1.什么是JavaScript
JS是一门编程语言,是一种运行在客户端(浏览器)的编程语言,主要是让前端的画面动起来,注意HTML和CSS不是编程语言,他俩是一种标记语言。JS只要有浏览器就能运行不用跟Python或者Java一样上来装一个jdk或者Python解释器
2.JS是干啥的
- 网页特效,比方说用户鼠标移入了这个区域我给他显示啥,移出了区域不现实这种,随着用户操作让画面动起来
- 表单验证,主要是对表单的数据进行各种校验,比方说我注册账号,你这个账号或者密码是不是符合规范的
- 数据交互,主要是发送请求到后端然后从后端拿到数据在配合HTML和CSS渲染到前端画面上
- 服务端编程,node.js,这也就是我作为后端总是调侃前端开发人员,我把数据库信息全都给你,你自己连接数据库自己看着玩吧,我下班了哈哈哈,你们js是世界上最好的编程语言你加油
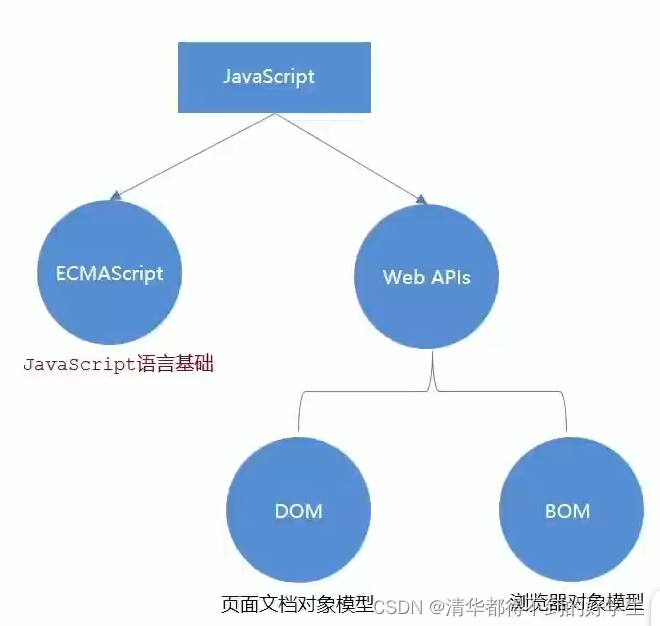
JS由哪些部分组成

- ECMAScript 就是一些语法规范,就是一些什么变量声明啊完了for循环咋写,咋新建对象啊啥的
- 这个web apis里面的dom和bom是啥目前还不清楚以后回来补充
- 查询知识小网站
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 这个网站是比较权威的,可以直接搜索js的相关知识。
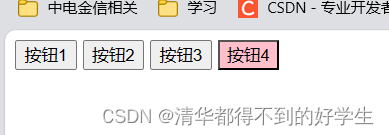
小练习 点击画面上的按钮点击哪一个哪一个变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>迟测试</title>
<style>
.pink {
background-color: pink;
}
</style>
</head>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('button'); // 获取所有按钮元素
// 循环所有的按钮对象
for (let i=0;i<bts.length;i++ ){
bts[i].addEventListener('click',function(){
// 如果有一个按钮被点击了那就把别的按钮的pink颜色变成空让他没有颜色
document.querySelector('.pink').className = ''
// 把被点击的按钮的pink颜色变成 pink
this.className = 'pink'
})
}
</script>
</body>
</html>
结果