文章目录
flex flex-direction 属性 flex-wrap 属性 align-items 属性 align-content 属性的使用
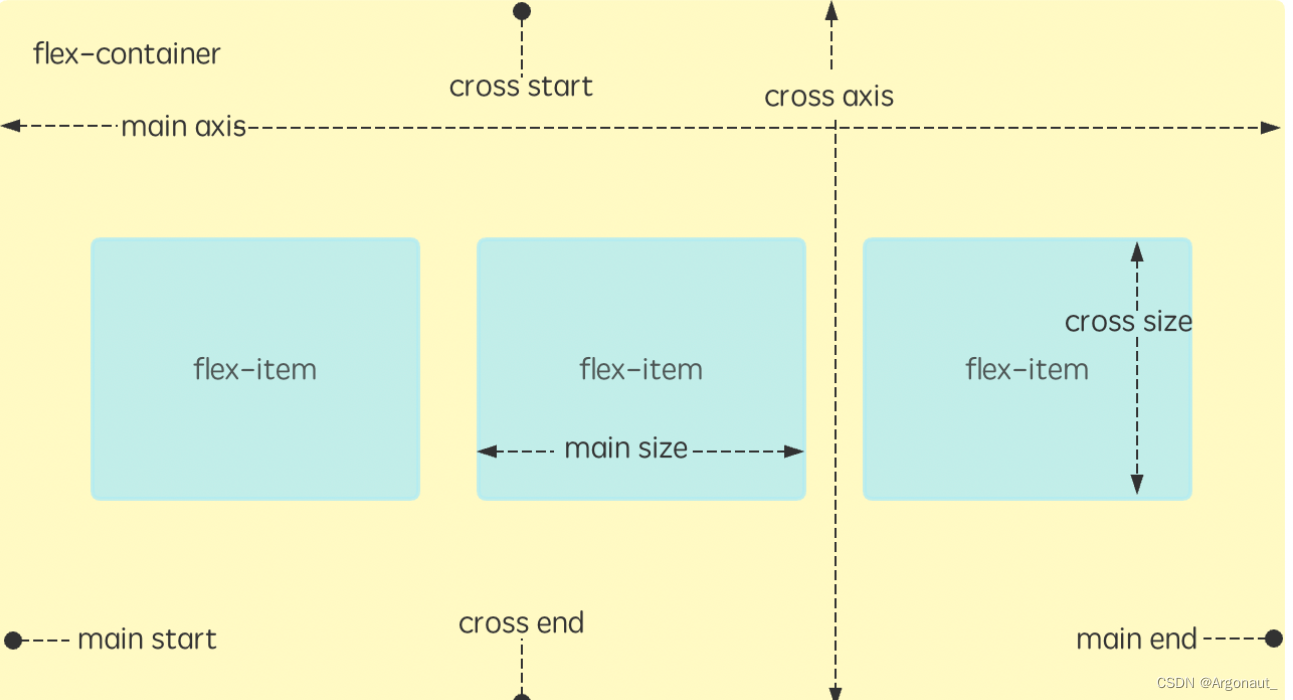
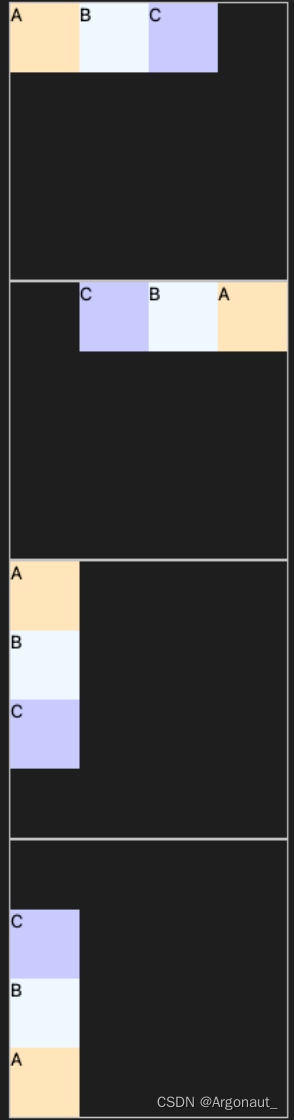
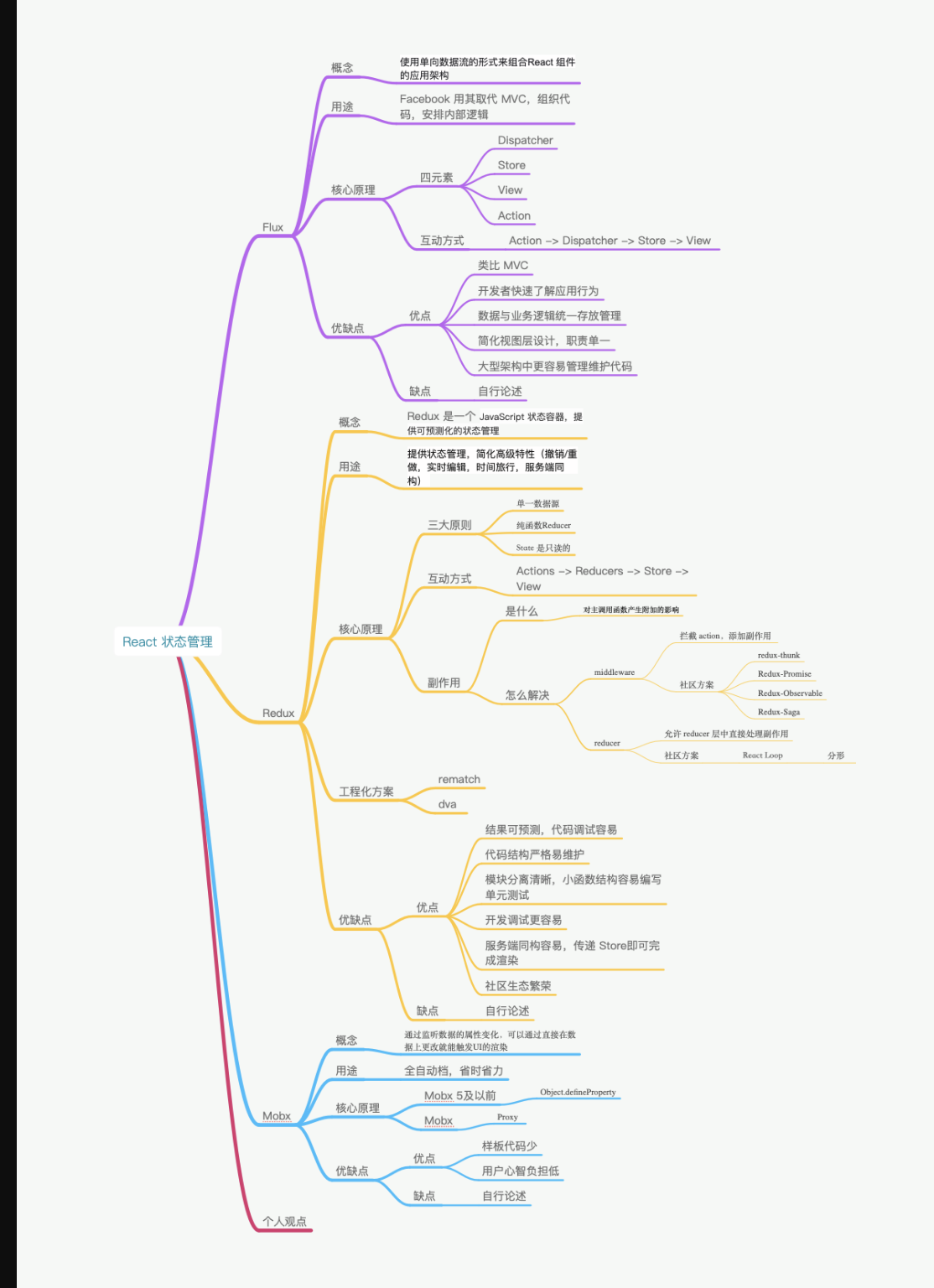
在 CSS3 中给 display 属性增加了新的属性值 flex,如果一个元素被设置 display:flex,说明该元素为弹性布局,也就是个弹性盒子。 flex 主要由两个轴来控制布局,如下图所示。上图说明如下: main axis 是主轴,该轴的开始为 main start,结束为 main end。 cross axis 是交叉轴,该轴的开始为 cross start,结束为 cross end。 flex item 是 flex 容器中的元素。 flex-direction 属性指定了弹性子元素在父容器中的排列方向和顺序。 其语法格式为: flex- direction: row | row- reverse | column | column- reverse;
< ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" / >
< meta name= "viewport" content= "width=device-width, initial-scale=1.0" / >
< title> Document< / title>
< style>
. content1 {
width : 200px;
height : 200px;
border : 1px solid #c3c3c3;
display : flex;
flex- direction: row;
}
. content2 {
width : 200px;
height : 200px;
border : 1px solid #c3c3c3;
display : flex;
flex- direction: row- reverse;
}
. content3 {
width : 200px;
height : 200px;
border : 1px solid #c3c3c3;
display : flex;
flex- direction: column;
}
. content4 {
width : 200px;
height : 200px;
border : 1px solid #c3c3c3;
display : flex;
flex- direction: column- reverse;
}
. box {
width : 50px;
height : 50px;
color : black;
}
< / style>
< / head>
< body>
< div class = "content1" >
< div class = "box" style= "background-color:#FFE5B9;" > A < / div>
< div class = "box" style= "background-color:#EFF8FF;" > B < / div>
< div class = "box" style= "background-color:#C9CBFF;" > C < / div>
< / div>
< div class = "content2" >
< div class = "box" style= "background-color:#FFE5B9;" > A < / div>
< div class = "box" style= "background-color:#EFF8FF;" > B < / div>
< div class = "box" style= "background-color:#C9CBFF;" > C < / div>
< / div>
< div class = "content3" >
< div class = "box" style= "background-color:#FFE5B9;" > A < / div>
< div class = "box" style= "background-color:#EFF8FF;" > B < / div>
< div class = "box" style= "background-color:#C9CBFF;" > C < / div>
< / div>
< div class = "content4" >
< div class = "box" style= "background-color:#FFE5B9;" > A < / div>
< div class = "box" style= "background-color:#EFF8FF;" > B < / div>
< div class = "box" style= "background-color:#C9CBFF;" > C < / div>
< / div>
< / body>
< / html>
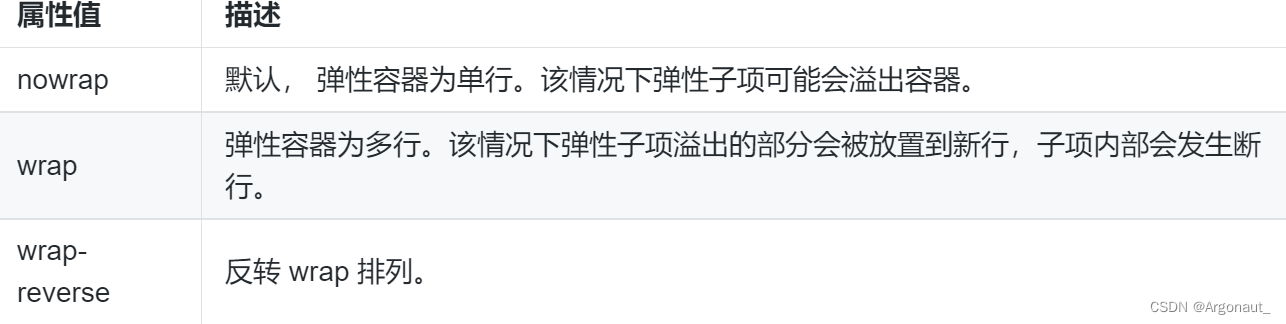
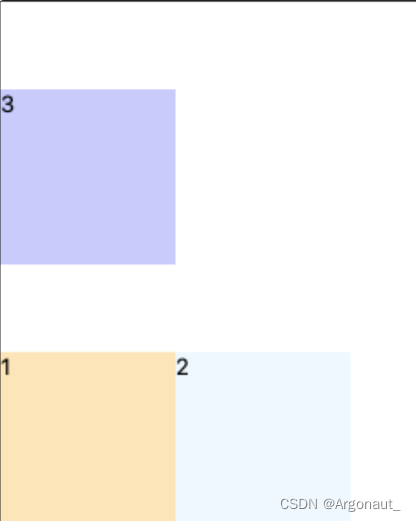
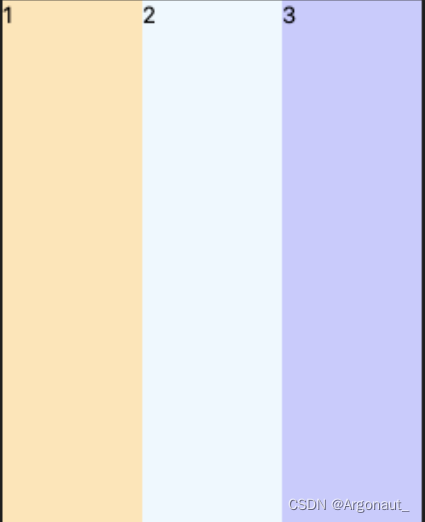
flex-wrap 属性用于指定弹性盒子的子元素换行方式。 其语法格式为: flex- wrap: nowrap| wrap| wrap- reverse| initial| inherit;
其属性值的意义如下所示: < ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" / >
< meta name= "viewport" content= "width=device-width, initial-scale=1.0" / >
< title> Document< / title>
< style>
div {
width : 100px;
height : 100px;
color : black;
}
#content {
width : 240px;
height : 300px;
background- color: white;
display : flex;
flex- wrap: wrap- reverse;
}
. item1 {
background- color: #ffe5b9;
}
. item2 {
background- color: #eff8ff;
}
. item3 {
background- color: #c9cbff;
}
< / style>
< / head>
< body>
< div id= "content" >
< div class = "item1" > 1 < / div>
< div class = "item2" > 2 < / div>
< div class = "item3" > 3 < / div>
< / div>
< / body>
< / html>
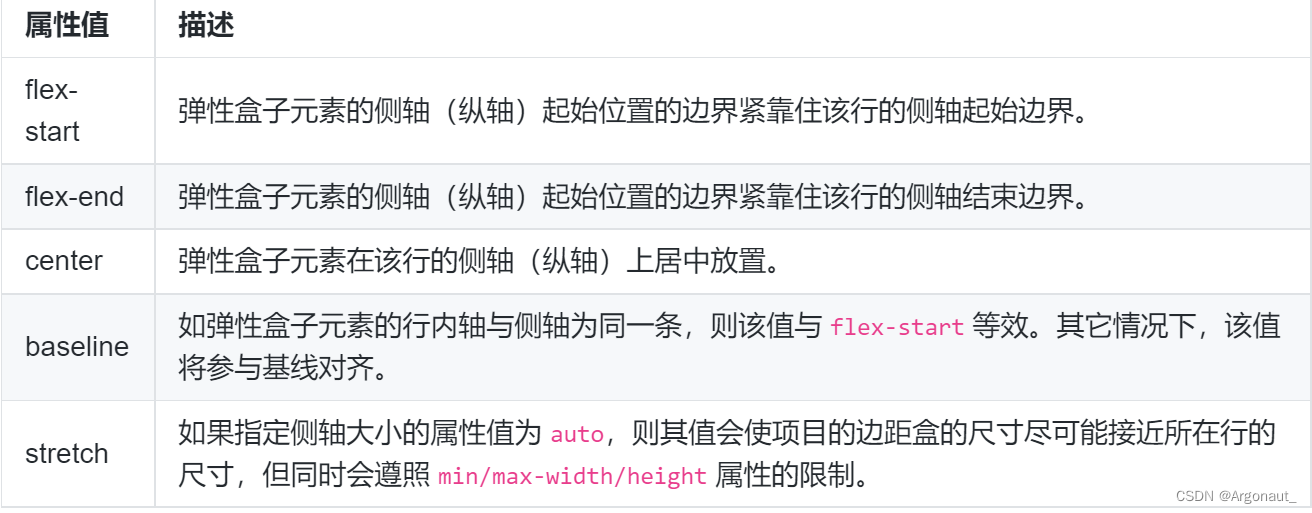
align-items 属性是用来设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 其语法格式为: align- items: flex- start | flex- end | center | baseline | stretch;
其属性值的意义如下所示: < ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" / >
< meta name= "viewport" content= "width=device-width, initial-scale=1.0" / >
< title> Document< / title>
< style>
div {
width : 100px;
color : black;
}
#content {
width : 240px;
height : 300px;
background- color: white;
display : flex;
align- items: stretch;
}
. item1 {
background- color: #ffe5b9;
}
. item2 {
background- color: #eff8ff;
}
. item3 {
background- color: #c9cbff;
}
< / style>
< / head>
< body>
< div id= "content" >
< div class = "item1" > 1 < / div>
< div class = "item2" > 2 < / div>
< div class = "item3" > 3 < / div>
< / div>
< / body>
< / html>
align-content 属性可以用于控制多行的对齐方式,如果只有一行则不会起作用。 其语法格式为: align- content: flex- start | flex- end | center | space- between | space- around |
stretch;
其属性值的意义为: < ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" / >
< meta name= "viewport" content= "width=device-width, initial-scale=1.0" / >
< title> Document< / title>
< style>
div {
width : 60px;
color : black;
}
#content {
width : 300px;
height : 300px;
background- color: antiquewhite;
display : flex;
flex- wrap: wrap;
align- content: stretch;
}
. left {
background- color: gray;
}
. center {
background- color: silver;
}
. right {
background- color: darkgray;
}
< / style>
< / head>
< body>
< div id= "content" >
< div class = "left" > div1块< / div>
< div class = "center" > div2块< / div>
< div class = "right" > div3块< / div>
< div class = "left" > div4块< / div>
< div class = "center" > div5块< / div>
< div class = "right" > div6块< / div>
< div class = "left" > div7块< / div>
< div class = "center" > div8块< / div>
< div class = "right" > div9块< / div>
< div class = "left" > div10块< / div>
< div class = "center" > div11块< / div>
< div class = "right" > div12块< / div>
< / div>
< / body>
< / html>