工程文件
Ultraleap 3Di给所有的Joint挂载物体
前期准备
参考上一期文章,进行正确配置
Ultraleap 3Di配置以及在 Unity 中使用 Ultraleap 3Di手部跟踪
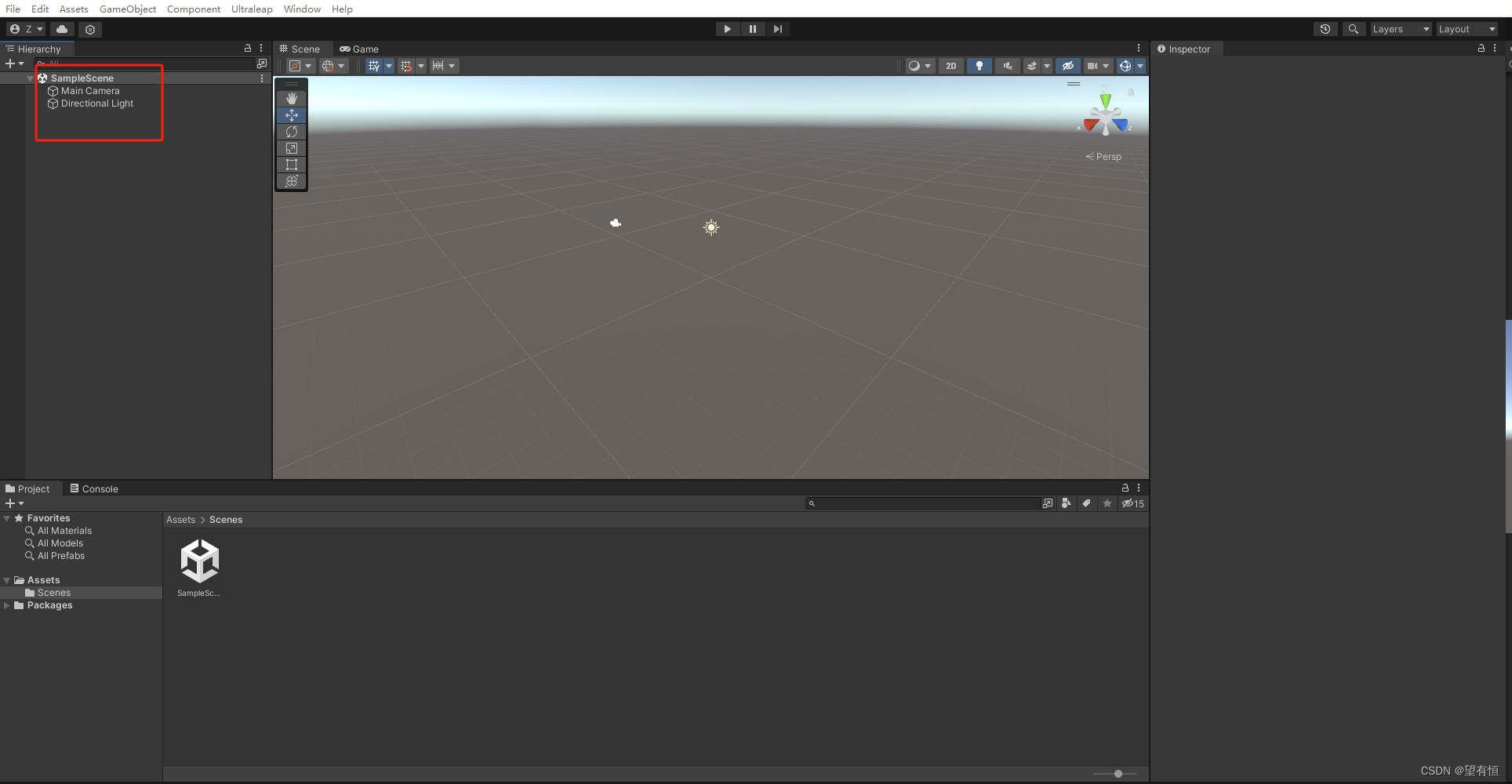
新建项目
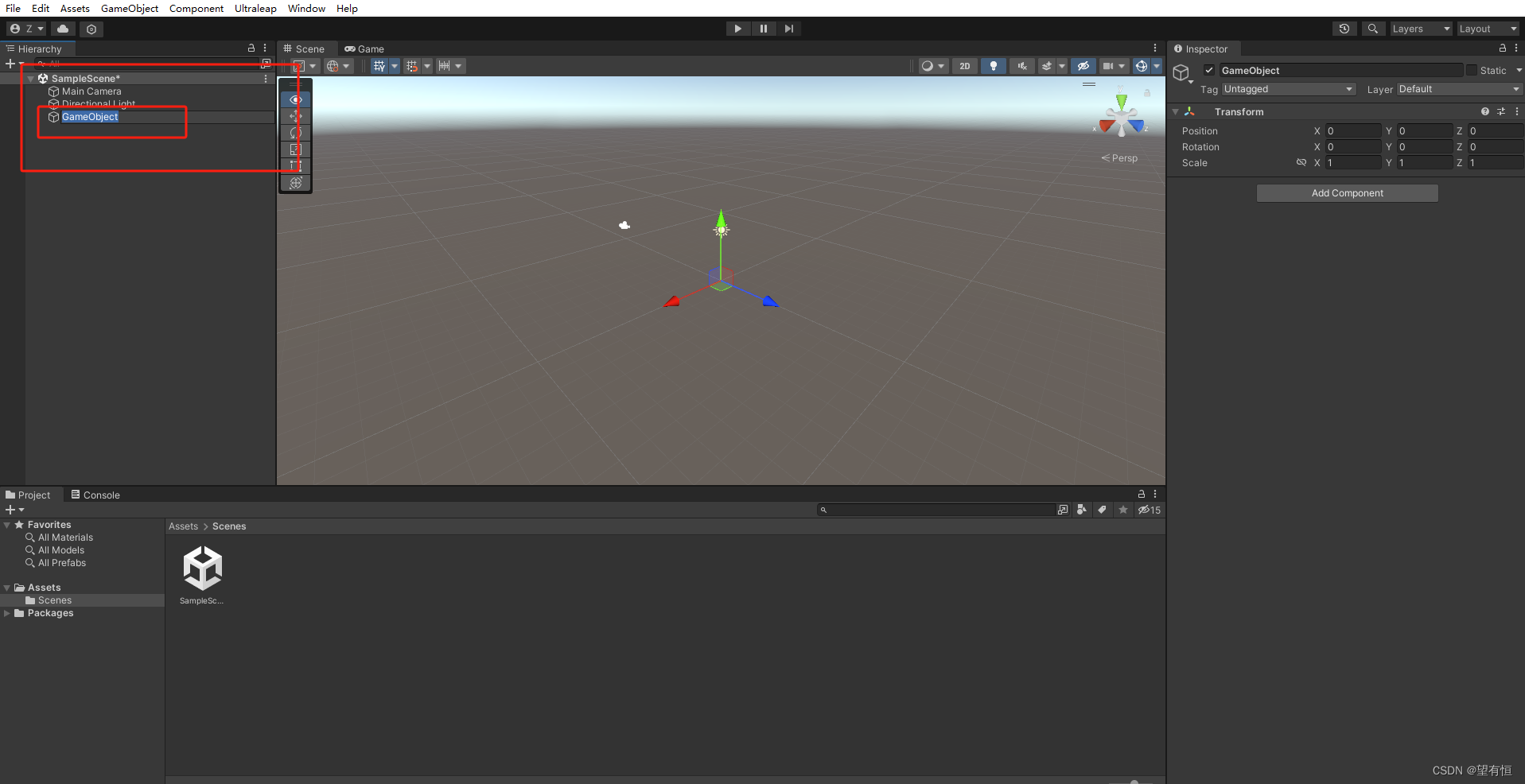
初始项目如下:

新建Create Empty

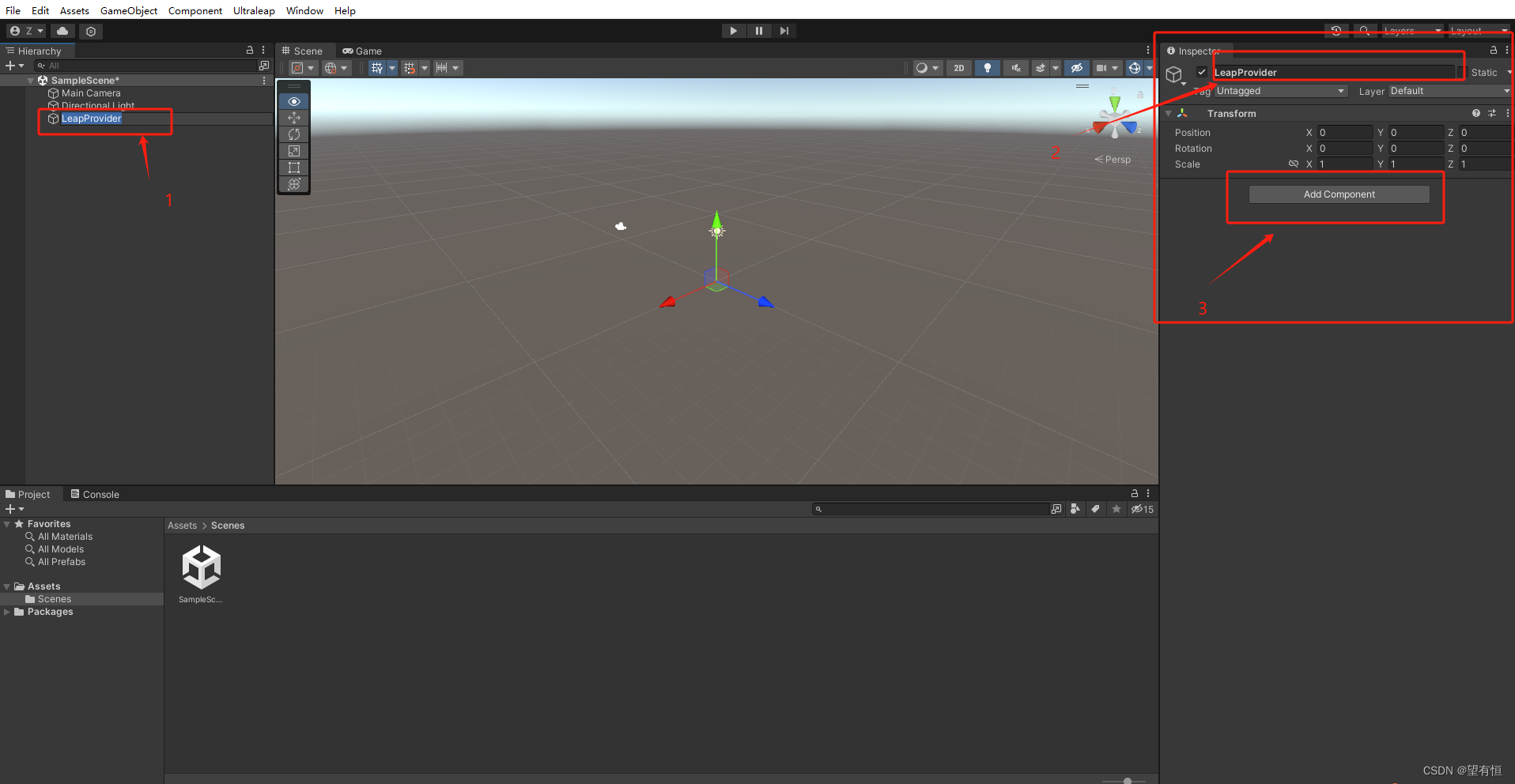
将新建的Create Empty,重命名为LeapProvider,并添加新的组件

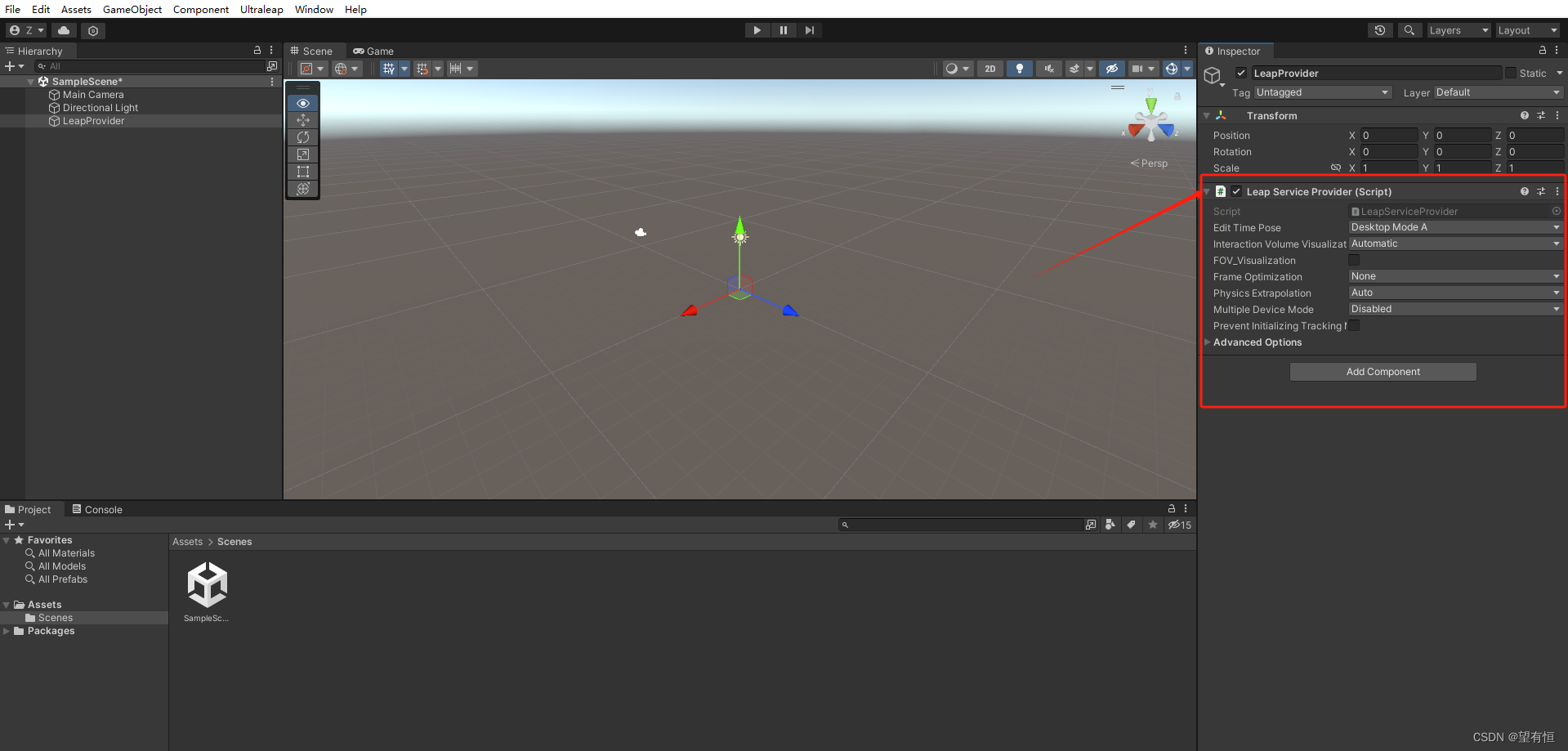
新添加的组件如下,参数默认,不需要修改

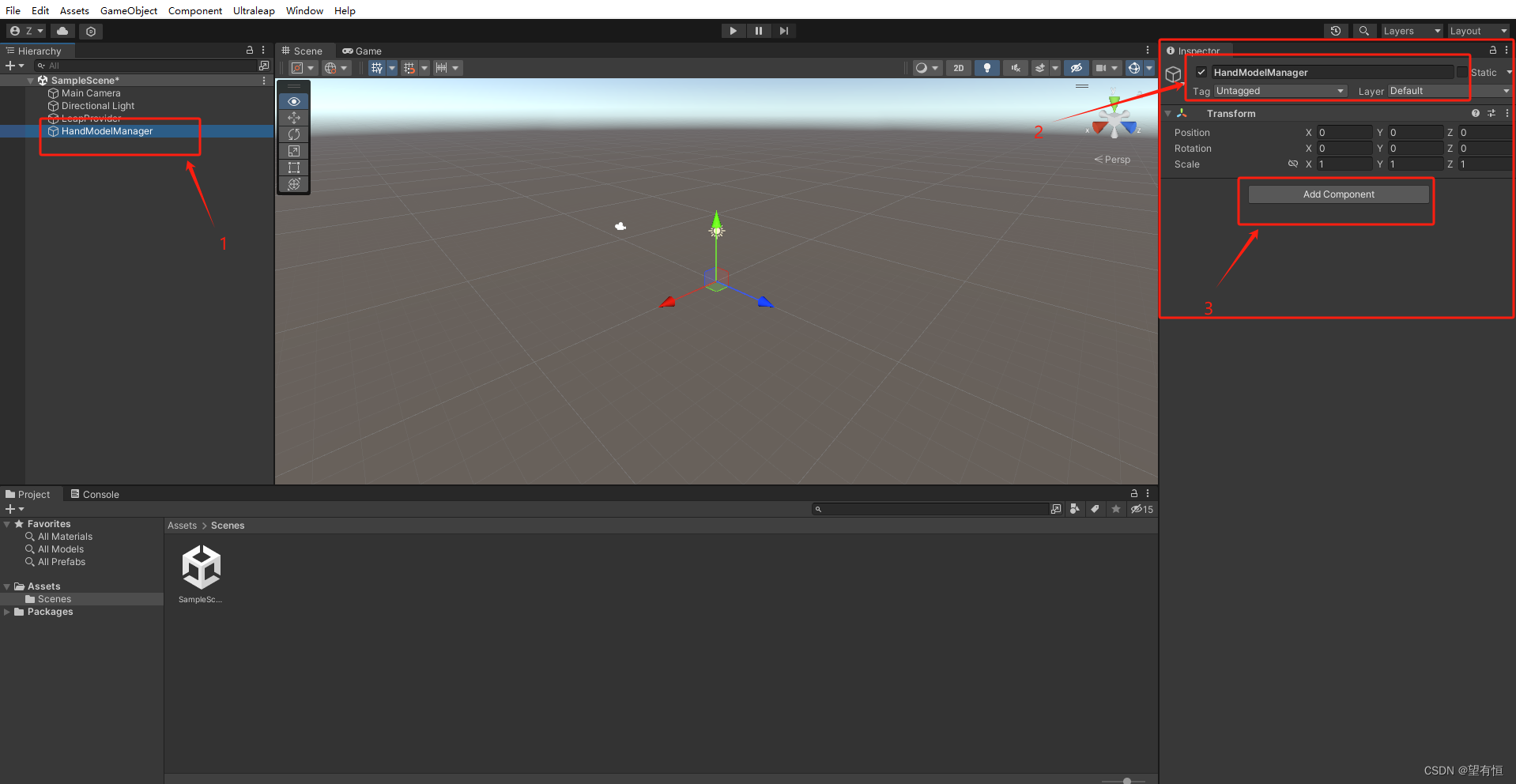
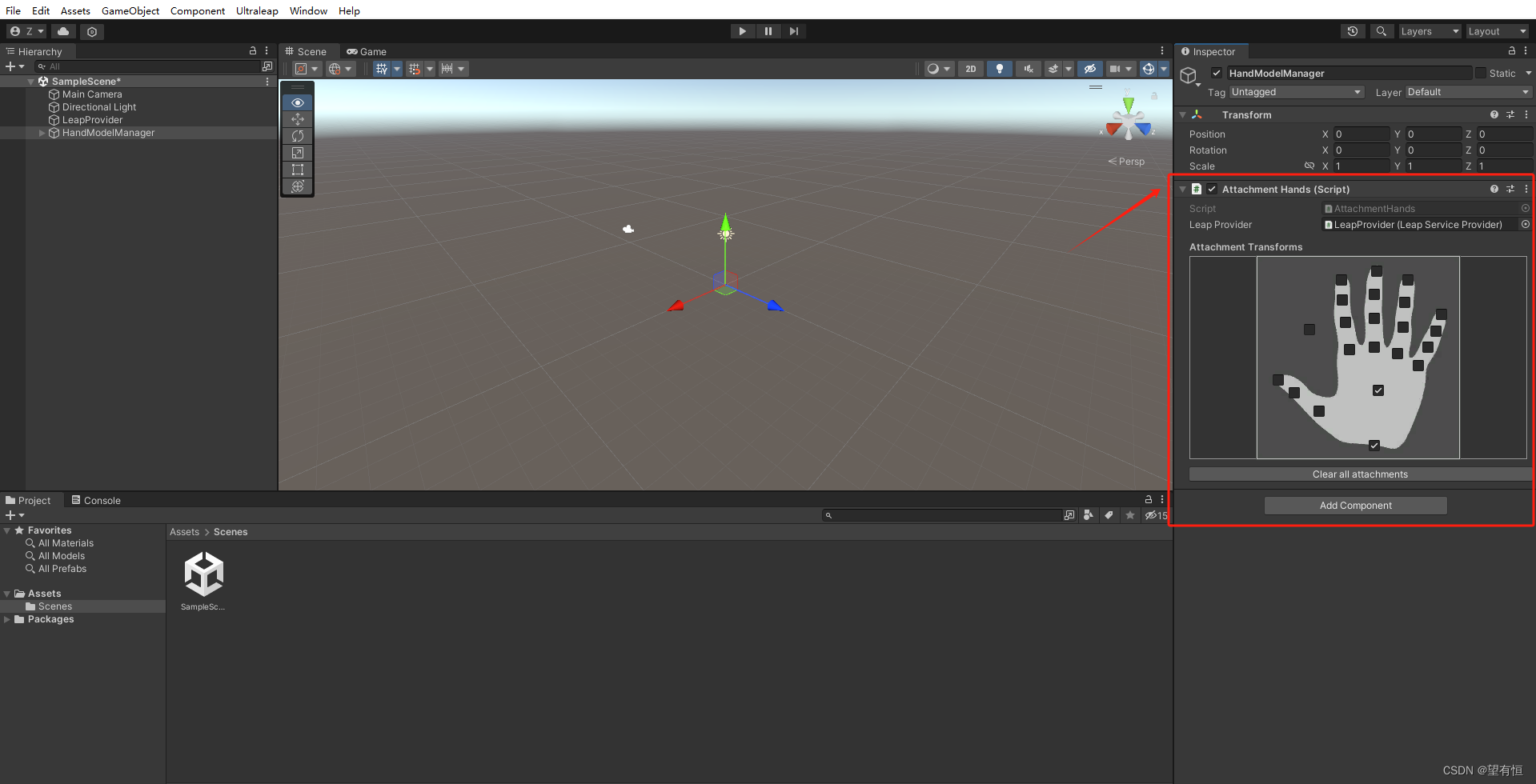
继续新建Create Empty,并重命名为HandModelManager,接着添加新的组件:

添加组件如下:

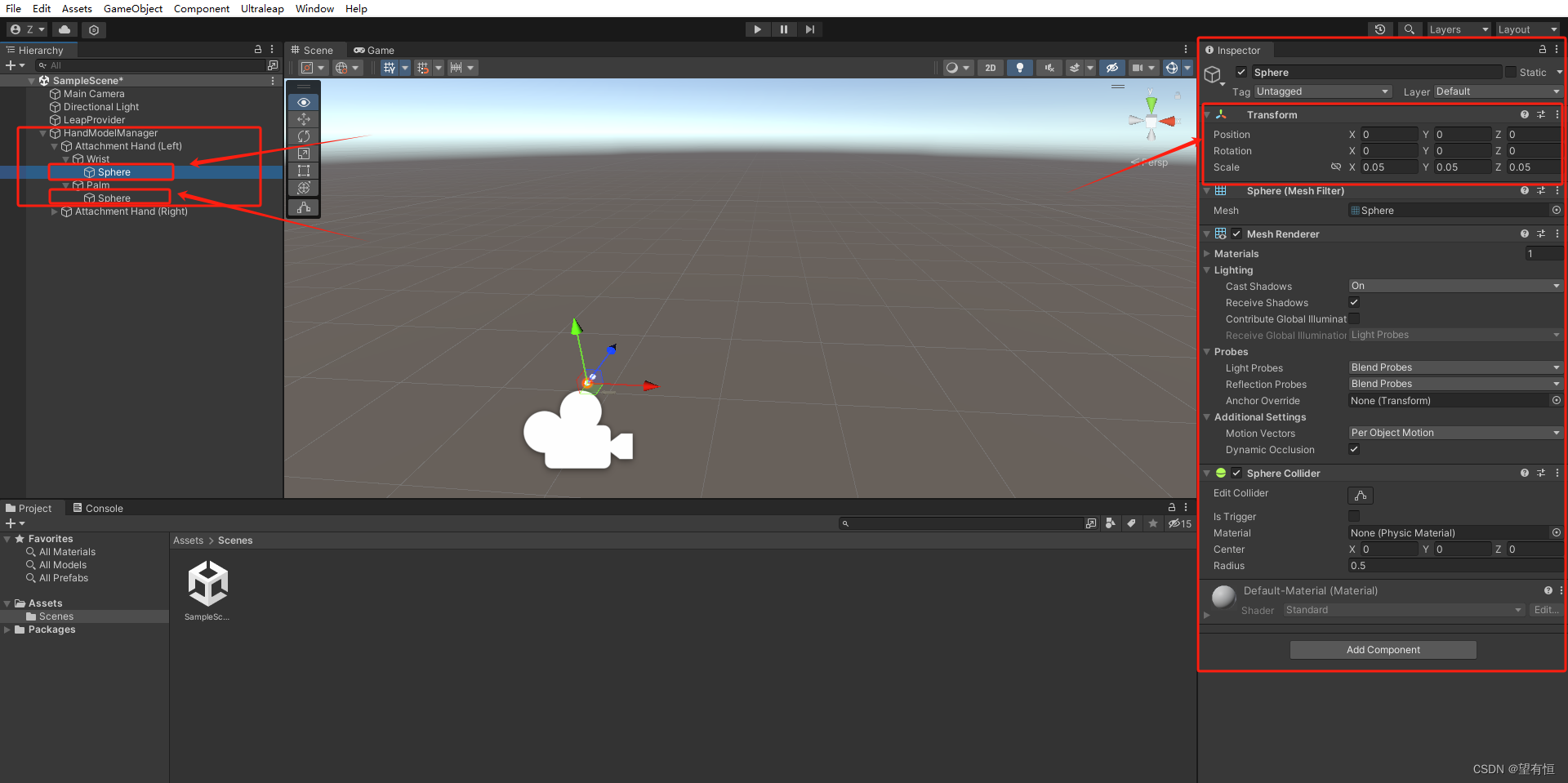
单击HandModelManager,展开各个子选项,在Wrist和Palm下新建Sphere:

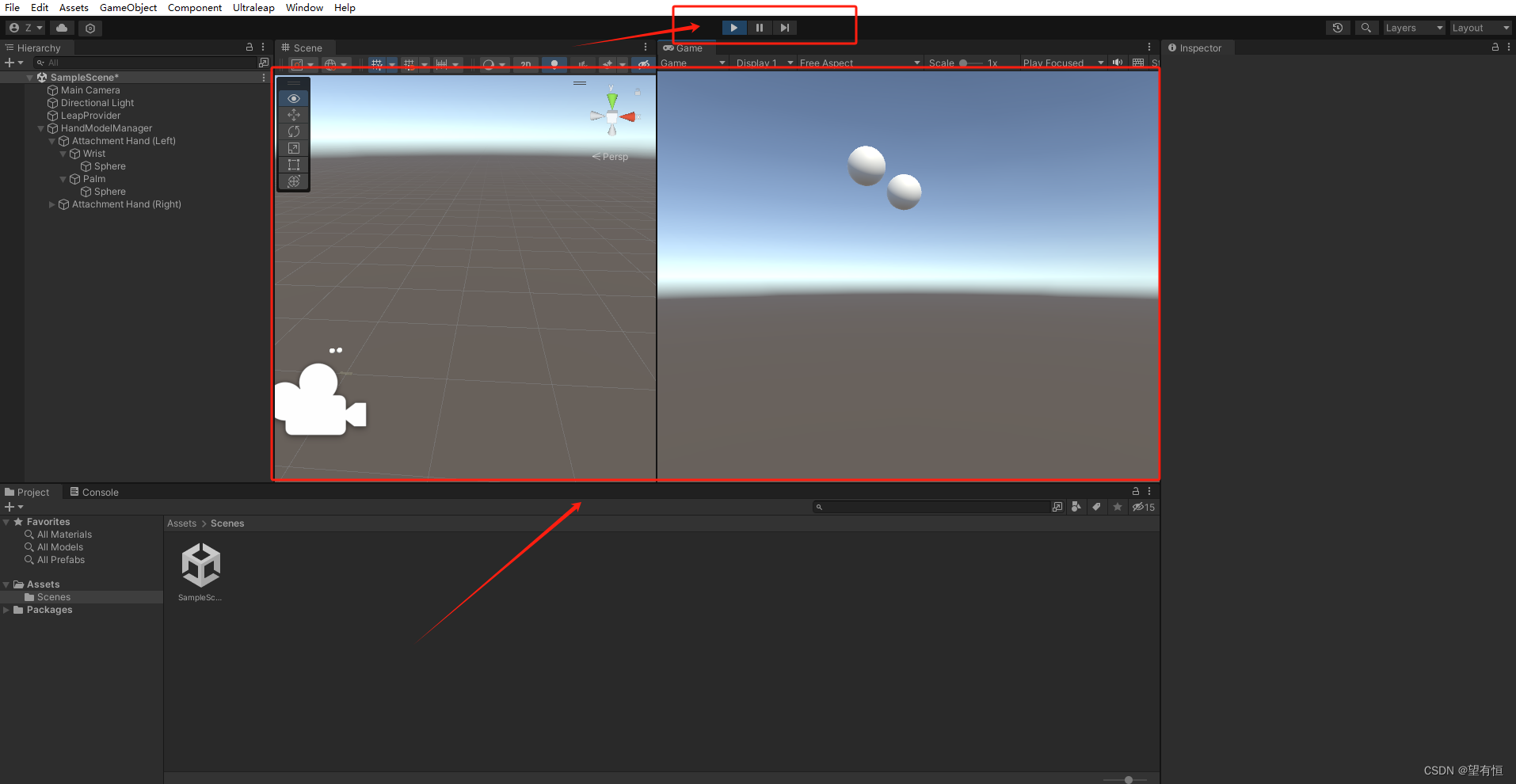
连接Ultraleap 3Di,并单击【play】查看运行结果:

成功运行。
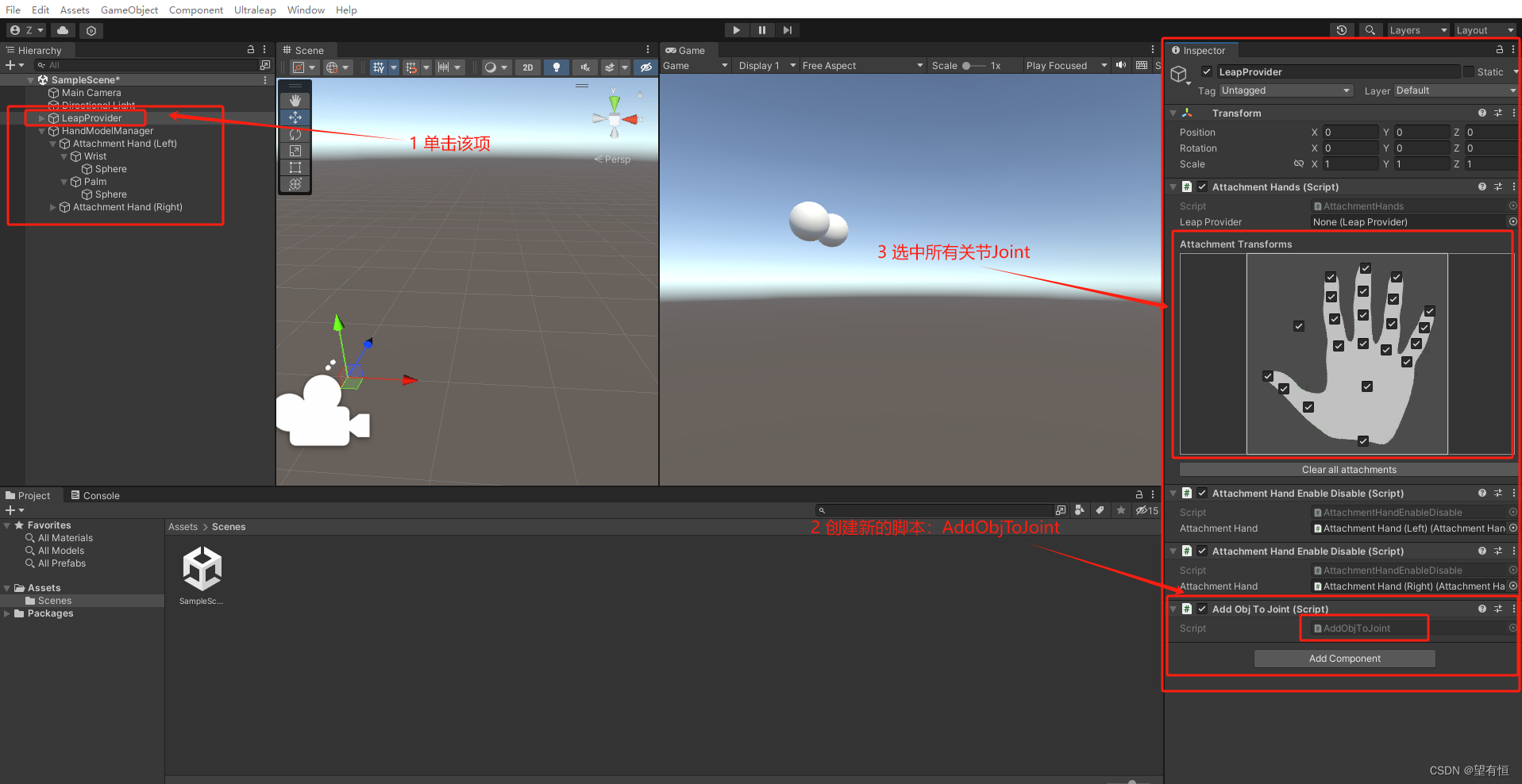
编写脚本,实现对所有关节进行挂载物体
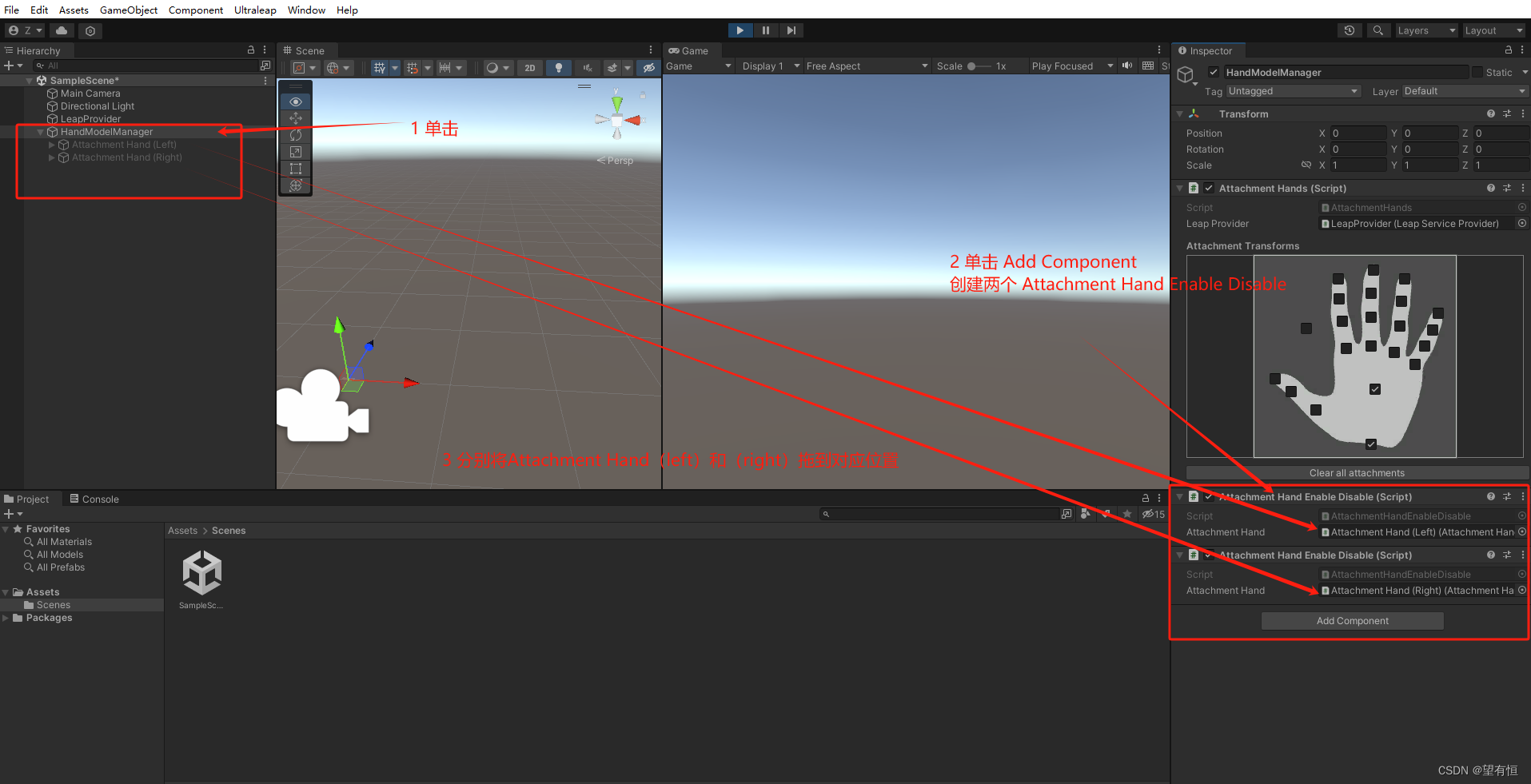
单击HandModelManager,继续添加新的组件,如下:



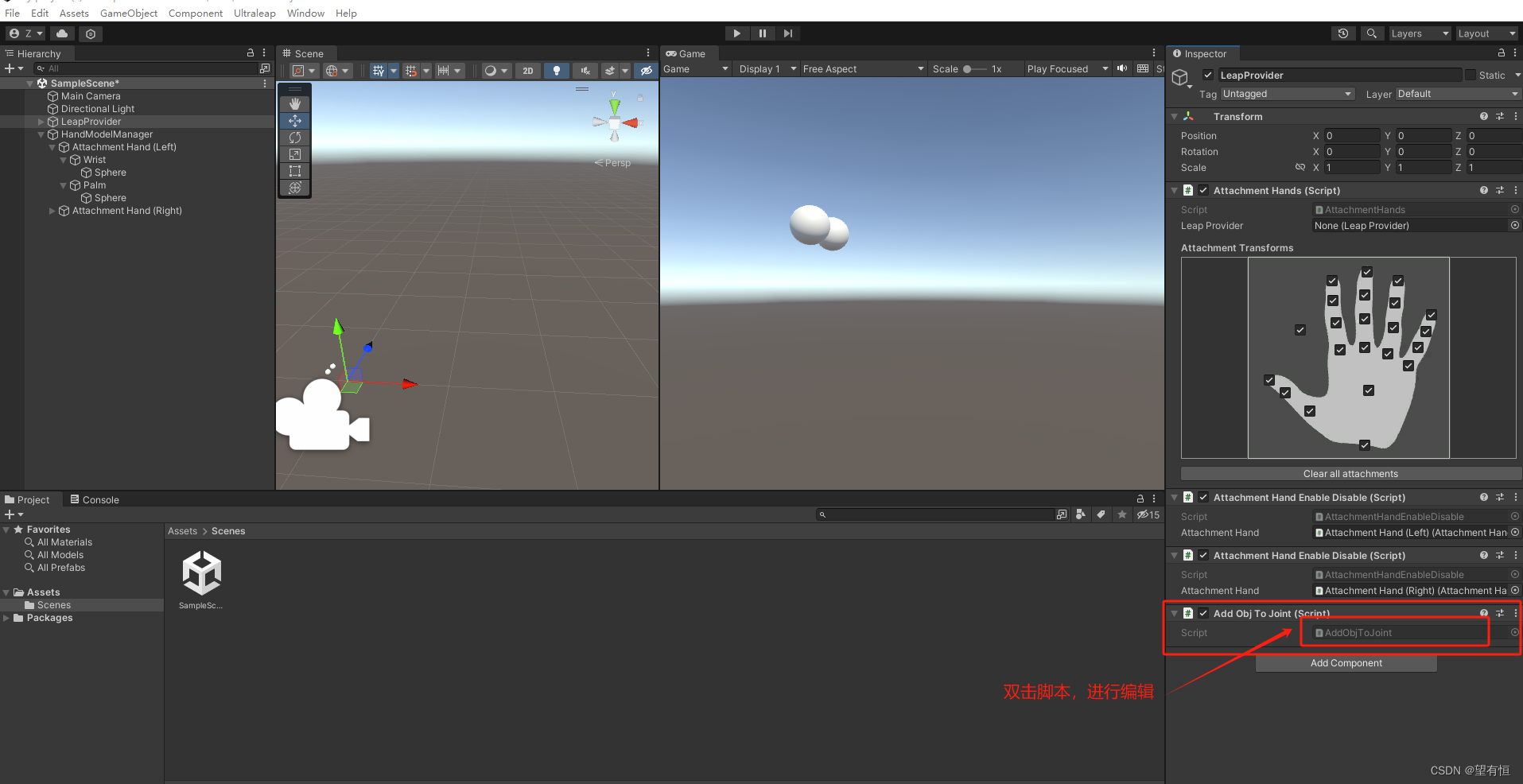
打开该脚本,输入如下代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor; /// 命名空间
public class AddObjToJoint : MonoBehaviour
{
// 拿到想要挂载的物体
public GameObject addObj;
public List<GameObject> addList = new List<GameObject>();
// 把我们想要挂载的物体,挂载到所有的Joint下面
public void Add()
{
// 遍历所有集合,将所有子物体销毁掉
foreach(var item in addList)
{
DestroyImmediate(item);
}
addList.Clear();
// 方法1:
foreach(Transform item in transform) // 遍历当前物体下面的所有子物体
{
//遍历所有子物体,也包含自身的
foreach(var child in item.GetComponentsInChildren<Transform>())
{
// 排除自身
if(child == item) continue;
// 添加,通过实例化的方法传进去
GameObject temp = Instantiate(addObj, child);// 把addObj生成在对应的child下面
addList.Add(temp);
}
}
// // 方法2:
// for(int i = 0; i < transform.childCount; i++)
// {
// print(transform.GetChild(i).name);
// }
}
}
[CustomEditor(typeof(AddObjToJoint))]// 添加标签
// 实现:在脚本这边添加一个按钮
// 添加按钮,需要继承Editor
public class AddObjToJointEditor : Editor // 创建一个类
{
public override void OnInspectorGUI() // 重写OnInspectorGUI方法
{
base.OnInspectorGUI();
if(GUILayout.Button("挂载物体到所有的关节下面")) // 生成按钮
{
// 通过按钮点击,调用void Add()方法
// target表示目标对象,也就是AddObjToJoint,是一个object类型,因此target.Add不可用
// 将target强制转换成AddObjToJoint类
(target as AddObjToJoint).Add();
}
}
}
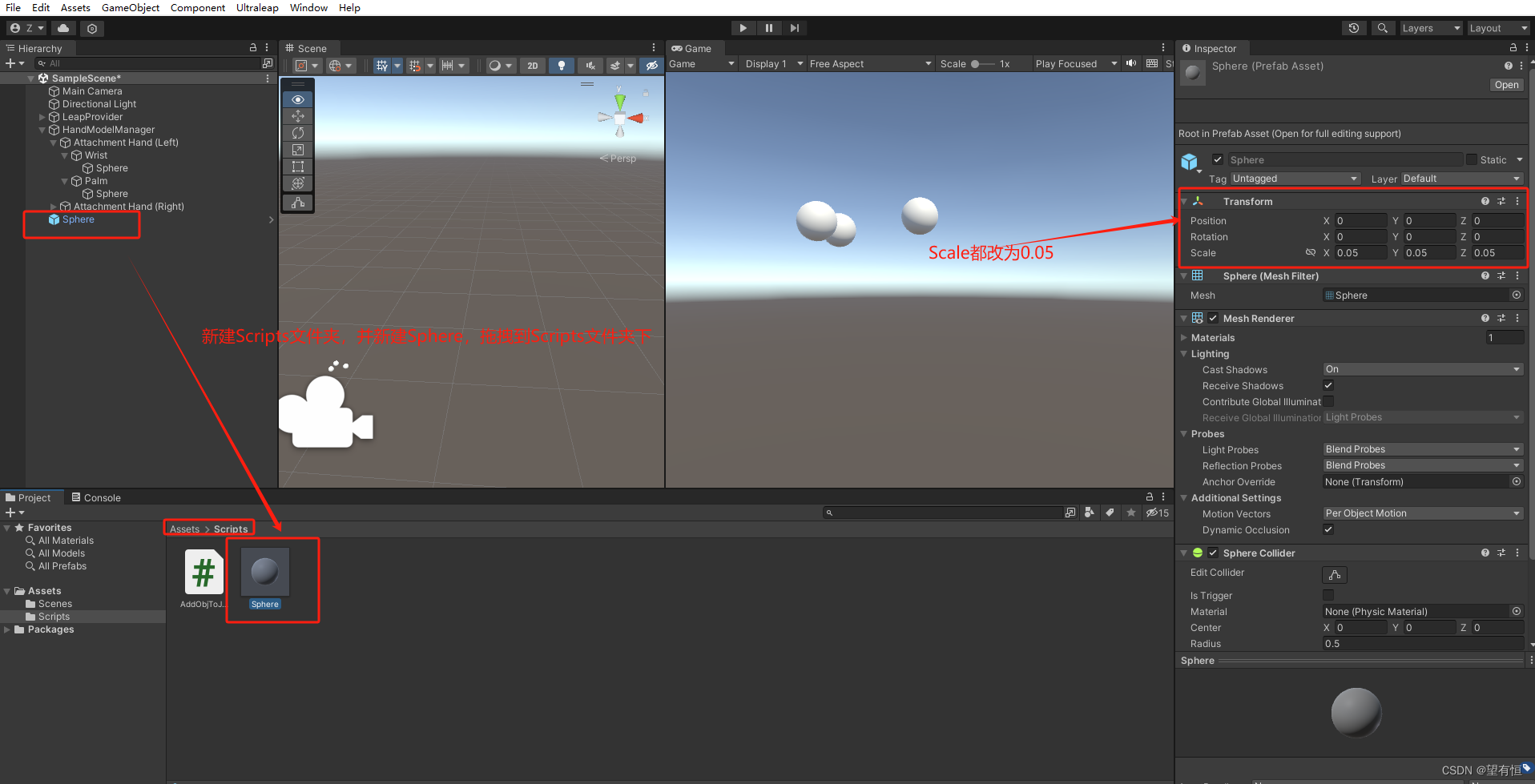
创建Scripts文件夹,将上一步创建脚本存放此处;并在Hierarchy中新建Sphere,将其拖拽到该文件夹下,作为给各关节挂载的物体

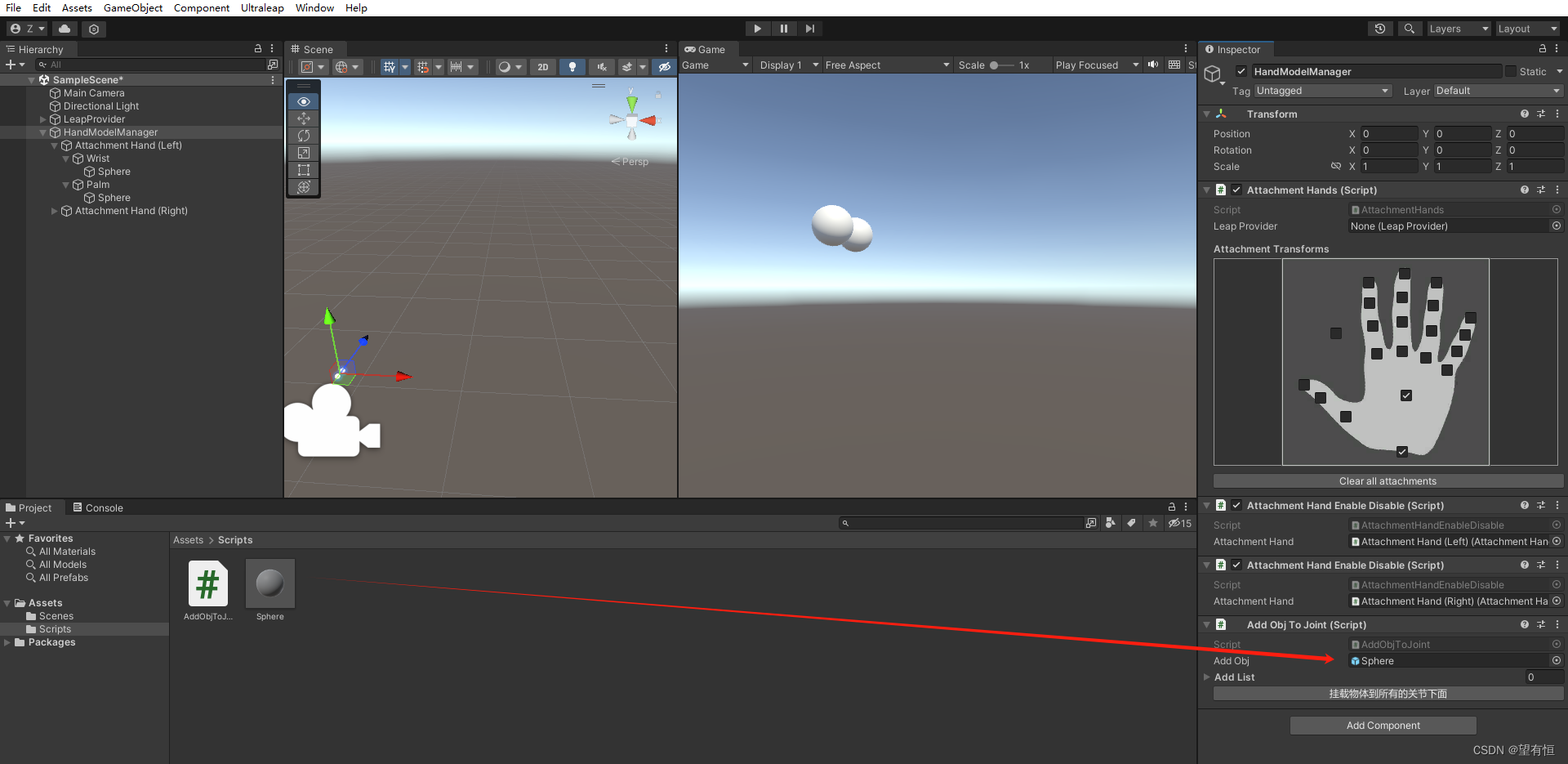
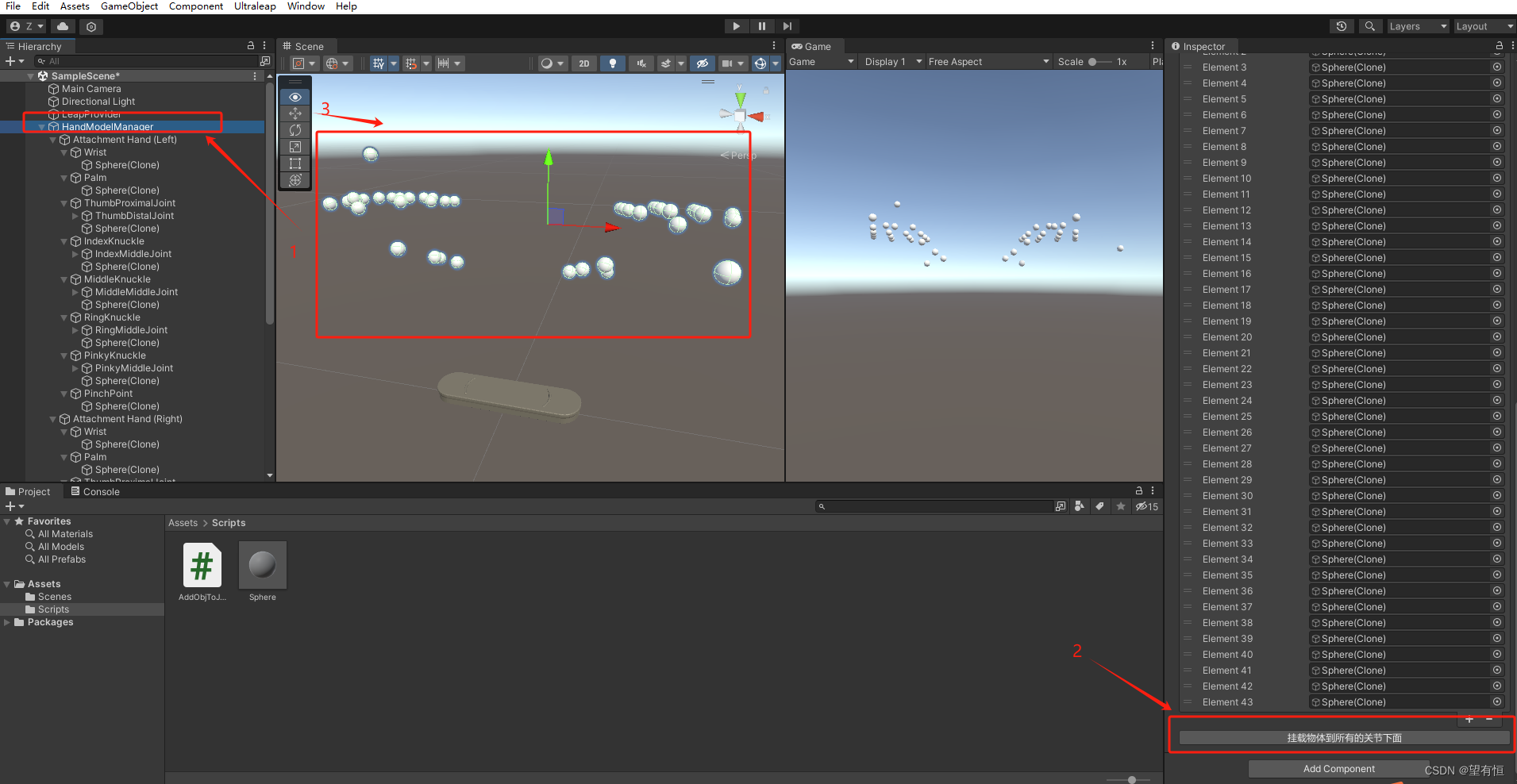
将新建好的Sphere拖转到HandModelManager中的Add Obj处,作为挂载的物体,并将手势的各个关节Joint全选中:

单击【挂载物体到所有的关节下面】,可见【Scene】中所有关节均挂载Sphere:

修改Sphere的大小,并连接Ultraleap 3Di进行Play,查看结果如下:

至此成功运行,所有的Joint挂载物体导致结束!