问题:
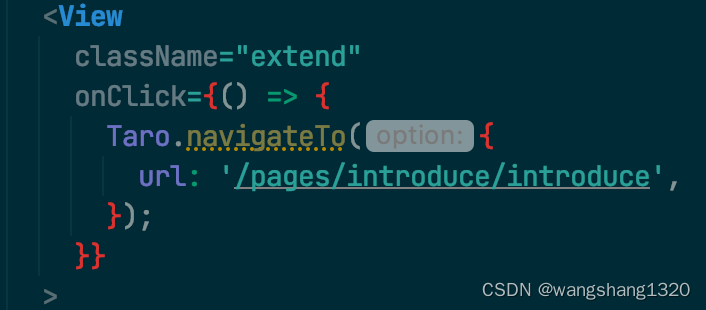
在 taro中使用navigageTo() 跳转路由后hook中useEffect 的return函数没有执行



没有执行return函数
框架版本: tarojs: 3.6
react: 18.0
原因: 使用navigateTo() 跳转路由的话并不会销毁页面和组件,会加入一个最大数量为十层的路由栈,之前路由只是被隐藏了, so 没有销毁 肯定就没有执行销毁函数(return);
解决方案:
1. 改用其他路由跳转方式
redirectTo(): 跳转到目的页面,在当前页面打开
reLaunch(): 关闭所有页面,打开到应用内的某个页面
2. 在taro 提供的专属的生命周期里面处理销毁时间
useDidHide(): 页面隐藏/切入后台时触发。等同于 componentDidHide 页面生命周期钩子。
3. 在navigateTo()的成功函数success里面 写销毁后的相关操作(算是曲线救国操作吧) Taro 文档
Taro.navigateTo({
url: 'test?id=1',
success: function () {
// 或者执行当前页面销毁操作需要处理的事
console.log('currentDestory fffffdestory');
}
})

官方参考文档:Taro 文档