一:ref、reactive简介
- ref和reactive是Vue3中定义响应式数据的一种方式。
- ref通常用来定义基础类型数据。
- reactive通常用来定义复杂类型数据。
二、shallowRef、shallowReactive简介
- shallowRef和shallowReactive是Vue3中定义浅层次响应式数据的方式
三、Api使用对比
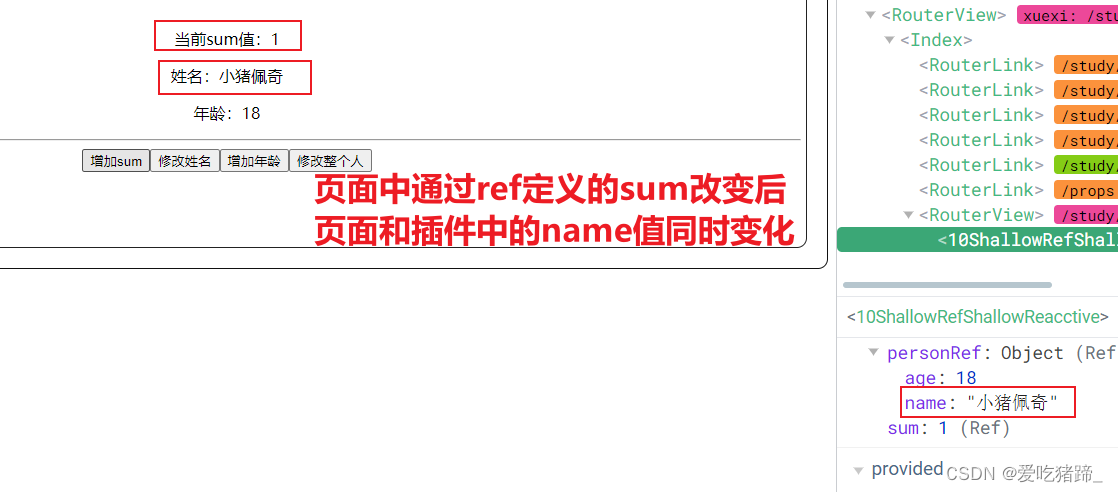
注意:监听不到变化的数据,在页面中其它数据变化被监听到时,会同步改变
| shallowRef | shallowReactive | |
|---|---|---|
| 修改浅层数据 | 正常监听 | 正常监听 |
| 修改深层数据 | 无法监听 | 无法监听 |
| 修改对象数据自身 | 正常监听 | 无法监听 |
| 修改数组对象自身 | 正常监听 | 正常监听 |
1、shallowRef
① 定义基础数据
let sum = shallowRef(0)
sum.value++ // 数据正常监听② 定义对象、数组
// 1、定义对象
let personRef = shallowRef({
name:'李四',
age:18,
})
// 修改深层数据
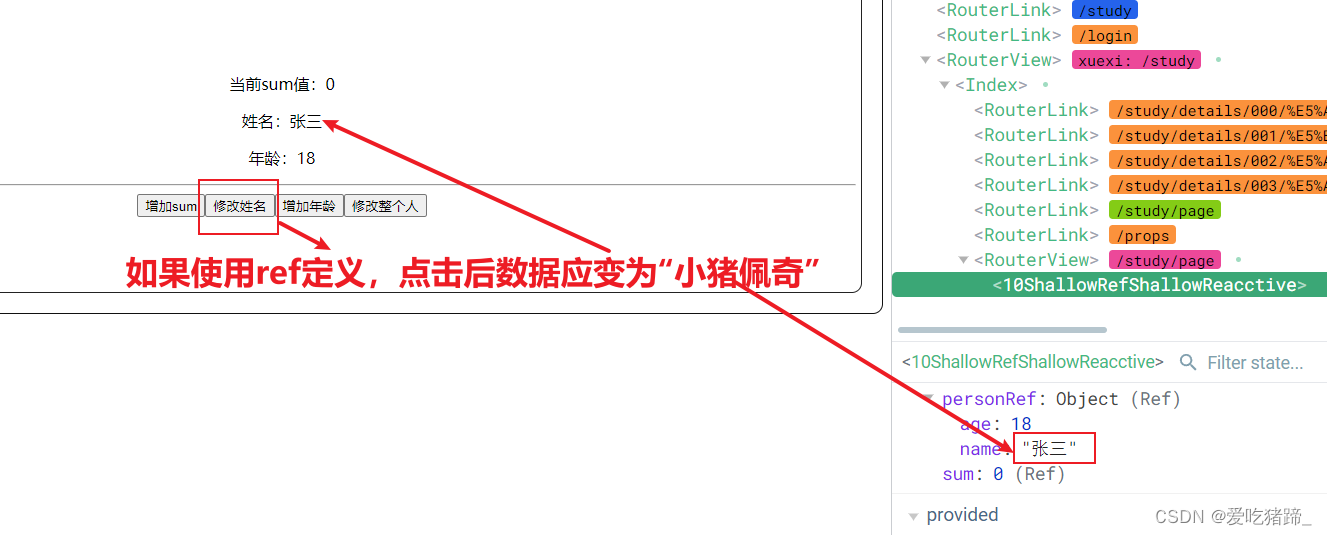
personRef.value.name = '小猪佩奇'; // 监听不到
// 修改浅层数据(自身)
personRef.value = {name:'小猪佩奇',age:2}; // 数据可正常监听
// 2、定义数组
let listRef = shallowRef([1,2,3,4])
// 修改深层数据
listRef.value[0] += 2; // 监听不到
// 修改浅层数据(自身)
listRef.value = [9,99,999]; // 数据可正常监听2、shallowReactive
①、定义对象
let personRea = shallowReactive({
name:'张三',
age:25,
children:{
name:'张XX',
age:1
}
})
// 修改浅层次数据
personRea.name = '张思锐'; // 可正常监听
personRea.children = {name:'张Y',age:1.5}; // 可正常监听
// 修改深层次数据
personRea.children.name = '张YY'; // 数据监听不到
// 修改数据本身
Object.assign(personRea,{
name:'张三三',
age:26,
children:{
name:'张XX',
age:2
}
}); // 数据监听不到②、定义数组
let listRea = shallowReactive([
{a:1},
{a:2}
])
// 修改浅层次数据
listRea[0] = {a:99}; // 可正常监听
// 修改深层次数据
listRea[0].a += 2; // 监听不到
// 修改数据本身
listRea.length = 0 // 可正常监听四、关于浏览器插件Vue.js.devtools的提醒
注意:通过shallowRef和shallowReactive定义的数据改变时未被监听到时,在浏览器插件Vue.js devtools中也监听不到变化,但是在页面中别的响应式数据变化时,会触发改变
1、