
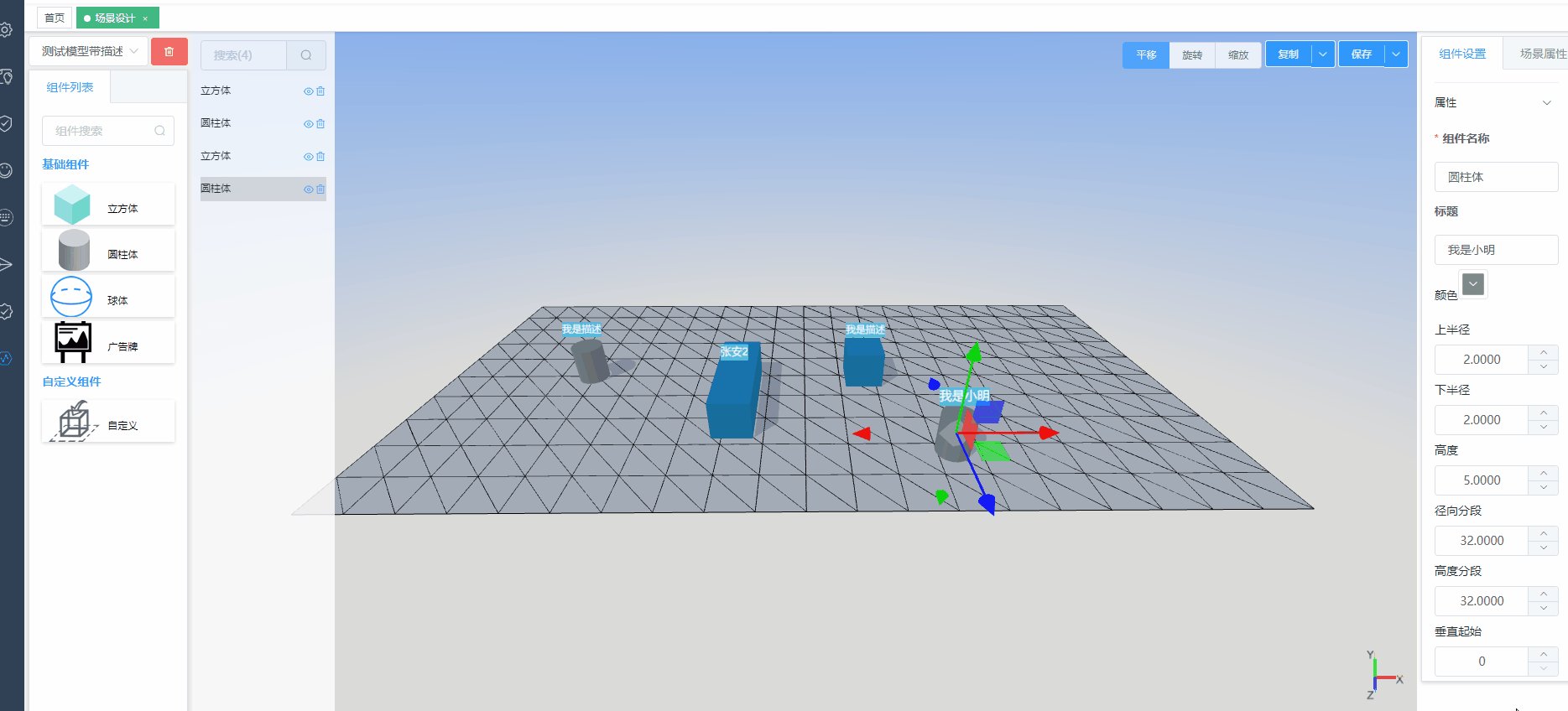
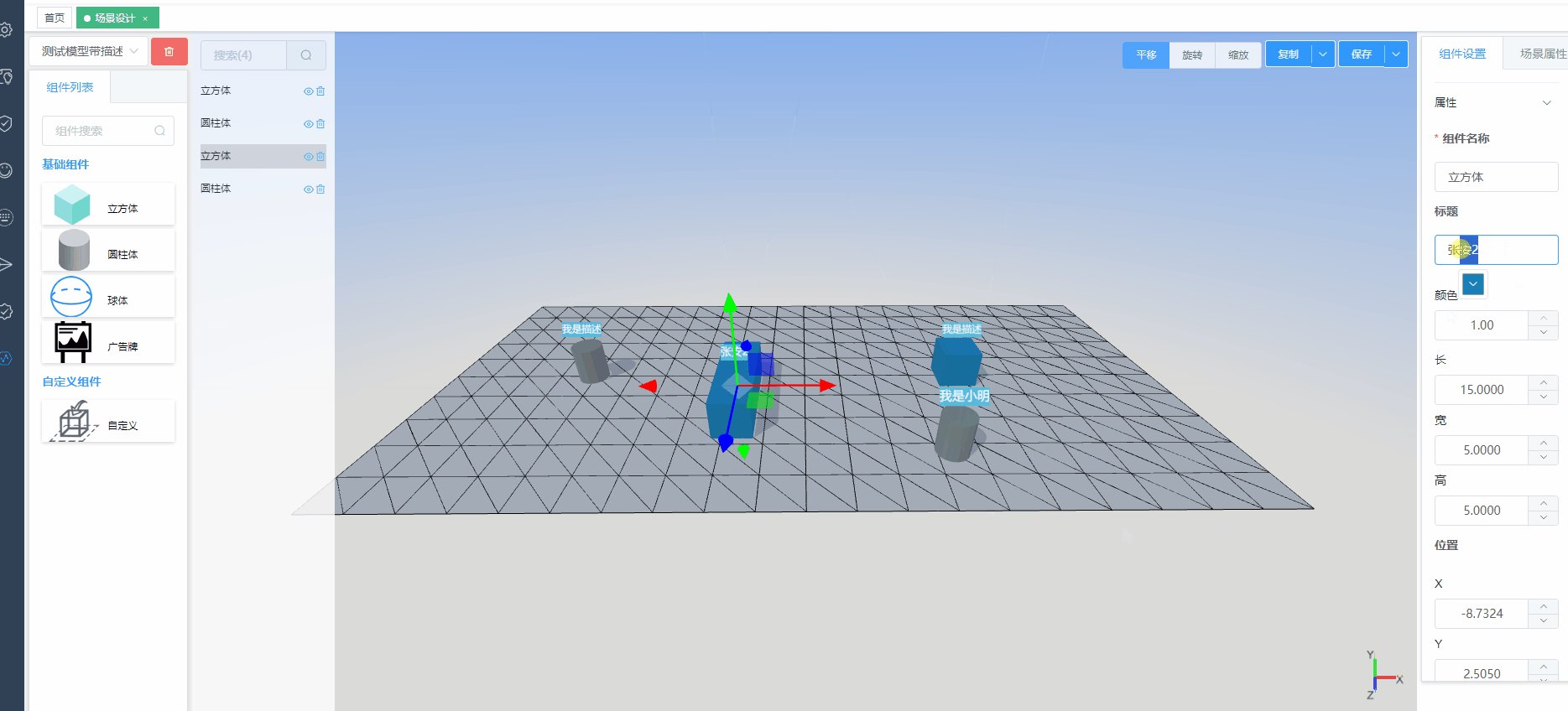
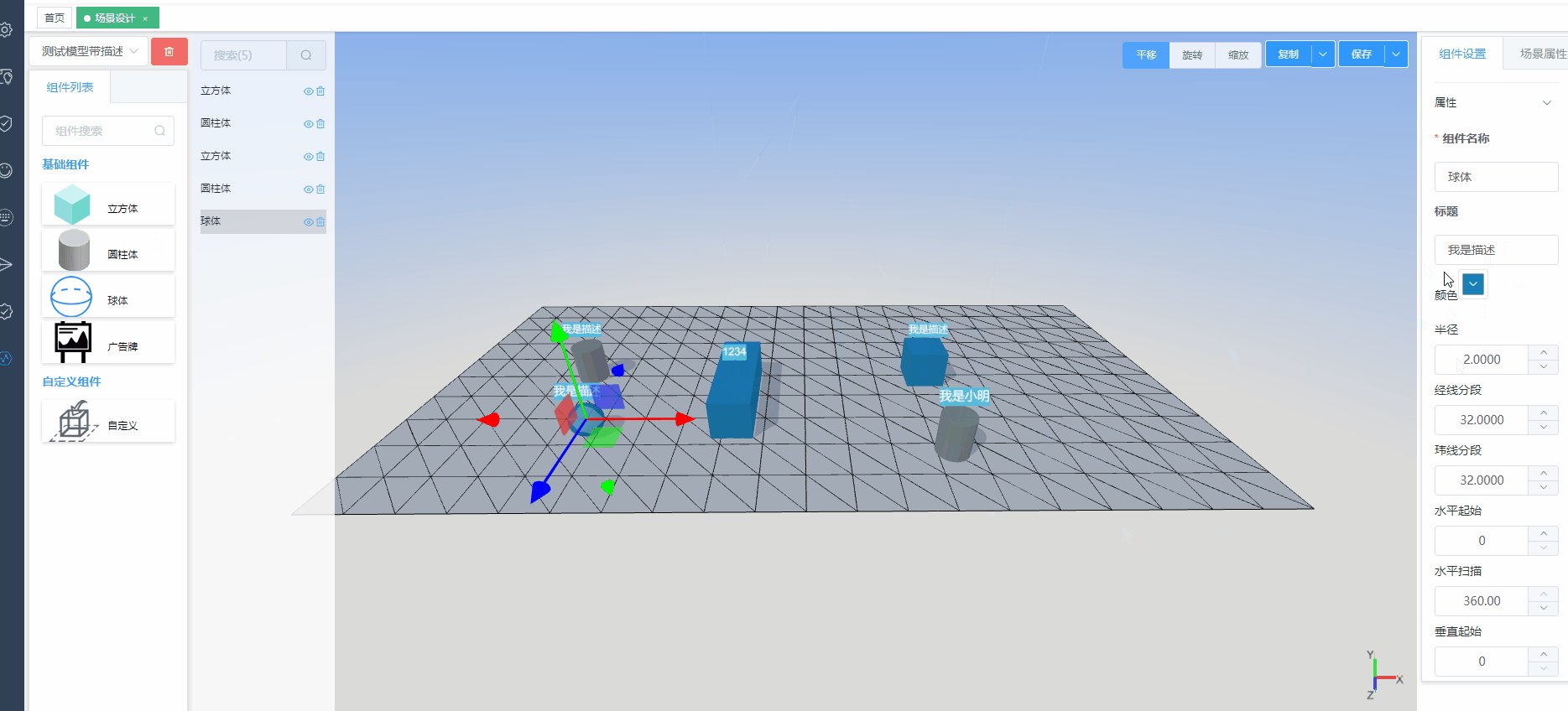
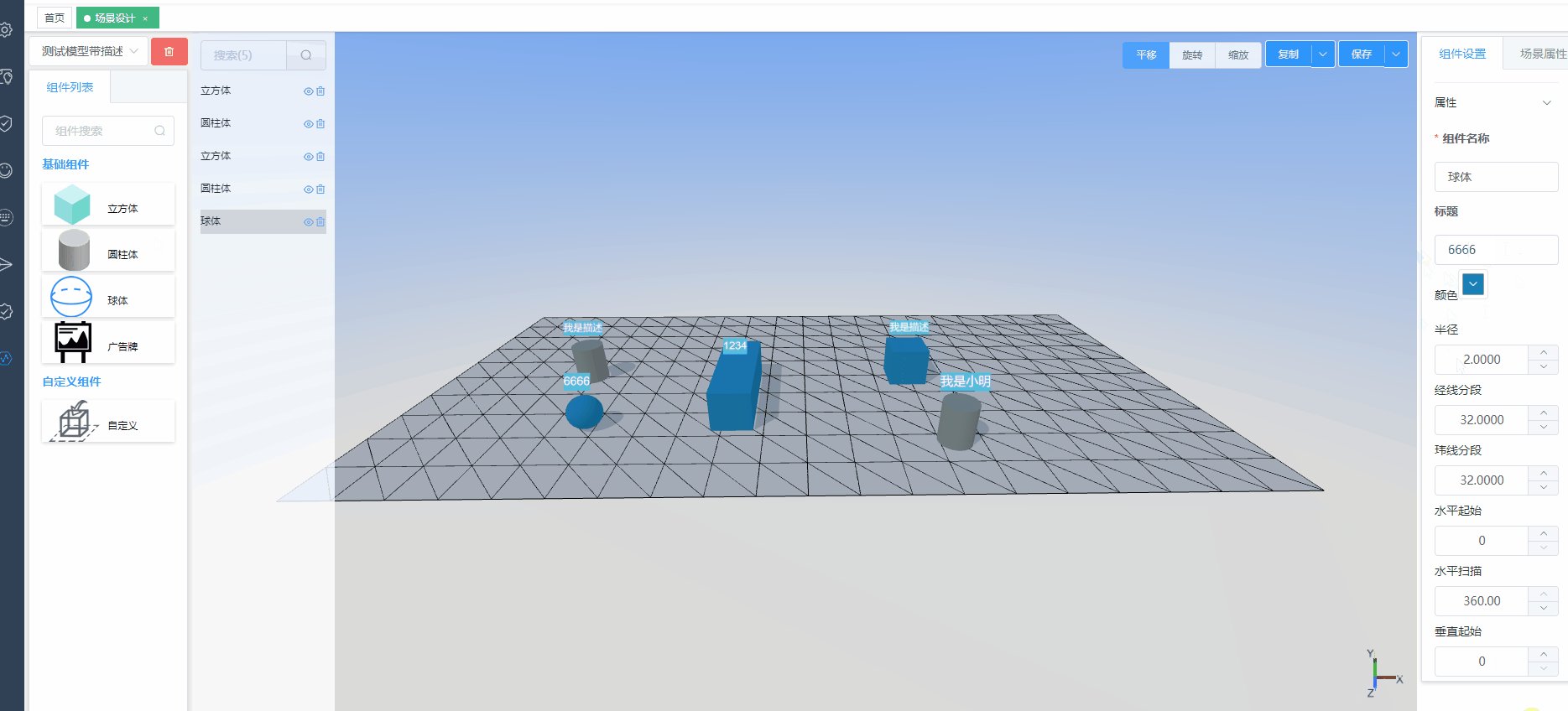
给场景中的模型加上广告牌描述,可以在模型的MESH里添加Sprite,配上相应的文字,
描述Sprite的位置则是在mesh中的相对位置,比如模型高10,那么我们可以给一个y等于10 来进行适配,这样在移动模型mesh网格时可以整体移动。
function createBox(data) {
const geometry = new THREE.BoxGeometry(data.width, data.height, data.length)
var material
var materials = []
if (data.groundTexture && data.groundTexture != '') {
const textures = data.groundTextures ? data.groundTextures : []
if (textures.length > 1) {
textures.forEach(element => {
if(element==''){
const tmpMaterial = new THREE.MeshStandardMaterial({
color: data.color,
opacity: data.opacity,
transparent: data.opacity < 1,
roughness: 1.0,
metalness: 0.0
})
materials.push(tmpMaterial)
}else{
var map = new THREE.TextureLoader().load(element)
map.wrapS = data.wrapType
map.wrapT = data.wrapType
map.repeat.set(data.repeatX, data.repeatY)
const tmpMaterial = new THREE.MeshStandardMaterial({
map: map
})
materials.push(tmpMaterial)
}
})
} else {
var map = new THREE.TextureLoader().load(data.groundTexture)
map.wrapS = data.wrapType
map.wrapT = data.wrapType
map.repeat.set(data.repeatX, data.repeatY)
material = new THREE.MeshStandardMaterial({
map: map
})
}
} else {
material = new THREE.MeshStandardMaterial({
color: data.color,
opacity: data.opacity,
transparent: data.opacity < 1,
roughness: 1.0,
metalness: 0.0
})
}
const box = new THREE.Mesh(geometry, materials.length > 0 ? materials : material)
// 创建立方体描述
if(data.text&&data.text!='')
createSprite({text:data.text, fontSize:100, textColor: '#ffffff', color: '#1781b5', imageUrl:''
,position:{x:0, y:0, z:0},rotate:{x:0, y:0, z:0},scale:{x:1, y:1, z:1}}).then(sprite=>{
sprite.position.y=data.height;
sprite.visible=true;
sprite.userData.text=data.text;
box.add(sprite)
})
box.name = data.name
box.castShadow = true
box.userData.height = data.height
return box
}