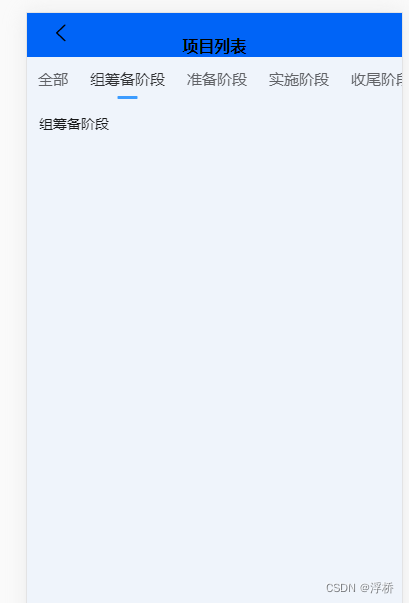
uniapp + uview:使用uniapp的swiper和uview的tabs标签组合实现
Tabs 标签 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
```vue
<template>
<view class="main">
<view class="">
<u-tabs :list="state.list" :current='state.current' @click="clickTab"></u-tabs>
</view>
<swiper :current='state.current' class="swiper-box" @change="swiperChange" :skip-hidden-item-layout='true'
:duration='300'>
<swiper-item v-for="item in state.list">
<view>
{{item.name}}
</view>
</swiper-item>
</swiper>
</view>
</template>
<script setup>
import {
onMounted,
onUnmounted,
ref,
reactive,
computed,
markRaw,
getCurrentInstance,
nextTick
} from "vue";
import {
formatDateByDate,
Toast
} from "@/utils/utils.js";
import store from "@/store/index.js";
import {
onPullDownRefresh,
onReachBottom,
onShow,
onLoad
} from "@dcloudio/uni-app";
const {
proxy
} = getCurrentInstance();
const state = reactive({
list: [{
name: '全部',
id: ''
},{
name: '组筹备阶段',
id: '1'
},{
name: '准备阶段',
id: '2'
},{
name: '实施阶段',
id: '3'
},{
name: '收尾阶段',
id: '4'
},],
current: 0,
});
// tab切换
const clickTab = (e) => {
state.current = e.index
}
// 页面滑动
const swiperChange = (e) => {
state.current = e.detail.current
}
</script>
<style scoped lang="less">
.main {
height: 100%;
background: #EFF4FB;
box-sizing: border-box;
overflow: hidden;
.swiper-box {
height: calc(100vh - 224rpx);
padding: 24rpx 24rpx;
box-sizing: border-box;
}
}
</style>
```