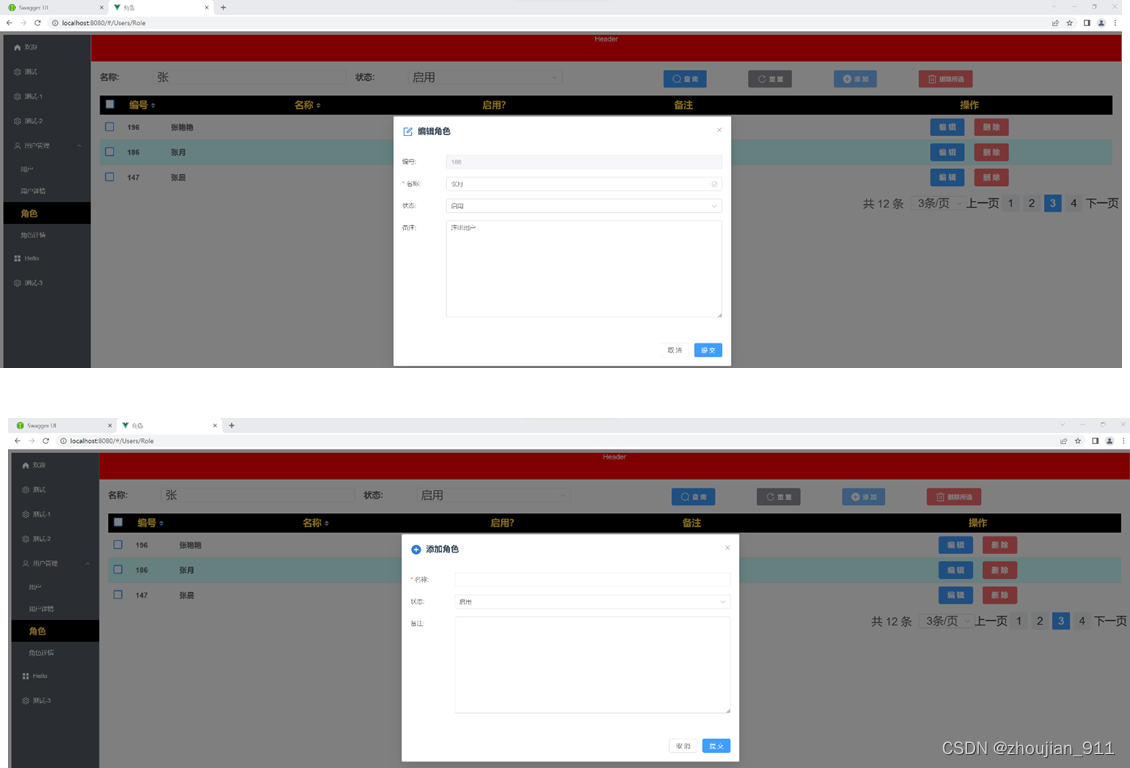
1 定义src\components\Users\EditRole.vue
<template>
<el-dialog width="30%">
<!-- <span>{{propParent}}</span> -->
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<Edit />
</el-icon>
编辑角色
</h1>
</div>
</template>
<el-form :model="formRole" :rules="ruleRole" ref="refRule" label-width="100px" class="demo-ruleForm"
label-position="left" status-icon>
<el-form-item label="编号:" prop="id">
<el-input v-model="formRole.id" disabled />
</el-form-item>
<el-form-item label="名称:" prop="name">
<el-input v-model="formRole.name" />
</el-form-item>
<el-form-item label="状态:" prop="isActive">
<el-select v-model="formRole.isActive" style="width: 100%;">
<!-- 注意:必须使用 :value=true,不能使用 value=true,否则会出现:
“ [Vue warn]: Invalid prop: type check failed for prop "modelValue". Expected String | Number | Object, got Boolean with value true. ”
警告信息 -->
<el-option label="启用" :value=true />
<el-option label="禁用" :value=false />
</el-select>
</el-form-item>
<el-form-item label="备注:" prop="remark">
<el-input v-model="formRole.remark" type="textarea" :rows="10" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="this.formRole.centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitEdit">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import axios from 'axios'
export default {
name: 'EditRole',
props: {
propParent: {},
},
data() {
return {
//该实例用于指示,当前页面是否正在调用后端的API方法,获取当前页面渲染显示所需的数据源。
isLoading: false,
formRole: {
id: 0,
name: '',
isActive: true,
remark: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
ruleRole: {
name: [{
required: true,
message: '请输入角色名',
trigger: 'blur',
}, ],
},
};
},
//监视父窗口传递的参数实例,使当前子页面中的表单始终显示父窗口最新传递的参数实例。
watch: {
propParent(val) {
//console.log(val);
this.formRole = val;
},
},
methods: {
//编辑提交事件
async submitEdit() {
this.$refs.refRule.validate(async (valid) => {
if (valid) {
let para = {
id: this.formRole.id,
name: this.formRole.name,
isActive: this.formRole.isActive,
remark: this.formRole.remark,
};
this.isLoading = true;
let res = await axios.put('https://localhost:7043/Role/PutUpdateRole', JSON.stringify(para));
//console.log(res.data);
if (res.status == 200) {
this.$message.success("成功修改");
//"runParent":自定义事件名,= @runParent(父控件),
this.$emit("runParent");
this.formRole.centerDialogVisible = false;
} else {
this.$message.error(res.msg);
this.isLoading = false;
this.formRole.centerDialogVisible = true;
}
} else {
this.$message.error('输入不能通过验证 !');
this.formRole.centerDialogVisible = true;
return false;
}
});
},
},
}
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>
2 定义src\components\Users\AddRole.vue
<template>
<el-dialog width="30%">
<!-- <span>{{propParent}}</span> -->
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<CirclePlusFilled />
</el-icon>
添加角色
</h1>
</div>
</template>
<el-form :model="formRole" :rules="ruleRole" ref="refRule" label-width="100px" class="demo-ruleForm"
label-position="left" status-icon>
<el-form-item label="名称:" prop="name">
<el-input v-model="formRole.name" />
</el-form-item>
<el-form-item label="状态:" prop="isActive">
<el-select v-model="formRole.isActive" style="width: 100%;">
<!-- 注意:必须使用 :value=true,不能使用 value=true,否则会出现:
“ [Vue warn]: Invalid prop: type check failed for prop "modelValue". Expected String | Number | Object, got Boolean with value true. ”
警告信息 -->
<el-option label="启用" :value=true />
<el-option label="禁用" :value=false />
</el-select>
</el-form-item>
<el-form-item label="备注:" prop="remark">
<el-input v-model="formRole.remark" type="textarea" :rows="10" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="this.formRole.centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitAdd">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import axios from 'axios'
export default {
name: 'AddRole',
props: {
propParent: {},
},
data() {
return {
//该实例用于指示,当前页面是否正在调用后端的API方法,获取当前页面渲染显示所需的数据源。
isLoading: false,
formRole: {
name: '',
isActive: true,
remark: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
ruleRole: {
name: [{
required: true,
message: '请输入角色名',
trigger: 'blur',
}, ],
},
};
},
//监视父窗口传递的参数实例,来监视弹出对话框的不显示。
watch: {
propParent(val) {
//console.log(val);
this.formRole = val;
this.formRole.isActive = true;
},
},
methods: {
//添加提交事件
async submitAdd() {
this.$refs.refRule.validate(async (valid) => {
if (valid) {
let para = {
name: this.formRole.name,
isActive: this.formRole.isActive,
remark: this.formRole.remark,
};
this.isLoading = true;
let res = await axios.post('https://localhost:7043/Role/PostAddRole', JSON
.stringify(para));
//console.log(res.data);
if (res.status == 200) {
this.$message.success("成功添加");
//"runParent":自定义事件名,= @runParent(父控件),
this.$emit("runParent");
this.formRole.centerDialogVisible = false;
} else {
this.$message.error(res.msg);
this.isLoading = false;
this.formRole.centerDialogVisible = true;
}
} else {
this.$message.error('输入不能通过验证 !');
this.formRole.centerDialogVisible = true;
return false;
}
});
},
},
}
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>
3 角色页的编辑、添加实现
<template>
<!-- 查询表单 -->
<el-form :model="formQuery" ref="ruleFormRef" label-width="120px" label-position="left" class="demo-form-inline">
<el-row :gutter="20">
<el-col :span="6">
<el-form-item label="名称:">
<el-input v-model="formQuery.name" type="text" auto-complete="off" />
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="状态:">
<el-select v-model="formQuery.isActive">
<el-option label="不限" value="" />
<el-option label="启用" value=true />
<el-option label="禁用" value=false />
</el-select>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="primary" size="large" @click="submitQuery">
<el-icon style="margin-right:5px; font-size: 22px;">
<Search />
</el-icon>
查 询
</el-button>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="info" size="large" @click="resertTable">
<el-icon style="margin-right:5px; font-size: 22px;">
<RefreshRight />
</el-icon>
重 置
</el-button>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button size="large" @click="addRole()" style="background-color: #79bbff; color: #FFFFFF;">
<el-icon style="margin-right:5px; font-size: 22px;">
<CirclePlusFilled />
</el-icon>
添 加
</el-button>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="danger" size="large" @click="deleteArrayRole()">
<el-icon style="margin-right:5px; font-size: 22px;">
<Delete />
</el-icon>
删除所选
</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<!-- 指定页面 -->
<el-table :data="rolePageList" style="width: 100%" :row-style="{height:'30px'}" @sort-change="handleTableSort"
:default-sort="{'prop': JSON.parse(this.pagination.OrderByFiled).filed,'order':JSON.parse(this.pagination.OrderByFiled).type}"
ref="refTable" @selection-change="selectionChangeRole">
<el-table-column type="selection" width="50px" />
<el-table-column property="id" label="编号" width="100px" sortable />
<el-table-column property="name" label="名称" sortable />
<el-table-column prop="isActive" label="启用?" width="200">
<template #default="scope">
<el-tag type="success" size="large" v-if="scope.row.isActive">启 用</el-tag>
<el-tag type="danger" v-else>禁 用</el-tag>
</template>
</el-table-column>
<el-table-column property="remark" label="备注" />
<el-table-column label="操作" align="center">
<template #default="scope">
<el-button type="primary" @click="editRole(scope.row)" size="large" style="margin-right: 10px;">编 辑
</el-button>
<el-button type="danger" @click="deleteSingleRole(scope.row)" size="large">删 除</el-button>
</template>
</el-table-column>
</el-table>
<!-- “->”设定 “el-pagination”分页组件靠右显示。 -->
<el-pagination v-model:current-page="this.pagination.pageIndex" v-model:page-size="this.pagination.pageSize"
:page-sizes="[3, 10, 15, 20, 50]" :total="this.pagination.totalCount" prev-text="上一页" next-text="下一页" background
layout="->, total, sizes, prev, pager, next" @size-change="handleSizeChange"
@current-change="handleCurrentChange" />
<!-- 注意: @runParent,不能与"editDialogClose"同名,否则会出现:
“ [Vue warn]:emitted event "editDialogClose" but it is neither declared in the emits option nor as an "onEditDialogClose" prop. ”
警告信息 -->
<EditRole v-model="this.formEidt.centerDialogVisible" :propParent="this.formEidt" @runParent="editDialogClose">
</EditRole>
<AddRole v-model="this.formAdd.centerDialogVisible" :propParent="this.formAdd" @runParent="addDialogClose">
</AddRole>
</template>
<script>
import axios from 'axios'
import EditRole from '@/components/Users/EditRole.vue'
import AddRole from '@/components/Users/AddRole.vue'
export default ({
components: {
EditRole,
AddRole,
},
data() {
return {
//该实例用于指示,当前页面是否正在调用后端的API方法,获取当前页面渲染显示所需的数据源。
listLoading: false,
formQuery: {
name: '',
isActive: '',
},
//初始化当前页的渲染数据集列表实例。
rolePageList: [],
//分页初始化实例。
pagination: {
pageIndex: 1, //初始化当前页,即第1页。
pageSize: 15, //初始化每页最多所包含的项数值,即每页最多所包含15项。
totalCount: 0, //初始化数据源的总计项数值,由于还没有加载数据源所以该值为:0。
//初始化排序字段及其方式。
OrderByFiled: JSON.stringify({
filed: 'id',
type: 'descending',
}),
QueryCondition: ""
},
//用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
timer: null,
//编辑子页参数实例。
formEidt: {
id: 0,
name: '',
isActive: true,
remark: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
//添加子页参数实例。
formAdd: {
name: '',
isActive: true,
remark: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
};
},
methods: {
//用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
async initTimer() {
//console.log(this.timer != null);
//用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
if (this.timer != null) {
await clearInterval(this.timer);
this.timer = null;
}
},
//获取当前页面渲染显示所需的数据源。
async getRolePageList() {
this.listLoading = true;
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let res = await axios.post('https://localhost:7043/Role/PostRolePageByFromBody', JSON.stringify(
this.pagination));
//console.log(res.data);
this.pagination.totalCount = res.data.response.totalCount;
this.rolePageList = res.data.response.data;
this.listLoading = false;
//用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
await this.initTimer();
},
//该事件在改变每页最多所包含的项数值后,把数据源加载到当前页面中,并重新对当前页进行渲染显示。
async handleSizeChange(size) {
this.pagination.pagesize = size;
//console.log(this.pagesize); //每页最多所包含的项数值。
await this.getRolePageList();
},
//该事件在改变当前页的索引值后,把数据源加载到当前页面中,并重新对当前页进行渲染显示。
async handleCurrentChange(currentPage) {
this.pagination.PageIndex = currentPage;
//console.log(this.PageIndex); //当前页的索引值。
await this.getRolePageList();
},
// 点击三角图标时触发事件
async handleTableSort({
column
}) {
/* console.log(JSON.stringify({
filed: column.property,
type: column.order,
})); */
this.pagination.OrderByFiled = JSON.stringify({
filed: column.property,
type: column.order,
});
await this.getRolePageList();
},
//重置页面样式及其数据。
async resertTable() {
//重置查询表单。
this.formQuery = {
name: '',
isActive: '',
};
//重置排序字段试及其排序方式。
this.pagination = {
pageIndex: 1, //初始化当前页,即第1页。
pageSize: 15, //初始化每页最多所包含的项数值,即每页最多所包含15项。
totalCount: 0, //初始化数据源的总计项数值,由于还没有加载数据源所以该值为:0。
//初始化排序字段及其方式。
OrderByFiled: JSON.stringify({
filed: 'id',
type: 'descending',
}),
QueryCondition: ""
}
await this.$refs.refTable.sort(JSON.parse(this.pagination.OrderByFiled).filed, JSON.parse(this
.pagination.OrderByFiled).type);
await this.getRolePageList();
},
//查询操作。
async submitQuery() {
var where = {};
if (this.formQuery.name != '') {
where.name = this.formQuery.name;
}
if (this.formQuery.isActive != '') {
where.isActive = this.formQuery.isActive;
}
this.pagination.QueryCondition = JSON.stringify(where);
await this.getRolePageList();
},
//从角色表中删除单行指定数据后,并重新渲染显示当前页面。
async deleteSingleRole(row) {
await this.$confirm(`确认删除记录:${row.id}!`, '提示', {
type: 'warning'
})
.then(async () => { // 确定操作
let para = {
"Id": row.id,
};
console.log(row.id);
this.listLoading = true;
let res = await axios.delete(
'https://localhost:7043/Role/DeleteRoleSingle', {
params: para
});
console.log(res.data);
this.listLoading = false;
})
.catch(() => { // 取消操作
this.$message({
type: 'info',
message: '已取消退出'
});
});
this.$message.success(`成功删除记录:${row.id}!`);
//this.timer:用于限定单个删操作中的除定时器实例,能且只能被触发执行1次。
this.timer = await setInterval(
async () => {
return await this.getRolePageList();
}, 3000);
},
//获取将要被删除的编号值集,编号之间用“,”隔开。
async selectionChangeRole(selectArray) {
//获取编号值集,编号之间用“,”隔开;例如: 1,2,3 这种格式。
this.idArray = selectArray.map(item => item.id);
//console.log(this.idArray);
//console.log(this.idArray.length);
},
//批量删除事件
async deleteArrayRole() {
if (this.idArray.length <= 0) {
this.$message.error("请选择要删除的一行数据!");
return;
}
await this.$confirm(`确认删除记录:${this.idArray}!`, '提示', {
type: 'warning'
})
.then(async () => { // 确定操作
let para = {
"idArray": this.idArray.join(),
};
this.listLoading = true;
let res = await axios.delete(
'https://localhost:7043/Role/DeleteRoleArray', {
params: para
});
console.log(res.data);
this.listLoading = false;
})
.catch(() => { // 取消操作
this.$message({
type: 'info',
message: '已取消退出'
});
});
await this.$message.success(`成功删除记录:${this.idArray}!`);
//this.timer:用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
this.timer = await setInterval(
async () => {
return await this.getRolePageList();
}, 3000);
},
//编辑单击事件
async editRole(row) {
this.formEidt = Object.assign({}, row);
this.formEidt.centerDialogVisible = true;
},
//子编辑页面提交成功时,自动刷新当前页。
async editDialogClose() {
await this.getRolePageList();
},
//添加单击事件
async addRole() {
this.formAdd = Object.assign({}, {});
console.log(this.formAdd);
this.formAdd.centerDialogVisible = true;
},
//子添加页面提交成功时,自动刷新当前页。
async addDialogClose() {
await this.resertTable();
},
},
async mounted() {
await this.getRolePageList();
},
async beforeUnmount() {
//用于限定批量删操作中的除定时器实例,能且只能被触发执行1次。
await this.initTimer();
},
});
</script>
<style scoped lang="scss">
//表单“label”字体样式
:deep(.el-form-item__label) {
font-size: 120%;
font-weight: 700;
}
// 修改表头样式。
:deep(.el-table__header thead th) {
background-color: #000000;
color: #ffd04b;
font-size: 150%;
font-weight: 700;
text-align: center;
}
//修改复选框控件样式。
:deep(.el-checkbox) {
display: flex;
align-items: center;
width: 25px;
height: 25px;
//修改选中框的大小
.el-checkbox__inner {
width: 20px;
height: 20px;
border: #409EFF solid 2px;
//修改选中框中的对勾的大小和位置
&::after {
// 对号
border: 4px solid #FFFFFF;
// 不覆盖下面的 会 导致对号变形
box-sizing: content-box;
content: "";
border-left: 0;
border-top: 0;
height: 15px;
position: absolute;
top: -3px;
}
}
//修改点击文字颜色不变
.el-checkbox__input.is-checked+.el-checkbox__label {
color: #333333;
}
.el-checkbox__label {
line-height: 25px;
//padding-left: 8px;
}
}
//表格隔行变换颜色。
:deep(.el-table__body tbody tr:nth-child(odd)) {
background-color: #FFFFFF;
font-size: 120%;
font-weight: 700;
}
:deep(.el-table__body tbody tr:nth-child(even) td) {
background-color: #CCFFFF;
font-size: 120%;
font-weight: 700;
}
//标签控件字体样式。
.el-tag {
font-size: 100%;
font-weight: 700;
}
//按钮控件字体样式。
.el-button {
font-size: 100%;
font-weight: 700;
}
//“el-pagination”分页组件样式。
.el-pagination {
margin-top: 10px;
font-size: 25px;
//"上一页"样式。
:deep(.btn-prev) {
background-color: transparent;
width: 40px;
height: 40px;
margin-right: 20px;
font-size: 25px;
}
//"下一页"样式。
:deep(.btn-next) {
background-color: transparent;
width: 40px;
height: 40px;
margin-left: 20px;
font-size: 25px;
}
//分页索引样式。
:deep(.number) {
background-color: transparent;
width: 40px;
height: 40px;
margin-right: 15px;
font-size: 25px;
}
}
//“el-pagination”分页组件中下拉框控件字体样式。
:deep(.el-input__wrapper) {
font-size: 25px;
}
</style>

上功能更为具体实现和注释见:230105_007shopvue(角色页的修改、添加)

![[C语言]浮点型在内存中的存储](https://img-blog.csdnimg.cn/8dfee3463bd14beda167ba1a48342c7b.png)









![[Linux_]make/Makefile](https://img-blog.csdnimg.cn/26782a673c9946289f713d4861191e26.png)