定义变量及赋值
☞ 定义变量,未赋值
var 变量名; 默认值是undefined
☞ 定义变量,且赋值
var 变量名 = 数据;
☞ 总结:
1. 一个变量一次只能保存一个值;
2. 以最后一次赋值为准
3. JS变量区分大小写
变量命名规范
☞ 规则 必须遵守的,不遵守的话 JS引擎 发现并报错
1. 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:var usrAge, num01, _name
2. 区分大小写 强调:JS 严格区分大小写 ,var app; 和 var App; 是两个变量
3. 不能 以数字开头
4. 不能 是关键字、保留字 和 代码符号,例如:var、for、while、&, class
5. 不能出现空格
☞ 规范 建议遵守的,不遵守的话 JS引擎 也不会报错
1. 变量名必须有意义
2. 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
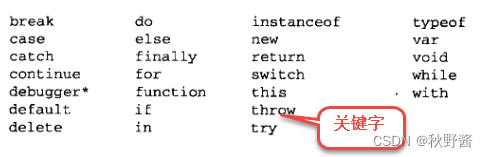
JS关键字

JS保留字

课堂测试
1.下面四个变量声明语句中,哪一个变量的命名是正确的?
A.var for B.var txt_name
C.var myname myval D.var 2s
2. 定义两个变量,求和
3. 定义两个变量,交换两个变量的值
// 如果变量名用汉字可以不可以 比如:张三
注释
单行注释
用来注释一行代码,增强代码可读性
// 这是一个变量
var name = 'hm';
多行注释
用来注释单行或多行代码,增强代码可读性
/**
这是一个多行代码的注释
定义name和age变量
**/
var name ="张三"
var age = 20
JavaScript 数据类型(重点)
☞ 数据类型:数据类型指的是变量的数据类型
☞ 数据类型:简单数据类型,复杂数据类型
简单数据类型
☞ 五种[es5]: Number String Boolean Undefined Null
☞ 凡是数字都属于该类型【整数,小数,负数】 ☞ 只要变量的值是一个具体的数字,那么当前变量的数据类型就是数值类型 ☞ number类型表示的数字大小: 最大值是±1.7976931348623157乘以10的308次方 Number.MAX_VALUE 最小值是±5 乘以10的-324次方 Number.MIN_VALUE ☞ 数值类型表示方式:(了解) ✔ 十进制表示 var n1=10,n2=9, n3=100; ✔ 十六进制表示 以 0x开头 0到9之间的数字,a(A)-f(F)之间字母构成。 a-f对应的数字是10-15 [0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f] var num = 0xA; ✔ 八进制表示 八进制直接以数字0开始,有0-7之间的数字组成。[0,1,2,3,4,5,6,7] var num1 = 07; var num2 = 06; var num3 = 05; ☞ 备注: 进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
- 字符串类型(string)
☞ 字符串可以是引号中的任意文本。可以使用单引号或双引号 如果数据是字母,符号,汉字,这些都是字符串类型,字符串类型的就要加引号 ☞ 在js中一般写字符串类型的变量时候,推荐使用单引号。 字母,汉字,符号作为数据存在必须要用引号包含【var num = "abcdefgabcd""aaaaaaaaa";】 不管是什么数据如果用引号包含就变成字符串类型 ☞ 注意: 1. 单引号和双引号之间的嵌套 例如: 输出 我是"高帅富"程序猿; 2. 转义字符【\】 \n 换行 \\ 斜杠 \' 单引号 \" 双引号 \r 回车符 例如: var strMsg = 'I'm the GOD of my world ~!'; //输出:I'm the GOD of my world ~! var strMsg2 = "I"m the GOD of my world ~!"; //输出:I"m the GOD of my world ~! var strMsg3 = '反斜杠是这个 \\,神奇!'; //输出:反斜杠是这个 \,神奇!
- 布尔类型(boolean)(bool)
☞ true(真) 和 false (假)
- null空类型,undefined类型(了解)
//如果一个变量没有赋值,该变量的默认是undefined var n1; //如果一个变量的值是undefined,那么该变量的数据类型就是undefined类型
复杂数据类型(目前不讲)
☞ Object 对象,Array 数组,Function 函数
课堂测试
请说出如下变量分别对应的数据类型是什么?
var a1=123; var a2="123"; var a3=true; var a4="false"; var a5="1.63";
var a6; var a8="null"
type0f(变量)
下列有关数据的类型说法错误的是( )
A: 数据:‘123’。数据类型为字符串类型。
B: 数据:null。数据类型为null类型。
C: 数据:‘false’。数据类型为布尔类型
D: 数据:true。数据类型为布尔类型
基础数据类型不包含下列哪一种()
A: 布尔值 Boolean
B: 数组 Array
C: 字符串 String
D: 数值 Number
数据类型判断
☞ 使用 typeof 变量 可以得到对应变量的数据类型
☞ 例如:
var n1 = 123;
//获取n1的数据类型
console.log(typeof n1);
var n2 = '123';
console.log(typeof n2);
var n3 = true;
console.log(typeof n3);
字面量
在源代码中一个固定值的表示法。【通过看具体的值,就能够知道数据类型】
数值字面量:8, 9, 10
var num = 2;var num2 = 3;
字符串字面量:'黑马程序员', "大前端"
var num = "123";var str = 'wahaha';
布尔字面量:true,false
var n = true; var m = fasle;
课堂测试
练习思考题:计算总工资(总工资 = 基础工资 + 绩效工资)
数据类型转换
-
转数值类型【Number,parseInt,parseFloat】
☞Number(变量): 总结: 1. 可以通过该方法将数据类型转换为数值类型 2. 在转换的过程中可以将原来的值保留,遇到小数直接保留下来,不会舍去 3. 如果变量无法转换为数值类型,那么返回的结果是NaN; 对应的数据类型依然是数值类 4. 如果将布尔类型转换为数值类型,true 转化后的结果是 1 false 转化后的结果是0 NaN:not a number【number类型】 ☞parseInt(变量)取整 var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析直到遇到非数字结束 var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaN 备注: 1 只会保留整数部分,通过该方式进行数据类型转换后得到就是一个整数 2. 如果一个变量中的值无法转换为具体数字,那么返回的结果是一个 NaN 的值 3. NaN (not a number) ----NaN对应的数据类型是数值类型 4. 通过该方法可以将其他数据类型转为数值类型 ☞parseFloat(变量)取浮点 总结: 1. 通过该方法可以将其他数据类型转换为数值类型 2. 在转换过程中,如果遇到小数,那么会直接将小数部分保留 3. 如果转化不成功过,返回的结果NaN -
转字符串类型【n.toString,String(n)】
☞ 变量.toString() var num = 5; console.log(num.toString()); ☞ String(变量) n.toString(); String(n) 备注: String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null -
转布尔类型Boolea(n)
☞ Boolean(n)
备注:
0 |''(空字符串) | null | undefined | NaN 会转换成false 其它都会转换成 true
课后练习
1. 让用户输入一个三位数【整数】,使用代码分别获取到这个三位数字百位,十位,个位上的数字。
例如:
用户输入: 456, 最后在浏览中分别弹出 4,5,6
[(678)百位:数字 / 100 ==> 6.78==>取整]
[(678)十位:(数字 - 百位*100) / 10 ==> 取整]
2. 用户任意输入一个三位数,求这个三位数字百位,十位,个位之和。
运算符
算数运算符
+ 运算
总结:
1. 如果是数值类型的变量相加,结果就是一个数值类型的结果
2. 如果是一个字符串类型的变量相加,最后的结果就是字符串(加号起到的作用就是拼接字符串的功能)
如果+两边都是数字就是数学上的加,如果两边有字符串出现就会执行字符串的连接
-运算
总结:
1. 如果是数值类型的变量相减,结果就是一个数值类型的结果
2. 如果是数字的字符串相减,得到的结果也是一个数值类型结果(发生了隐式类型转化)
var n1 = '123';
var n2 = '123';
3. 如果是非数字的字符串相减,得到的结果是NaN
*运算
乘法
/运算
1.如果是数值类型的变量相除,结果就是一个数值类型的结果
2. 如果是数字的字符串相除,得到的结果也是一个数值类型结果(发生了隐式类型转化)
3. 如果是非数字的字符串相除,得到的结果是NaN
4. 如果除数是0 ,得到的结果是 Infinity (无穷大的值)
%取余(获取余数)【求两个数相除的余数】
赋值运算符
复合赋值运算符
+= | -= | *= | /= | %=
var a += b ; =====> 等价于 a = a+b;
a %= 3;>>a = a % 3;
a -= 6;>>a = a - 6;
一元运算符
-
前置++ 和 后置 ++
++自增1 用法:a++,++a // 如果a++或者++a单独运算的话,都代表a自增1 // 但是:如果有其他操作(运算符)参与运算的时候,那么a++和++a,就有不同的含义 var b = a++;==>先把a赋值给b,a再自增(自加) var b = ++a;==>先把a自增1,再赋值给b -
前置-- 和 后置–
减减和加加同理 自减1测试
1.
var a;
var b=6;
a=++b;
请问:a的值是多少,b的值是多少。
a=b++;
请问:a的值是多少,b的值是多少。
2.
var a = 1; var b = ++a + ++a; console.log(b);
var a = 1; var b = a++ + ++a; console.log(b);
var a = 1; var b = a++ + a++; console.log(b);
var a = 1; var b = ++a + a++; console.log(b);
比较运算符
1. >
2. <
3. >= 大于 或者 等于,只要有一个满足即可
4. <= 小于 或者 等于,只要满足一个即可
5. == 只用来比较变量中的值是否相等,不考虑数据类型
6. === 用来判断值和数据类型必须同时相等
7. != 判断值是否不相等,不考虑数据类型
8. !== 判断值和数据类型
☞ 总结:
✔ 通过比较运算符得到的结果只有两个结果,一个是正确的,一个是错误的
✔ 通过比较运算符得到的结果 只有 true[正确] 和 false[错误]
判断一个变量是不是NaN
NaN:not a number【特殊值】
isNaN:is not a number【判断】
用来判断一个值是否是数字,如果是数字得到的false,如果不是数字得到的是true
isNaN(n):'aaa' is not a number
例如:
var usrAge = 21;
var isOk = isNaN(usrAge);
console.log(isNum); // false
逻辑运算符
1. || 或: 条件只要有一个满足即可
总结:
1. 如果条件中有一个结为true(代表有一个条件满足了),那么通过或运算后最后的结果为true
2. 如果条件中结果都不满足,那么通过或运算后结果为false
如果有一个为true,结果为true,只有两个都为false,结果为false
2. && 与(且): 要求所有的条件都必须满足才可以
总结:
1. 如果条件都为真(true),那么通过且运算后最后的结果也是真(true)
2. 如果条件中自少有一个条件不满足(false),那么通过且运算后的结果为false
两个条件都为true,结果true,有一个为false,结果为false
3. ! 非(取反) :
课堂测试
js 的运算符不包含哪项()
A: 类比运算符
B: 逻辑运算符
C: 赋值运算符
D: 比较运算符
运算符优先级(了解)
优先级从高到底
1. () 优先级最高
2. 一元运算符 ++ --
3. 算数运算符 先* / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 ! 先&& 后||
7. 赋值运算符:=
1:括号最高2,赋值运算符最后执行
一旦有多个运算符参与运算的时候,脑子里必须知道运算符有优先级的问题存在