目录
📕 一、动画
1.创建最简单的动画
2.动画控制器
📕二、把动画和角色控制相结合
📕三、实现实例
3.1 鼠标控制角色视角旋转
3.2 拖尾效果
📕四、混合动画
最近学到动画了,顺便把之前创建的地形(专栏第一篇文章)用上就形成了下面动图演示的效果,我给它取名为《绿洲大镖客之重生我是闪电侠》😋。
本篇内容讲解小编学到关于Unity动画的基本知识以及演示实例是如何实现的。
当人物移动速度过快碰撞检测检测不到就会出现穿墙效果,不愧是闪电侠😃

一、动画
Unity中关于动画的组件有两个,旧版动画组件Animation和新版动画组件Animator,这里我们讲解新版动画组件。
1.创建最简单的动画
新建一个立方体Cube,我们通过动画来让它实现向左和向右移动。给立方体挂载上新版动画组件Animator,然后新建一个动画器控制器,如下图所示:

我给这个动画器控制器命名为CubeController ,然后给它加到动画组件Animator中:

然后我们就可以实现向左向右的动画了,点击选中Cube ——> 窗口 ——> 动画 ——> 动画

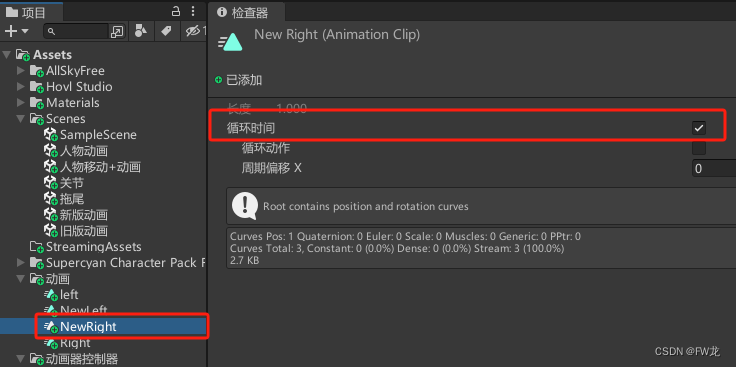
这样创建动画的窗口就出来了我们点击创建按钮开始创建动画,小编给它取名为NewRight。
这就是我们创建好的动画文件,循环时间勾选上可以循环播放:

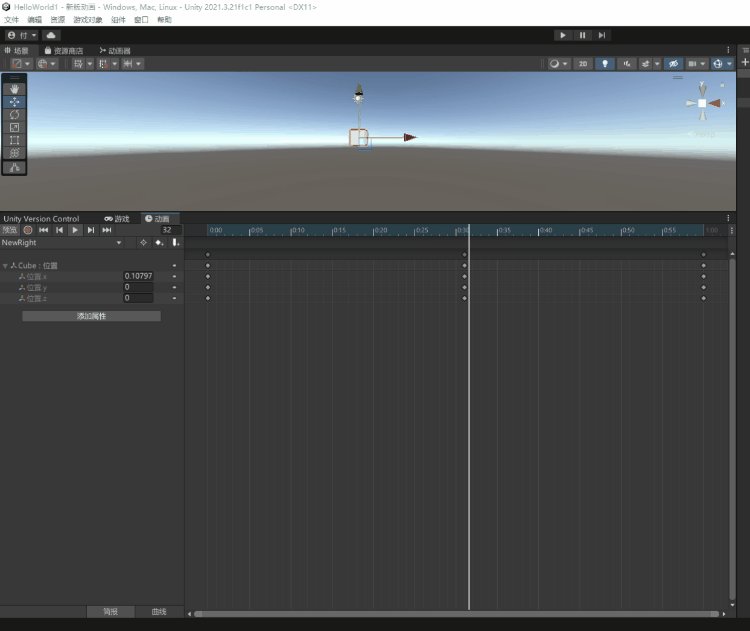
我们对NewRight文件进行编辑
- 点击选中Cube
- 点击添加属性
- 对应位置点击“+”
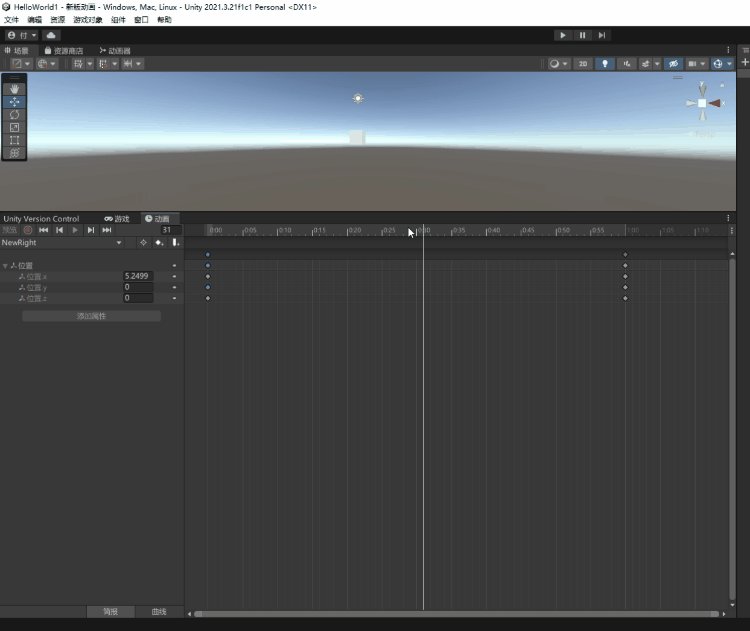
有了立方体的位置信息我们才能让它实现向左向右的运动:

这个面板就相当于进度条,白色竖线相当于进度条上的进度,竖着排的几个棱形是关键帧,当进度执行到此位置时要做出相应的动作。

那怎么实现Cube的向右移动呢,我们通过一个动图来演示一下:
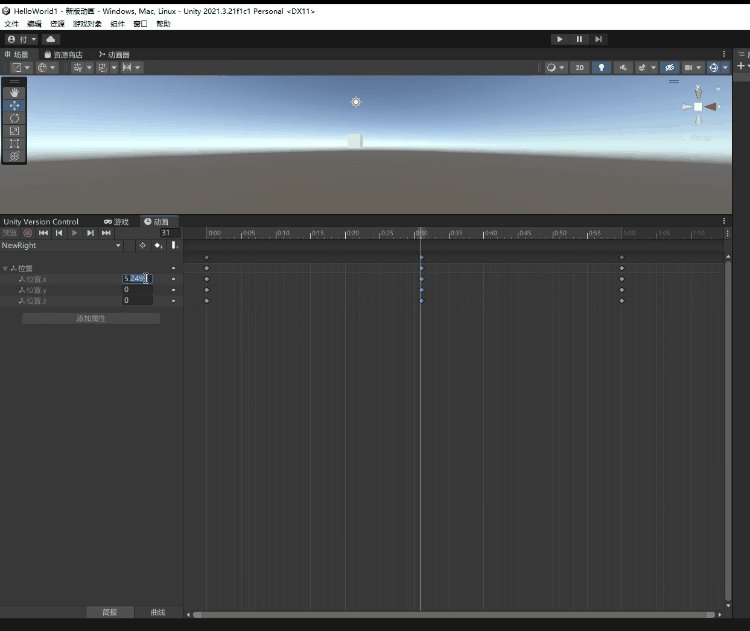
- 选中Cube方便观察运动
- 把白色竖线点到进度条结束
- 位置x的数值改为10,然后点击播放按钮

什么原理呢?进度条开始位置为0,结束位置为10,动画就为我们生成了从位置0到10的过程,向右运动的动画就被我们编辑好了。
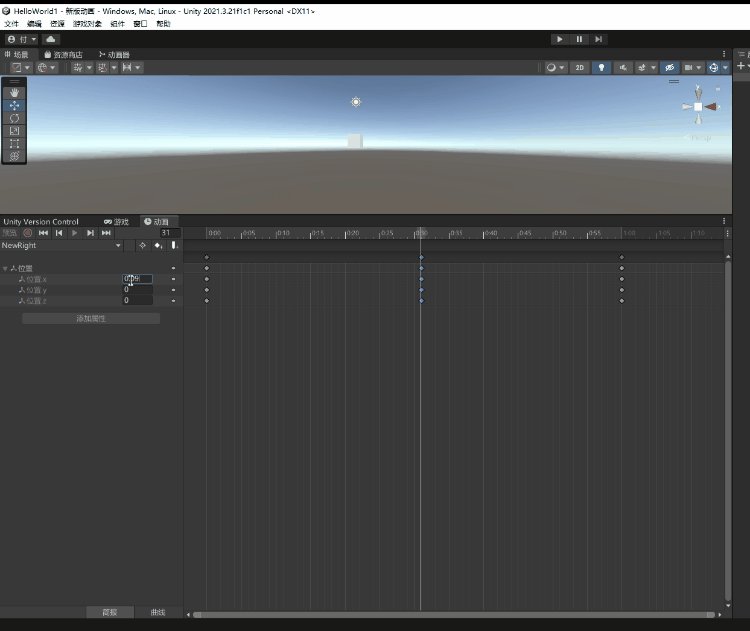
关键帧我们也可以试一下:也是差不多的操作
- 白色竖线点到中间位置
- 点击添加关键帧按钮
- 修改位置信息数值改为0.09

形成的动画可以看到前半段几乎不动,后边才移动,由此可以看出关键帧的作用。 比如说我要去公司上班,整个动画就是家到公司的过程;但是我还要吃早餐,于是我加了关键帧,等我到达早餐店执行吃早饭的操作。
向右移动的动画编辑好了向左运动的自然就会了吧,位置x的数值改为-10就实现了
 创建新建新剪辑文件NewLeft,小编这里就不说了
创建新建新剪辑文件NewLeft,小编这里就不说了
2.动画控制器
动画编辑好后我们来用它,双击我们之前创建好的动画器控制器CubeController,可以看到有很多大方块 —— 大方块叫做动画状态,每一个动画状态包含一个动画文件和其相关的设置。

Entry状态叫做入口状态,默认执行和箭头连接的动画,我们来编写脚本实现向右移动。创建脚本AnimatorTest挂载到Cube上:
public class AnimatorTest : MonoBehaviour
{
private Animator animator;
// Start is called before the first frame update
void Start()
{
//获取动画器组件
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
//当点击鼠标左键播放 —— NewRight
if (Input.GetMouseButtonDown(0))
{
animator.Play("NewRight");
}
}
}关于动画的小实例我们就做好了,点击运行:最开始向左移动当点击鼠标左键变为向右移动

二、把动画和角色控制相结合
角色是资源商店的免费角色,小编还给加了刚体和碰撞组件所以才会下落,先来看一下实现效果:
静止状态和跑步状态可以自由切换

先来导入一下免费资源,名称为Character Pack: Free Sample

把最基础的人物模型加入场景里。

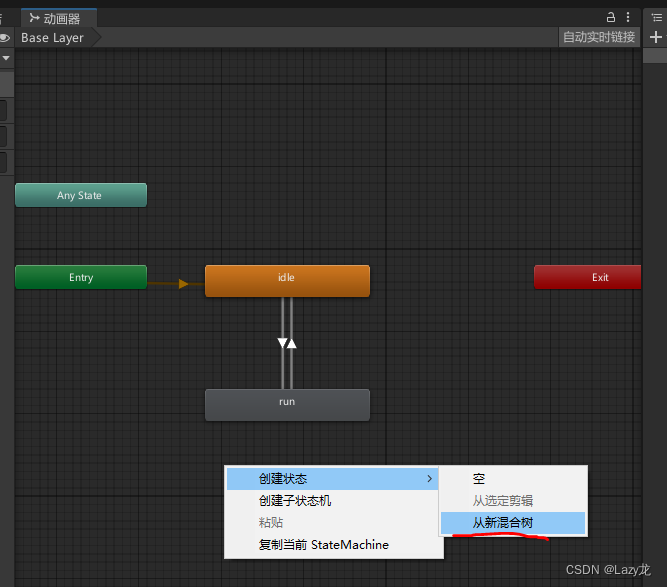
同上面一样我们给人物模型挂载动画组件Animator,同时创建动画器控制器NewPlayerController把它挂到动画组件上,双击打开动画器控制器,这里我们用到静止(idle)和跑步(run)两个动作把它们拖到控制器里:

上面小编讲过Entry状态为入口状态,默认执行和箭头连接的动画 ,我们默认执行静止(idle)当人物移动时才会执行跑步(run)动画。
点击选中idle —— 右键 —— 设置为图层默认状态,这样默认执行动作就设置好了
选中idle —— 右键 —— 创建过渡,连接run动画,选中run —— 右键 —— 创建过渡,连接idle动画,这样两个动画就可以双向切换了。那怎么控制它们直接的切换呢?
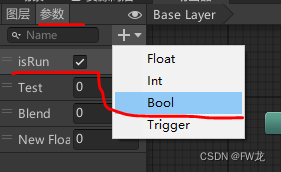
 我们来创建一个Bool类型的参数命名为isRun,通过true和false来控制动作之间的切换。
我们来创建一个Bool类型的参数命名为isRun,通过true和false来控制动作之间的切换。
点击动画之间的过渡线,选中就会变为蓝色,点击添加到列表把创建好的Bool值加进来。

通过窗口面板可以看到当isRun为true时就会由静止切换到跑步, 同样点击选中另一条过渡线把isRun改为false,表示当isRun为false时就会由跑步切换到静止。
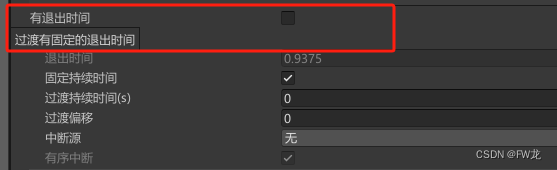
如果想让动画切换之间更为流畅可以把过渡退出时间取消勾选

接下来编写脚本控制角色移动和动画之间的切换:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerControl2 : MonoBehaviour
{
//获取球体 —— 选中人,把球体拖到”目标“中
public Transform target;
//定义动画变量
private Animator animator;
// Start is called before the first frame update
void Start()
{
//获取动画组件
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
//水平轴
float horizontal = Input.GetAxis("Horizontal");
//垂直轴
float vertical = Input.GetAxis("Vertical");
//向量
Vector3 dir = new Vector3(horizontal, 0, vertical);
//如果向量不等于空就证明我们按了方向键了
if (dir != Vector3.zero)
{
//面向向量 按哪边朝向哪边,可以旋转
transform.rotation = Quaternion.LookRotation(dir);
//播放跑步动画
animator.SetBool("isRun",true);
//朝向前方移动 Time.deltaTime —— 每帧换成每秒两米
transform.Translate(Vector3.forward * 2 * Time.deltaTime);
}
//没有按方向键
else
{
//播放站立动画
animator.SetBool("isRun",false);
}
//随时获取test参数并打印出来
//Debug.Log(animator.GetFloat("Test"));
}
///下面的代码是小编做的其他练习,与此篇实例无关
void leftFoot()
{
Debug.Log("leftFoot");
}
void rightFoot()
{
Debug.Log("rightFoot");
}
//IK(反向动力学) 写到这个方法内
private void OnAnimatorIK(int layerIndex) // layerIndex 表示哪一个动画图层
{
//设置头部IK
animator.SetLookAtWeight(1); //权重为1,表示生效
//设置头部看向的位置
animator.SetLookAtPosition(target.position); //运行 头 就会看向球体
//设置右手IK权重
animator.SetIKPositionWeight(AvatarIKGoal.LeftHand,1); //枚举类型:左手左脚,右手右脚
//是否需要影响旋转权重
animator.SetIKRotationWeight(AvatarIKGoal.LeftHand,1);
//设置右手指向IK
animator.SetIKPosition(AvatarIKGoal.LeftHand,target.position);
//设置旋转
animator.SetIKRotation(AvatarIKGoal.LeftHand,target.rotation);
}
}另外把摄像机摆好位置直接拖到人物里,这样人物和摄像机形成了一个整体就形成了第三人称操作视角。
把上面内容加入到我们创建好的地形中尽情奔跑吧
三、实现实例
3.1 鼠标控制角色视角旋转
可以看到演示效果里还可以通过鼠标来控制角色视角的旋转,这是小编在这篇博客中学到的
Unity实现使用鼠标实现旋转Camera的功能_public class camerarot : monobehaviour { float _ro-CSDN博客文章浏览阅读1.1k次,点赞6次,收藏7次。Unity实现使用鼠标实现旋转Camera的功能_public class camerarot : monobehaviour { float _rotationx; float rotationy;https://blog.csdn.net/qq_17367039/article/details/111600909编写脚本CameraMovieManager挂载到人物上:
public class CameraMovieManager : MonoBehaviour
{
float _rotationX;
float rotationY;
public float sensitivityHor = 5.0f;
public float sensitivityVert = 5.0f;
public float minimumVert = -45.0f;
public float maximumVert = 45.0f;
//是否可以控制旋转
public bool CanControl = false;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
CameraRot();
}
void CameraRot()
{
if (CanControl)
{
//点击鼠标右键旋转摄像头
if (Input.GetMouseButton(1))
{
rotationY = transform.localEulerAngles.y + Input.GetAxis("Mouse X") * sensitivityHor;
_rotationX -= Input.GetAxis("Mouse Y") * sensitivityVert;
_rotationX = Mathf.Clamp(_rotationX, minimumVert, maximumVert);
transform.localEulerAngles = new Vector3(_rotationX, rotationY, 0);
}
}
}
}勾选脚本上的 Control 就可以通过鼠标右键旋转人物视角了。
3.2 拖尾效果
我们都知道闪电侠奔跑后边会带着闪电,小编通过拖尾组件模仿这个效果(虽然很不像)

给人物添加拖尾组件TrailRenderer,时间表示拖尾形成后多长时间拖尾会消失,小编给拖尾加了一个烟雾的材质,颜色为橙红色,有拖尾开始到结束颜色渐变的作用。

四、混合动画
混合动画直接靠字面意思理解,就是两个或多个动画混在一起。 很多游戏中我们控制的角色都有快跑这一操作,比如操作方式是 W + Shift ,它是由走路变为跑步的过程,这就是通过混合动画来实现的。
在动画器窗口中右键 ——> 创建状态 ——> 从新混合树(翻译怪怪的)来创建混合树。

双击创建好的混合树我们发现可以点进去,Test这里作为一个参数,意思是这个混合状态目前是以Test这个参数来进行混合的。当然我们也可以自己改其他的参数来用,为了方便演示小编这里新建了一个Blend参数。


我们来给混合树添加动画,添加运动域就是添加动画,下边的NewBlendTree是添加新的混合树,俗称无限套娃(doge.jpg)

我们把走路和跑步的动画添加进来就变成了这样,两个动画连在我们的混合树上。


拖拽Blend改变其数值,下面动图演示一下混合动画走路到跑步的过渡。

如果我们想自己修改参数可以把AutomateThresholds取消勾选。

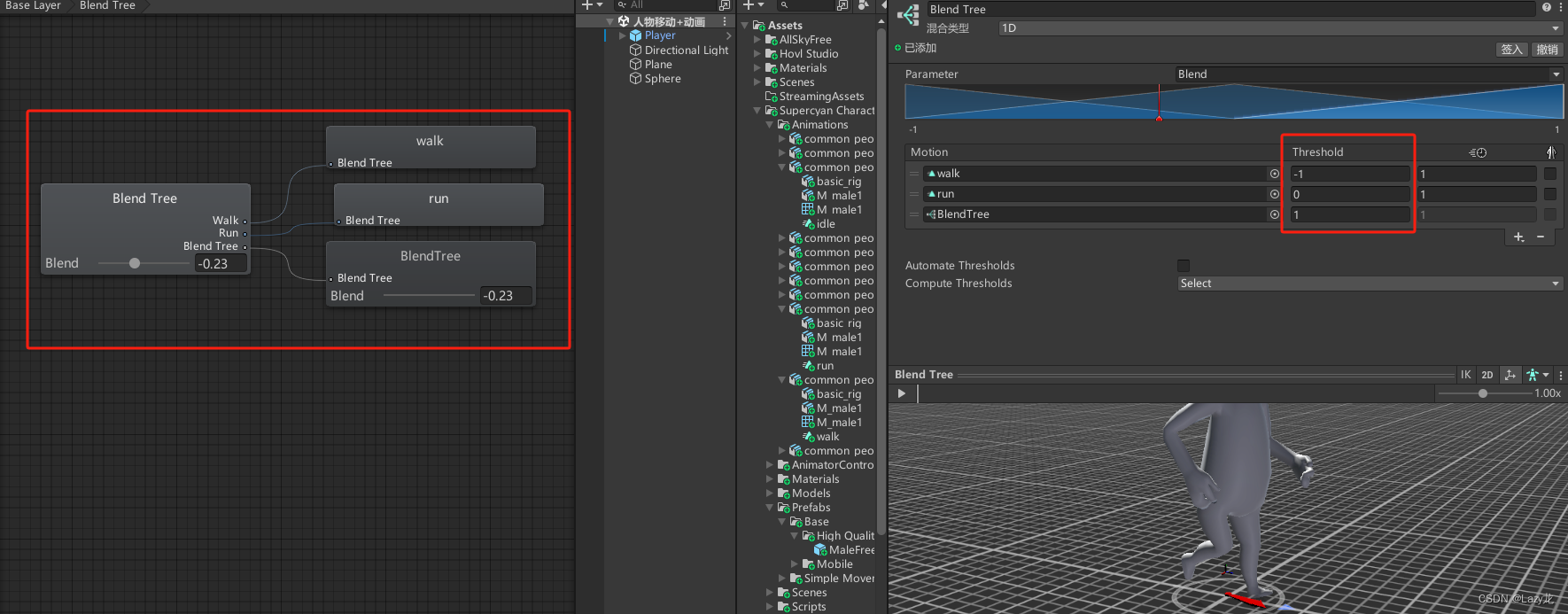
比如我们在套一个娃,新建一个状态树,里面在添加其他动作,凭自己的操作可以玩出花来

关于动画其实还有很多内容,小编也在持续学习中,本篇就先讲到这里,拜拜┏(^0^)┛