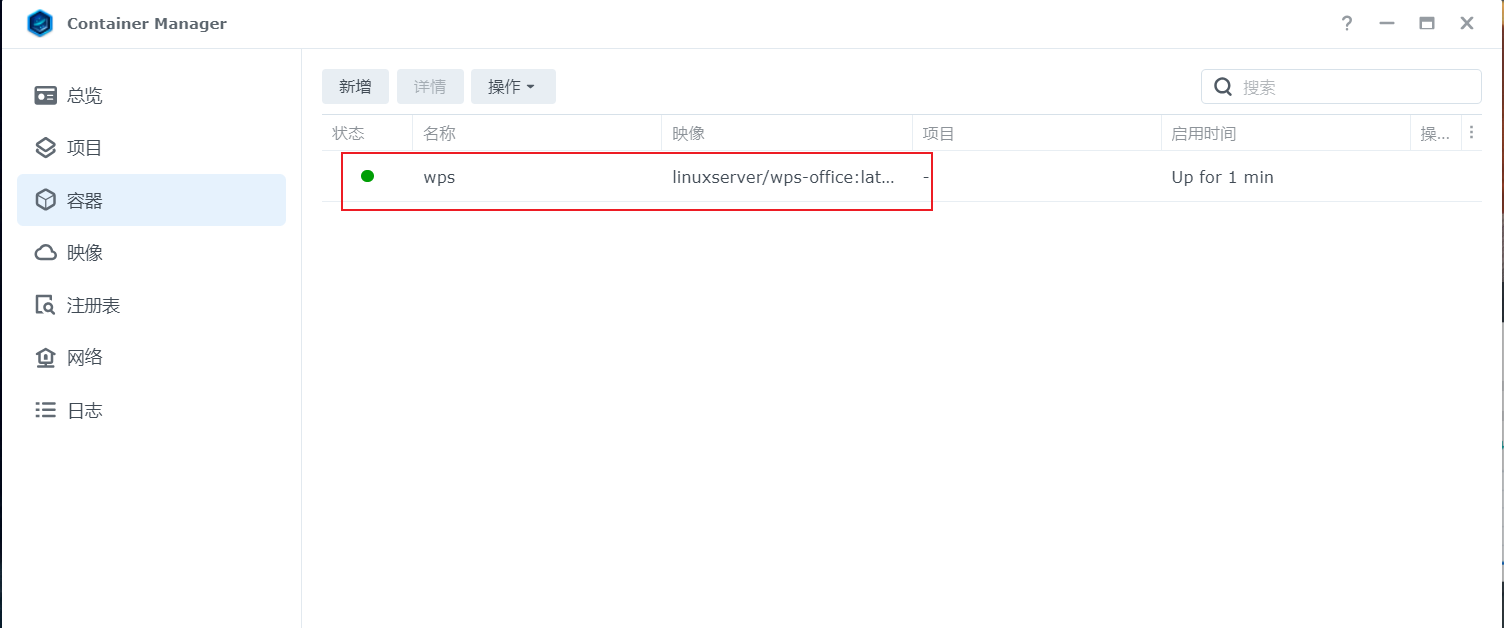
打开容器列表,可以看到运行的wps容器,下面进行本地访问

3. 本地访问WPS Office
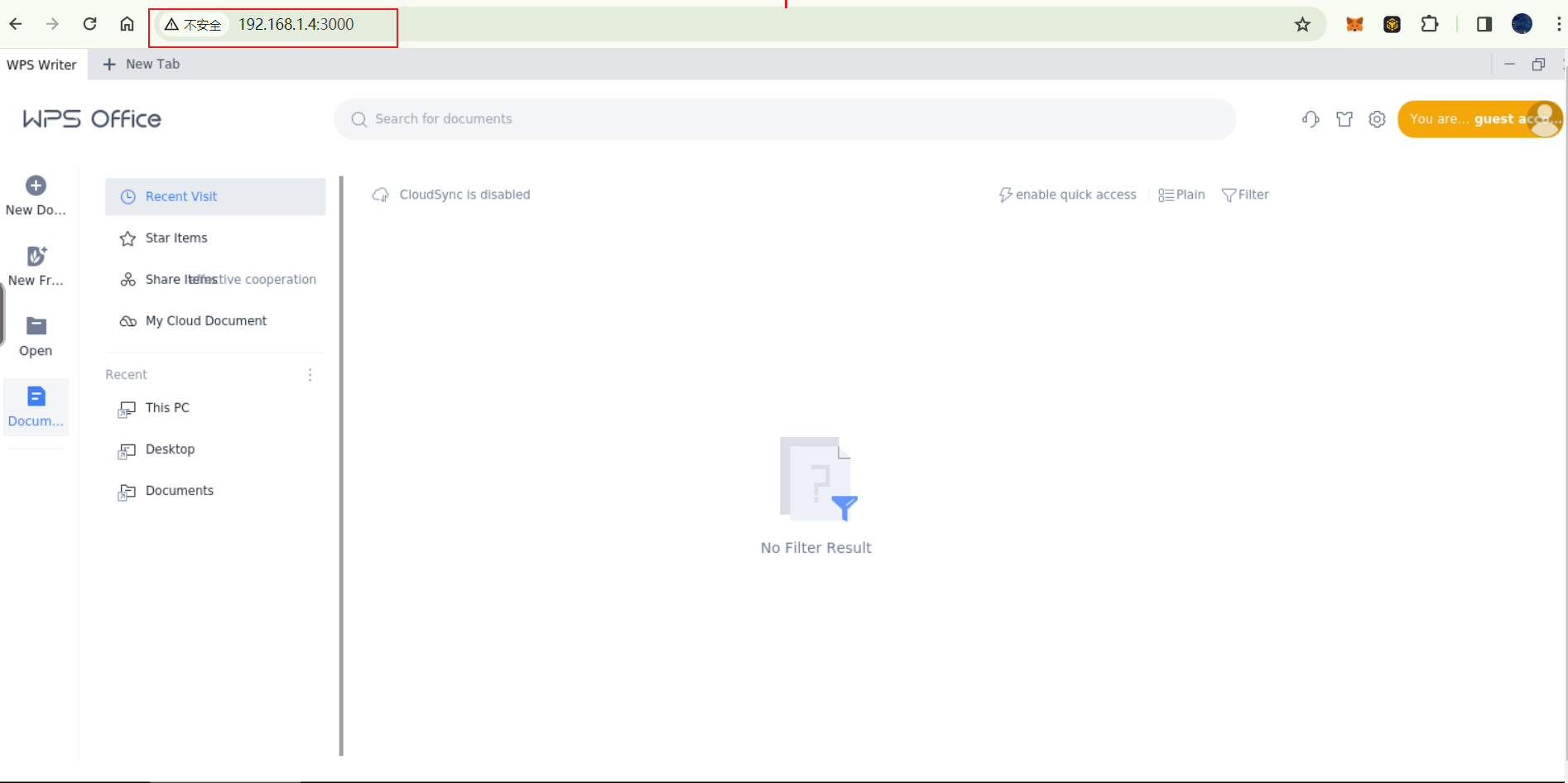
容器运行后,在浏览器输入群晖局域网IP加3000端口,即可看到wps office 界面啦,本地部署,运行,访问就完成了,下面我们安装cpolar内网穿透工具,实现无公网IP也可以实现远程访问!

4. 群晖安装Cpolar
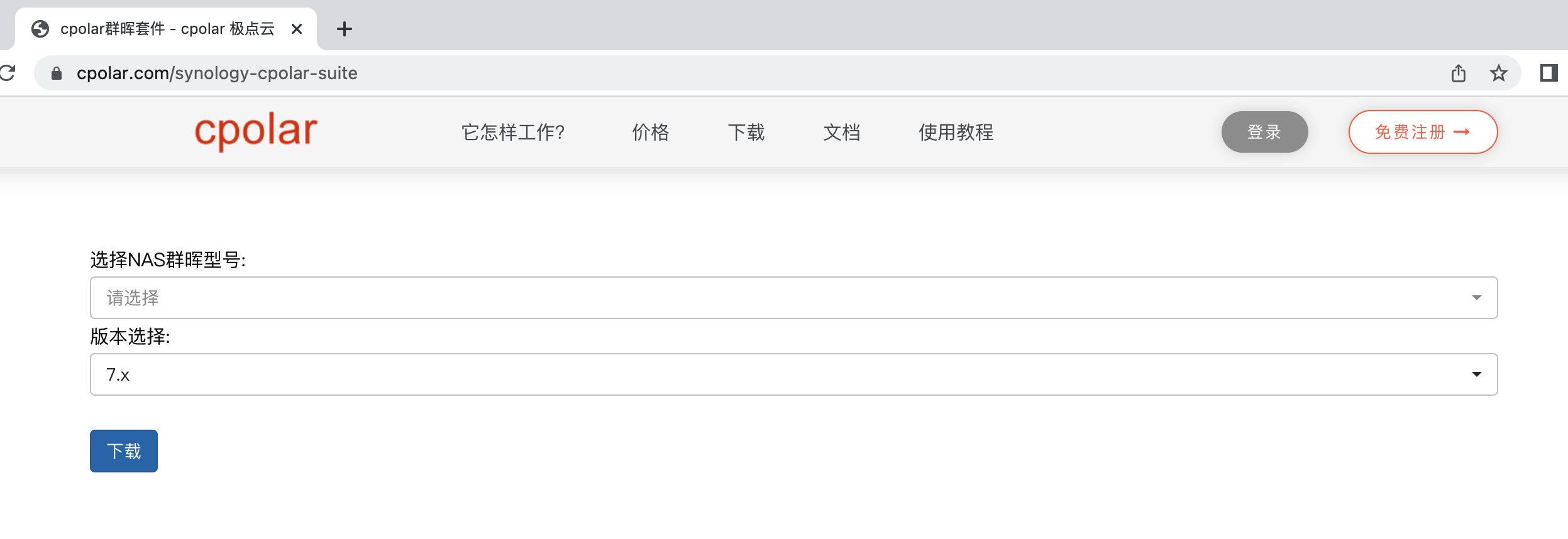
点击下面Cpolar群晖套件下载地址,下载相应版本的群晖Cpolar套件
https://www.cpolar.com/synology-cpolar-suite,

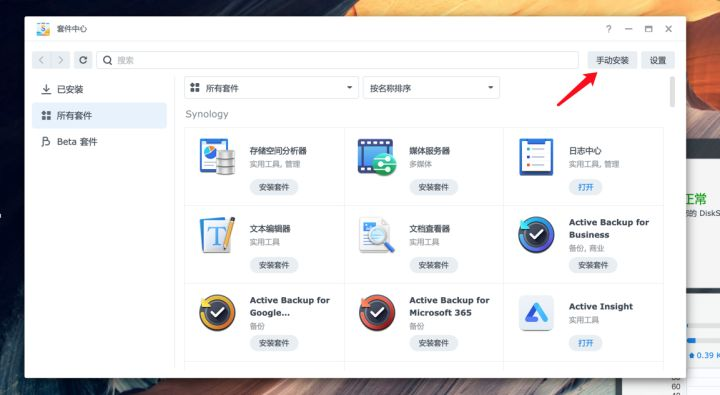
打开套件中心,点击右上角的手动安装按钮。

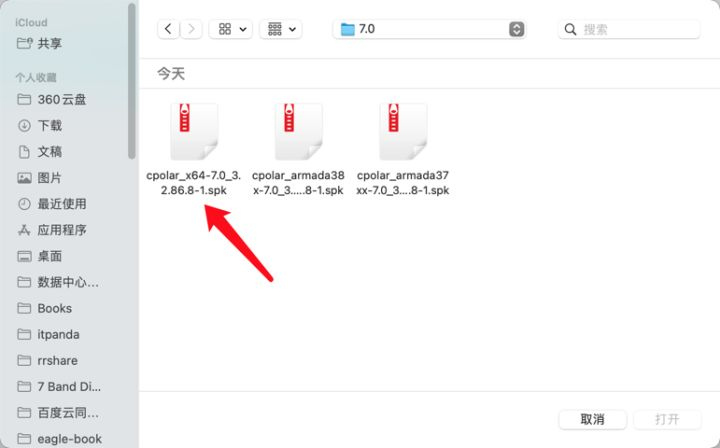
选择我们本地下载好的cpolar安装包。

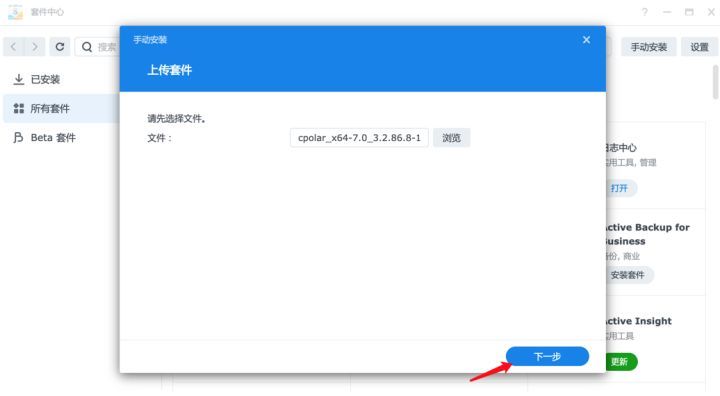
点击下一步按钮

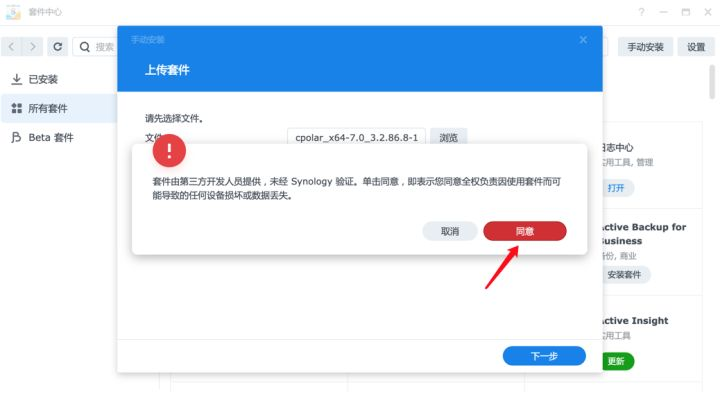
点击同意按钮,然后点击下一步

最后点击完成即可。

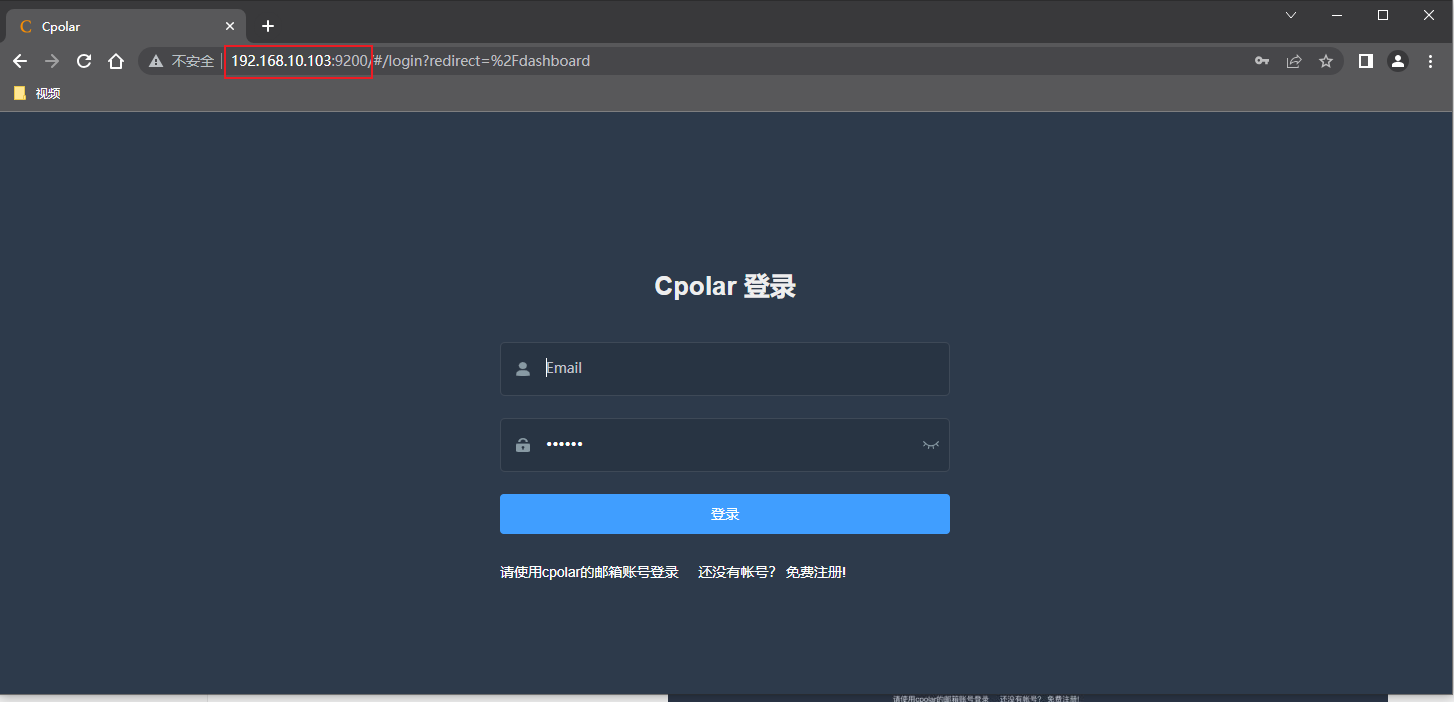
安装完成后,在外部浏览器,我们通过群晖的局域网ip地址加9200端口访问Cpolar的Web管理界面,然后输入Cpolar邮箱账号与密码进行登录

5. 配置WPS Office远程地址
点击左侧仪表盘的隧道管理——创建隧道,创建一个wps office的公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:3000(运行容器时设置的端口)
- 域名类型:免费选择随机域名
- 地区:选择China
点击创建

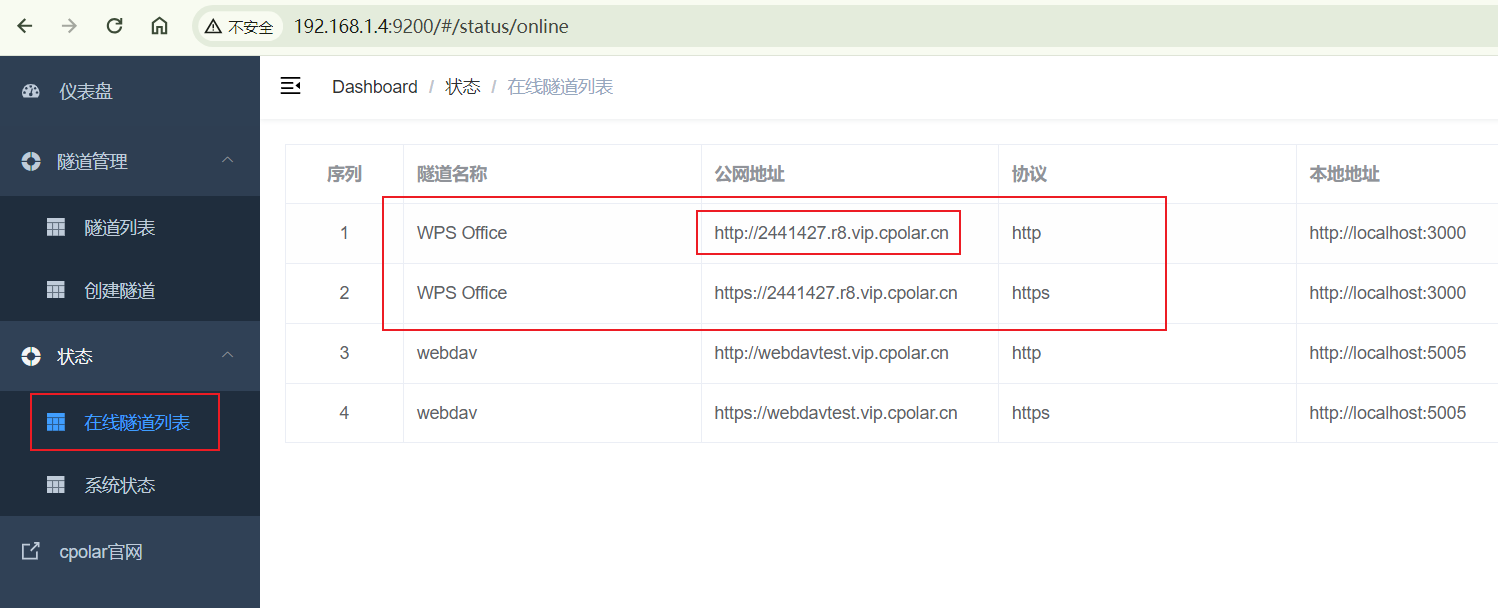
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https,因为我们设置的是3000端口,该端口是http访问端口,所以我们只需要关注http公网地址即可.

6. 远程访问WPS Office
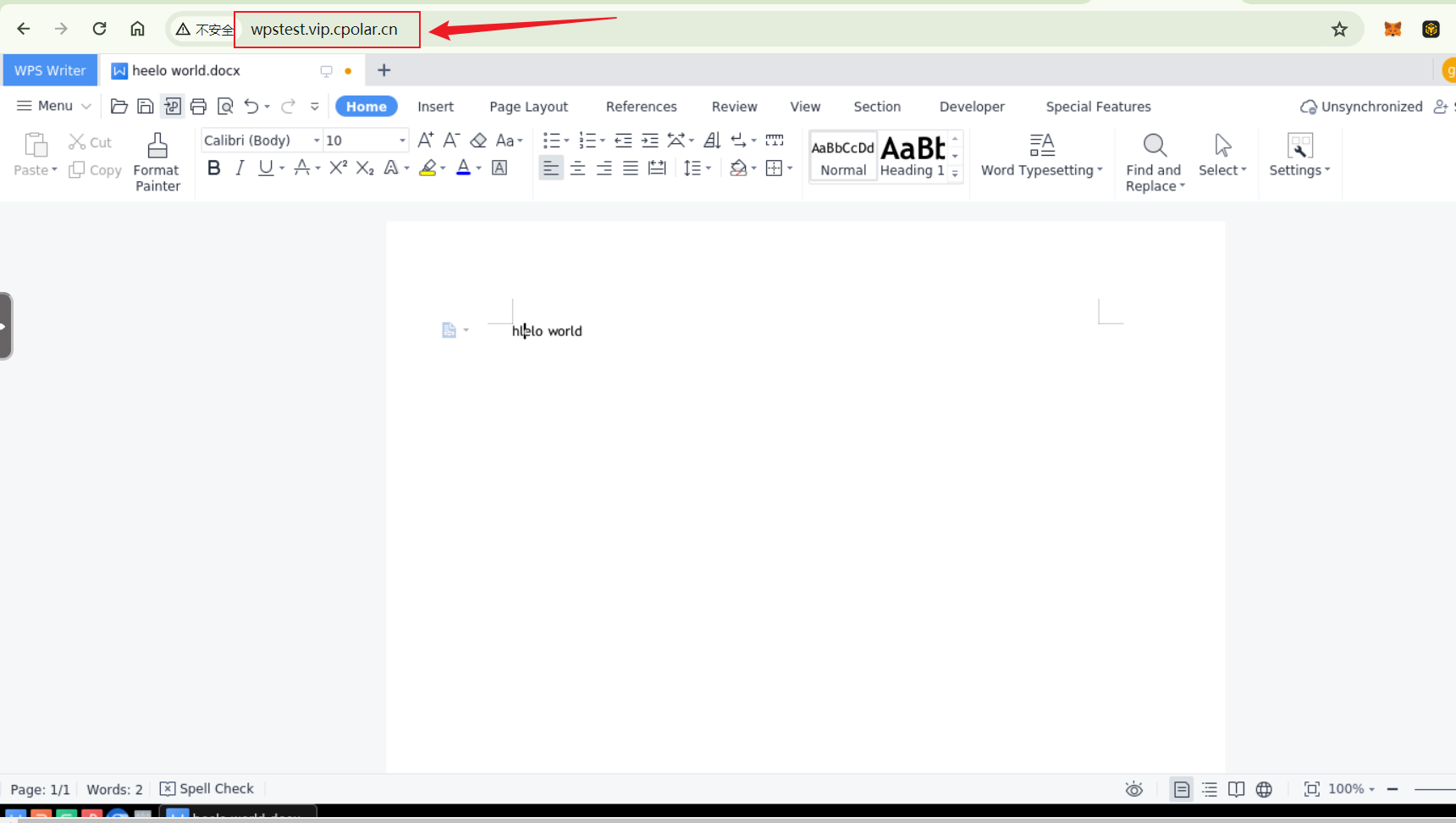
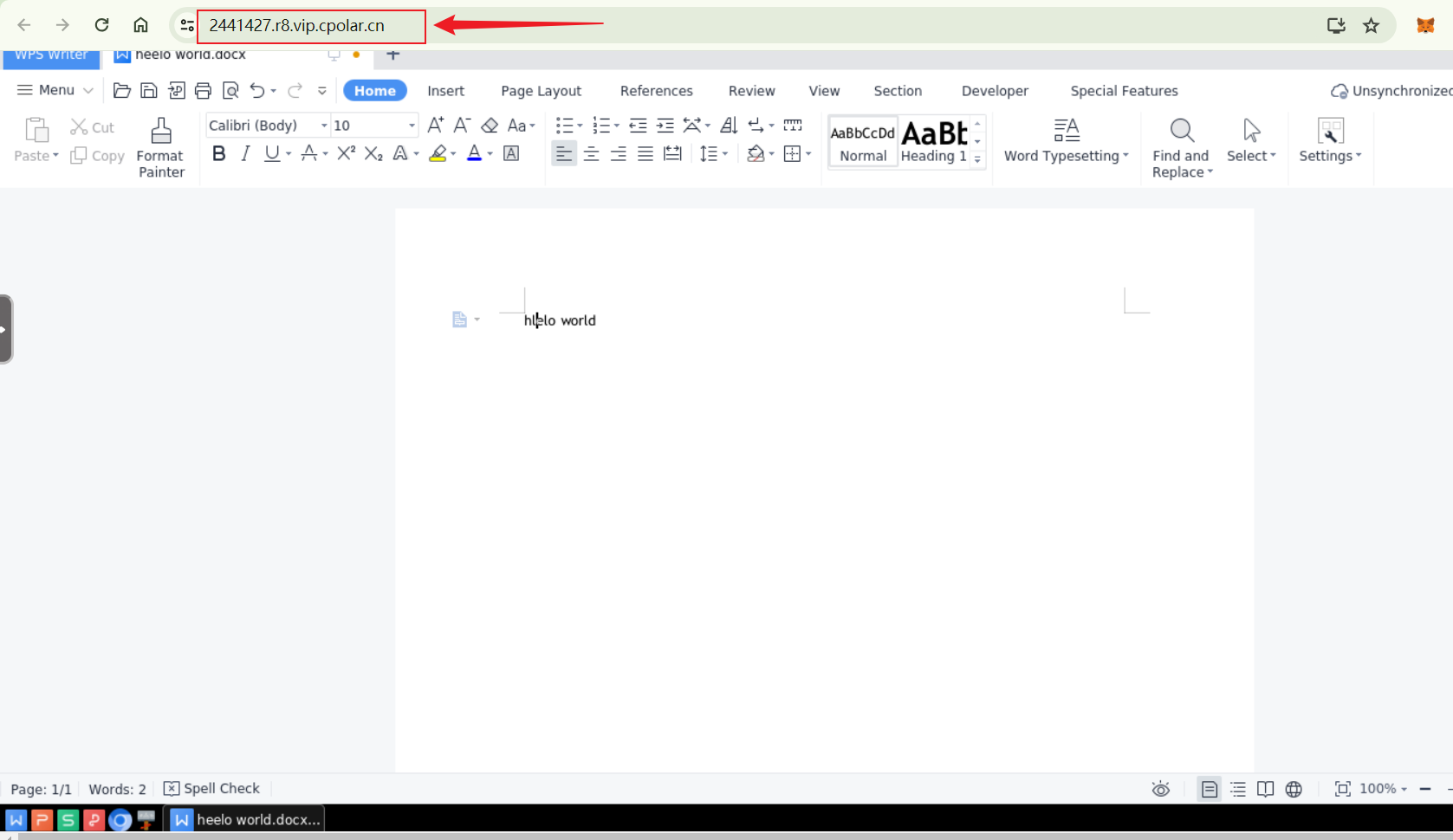
使用上面的Cpolar http公网地址,在任意设备的浏览器进行访问,即可成功看到wps office界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可发布到公网进行远程访问 !

小结
为了更好地演示,我们在前述过程中使用了cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:3ad5da5.r10.cpolar.top)。另外,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定二级子域名,原因是我希望将网址发送给同事或客户时,它是一个固定、易记的公网地址(例如:wps.cpolar.cn),这样更显正式,便于流交协作。
7. 固定公网地址
由于以上使用Cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
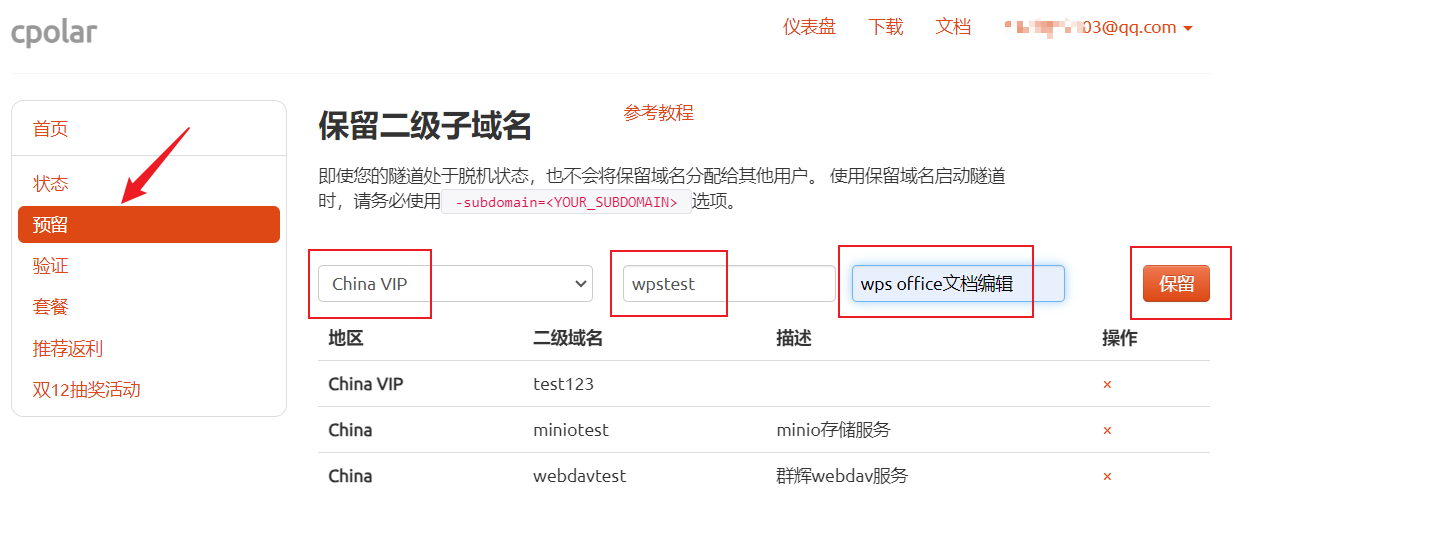
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

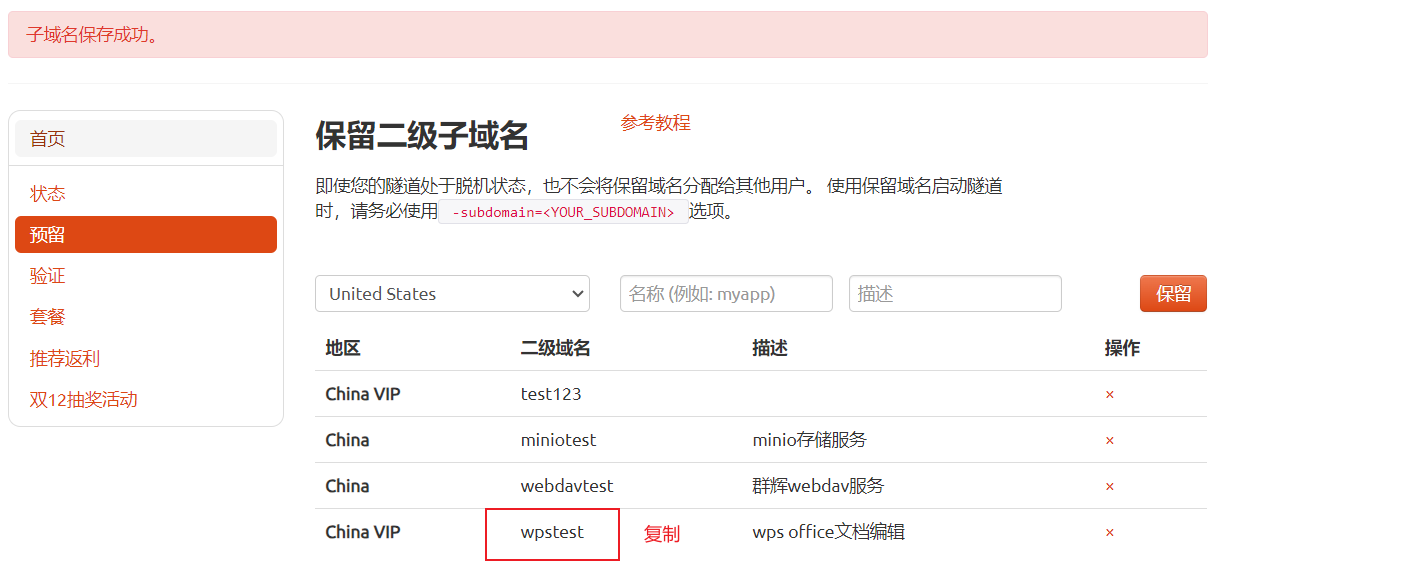
保留成功后复制保留成功的二级子域名的名称

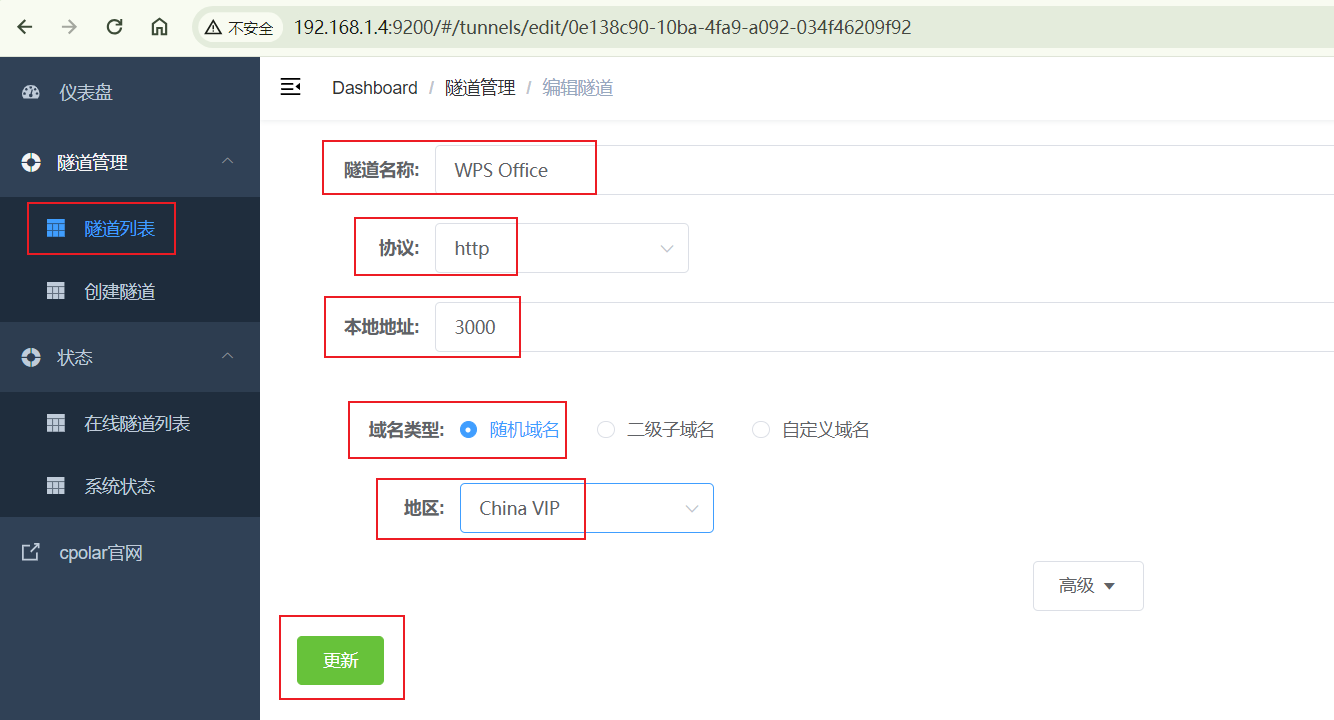
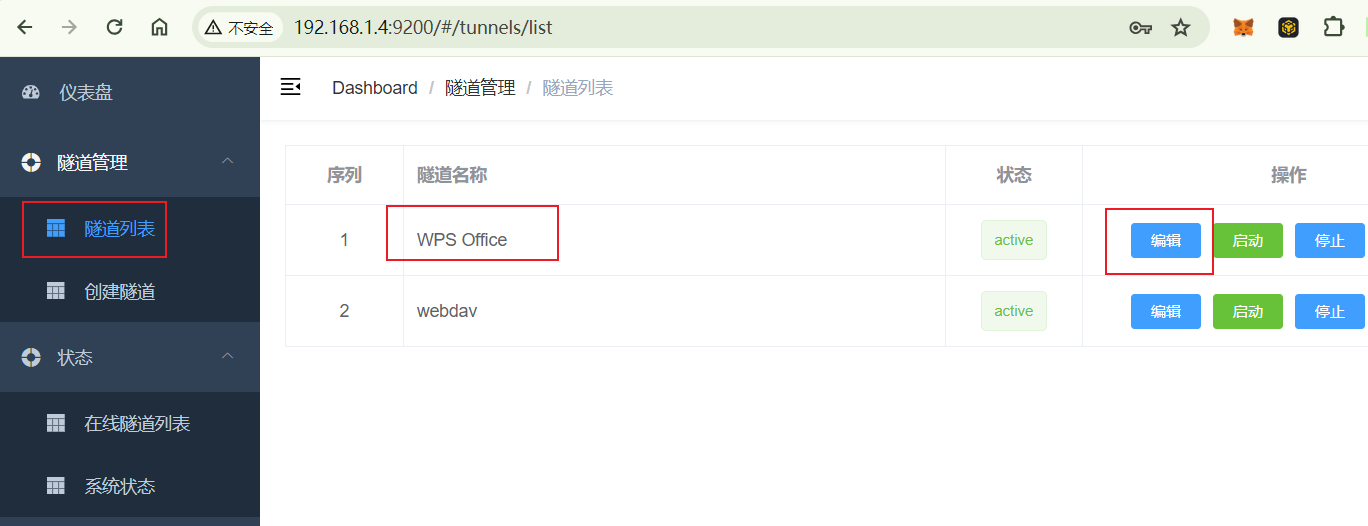
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

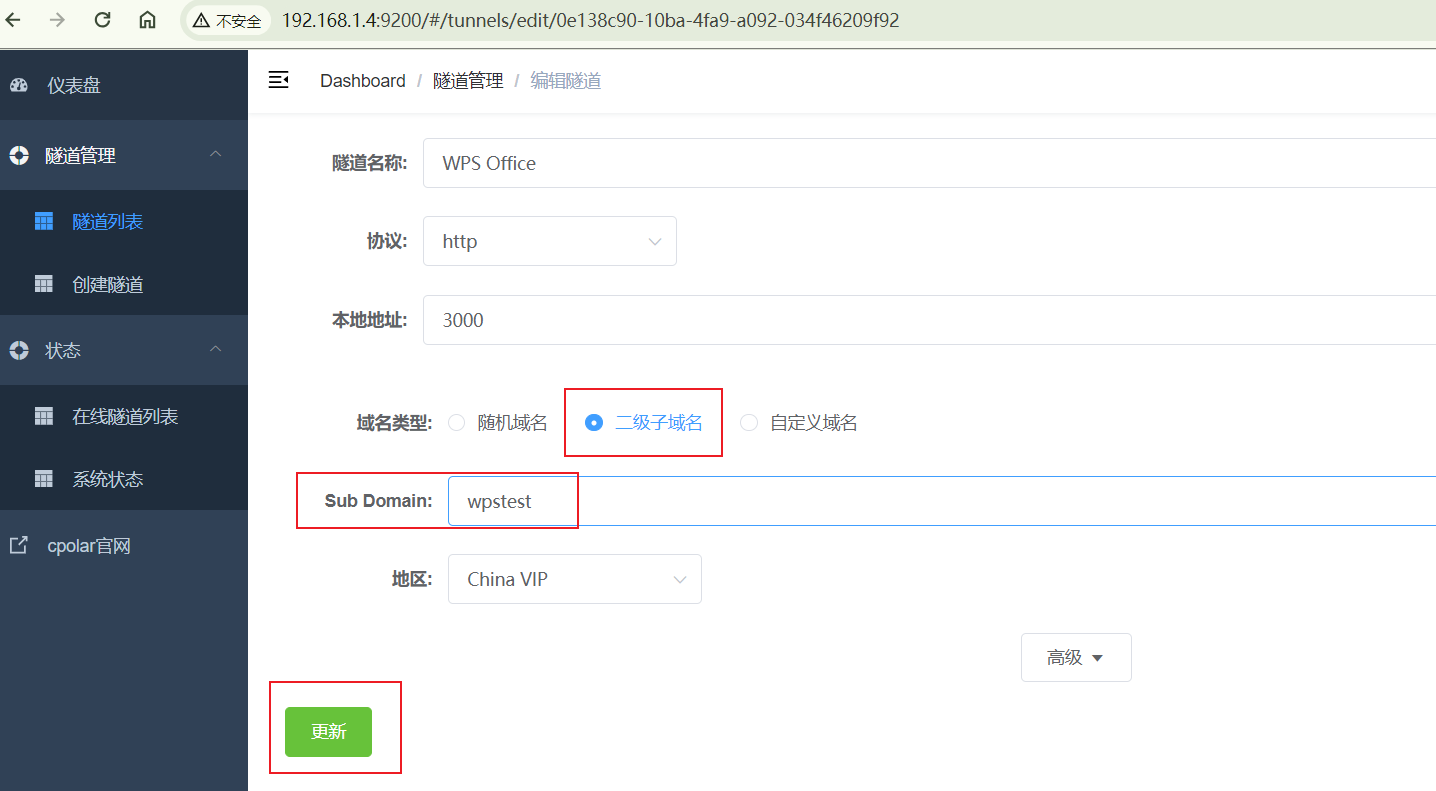
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

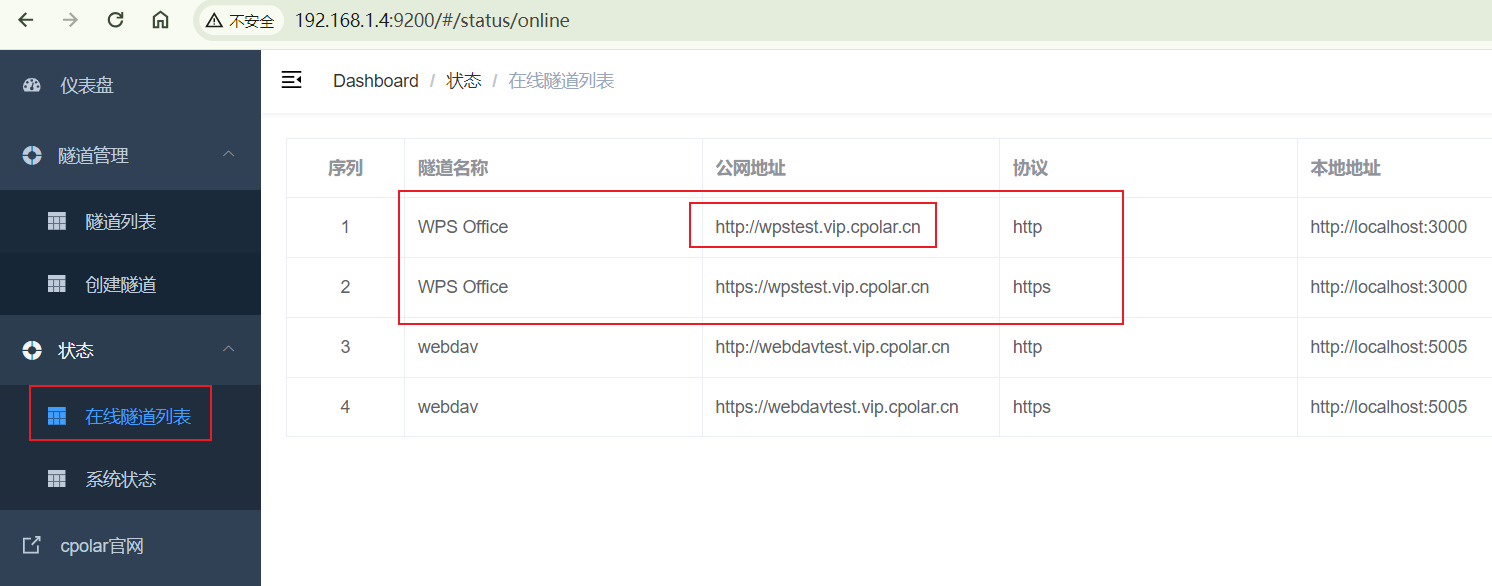
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名的名称域名

最后,我们使用固定的公网地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问WPS Office界面进行文档编辑!!