书接上文
已经搭建好了kie-server的docker swarm集群. 没有搭建business-central是集群是因为这是个页面的可视化的开发环境 一来面向开发人员,不需要集群部署 二来他的数据是放在本地的git服务器上的. 所以每个node的数据不会统一 三来部署好了之后页面也打不开… 四来business-central是只可以有一个kie-server的远程服务器. 天生就不能集群部署,五来,搭建kie-server的集群是是不能使用 --link参数来指定对应的business-central的, 也就是说搭建的kie-server集群暂时不能指定business-central.
ok结论是 kie-server是三个node的集群, business-central不集群部署,只部署一台服务器. 而且business-central与kie-server不再进行连接. 也就是b 不指定kie-server远程服务器 . 现状暂时如此,以下是讲如此架构下的发布流程.
kie-server对外暴露了一个接口, 用于发布项目.
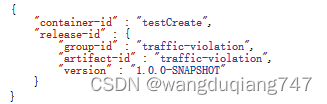
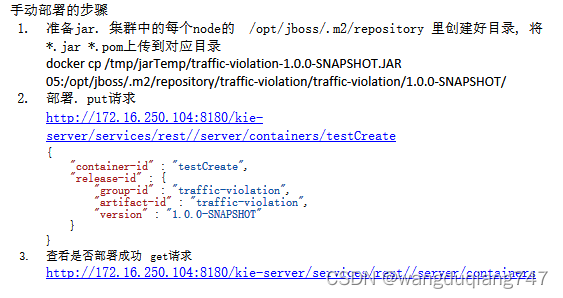
get请求 http://xxxx.104:8180/kie-server/services/rest//server/containers/testCreate
body:
每个node是有本地maven库的, 会根据请求的三个参数从maven本地库找到这个jar 然后部署成一个kie-server里的一个容器. 容器就是kie-server对外提供服务的一个服务器之下的一个最高的组织方式.
ok为了验证可用性 手动把jar分别放进每个node里 并分别执行cp命令将jar从服务器的临时目录copy到容器里maven本地库下的指定目录里

结果是确实发送了get命令后会部署成功. ok验证通过. 但问题也很明显. 发布过程过于手动化, 对于开发人员来说很容易造成误操作, 比如某个node遗漏了cp命令, 还有一个问题 更严重, 因为已经利用了swarm的特性 已经是负载均衡的了, 所以put请求到了哪个node是不确定的, 需要打开日志发送多次put请求 确保每个node都发布成功了. 这个操作很…很蠢
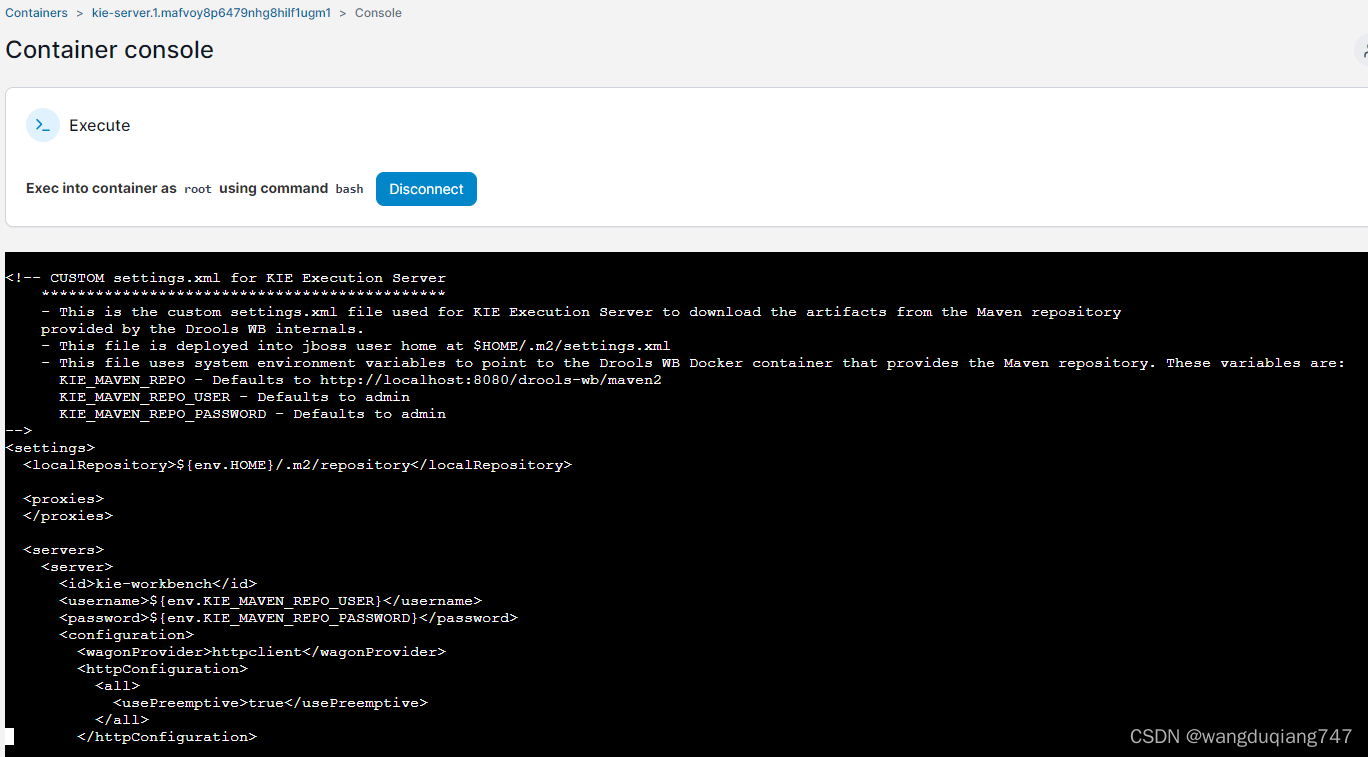
ok在上一步的基础上更进一步假设如果每个node都连接同一个远程maven库, 那就只需要将代码发布到这个远程库, 即可以达到让每个node都能接受到这个资源从而进行发布, 就不需要人工把jar copy到各个node了./opt/jboss/.m2/repository目录会自动建的, 下面有setting.xml配置文件 文件内容很有帮助, 
首先setting.xml是maven的配置文件 配置了服务器在哪等等信息. 注释的大致意思是
KIE_MAVEN_REPO - Defaults to http://localhost:8080/drools-wb/maven2
KIE_MAVEN_REPO_USER - Defaults to admin
KIE_MAVEN_REPO_PASSWORD - Defaults to admin
文件使用环境变量来配置, 三个关键的环境变量如上.
也就是说我们创建 kie-server集群的时候如果指定了环境变量 也就可以给每个node指定他的maven服务器地址. 很nice
ok下一步要开一个maven远程服务器 ,并验证可以将本地代码install的jar报 deploy到远程maven服务器.
docker run -d -p 8001:8081 --name nexus -v /root/nexus-data:/var/nexus-data --restart=always sonatype/nexus3
第一步利用docker创建一个maven服务器的容器. docker真是越用越好用.
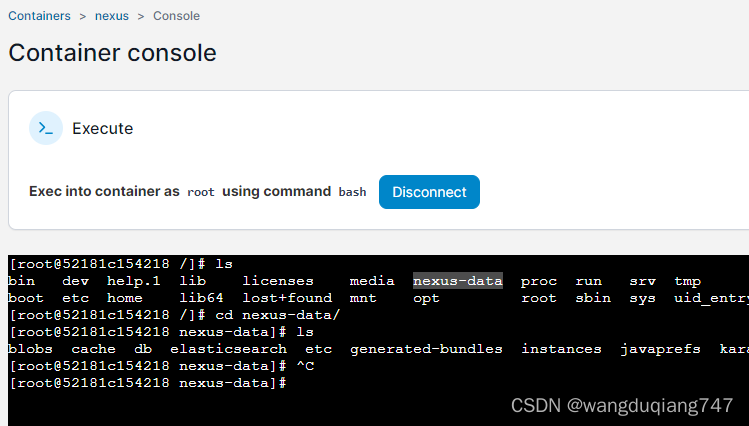
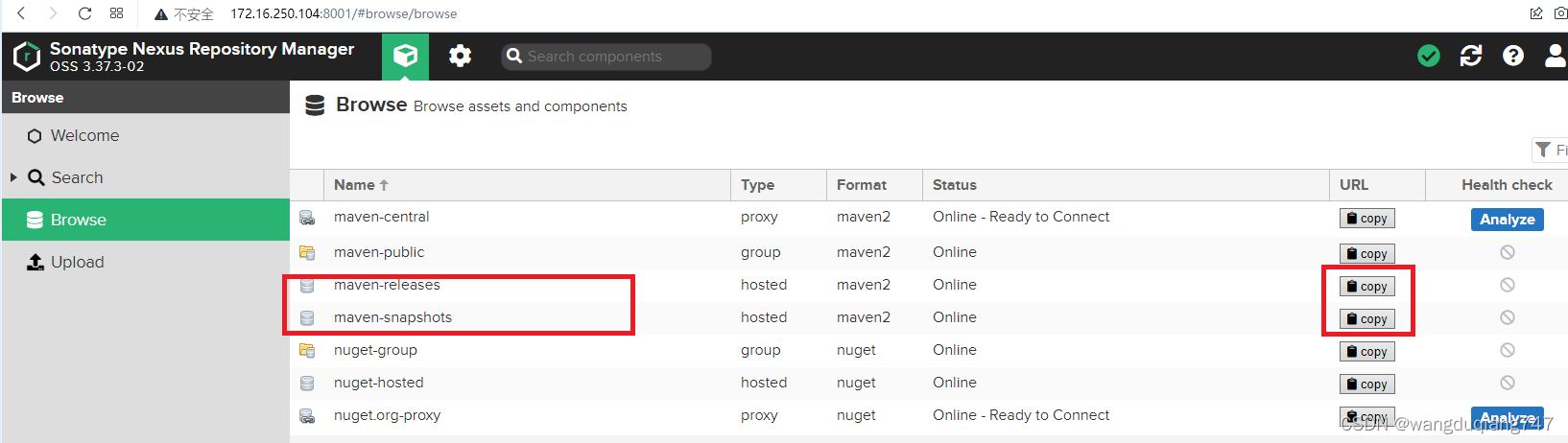
然后http://172.16.250.104:8001 就可以看到maven的管理页面了, 需要密码

进入容器根目录, 下面有nexux-date目录, 里面原来有个admin.password的文件. 打开里面就是admin 的密码 .因为登录后改密码之后这个默认密码的文件消失了, 所以截图里没有

主要是复制下这两个的url
然后本地pc打开 IDEA, 设置 maven /user serttings file override . 然后编辑本地的setttings.xml 全文如下:
<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.2.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.2.0 https://maven.apache.org/xsd/settings-1.2.0.xsd">
<pluginGroups>
</pluginGroups>
<proxies>
</proxies>
<servers>
<server>
<id>nexus-releases</id>
<username>admin</username>
<password>9b1f9129-0b87-460c-9435-37a754198655</password>
</server>
<server>
<id>nexus-snapshots</id>
<username>admin</username>
<password>9b1f9129-0b87-460c-9435-37a754198655</password>
</server>
</servers>
<mirrors>
<mirror>
<id>maven-default-http-blocker</id>
<mirrorOf>external:http:*</mirrorOf>
<name>Pseudo repository to mirror external repositories initially using HTTP.</name>
<url>http://0.0.0.0/</url>
<blocked>true</blocked>
</mirror>
</mirrors>
<profiles>
<profile>
<id>nexus</id>
<properties>
<altSnapshotDeploymentRepository>
nexus-snapshots::default::http://172.16.250.104:8001/repository/maven-snapshots/
</altSnapshotDeploymentRepository>
<altReleaseDeploymentRepository>
nexus-releases::default::http://172.16.250.104:8001/repository/maven-releases/
</altReleaseDeploymentRepository>
</properties>
</profile>
</profiles>
<activeProfiles>
<activeProfile>nexus</activeProfile>
</activeProfiles>
</settings>
关键信息是server和两个url.
maven的配置好了, 然后是项目代码的配置,
对项目来说 ,因为项目用的maven 的配置文件里有了profile nexus, 所以在IDEA里打开项目可以看到profiles nexus是固定选中的
打开项目文件里的 pom.xml 顶级节点下添加如下代码
<distributionManagement>
<!--正式版本-->
<repository>
<!-- 在settings.xml中<server>的id-->
<id>nexus-releases</id>
<url>http://172.16.250.104:8001/repository/maven-releases/</url>
</repository>
<!--快照版本-->
<snapshotRepository>
<id>nexus-snapshots</id>
<url>http://172.16.250.104:8001/repository/maven-snapshots/</url>
</snapshotRepository>
</distributionManagement>
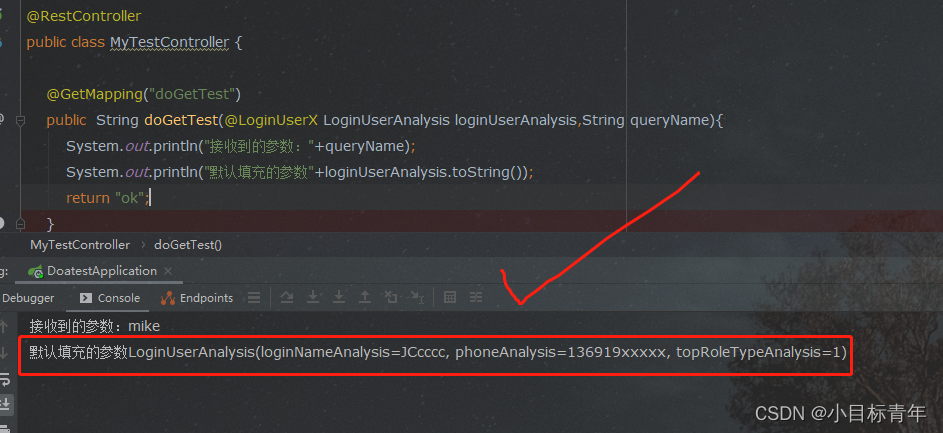
ok 这样项目在执行 maven deploy命令的时候就会把install的时候生成的jar发布到远程服务器.根据版本号是否是快照 决定发布到正式还是快照的repostitory, 效果如下

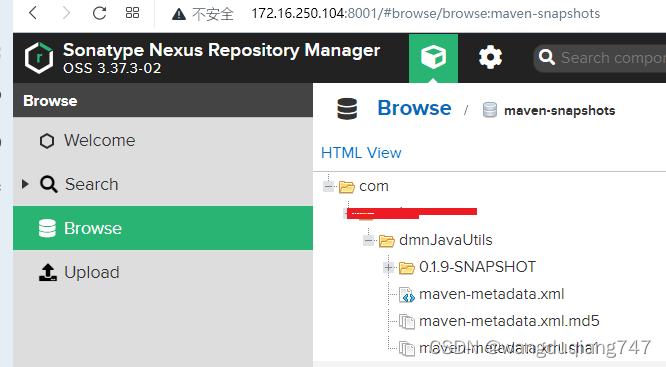
这时候就可以在maven的后台管理页面看到刚deploy的jar 
ok至此maven服务器和发布流程已经验证通过, 结束.
下一步是kie-server在部署集群的时候设置环境变量, 让集群中的每个node都连上maven服务器.
还有个问题没有解决, 即put发布命令是被负载均衡了的, 怎么保证每个节点都能确保发布.可能要发布的时候指定一下网络,不用ingress 发布好了之后再改成ingress ? 这要考虑下, 不过还好问题不大
待续
ps: docker还挺有意思的