- 需求:设计给的一个按钮图标是svg的,不是element自带的图标
- 使用插件svg-sprite-loader
svg-sprite-loader
- 什么是svg-sprite-loader?
将多个 svg 打包成 svg-sprite。svg 雪碧图。类似于 CSS 中的 Sprite 技术。图标图形整合在 一起,实际呈现的时候准确显示特定图标。
在 vue2 配合 webpack;svg图片不存在id冲突,在使用时无需显示引入svg图片,大大提高开发效率 - 本人环境:vue2
安装及使用
-
安装/下载依赖
npm install svg-sprite-loader -D -
svg-sprite-loader 配置:在vue.config.js中配置
// vue.config.js文件 // 导入模块 const path = require('path') // 获取路径 function resolve (dir) { return path.join(__dirname, dir) } // 配置 module.exports = { //... chainWebpack(config) { config.plugins.delete('preload') // TODO: need test config.plugins.delete('prefetch') // TODO: need test // set svg-sprite-loader config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() } } -
创建svgIcon插件
-
步骤
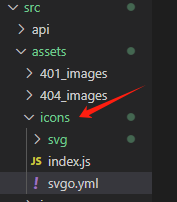
- src下的assets下创建icons文件夹(位置:不固定,我是创建assets下(放这类的图片啥的))
- icons下创建index.js
-
-

// icons/index.js import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// 封装的svgIon组件 // register globally Vue.component('svg-icon', SvgIcon) // 统一批量引入 const req = require.context('./svg', false, /\.svg$/) // ./svg -> svg文件所在路径 const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req) -
在icons下创建 svg文件夹 管理所有的svg文件

-
-
封装 svg-icon 全局组件
-
components 下创建 SvgIcon 组件(component专门放共用组件的)
<template> <div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :xlink:href="iconName" /> </svg> </template> <script> import { isExternal } from '@/utils/validate' export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { isExternal() { return isExternal(this.iconClass) }, iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } }, styleExternalIcon() { return { mask: `url(${this.iconClass}) no-repeat 50% 50%`, '-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%` } } } } </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } .svg-external-icon { background-color: currentColor; mask-size: cover!important; display: inline-block; } </style>
-
-
External 方法
export function isExternal (path) {
return /^(https?:|mailto:|tel:)/.test(path)
}
- main.js 中注册插件
import './assets/icons' // icon
// 或者
import svgIconPlugin from '@/icons/index.js'
Vue.use(svgIconPlugin)
-
使用
- icon-class的值就等于你在assets/icons/svg下的存的那些svg文件的名称,如我方了一个404.svg所以 icon-class=“404”
<template> <div> <svg-icon icon-class="404" class="fs20" /> </div> </template>