定义风格
鼠标风格定义位置:\frameworks\base\core\res\res\values\styles.xml

系统定义了两套鼠标的风格,一套是默认,一套是放大的图标的风格,在下面增加自己的鼠标风格图标
<style name="BluePointer">
<item name="pointerIconArrow">@drawable/pointer_arrow_blue_icon</item> <!-- 默认指针的图标 -->
<item name="pointerIconSpotHover">@drawable/pointer_spot_hover_icon</item>
<item name="pointerIconSpotTouch">@drawable/pointer_spot_touch_icon</item>
<item name="pointerIconSpotAnchor">@drawable/pointer_spot_anchor_icon</item>
<item name="pointerIconHand">@drawable/pointer_hand_blue_icon</item> <!-- 在按钮上手指的图标 -->
<item name="pointerIconContextMenu">@drawable/pointer_context_menu_icon</item>
<item name="pointerIconHelp">@drawable/pointer_help_icon</item>
<item name="pointerIconWait">@drawable/pointer_wait_icon</item>
<item name="pointerIconCell">@drawable/pointer_cell_icon</item>
<item name="pointerIconCrosshair">@drawable/pointer_crosshair_icon</item>
<item name="pointerIconText">@drawable/pointer_text_blue_icon</item> <!-- 在文本框中I形的图标 -->
<item name="pointerIconVerticalText">@drawable/pointer_vertical_text_icon</item>
<item name="pointerIconAlias">@drawable/pointer_alias_icon</item>
<item name="pointerIconCopy">@drawable/pointer_copy_icon</item>
<item name="pointerIconAllScroll">@drawable/pointer_all_scroll_icon</item>
<item name="pointerIconNodrop">@drawable/pointer_nodrop_icon</item>
<item name="pointerIconHorizontalDoubleArrow">
@drawable/pointer_horizontal_double_arrow_icon
</item>
<item name="pointerIconVerticalDoubleArrow">
@drawable/pointer_vertical_double_arrow_icon
</item>
<item name="pointerIconTopRightDiagonalDoubleArrow">
@drawable/pointer_top_right_diagonal_double_arrow_icon
</item>
<item name="pointerIconTopLeftDiagonalDoubleArrow">
@drawable/pointer_top_left_diagonal_double_arrow_icon
</item>
<item name="pointerIconZoomIn">@drawable/pointer_zoom_in_icon</item>
<item name="pointerIconZoomOut">@drawable/pointer_zoom_out_icon</item>
<item name="pointerIconGrab">@drawable/pointer_grab_icon</item>
<item name="pointerIconGrabbing">@drawable/pointer_grabbing_icon</item>
</style>
这里只更改了默认,在按钮上和在文本上的鼠标样式,其他的与默认保持一致
以默认图标为例:增加文件\frameworks\base\core\res\res\drawable\pointer_arrow_blue_icon.xml
<?xml version="1.0" encoding="utf-8"?>
<pointer-icon xmlns:android="http://schemas.android.com/apk/res/android"
android:bitmap="@drawable/pointer_arrow_blue"
android:hotSpotX="7dp"
android:hotSpotY="7dp" />
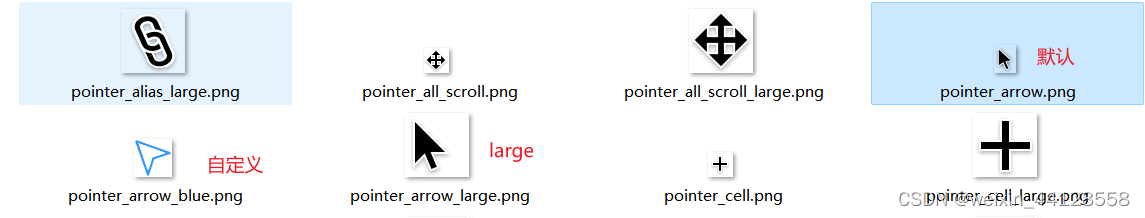
增加鼠标图片

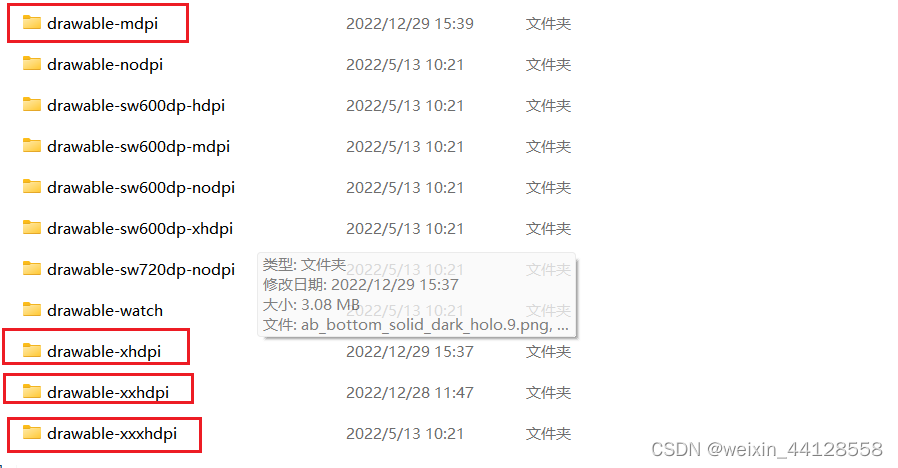
注意要适配不同的分辨率,要增加多张不同大小的鼠标图片,不然某些分辨率鼠标图标会过大或者过小

声明风格
声明这个新定义的鼠标样式:\frameworks\base\core\res\res\values\symbols.xml

这样就可以在java代码中引用:com.android.internal.R.<type>.<name>,在布局xml中引用:“@*android:<type>/<name>”,否则编译时会报找不到这个风格属性的错误
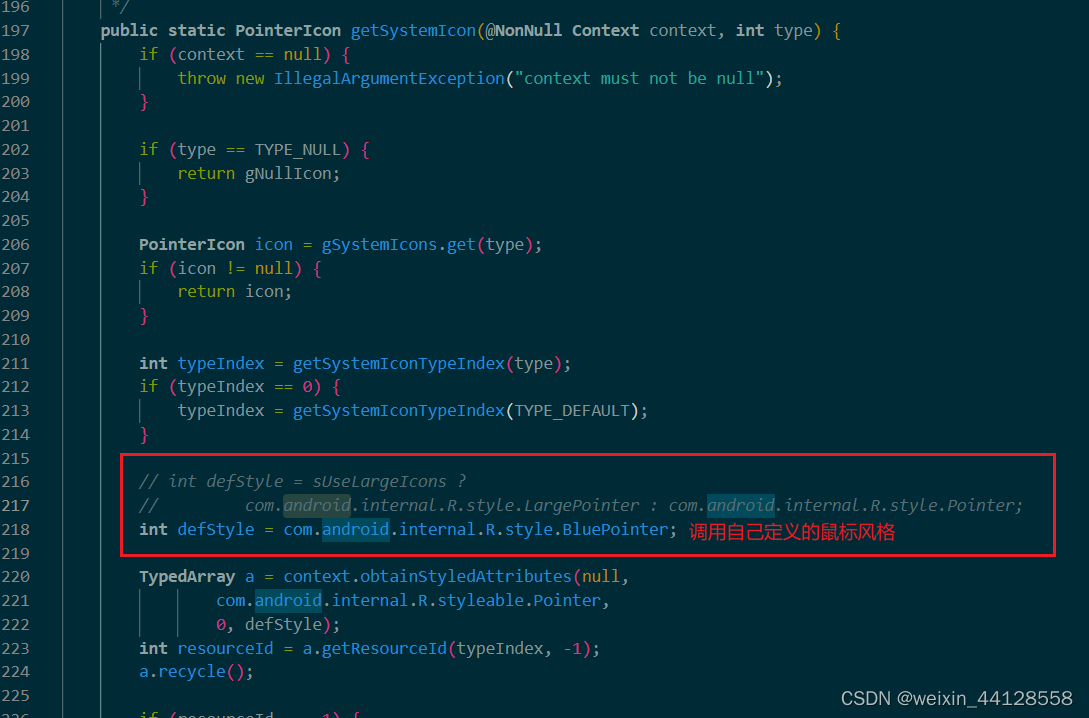
调用
设置鼠标风格位置:\frameworks\base\core\java\android\view\PointerIcon.java

最后编译系统就可以看到鼠标的样式已经改变