文章目录
- 目标
- 过程与代码
- 方法1:通过路由隐藏
- 方法2:用样式隐藏
- 对方法2封装
- 总代码
- 修改的文件
- common.css
- index.js
- city.vue
目标
city页是点击上篇“广州”位置所跳转的页面。此页面要隐藏TabBar。

过程与代码
city页要隐藏TabBar。我们这里有两种隐藏的方法。
方法1:通过路由隐藏
router有一个属性meta:
有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的
meta属性来实现,并且它可以在路由地址和导航守卫上都被访问到。
来自:路由元信息
我们可以将该页面是否显示TabBar作为一个属性写进router的meta中。
index.js,在route中添加:
{
path:'/city',
component:()=>import("@/views/city/city.vue"),
meta:{
hideTabBar:true
}
}
注意,我们并没有增加home、message等页面的meta,因为他们需要TabBar,在没有定义meta的情况下默认为undefined,转换成布尔类型是false。也就是说,要隐藏TabBar的要主动添加值为true的属性,之后在v-if判断中取反(!)即可。
省流:需要TabBar默认是false,则不需要的主动添加为true。
App.vue:
在引入TabBar组件的地方添加if判断:用useRoute()得到当前跳转的路由对象,看它的hideTabBar属性。
<template>
<div class="app">
<router-view/>
<tab-bar v-if="!route.meta.hideTabBar"></tab-bar>
</div>
</template>
<script setup>
import { useRoute } from 'vue-router';
import tabBar from './components/tab-bar/tab-bar.vue';
const route=useRoute()
</script>
<style lang="less" scoped>
</style>
效果:
city:
无TabBar。

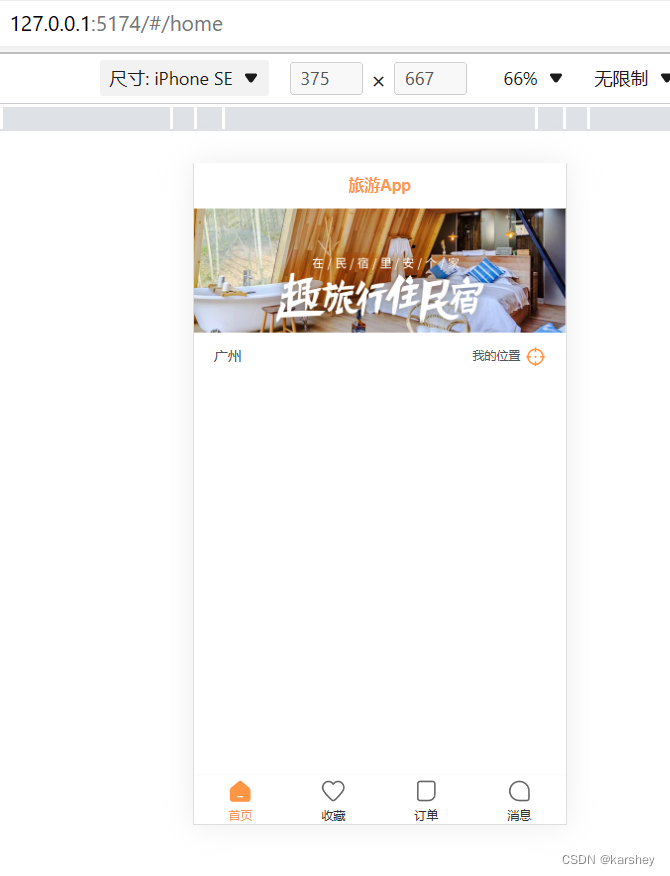
home:有TabBar。

方法2:用样式隐藏
上述方法可以实现隐藏TabBar的需求,但是有点复杂。接下来我们介绍一个稍微简单的方法。
- 给city组件设置z-index,让它大于TabBar的z-index(TabBar没有设置z-index默认为1)。注意,若想让z-index生效则要设置position。
- 让city占满整个屏幕
- 设置背景色挡住TabBar
到这里TabBar已经可以隐藏了,但是city组件的内容可能会超出屏幕,我们要设置滚动条:
overflow-y: auto;
.city {
// 占满整个屏幕
height: 100vh;
// 有position,z-index才生效
// 这里如果是absolute则不生效,可能与TabBar组件相关样式有关
position: relative;
// TabBar的z-index默认1
z-index: 9;
// 背景色挡住TabBar
background-color: #fff;
// y轴方向溢出:滚动条
overflow-y: auto;
}
效果:

对方法2封装
到这里我们已经可以用css实现隐藏TabBar。但是,我们不会只有city这一个页面需要隐藏TabBar。为了未来开发的方便,我们要将此css封装。
把它写进common.css,命名为top-page,以后哪个组件需要隐藏TabBar,我们在它的div上增加这个类。
css:
/* 隐藏TabBar的类 */
.top-page {
/* 占满整个屏幕 */
height: 100vh;
/* 有position,z-index才生效
这里如果是absolute则不生效,可能与TabBar组件相关样式有关 */
position: relative;
/* TabBar的z-index默认1 */
z-index: 9;
/* 背景色挡住TabBar */
background-color: #fff;
/* y轴方向溢出:滚动条 */
overflow-y: auto;
}
html增加类:
<div class="city top-page">
效果:

总代码
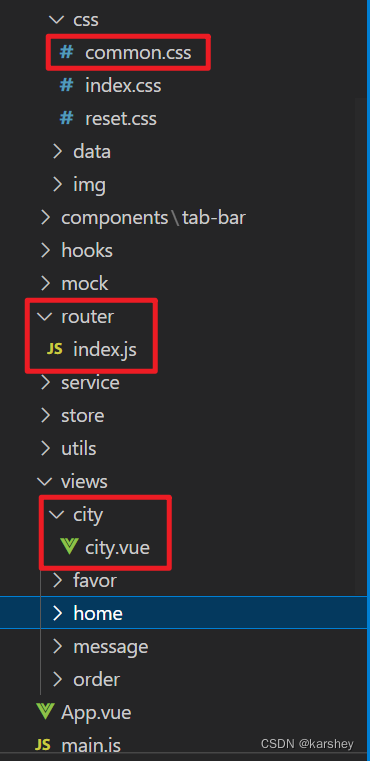
修改的文件

common.css
添加封装好的隐藏TabBar的类。
:root {
/* 主题颜色 */
--primary-color: #ff9854;
}
body {
font-size: 14px;
}
/* 隐藏TabBar的类 */
.top-page {
/* 占满整个屏幕 */
height: 100vh;
/* 有position,z-index才生效
这里如果是absolute则不生效,可能与TabBar组件相关样式有关 */
position: relative;
/* TabBar的z-index默认1 */
z-index: 9;
/* 背景色挡住TabBar */
background-color: #fff;
/* y轴方向溢出:滚动条 */
overflow-y: auto;
}
index.js
添加跳转到city页的路由。
import {createRouter,createWebHashHistory} from 'vue-router'
const router=createRouter({
history:createWebHashHistory(),
routes:[
{
path:'/',
redirect:'/home' //重定向到home
},
{
path:'/home',
component:()=>import("@/views/home/home.vue")
},
{
path:'/favor',
component:()=>import("@/views/favor/favor.vue")
},
{
path:'/order',
component:()=>import("@/views/order/order.vue")
},
{
path:'/message',
component:()=>import("@/views/message/message.vue")
},
{
path:'/city',
component:()=>import("@/views/city/city.vue")
}
]
})
export default router
city.vue
只是新建了页面并添加了top-page类,还没开始开发。
<template>
<div class="city top-page">
<h2>city</h2>
</div>
</template>
<script setup>
</script>
<style lang="less" scoped>
</style>







![[C语言]浮点型在内存中的存储](https://img-blog.csdnimg.cn/8dfee3463bd14beda167ba1a48342c7b.png)









![[Linux_]make/Makefile](https://img-blog.csdnimg.cn/26782a673c9946289f713d4861191e26.png)