一、nvm,node,npm之间的区别
-
nodejs:在项目开发时的所需要的代码库。相当于JDK
-
npm:nodejs 包管理工具,npm 可以管理 nodejs 的第三方插件。在安装的 nodejs 的时候,npm 也会跟着一起安装。相当于Maven。
-
nvm:nodejs 版本管理工具。nvm 管理 nodejs 和 npm 的版本
二、什么是vue-cli?
vue-cli是一个官方发布vue.js项目脚手架,使用 VueCLI 可以快速搭建 vue 项目,以及对应的 webpack 配置。cli 是 Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架。主要作用:目录结构、本地调试、代码部署、热加载、单元测试。
web-pack和可vue-cli都可以创建vue项目吗?
Webpack和Vue CLI都可以用来创建Vue项目,但它们的使用方式和功能有所不同。
-
Webpack是一个模块打包器,它可以将多个模块打包成一个或多个文件,以便在浏览器中运行。Webpack提供了强大的配置功能,可以用来处理静态资源、转换代码、压缩文件等。它也可以与Vue.js配合使用,但需要手动配置。
-
Vue CLI是Vue.js的脚手架,用于自动生成Vue.js+webpack的项目模板。通过Vue CLI,可以快速创建Vue项目,并自动配置Webpack、Babel、ESLint等工具。Vue CLI还提供了插件系统,可以方便地扩展项目功能。
因此,Webpack和Vue CLI都可以用来创建Vue项目,但Vue CLI更为方便快捷。如果需要更精细的控制和定制化配置,可以选择使用Webpack。
三、Webpack和Vite的区别
(1)Webpack
Webpack是一个模块打包工具,使得工程中的各种资源能够被打包成一个整体的bundle.js文件。Webpack具有很高的可配置性和灵活性,使得开发者可以使用各种插件和配置文件来优化它们的工作流程。Webpack适用于大型、复杂的项目,它可以处理多种不同类型的文件(如js、css、图片等),并根据需求进行转换、压缩和打包。但是,Webpack的配置可能比较复杂,需要花费一定的时间和精力进行学习和调试。
(2)Vite
Vite是一个快速、轻量级的现代Web开发构建工具,它利用现代浏览器的原生ES模块加载功能,实现了开发环境中的快速冷重载和构建速度。Vite的开发体验非常好,因为它能够在开发时实时更新页面,而不需要对整个项目进行重新构建。相比于Webpack的构建过程,Vite的开发速度更快,也更适合小型、简单的项目。但是,Vite目前还不支持像Webpack那样的插件生态系统,因此其可扩展性还有待提高。
(3)Vite相比于Webpack打包更快
在Webpack中,每次修改代码后都需要对整个项目进行重新编译,然后重新生成大量的代码和资源文件。而在Vite中,它使用了浏览器原生的ES模块加载器,当开发者修改代码后,Vite会即时在浏览器中编译和打包代码,然后将更改的部分直接传递给浏览器,并重新加载这部分代码。因此,Vite的编译和打包速度比Webpack更快,因为它避免了重复的编译和打包步骤,以及更高效地利用了现代浏览器的功能。 另外,Vite还使用了缓存机制和按需加载的方式,这也是它快速打包的原因之一。当开发者第一次访问项目时,Vite会对项目进行编译和打包,并缓存生成的文件。这样,当开发者下一次打开项目时,Vite只需要编译和打包发生更改的部分,而不需要重新编译和打包整个项目。这种按需加载的方式也能够进一步提高Vite的打包速度。
四、vue项目目录作用
1. build文件夹:打包配置的文件夹
1.1 webpack.base.conf.js :打包的核心配置
1.2 build.js:构建生产版本,项目开发完成之后,通过build.js打包(加载base与prod,读取完之后通过webjpack命令对项目进行打包)
1.3 webpack.prod.conf.js:被build.js调用,webpack生产包的一个配置。基础代码都在1.1里面写,1.3是对1.1的扩展与补充
1.4 dev-client.js:热更新的插件,进行对客户端进行重载
1.5 dev-server.js:服务器。(背后的原理是启动一个express框架,这是一个基于node做的一个后端框架,后端框架可以在前端起一个服务)
1.6 vue-loader.conf.js:被base加载,
1.7 utils.js:工具类,公共的配置
2. config文件夹:打包的配置,webpack对应的配置
2.1 index.js:可与1.1合并成一个文件,但由于spa想做一个清晰的架构,因此把它们拆分开了
3. src文件夹:存放项目的源代码和资源文件。
assets: 存储应用程序的静态资源,例如图片、字体等。
components: 存储应用程序的可重用组件。
views: 存储应用程序的视图组件,每个视图组件对应一个路由地址。
App.vue: 应用程序的根组件。所有其他组件的容器,定义了应用程序的布局和结构
main.js: 应用程序的入口文件,初始化 Vue 实例并配置路由、状态等。
router.js: 应用程序的路由配置文件,定义页面路由和对应的组件。
4. App.vue : 入口组件
5. static文件夹:静态资源,图片
6. babelrc:ES6解析的配置
7. .gitignore:忽略某个或一组文件git提交的一个配置
8. index.html:单页面的入口,通过webpack的打包构建之后,会对src源码进行编译,最终把它们插入到html里面来
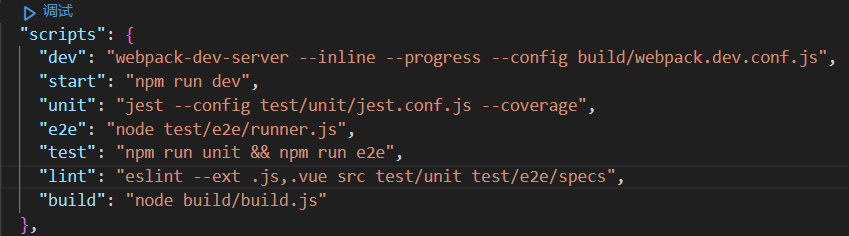
9. package.json:基础配置,告诉我们项目的信息(版本号、项目名、依赖),还有打包和运行项目等命令

10. node_modulues:项目的安装依赖
11.vue.config.js:
vue打包管理的配置文件,旨在给开发者们自定义自己的配置,把.vue的文件打包成浏览器能读懂的文件。
12.public: 存储应用程序的静态 HTML、CSS、JS 等资源。
favicon.ico: 应用程序的浏览器标签页图标。
index.html: 应用程序的主 HTML 文件。
参考链接:
推荐13款常用的Vscode插件,提高前端日常开发效率 - 掘金
vue打包并部署到nginx上
解读新创建vue项目的各个目录的作用