一、解决不同环境相同配置问题-自定义Data ID配置
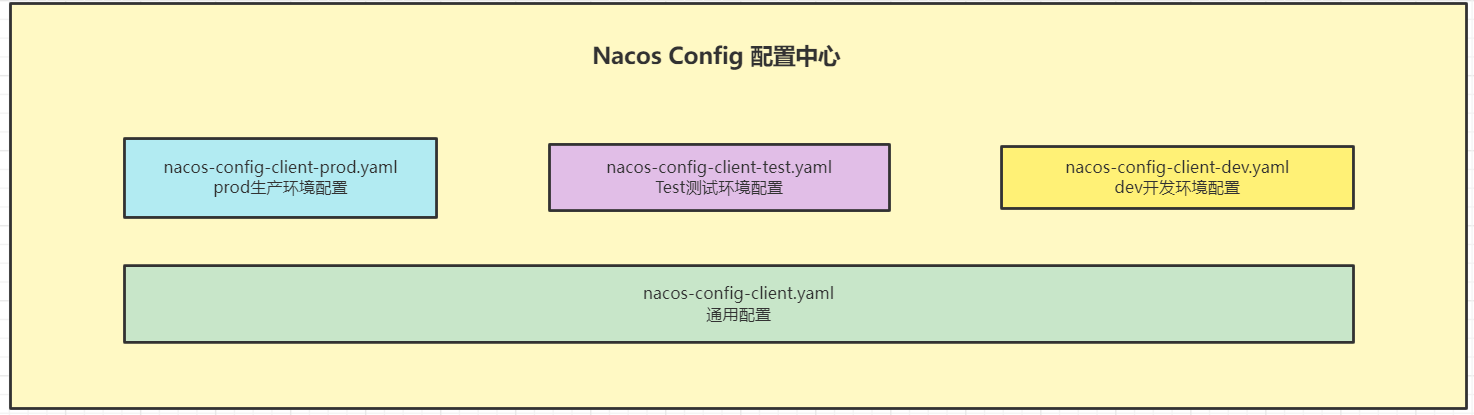
在实际的开发过程中,我们的项目所用到的配置参数有的时候并不需要根据不同的环境进行区分,生产、测试、开发环境所用到的参数值是相同的。那么解决同一服务在多环境中,引用相同的配置的问题?Nacos Config也提供了相应的解决方案。

那么我们可以通过服务名+拓展名的方式,来实现同一个微服务下不同的环境,共享的配置文件。
1.1 具体配置案例
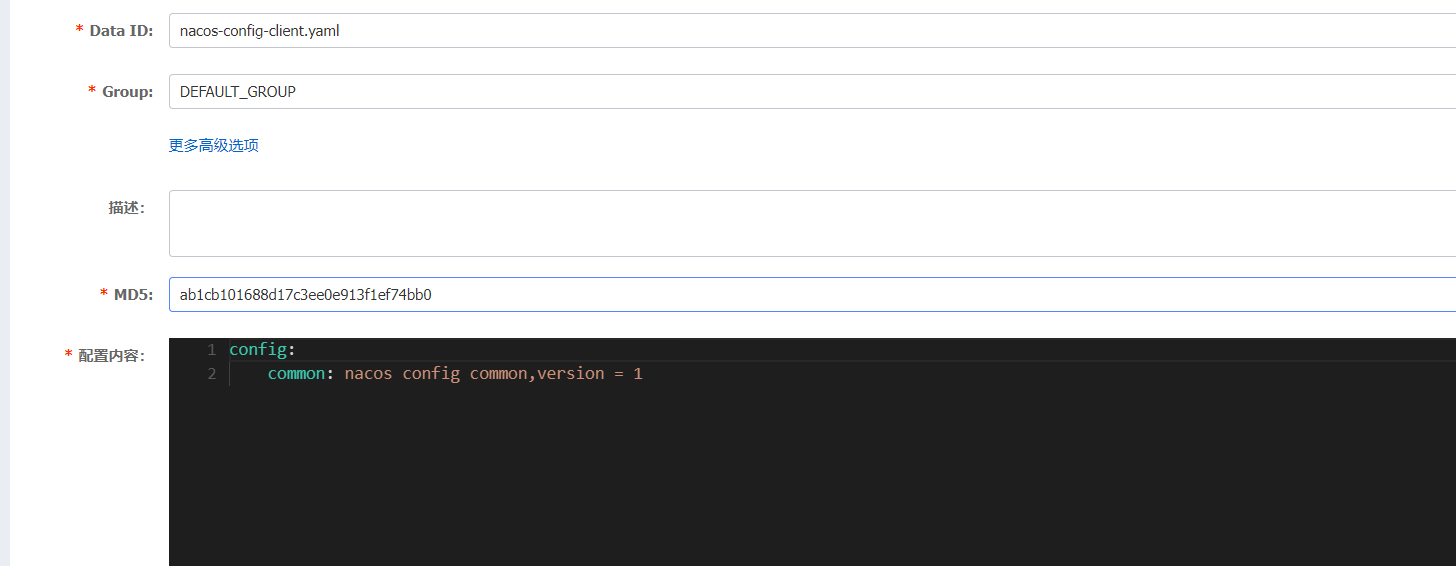
我们在Nacos Config中添加配置,data_id为configdemo.yaml

控制器代码更改
@RestController
@RefreshScope //支持Nacos动态刷新功能
public class ConfigController {
@Value(“
c
o
n
f
i
g
.
i
n
f
o
"
)
p
r
i
v
a
t
e
S
t
r
i
n
g
c
o
n
f
i
g
I
n
f
o
;
/
/
通用
@
V
a
l
u
e
(
"
{config.info}") private String configInfo; //通用 @Value("
config.info")privateStringconfigInfo;//通用@Value("{config.common}”)
private String configCommon;
@GetMapping(“/config/info”)
public String getConfigInfo(){
return configInfo;
}
//通用
@GetMapping(“/config/common”)
public String getCommon(){
return configCommon;
}
}
测试可以直接读取:http://localhost:3377/config/common

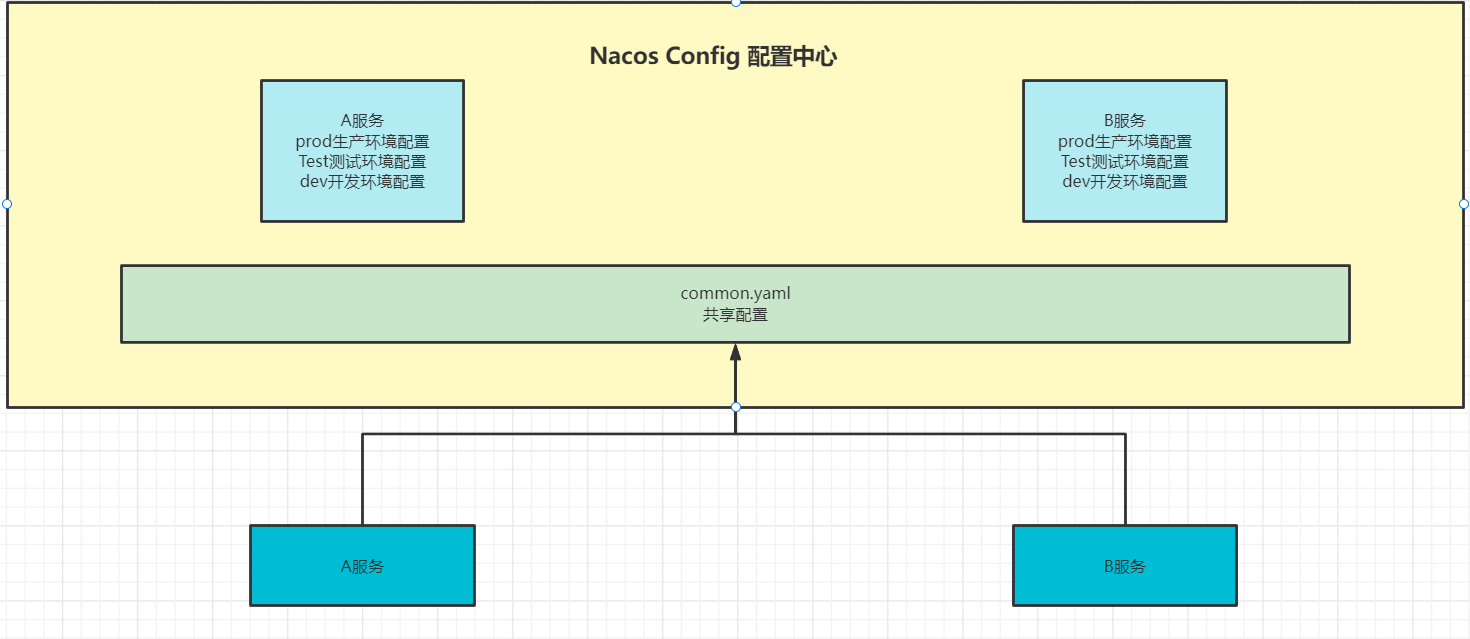
1.2 不同微服务之间如何共享配置
当前这种配置方式是最基础的配置方式,但是在实际开发中我们一般会涉及到多个微服务之间共享配置。比如说redis地址,服务注册中心公共组件等等,那么这些组件是多个微服务共享的,所以我们可以使用Nacos Config提供的共享配置方式来配置共享的配置文件。
配置文件名字没有固定要求

1.2.1 通过shard-configs方式
1.2.1.1 具体实现
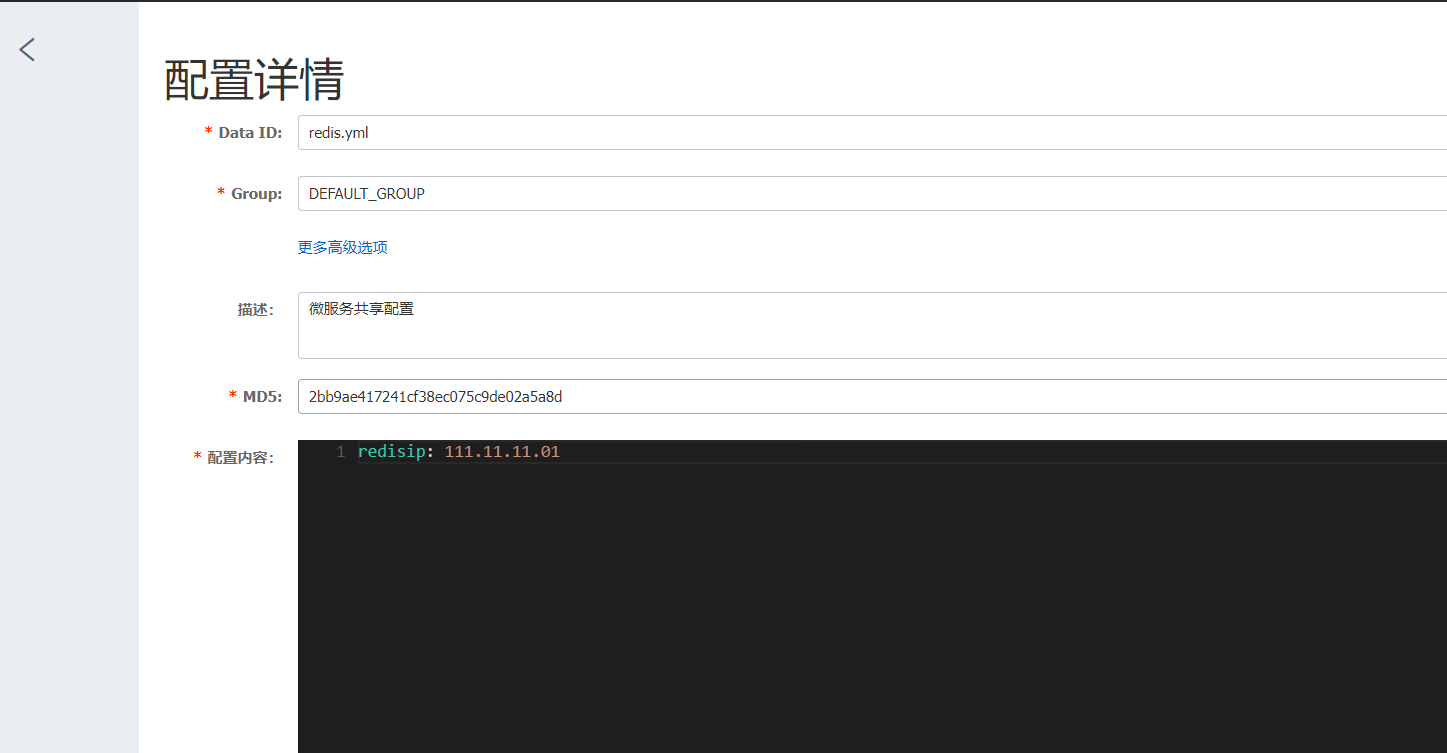
在nacos-config中添加 redis.yml,添加配置 redisip: 111.11.11.01

更改yml配置
spring:
application:
name: nacos-config-client
cloud:
nacos:
discovery:
server-addr: localhost:8848 #Nacos服务注册中心地址
config:
server-addr: localhost:8848 #Nacos作为配置中心地址
file-extension: yaml #指定yaml格式的配置
shared-configs[0]: #shared-configs是一个列表,可以添加多项
data_id: redis.yml #具体配置
group: DEFAULT_GROUP #默认可以不写
refresh: true #是否开启自动刷新,默认为false,必须搭配@RefreshScope注解
更改测试类
@RestController
@RefreshScope //支持Nacos动态刷新功能
public class ConfigController {
@Value(“
c
o
n
f
i
g
.
i
n
f
o
"
)
p
r
i
v
a
t
e
S
t
r
i
n
g
c
o
n
f
i
g
I
n
f
o
;
/
/
通用
@
V
a
l
u
e
(
"
{config.info}") private String configInfo; //通用 @Value("
config.info")privateStringconfigInfo;//通用@Value("{config.common}”)
private String configCommon;
@GetMapping(“/config/info”)
public String getConfigInfo(){
return configInfo;
}
//共享
@Value(“${redisip}”)
private String redisIp;
//通用
@GetMapping(“/config/common”)
public String getCommon(){
return configCommon;
}
//通用
@GetMapping(“/config/redisip”)
public String getRedisIp(){
return redisIp;
}
}
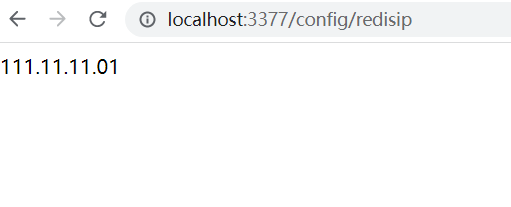
测试结果:

当然也支持多个配置,只需要在shared-configs[n],增加n的数值即可
cloud:
nacos:
discovery:
server-addr: localhost:8848 #Nacos服务注册中心地址
config:
server-addr: localhost:8848 #Nacos作为配置中心地址
file-extension: yaml #指定yaml格式的配置
shared-configs[0]: #shared-configs是一个列表,可以添加多项
data_id: redis.yml #具体配置
group: DEFAULT_GROUP #默认可以不写
refresh: true #是否开启自动刷新,默认为false,必须搭配@RefreshScope注解
shared-configs[1]: #shared-configs是一个列表,可以添加多项
data_id: common.yml #具体配置
group: DEFAULT_GROUP #默认可以不写
refresh: true #是否开启自动刷新,默认为false,必须搭配@RefreshScope注解
注意:多个 Data Id 同时配置时,他的优先级关系是 spring.cloud.nacos.config.extension-configs[n].data-id 其中 n 的值越大,优先级越高。
1.2.2 通过extension-configs方式
其实以上的实现还可以通过extension-configs方式来完成,其实作用基本一致,只不过语义上可以更好的区分,如果我们需要在一个微服务上配置多个配置文件,可以使用extension-configs,如果需要多个配置文件共享,可以使用shard-configs配置方式,当然其实两种方式所实现的效果和配置方法基本一致。
所以通过自定义扩展的 Data Id 配置,既可以解决多个应用间配置共享的问题,又可以支持一个应用有多个配置文件。
1.2.2.1 具体实现
更改yml,只需要将shared-configs改为extension-configs即可
spring:
application:
name: nacos-config-client
cloud:
nacos:
discovery:
server-addr: localhost:8848 #Nacos服务注册中心地址
config:
server-addr: localhost:8848 #Nacos作为配置中心地址
file-extension: yaml #指定yaml格式的配置
extension-configs[0]: #shared-configs是一个列表,可以添加多项
data_id: redis.yml #具体配置
group: DEFAULT_GROUP #默认可以不写
refresh: true #是否开启自动刷新,默认为false,必须搭配@RefreshScope注解
extension-configs[1]: #shared-configs是一个列表,可以添加多项
data_id: common.yml #具体配置
group: DEFAULT_GROUP #默认可以不写
refresh: true #是否开启自动刷新,默认为false,必须搭配@RefreshScope注解
1.3 整体配置优先级
Spring Cloud Alibaba Nacos Config 目前提供了三种配置能力从 Nacos 拉取相关的配置。
-
A: 通过
spring.cloud.nacos.config.shared-configs[n].data-id支持多个共享 Data Id 的配置 -
B: 通过
spring.cloud.nacos.config.extension-configs[n].data-id的方式支持多个扩展 Data Id 的配置 -
C: 通过内部相关规则(应用名、应用名+ Profile )自动生成相关的 Data Id 配置
当三种方式共同使用时,他们的一个优先级关系是:A < B < C