文章目录
- 1. 前言
- 2 NGUI下载和导入
- 3. NGUI三大组件
- 3.1 Root组件
- 3.1.1 分辨率概念
- 3.1.2 Root的作用
- 3.1.3 root脚本各组件
- 3.1.4 总结
- 3.2 Panel 组件
- 3.2.1 Panel的作用
- 3.2.2 Panel的控件
- 3.2.3 总结
- 3.3 EventSystem组件
- 3.3.1 作用
- 3.3.2 组件
- 3.3.3 总结
- 4 图集制作
- 4.1 图集的作用
- 4.2 打开图集制作工具
- 4.3 新建图集
- 5 三大基础控件
- 5.1 Sprite 精灵图片
- 5.1.1 创建Sprite
- 5.1.2 Sprite 控件
- 5.1.3 在代码中的Sprite
- 5.2 Label文本控件
- 5.2.1 创建Label
- 5.2.2 Label控件
- 5.2.3 代码控制
- 5.3 Texture 大图控件
- 6 组合控件
- 6.1 Button组件
- 6.1.1 添加Sprite组件
- 6.1.2 添加Button脚本
- 6.1.3 添加碰撞器
- 6.1.4 组合
- 6.1.5 button组件参数
- 6.1.6 监听点击事件
- 6.1.7 总结
- 6.2 Toggle单选多选框
- 6.2.1 创建toggle
- 6.2.2 toggle控件
- 6.2.3 监听事件
- 6.3 Input文本输入
- 6.3.1 Input文本创建
- 6.3.2 Input组件
- 6.3.3 监听事件的两种方式
- 6.4 PopupList 下拉列表组件
- 6.4.1 制作PopupList
- 6.4.2 组件相关
- 6.4.3 选择相关
- 6.4.4 监听事件
- 6.5 Slider滑动条控件
- 6.5.1 创建
- 6.5.2 参数
- 6.5.3 监听函数
- 6.6 ScrollBar 滚动条 和 ProgressBar进度条
- 6.6.1 制作ScrollBar 滚动条
- 6.6.2 制作 ProgressBar进度条
- 6.7 ScrollView 滚动视图
- 6.7.1 制作ScrollView
- 6.7.2 ScrollView组件
- 6.7.3 自动对齐脚本Grid
- 6.8 Anchor 锚点组件
- 6.8.1 老版本中(了解)
- 6.8.2 新版本基础控件自带锚点信息
- 7 NGUI进阶
- 7.1 EventListener
- 7.2 EventTrigger
- 7.3 DrawCall
- 7.3.1 如何降低DrawCall
- 7.4 NGUI字体
- 7.4.1 制作NGUI字体
- 7.4.2 通过bmfont64 制作
- 7.4.3 选择Unity字体和NGUI字体
- 7.5 NGUI 缓动
- 7.5.2 缓动参数
- 7.5.3 输入事件和缓动关联PlayTween
- 7.6 NGUI中显示3D模型和粒子特效
- 7.6.1 用UI摄像机渲染
- 7.6.2 用Render Texture渲染
- 7.6.3 显示粒子特效
- 7.7 NGUI 音效
- 7.8 按键绑定
- 7.9 PC端 tab键快速切换选中
- 7.10 本地化
1. 前言

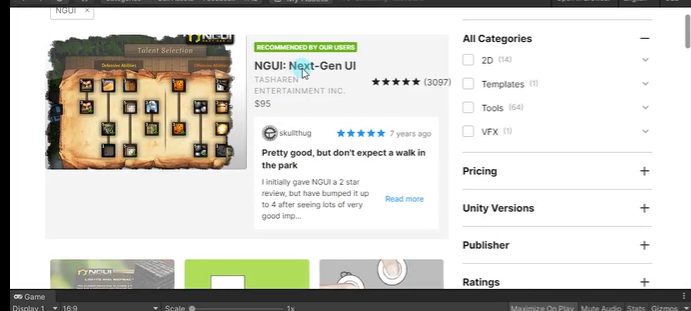
2 NGUI下载和导入
资源商店搜索

学习版自行搜索


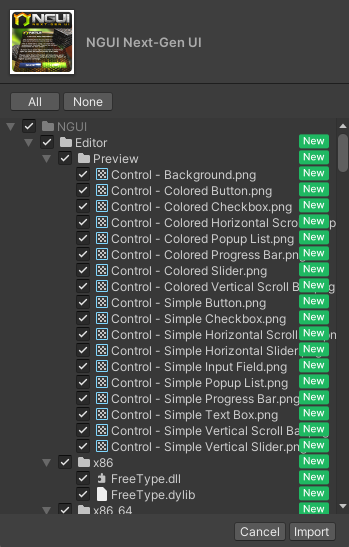
导入即可
创建UI

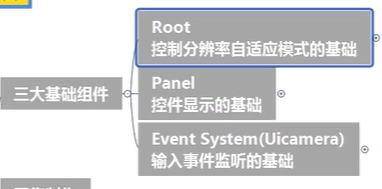
3. NGUI三大组件

创建NGUI后,挂载在UI Root 和其 子Camera的脚本


3.1 Root组件
分辨率自适应模式的基础
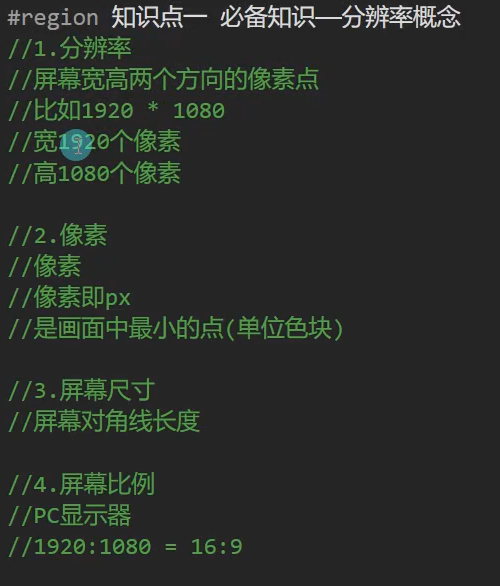
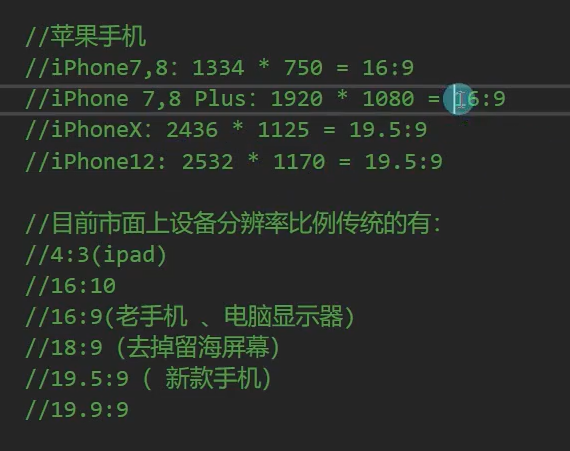
3.1.1 分辨率概念


3.1.2 Root的作用

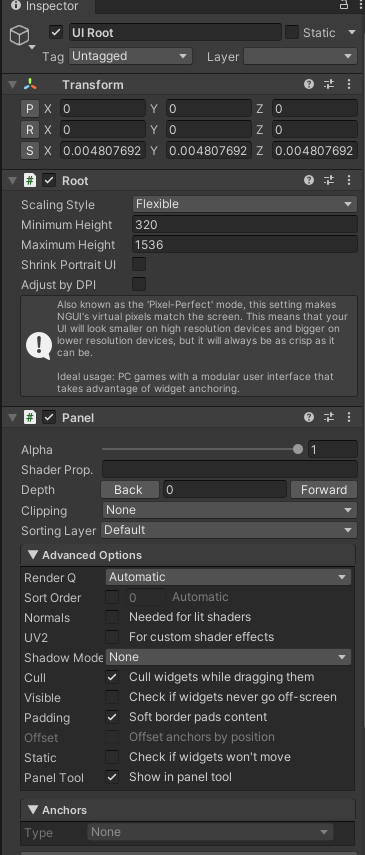
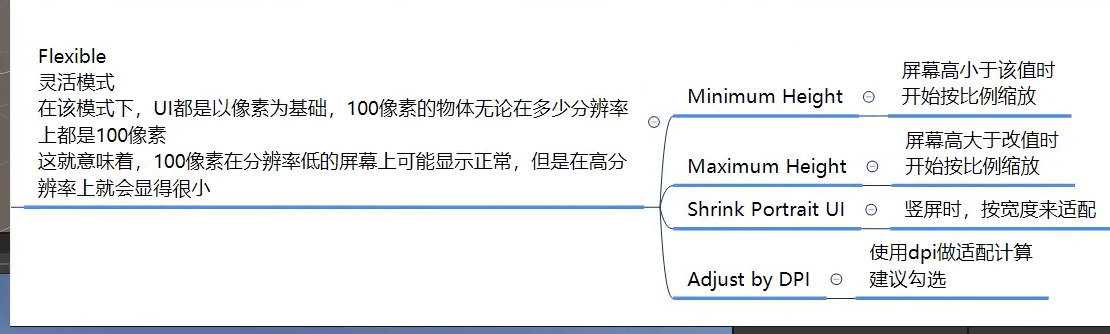
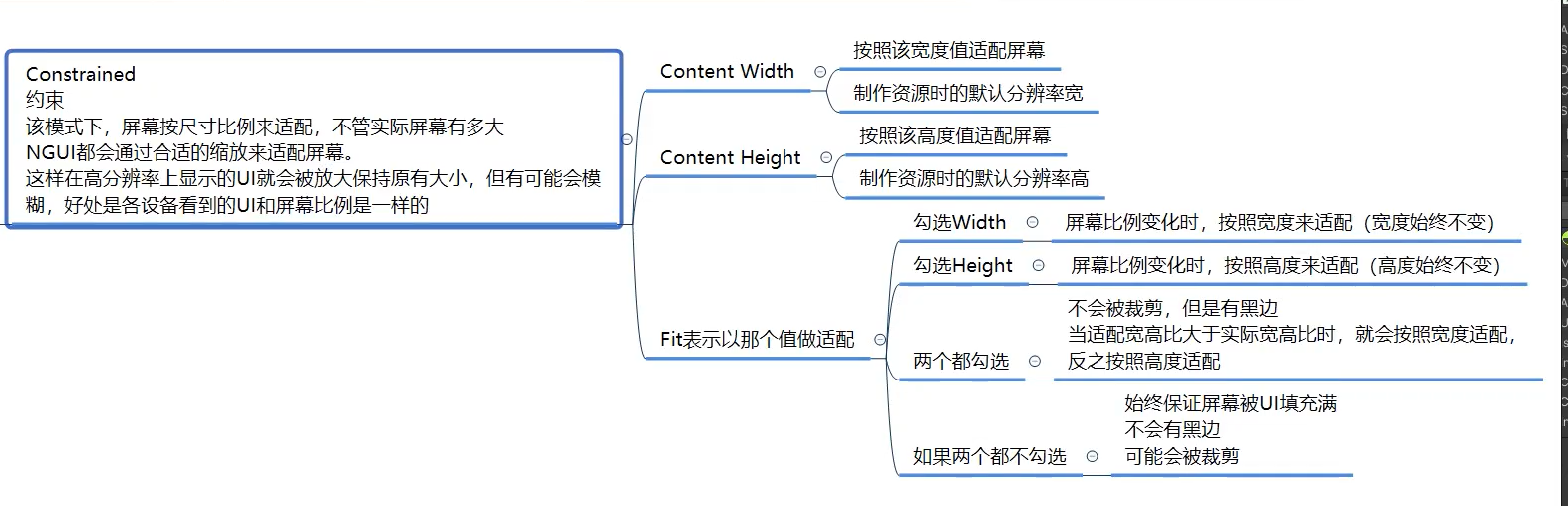
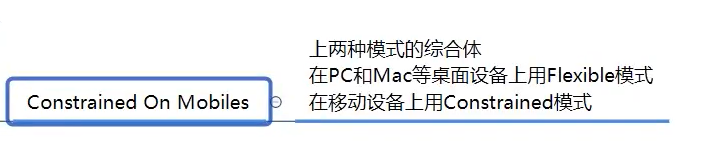
3.1.3 root脚本各组件

Minimun Height 和 Maximum Height
用于拖动窗口时,如果窗口变得很小了,UI不缩放的话,会挡住游戏,使用Flexible模式用于解决该问题,会在小于或着大于这两个值的时候,进行等比缩放
Shrink Portrait UI 竖屏时按宽度来适配
Adjust by DPI 勾选就是

Content Width 和 Content Height 是自适应屏幕时默认的分辨率
不勾选Fit 时 会裁剪,不会有黑边,始终会有UI填充屏幕
勾选Height 画布总是跟着屏幕高度缩放 (横屏游戏
勾选Width 画布总是跟着屏幕宽度缩放 (竖屏游戏

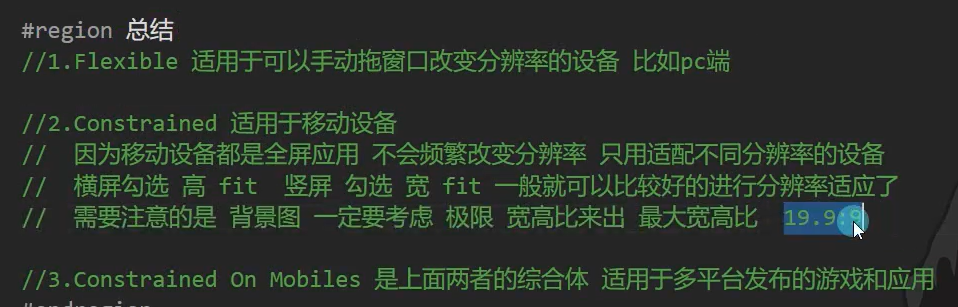
3.1.4 总结

3.2 Panel 组件
3.2.1 Panel的作用
管理渲染相关内容

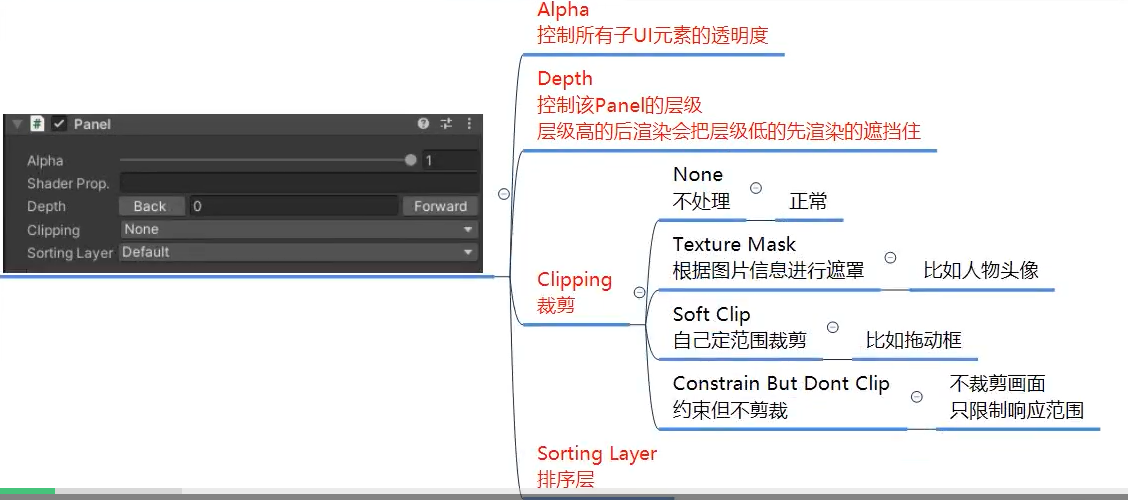
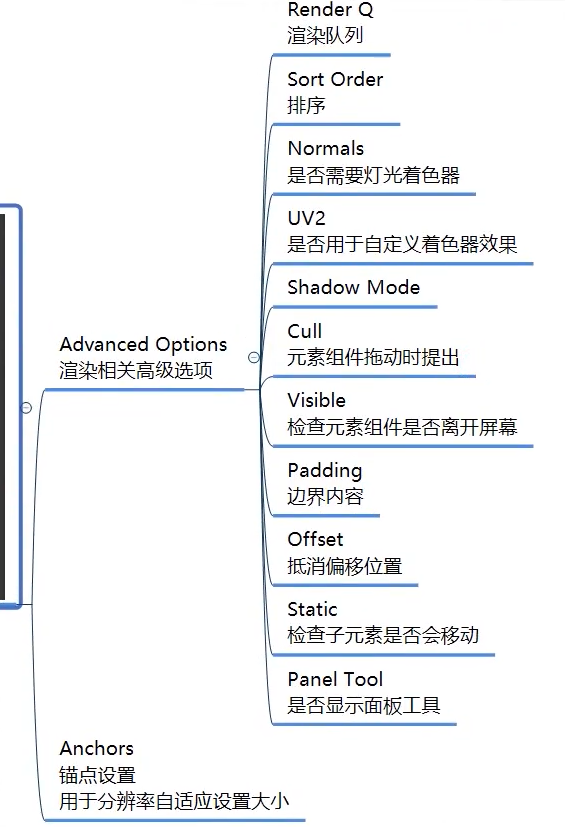
3.2.2 Panel的控件

Depth 控制层级,层级越高的遮挡层级低的。要注意不同Panel最好不要在一个层级
Clipping 通过参数裁剪


排序层之后再讲

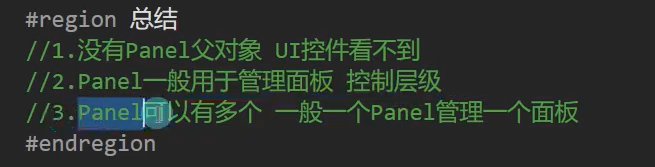
3.2.3 总结

3.3 EventSystem组件
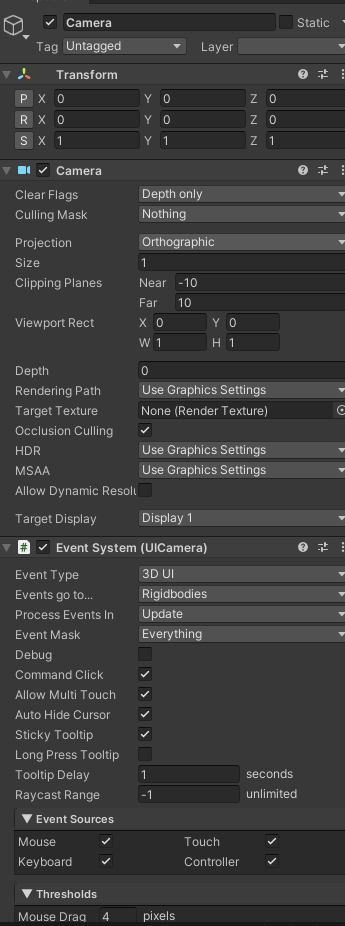
3.3.1 作用

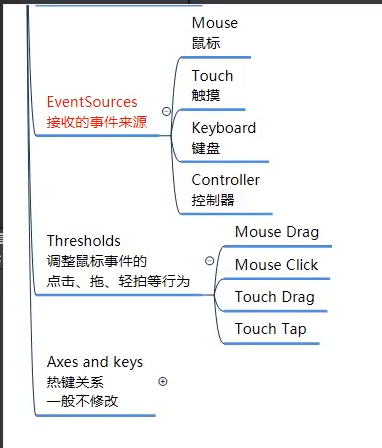
3.3.2 组件

UI模式是根据组件深度处理事件
World模式 根据距离著摄像机的远近来响应排序(这两个的主要区别在 眼睛看到在前面的,进行交互时UI模式点击看起来在被前面的窗口压在后面的,但被压在的那一层层级更高,会先相应被压在下面的UI)
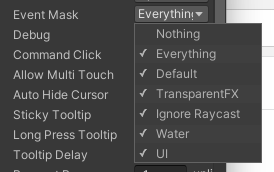
EventMask 决定哪个层级接受事件

Debug就是测试时,你点击这个UI,会打印出来交互的时什么对象

3.3.3 总结

4 图集制作
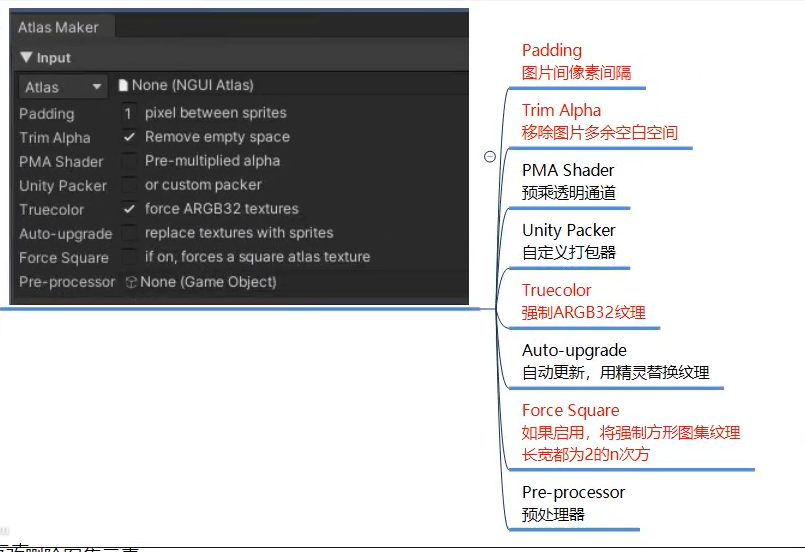
4.1 图集的作用

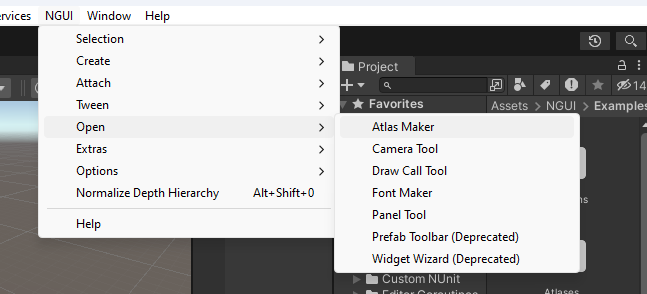
4.2 打开图集制作工具


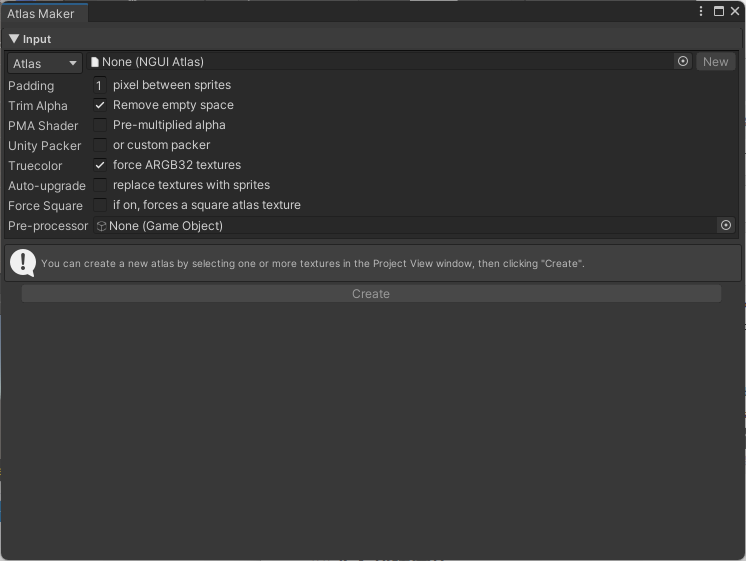
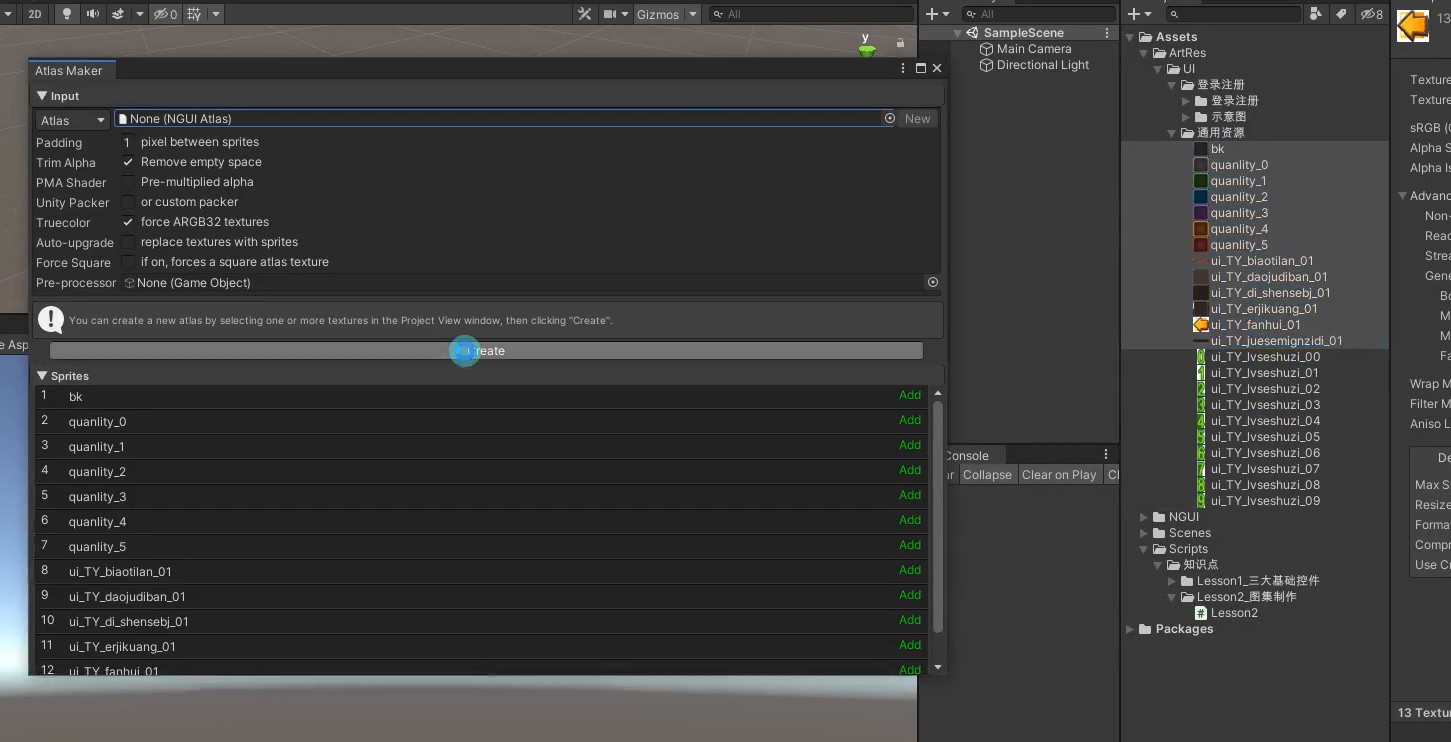
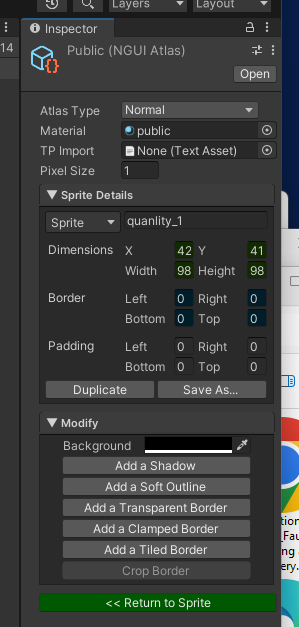
4.3 新建图集
点击New 新建

选择 加入图集的文件

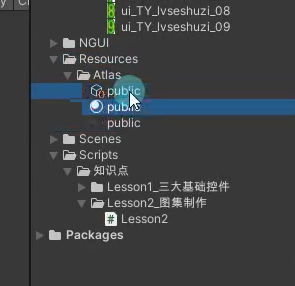
创建图集,一般存放在Resources文件夹内,方便读取

有三个文件
1.图集文件
2.图集材质
3.图集图片

5 三大基础控件

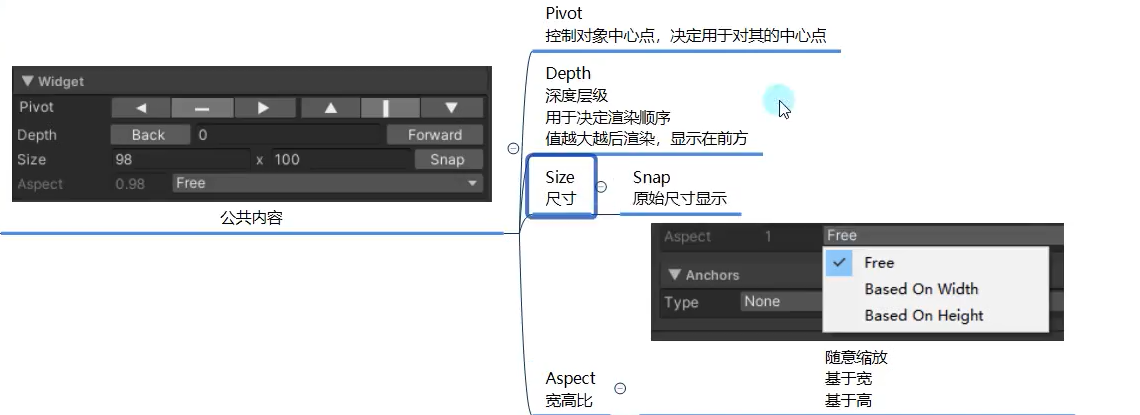
公共内容

5.1 Sprite 精灵图片

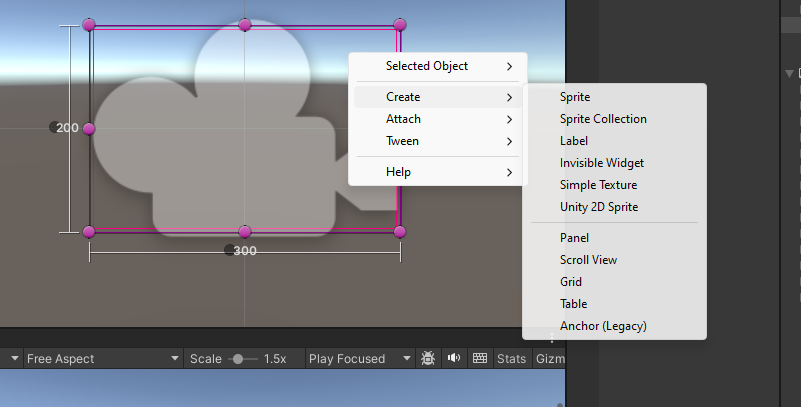
5.1.1 创建Sprite
方式1

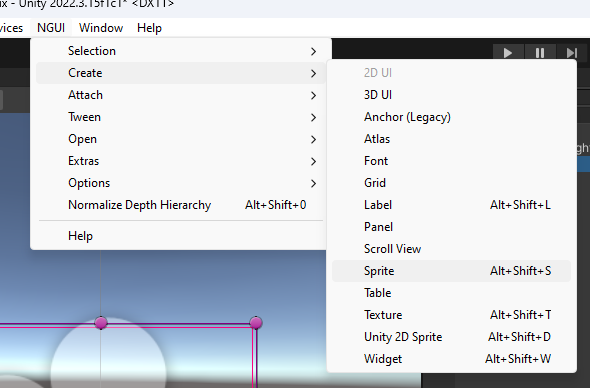
方式2

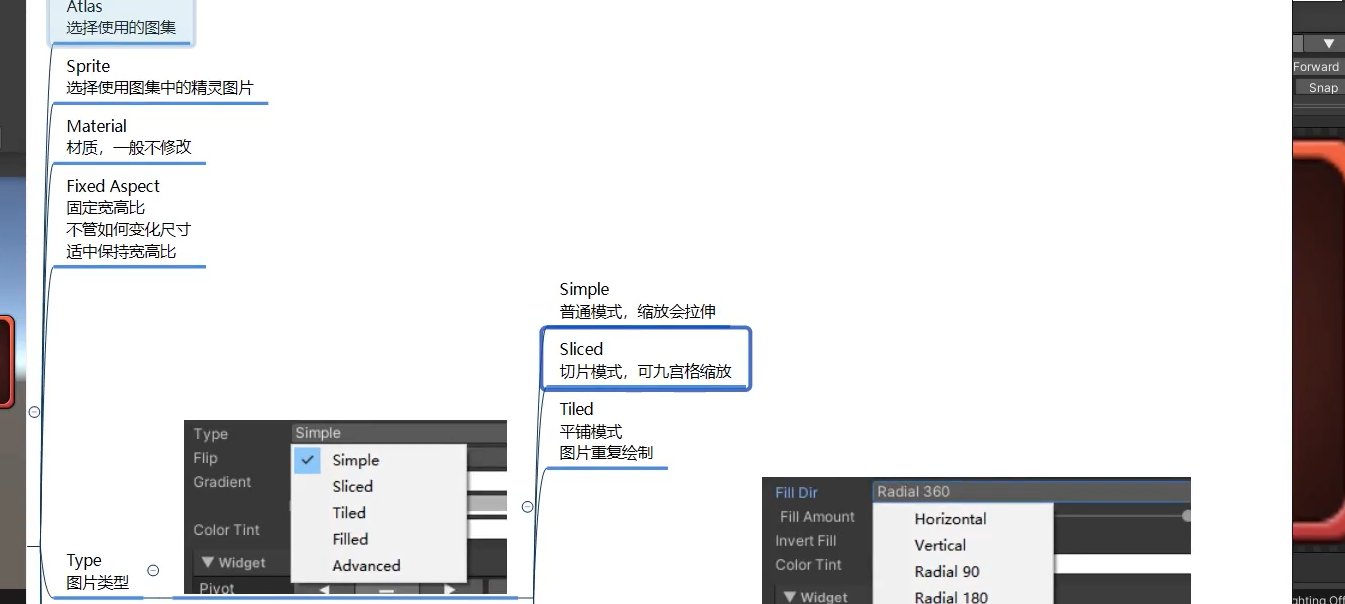
5.1.2 Sprite 控件

Atlas 选择图集
Sprite选择图集中的图片
Fiexed Aspect保持宽高比
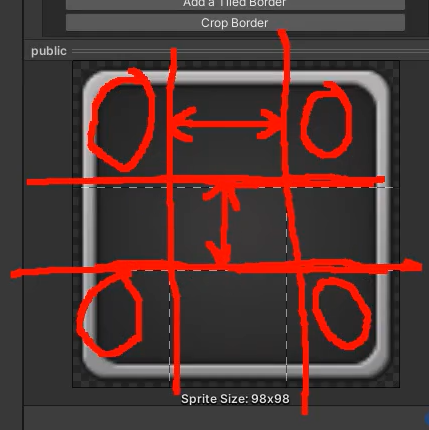
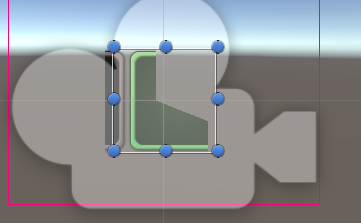
sliced模式
点击Edit

拉伸Border,会根据九宫格进行拉伸。保证四个角不变化,只会拉伸中间的十字区域

Tiled 平铺模式
图片会重复绘制

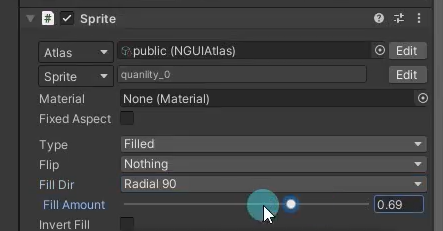
Filled 填充模式
填充模式用于制作进度条、血条


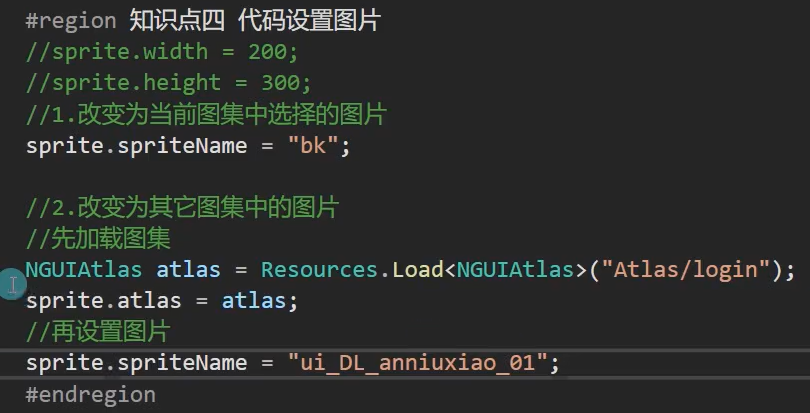
5.1.3 在代码中的Sprite


5.2 Label文本控件

5.2.1 创建Label
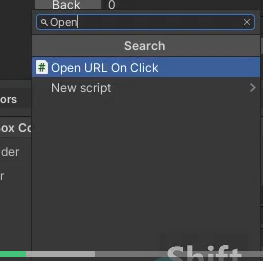
NGUI - create - Lable
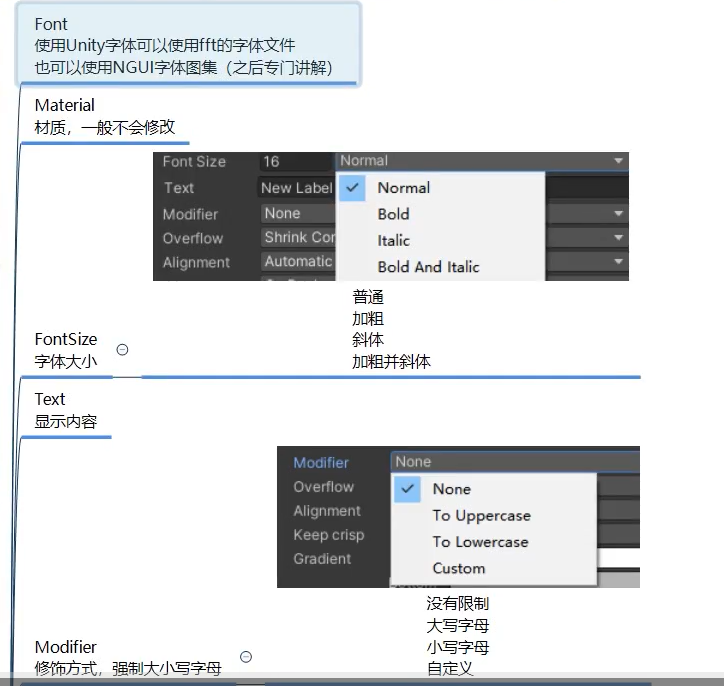
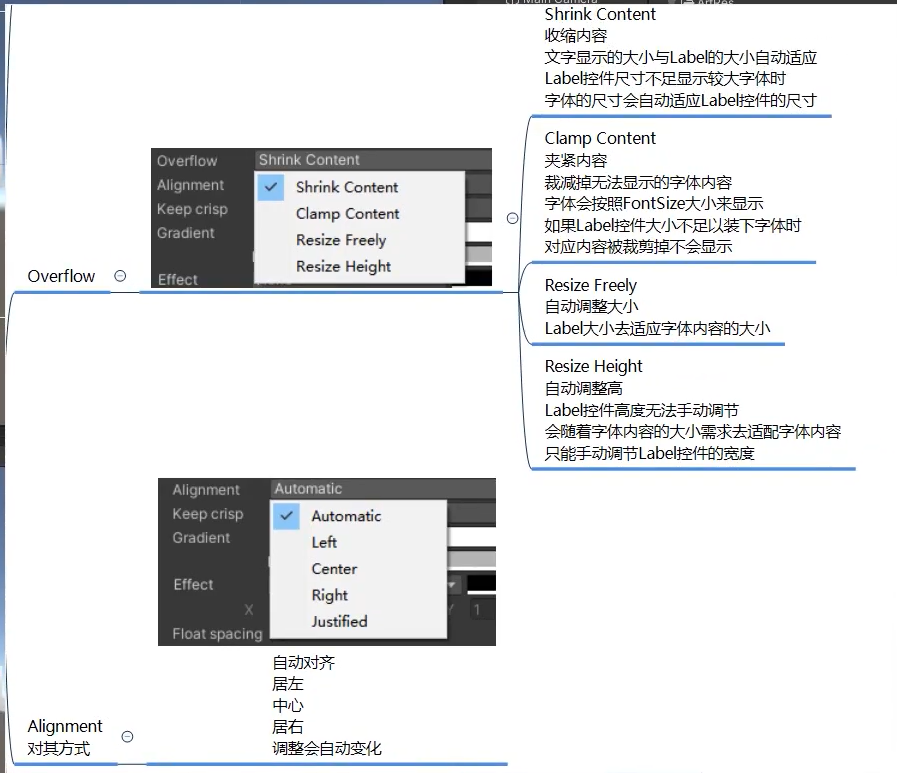
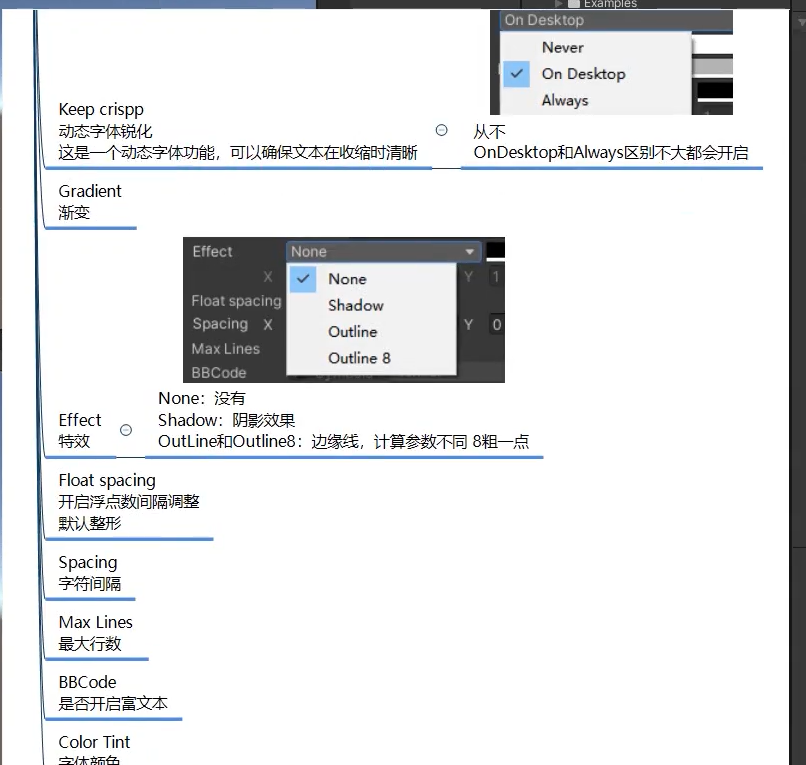
5.2.2 Label控件


shrink Content

Calmp Content

Resize freely




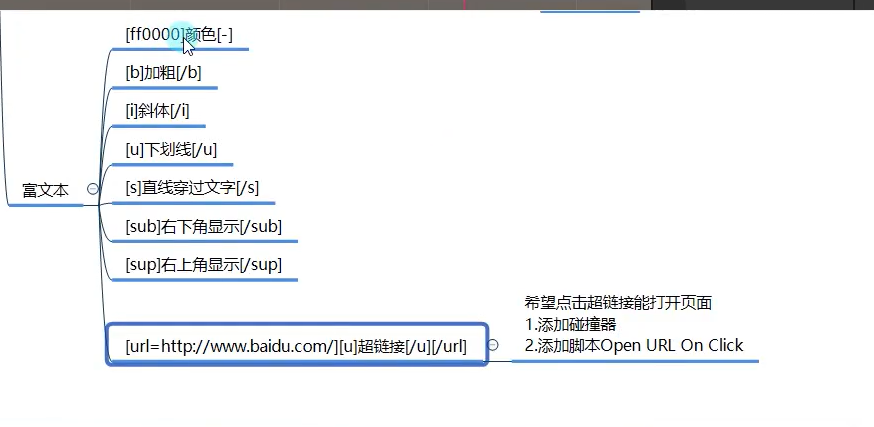
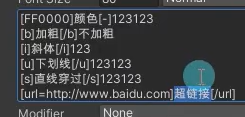
给Lable增加碰撞器,然后点击超链接可以转到超链接的网之


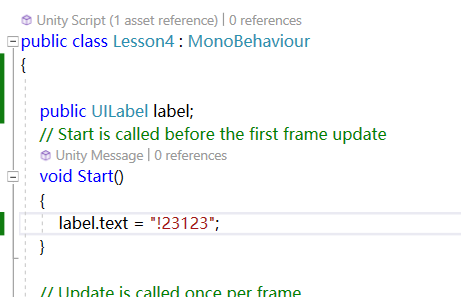
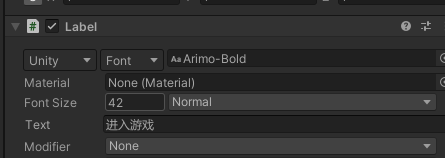
5.2.3 代码控制


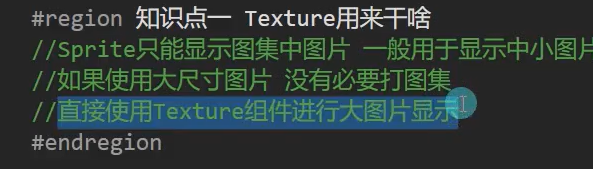
5.3 Texture 大图控件

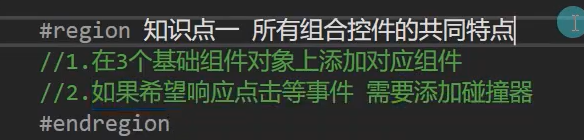
6 组合控件

6.1 Button组件
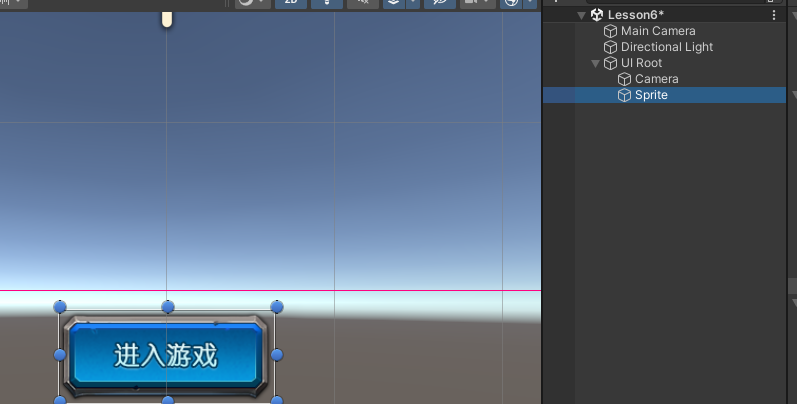
6.1.1 添加Sprite组件

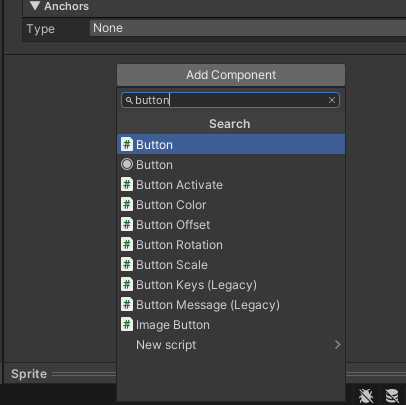
6.1.2 添加Button脚本

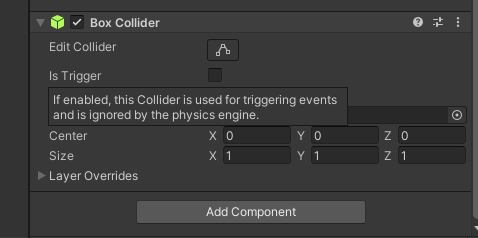
6.1.3 添加碰撞器


6.1.4 组合



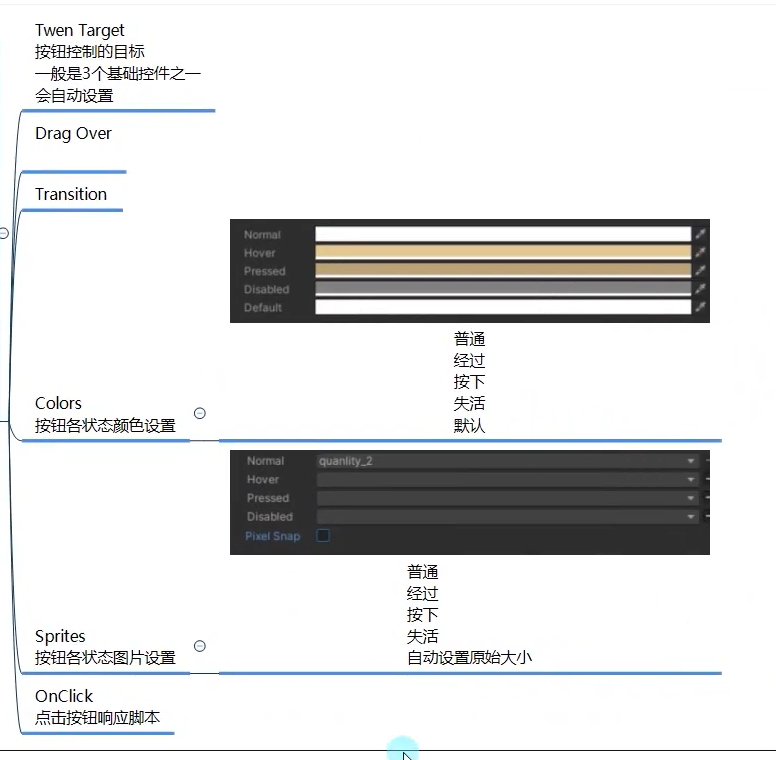
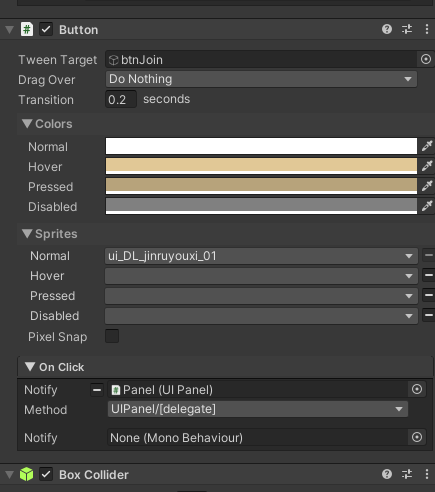
6.1.5 button组件参数

Transition 过渡时间 从某一个颜色编导另外一个颜色所需要的时间
Sprite 可以设置各个状态时的效果
6.1.6 监听点击事件

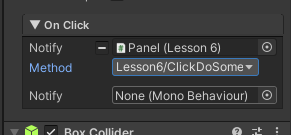
把Panel(挂载脚本的组件)拖入到button 的on click中

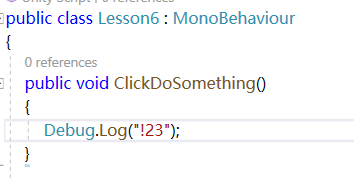
然后在Method选择 需要使用的函数


点击后

如果方法是私有,会找不到
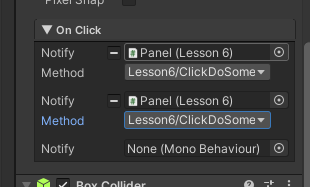
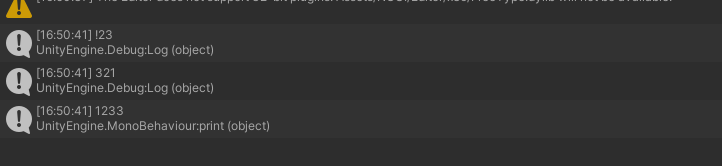
同时可以添加多个监听函数

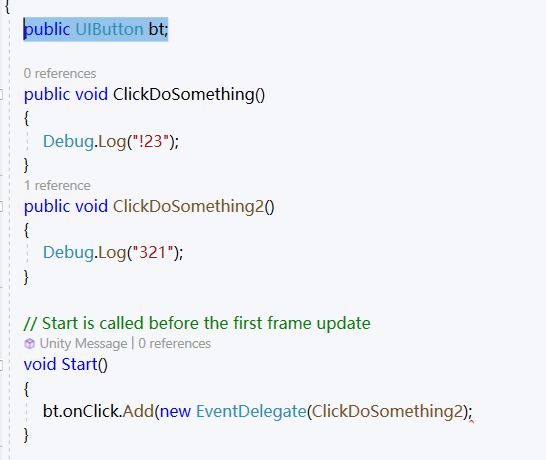
使用代码获得按钮对象监听

拖入


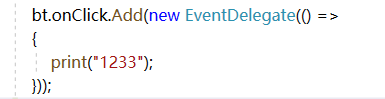
使用拉姆达表达式


6.1.7 总结

6.2 Toggle单选多选框
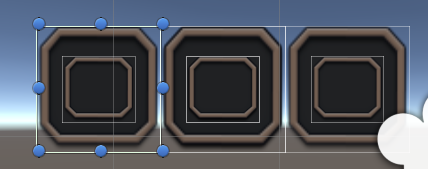
6.2.1 创建toggle


增加脚本和碰撞器

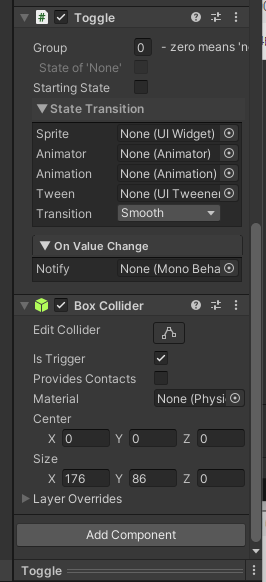
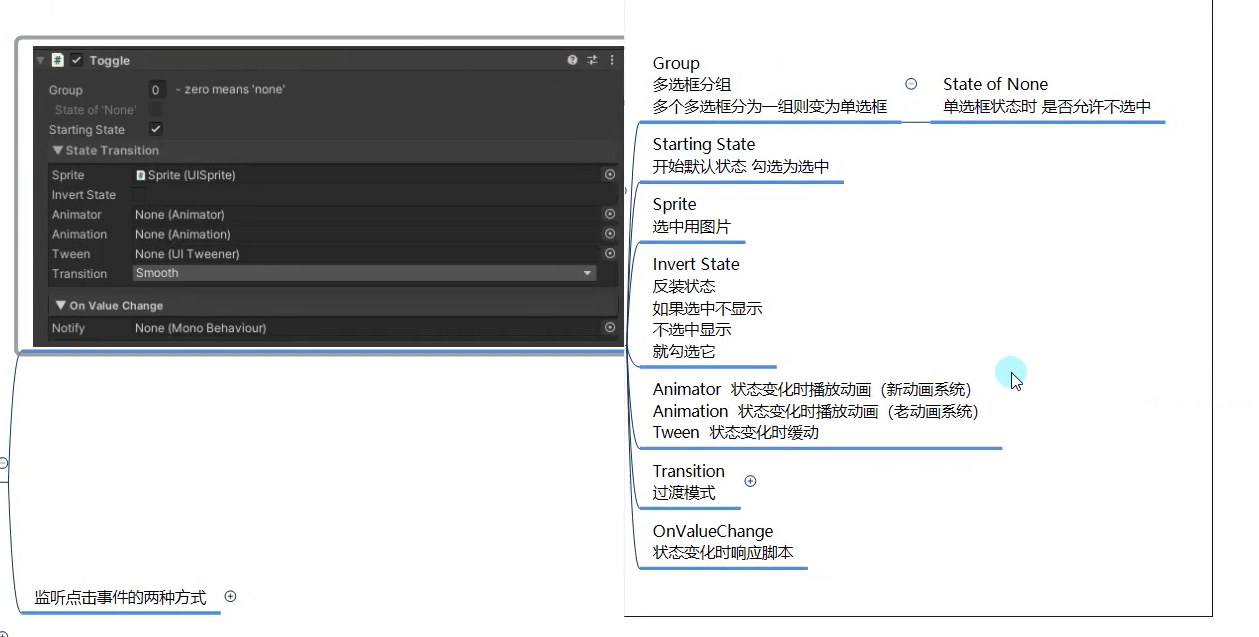
6.2.2 toggle控件

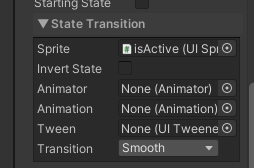
关联选中时的图片

加入Sprite后
未选中

选中

Starting state 一开始的选中状态
Invert State 反转状态
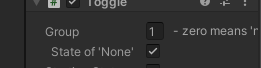
Group 多选框分组

如果只能选择一个
可以设置为同一个Group

State of None是这个Group必须要选中一个

6.2.3 监听事件
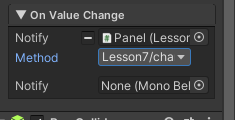
创建一个Panel用于挂载脚本
然后再Toggle上拖入函数



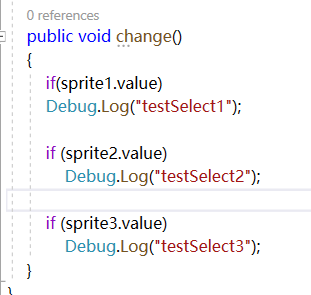
如何知道哪一个Toggle选中,可以在Panel的脚本中设声明三个Sprite变量关联


然后给所有的Toggle关联Panel
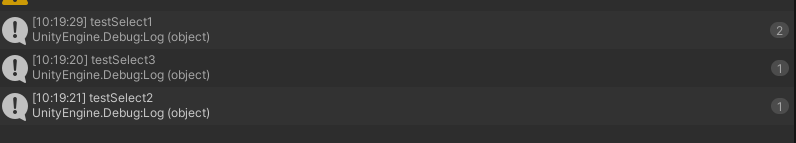
分别选中

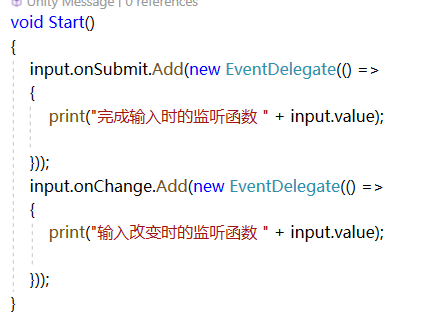
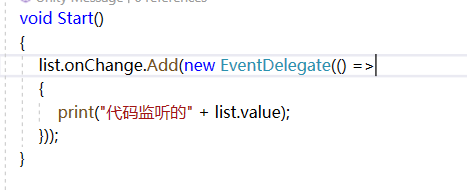
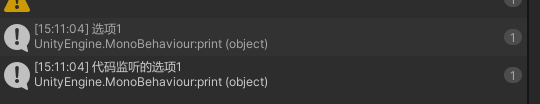
代码监听



6.3 Input文本输入
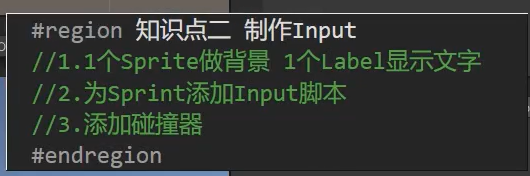
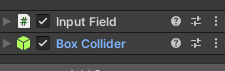
6.3.1 Input文本创建



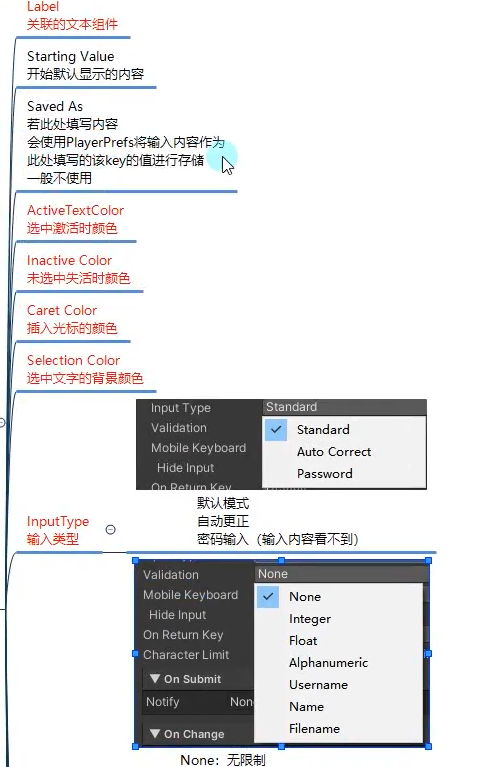
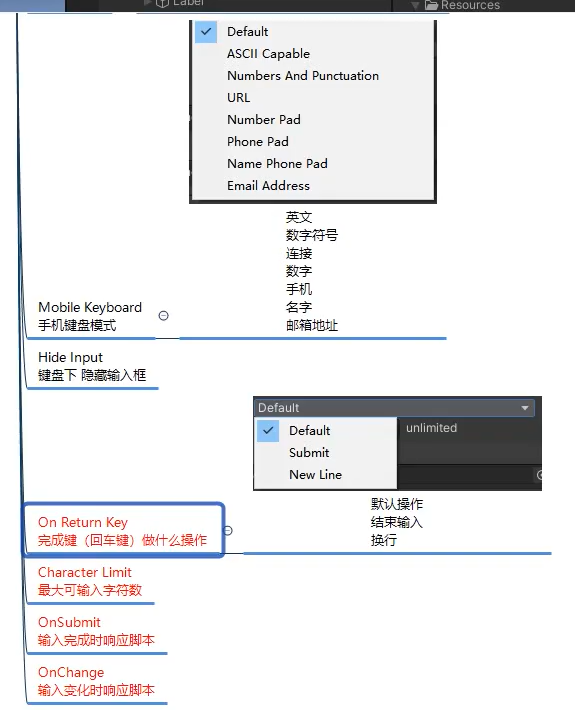
6.3.2 Input组件

拖入Label

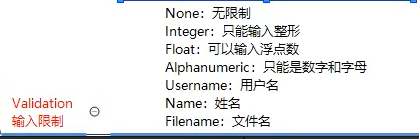
Input type



6.3.3 监听事件的两种方式



Panel装载脚本,关联Input的Sprite

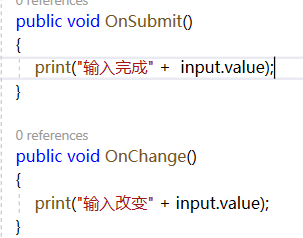
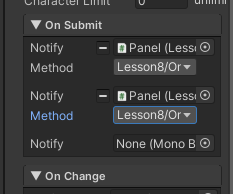
input脚本里关联Panel的函数

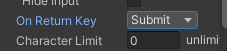
测试的时候把回车改成提交



6.4 PopupList 下拉列表组件
如此类似的

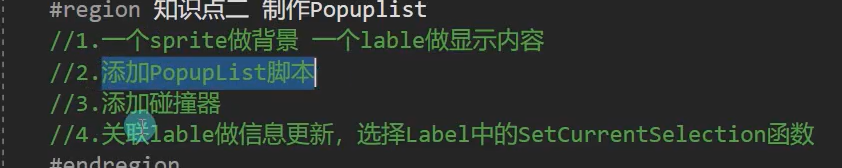
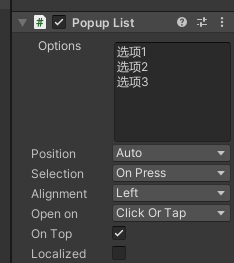
6.4.1 制作PopupList



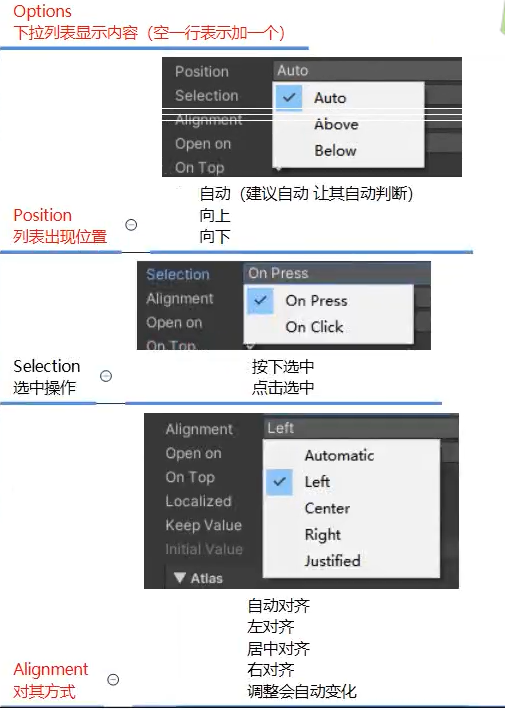
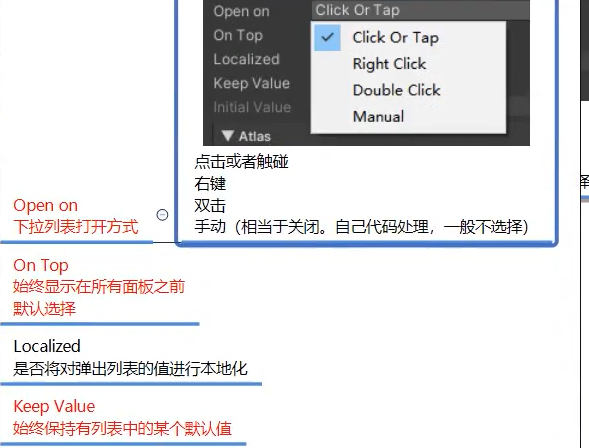
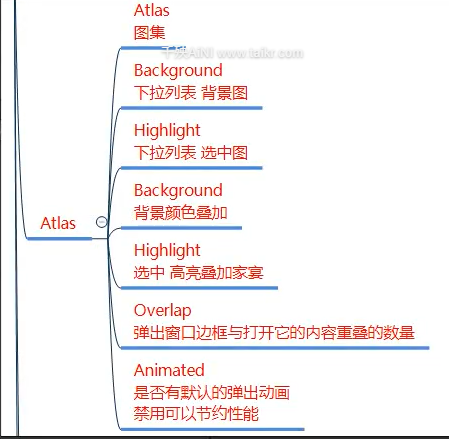
6.4.2 组件相关


选项 空一行一个组件

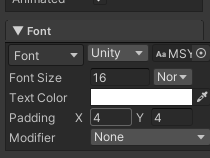
如果设置了之后没有反应,首先设置一下字体

出现了三个,很奇怪后面的参数可以设置



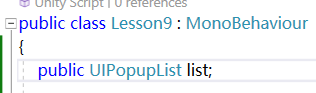
6.4.3 选择相关
选择这个脚本



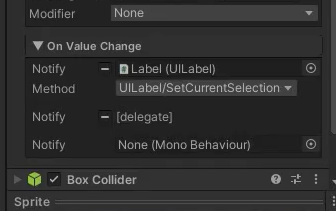
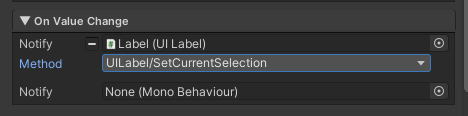
6.4.4 监听事件


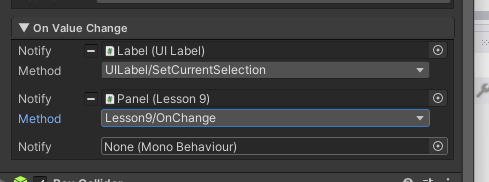
和之前一样的套路Panel挂载脚本,popupList关联事件




新加选项


6.5 Slider滑动条控件

6.5.1 创建



NGUI的Slider是添加到背景的这个Sprite上
但是碰撞器 添加到 背景的Sprite上,用户按和拖动滑块都能进行移动,如果碰撞器 添加到 滑块的Sprite 上,用户只能通过拖动滑块进行移动
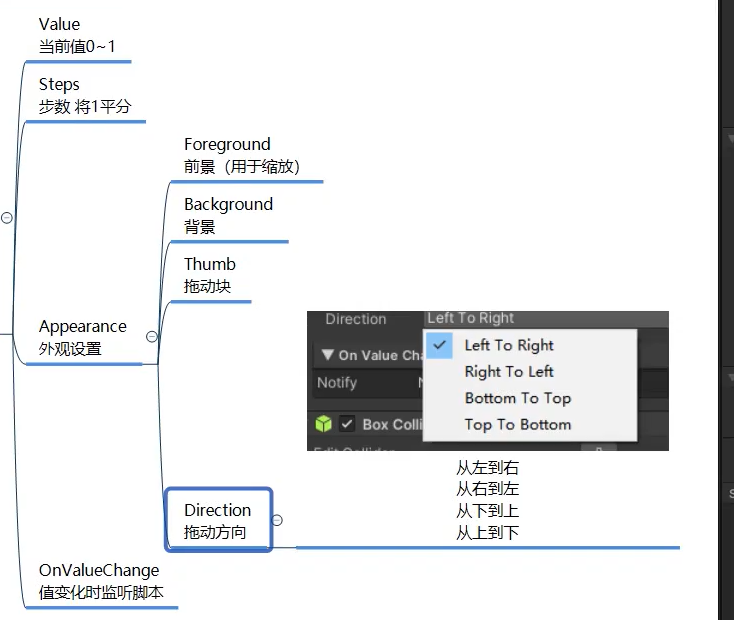
6.5.2 参数

steps 会等分成十份
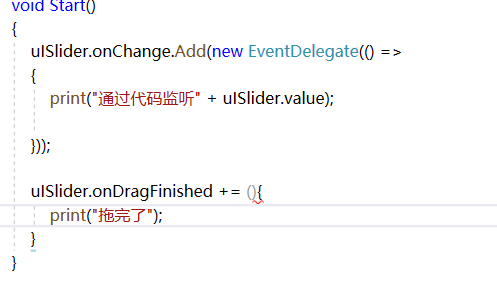
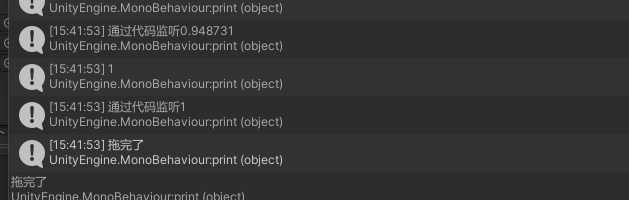
6.5.3 监听函数
和其他控件一样,就一笔带过了




6.6 ScrollBar 滚动条 和 ProgressBar进度条


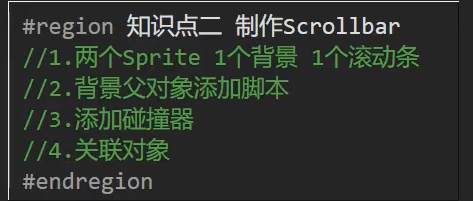
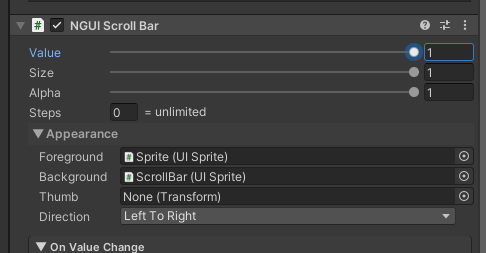
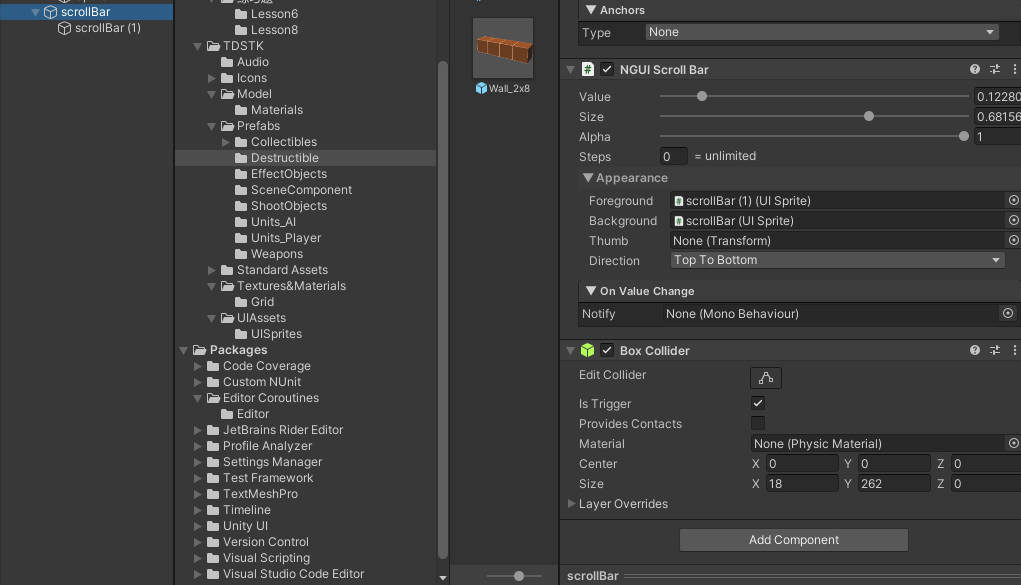
6.6.1 制作ScrollBar 滚动条



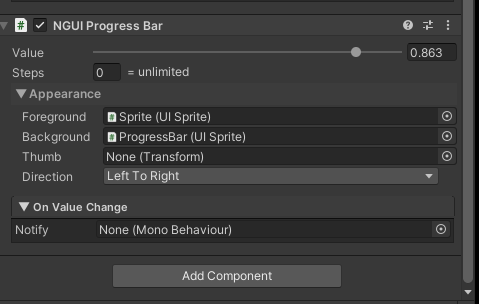
6.6.2 制作 ProgressBar进度条



6.7 ScrollView 滚动视图

6.7.1 制作ScrollView


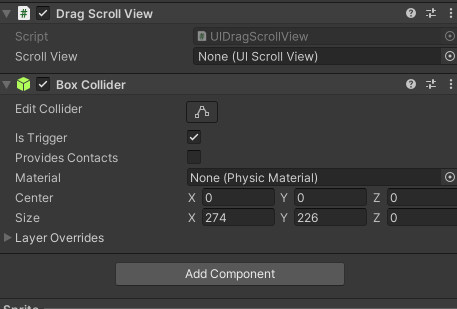
子对象添加Drag Scorll View和碰撞器

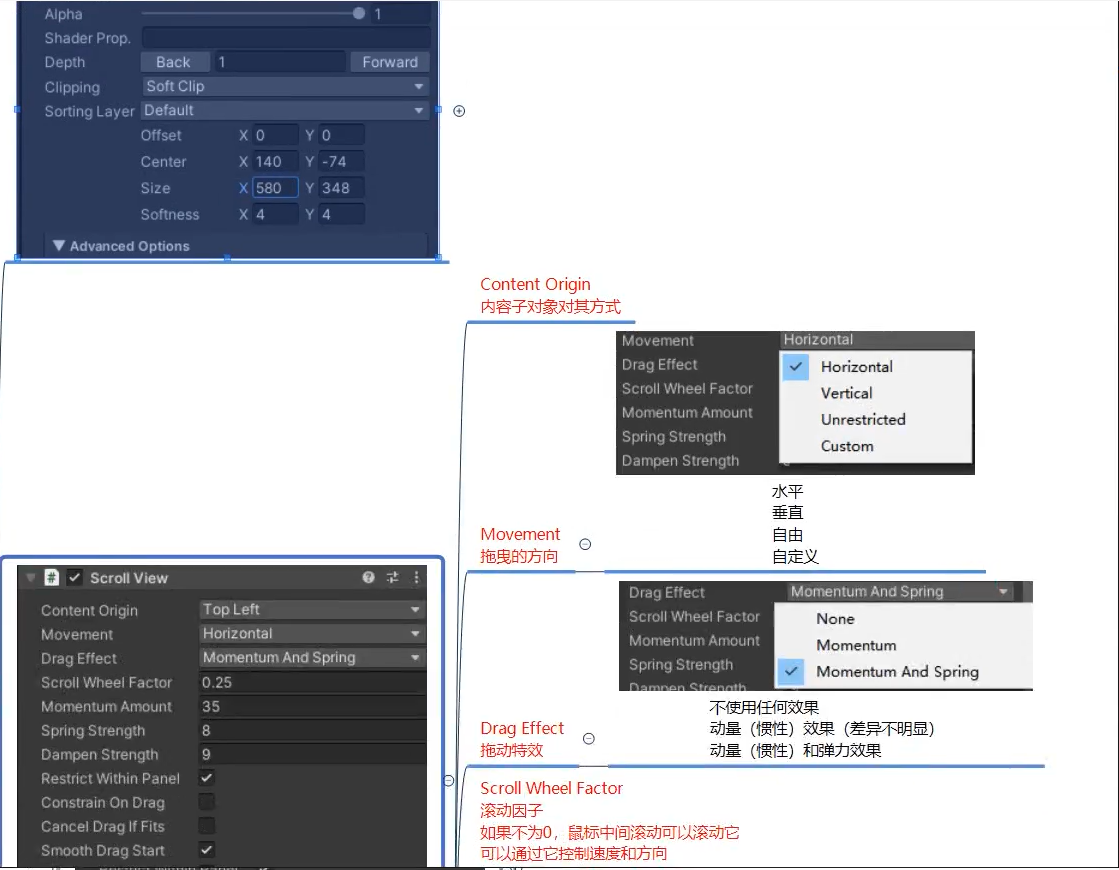
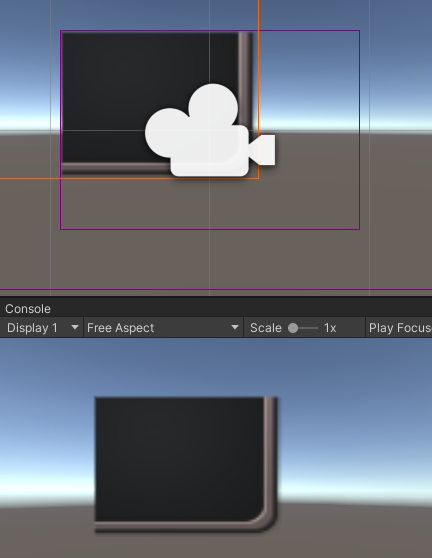
6.7.2 ScrollView组件

Panel主要用于设置范围

改变可视范围

MoveMent 水平移动或者竖直移动
设置只能水平或者垂直 或者自由(左右都行
拖动

Drag Effect 类似于惯性 和 弹性 的效果
ScrollWheel Factor 滚动因子 滚动速度和方向

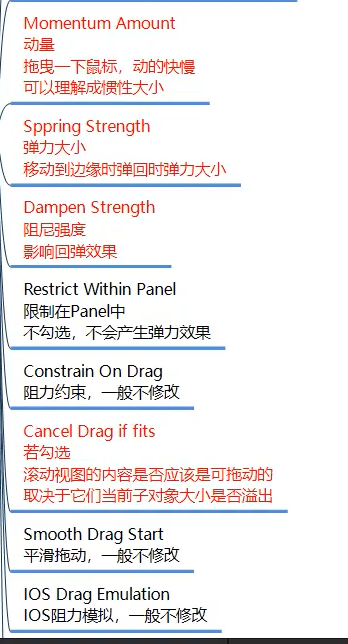
Momentum Amount动量 设置惯性大小
Sppring Strength 弹力大小
Dampen Strength 阻尼强度
Cancel Drag if fits 如果 内容没有超过 可视范围,决定此时能不能拖动
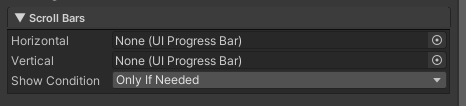
滚动条相关

自行设置,只要关联了,就会自动设置拖动条,运行前会自己计算
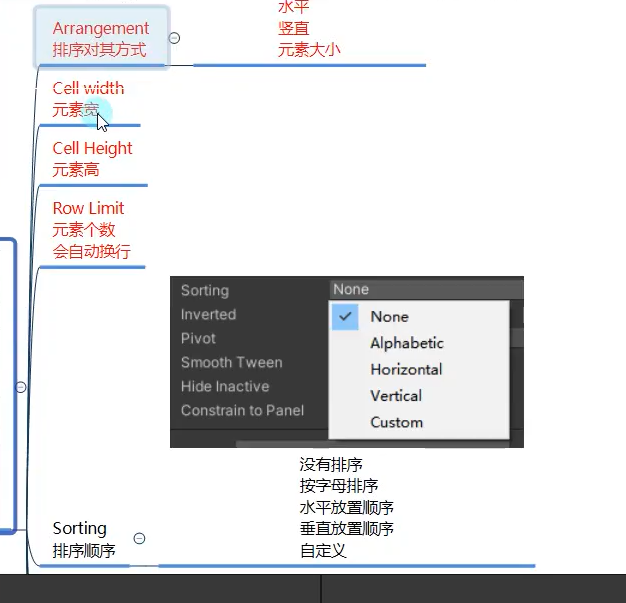
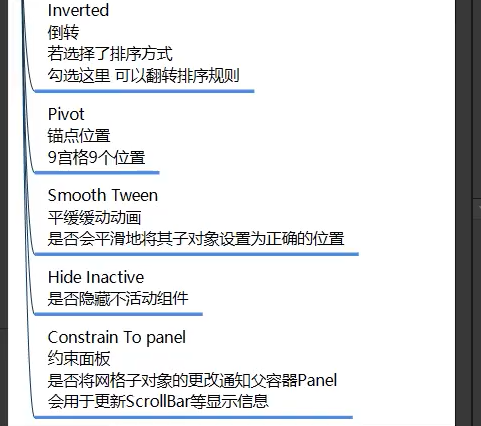
6.7.3 自动对齐脚本Grid
为 ScrollView添加Grid脚本 自动对齐



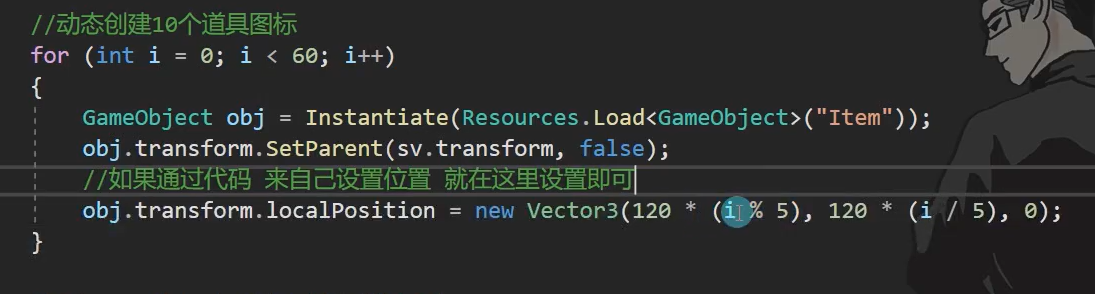
手动排序

通过代码移除物品 更新滚动条

6.8 Anchor 锚点组件

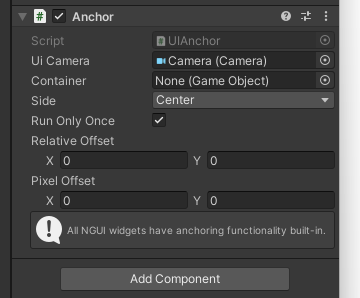
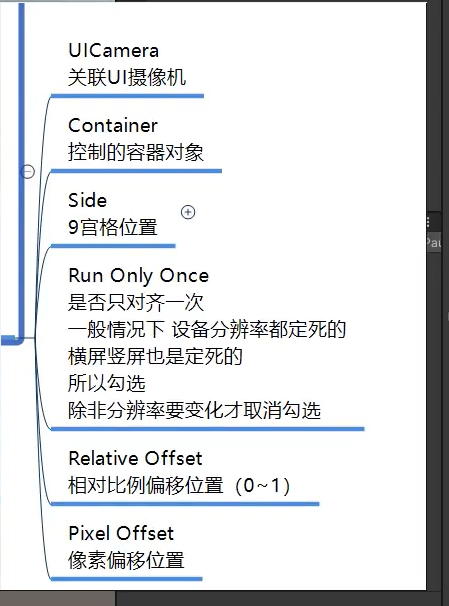
6.8.1 老版本中(了解)
create 一个Anchor


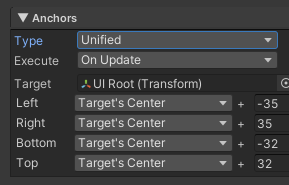
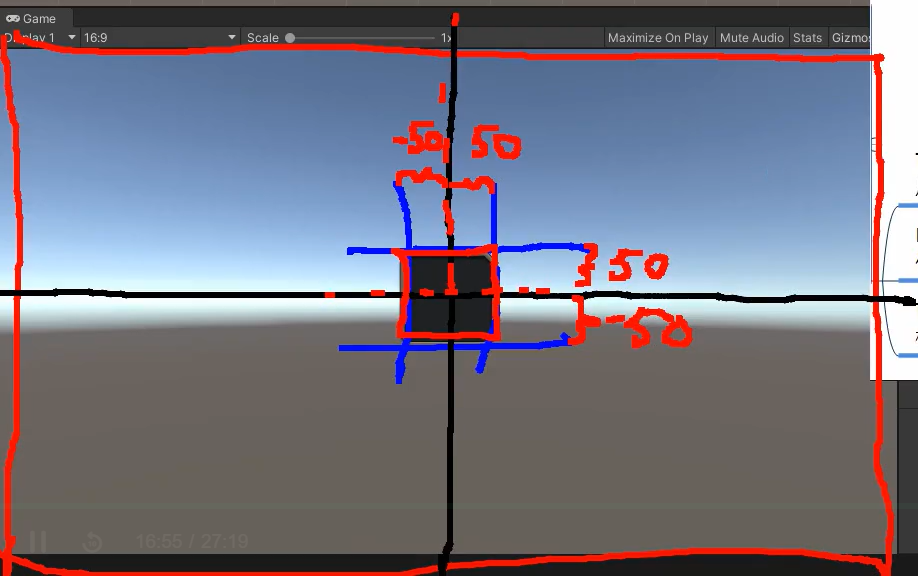
6.8.2 新版本基础控件自带锚点信息

各大小是屏幕的

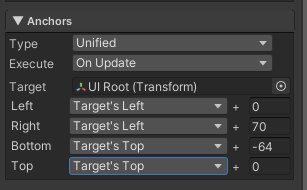
如果希望始终处于屏幕左上角

右上角

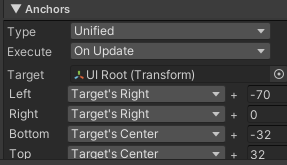
右中

7 NGUI进阶
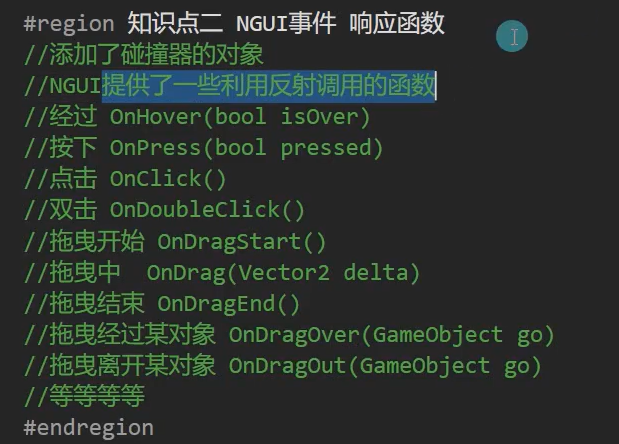
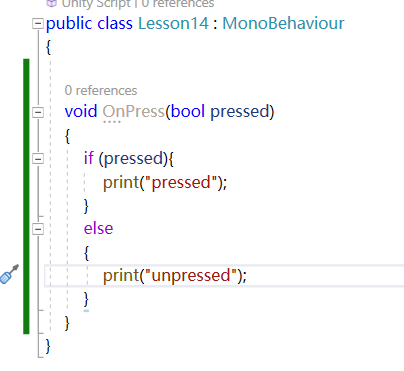
NGUI提供了一些自带的函数,在挂载脚本时,NGUI会自动寻找这些方法。


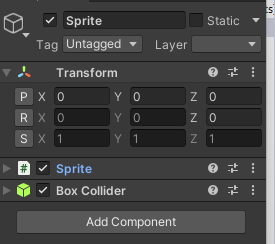
创建一个只有碰撞器的Sprite

拖入这个脚本
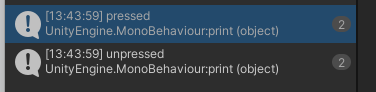
按下时

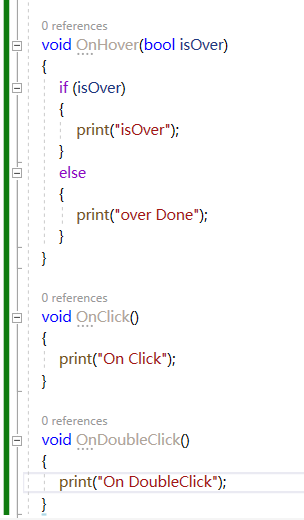
其他函数同理

7.1 EventListener

首先挂载两个Sprite对象

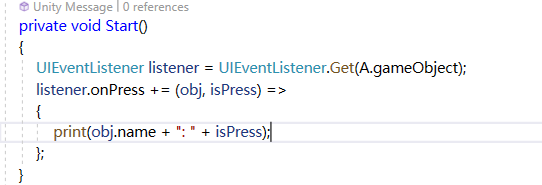
为Sprite添加EventListenner 以及为委托添加函数

也可以自己添加函数


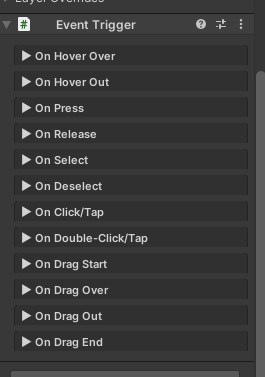
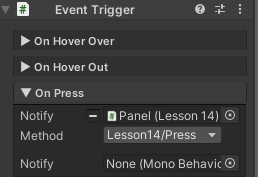
7.2 EventTrigger
添加



7.3 DrawCall

7.3.1 如何降低DrawCall


同一个图集 如果在这两个同图集的图 中间的层级加入了其他图集,也会产生DrawCall,打断了合并渲染
要效率 还是要内存 可以自己决定
7.4 NGUI字体

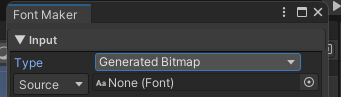
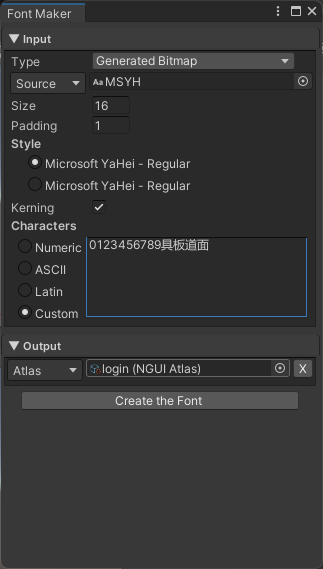
7.4.1 制作NGUI字体
降低DrawCall

把文字导成图集

图集中多了

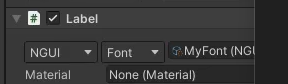
可以在Lebel中选择该图集

然后选择MyFont
优点在于减少DrawCall缺点在于不能动态改变文字
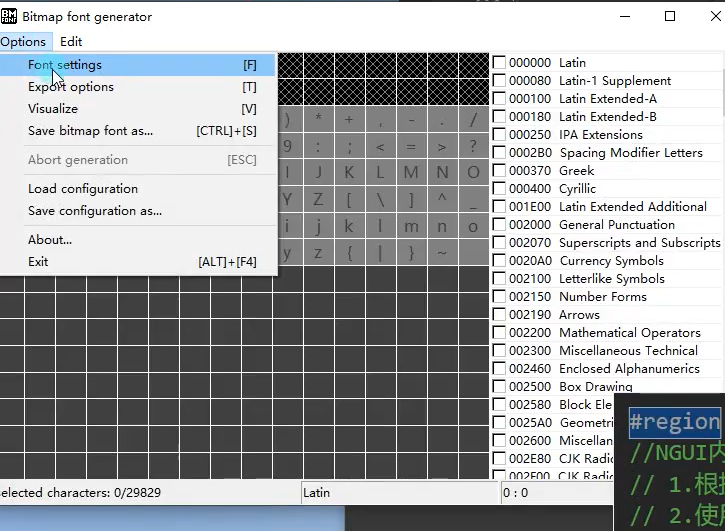
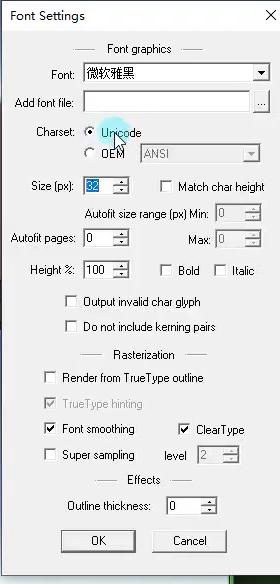
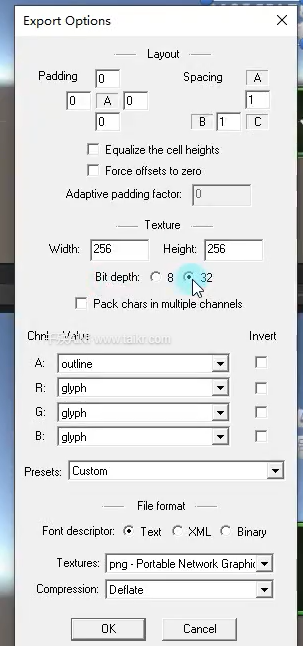
7.4.2 通过bmfont64 制作



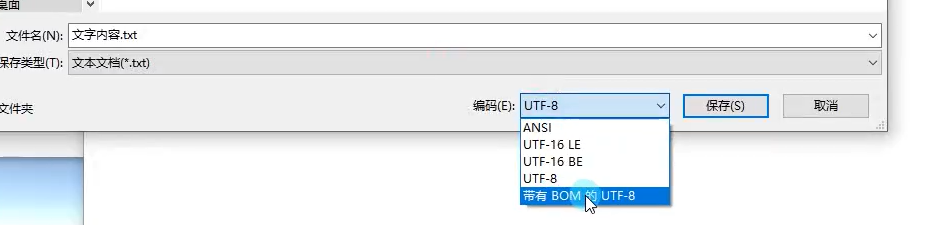
可以导入TXT,记得改成带有BOM 的UTF-8

然后导入 + 生成
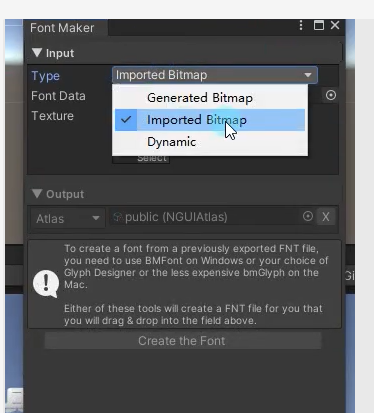
在NGUI中导入

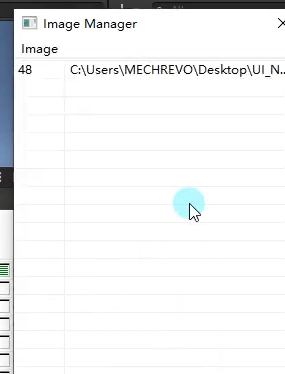
在外部 可以 自定义美术字体
通过字体编号
这里48 是 0,然后替换这个字体


7.4.3 选择Unity字体和NGUI字体

7.5 NGUI 缓动
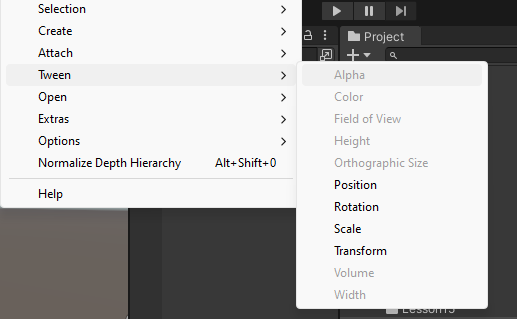
 ### 7.5.1 使用缓动
### 7.5.1 使用缓动


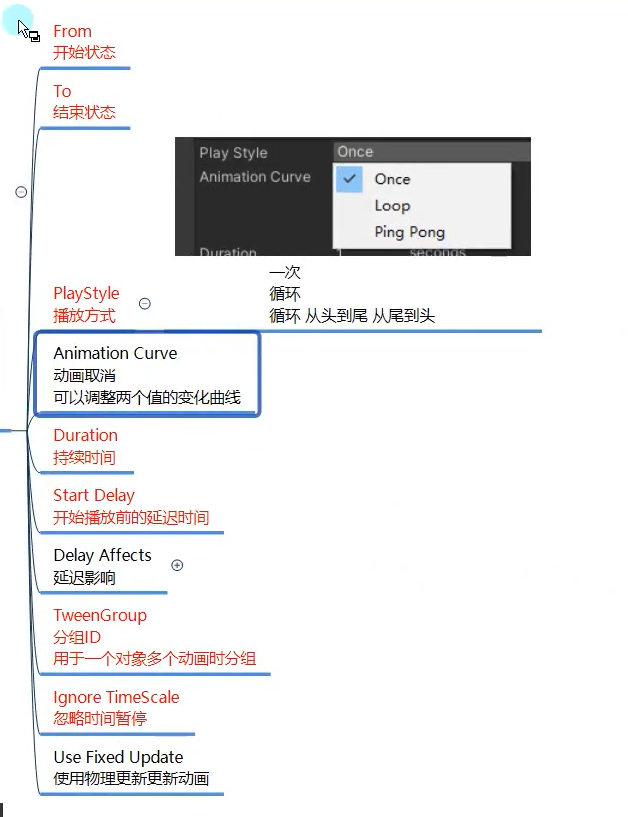
7.5.2 缓动参数

有点像手游里一直膨胀缩小的图标
TweenGroup用于多个动画分组
Ignore TimeScale 用于在游戏暂停时依然播放特效
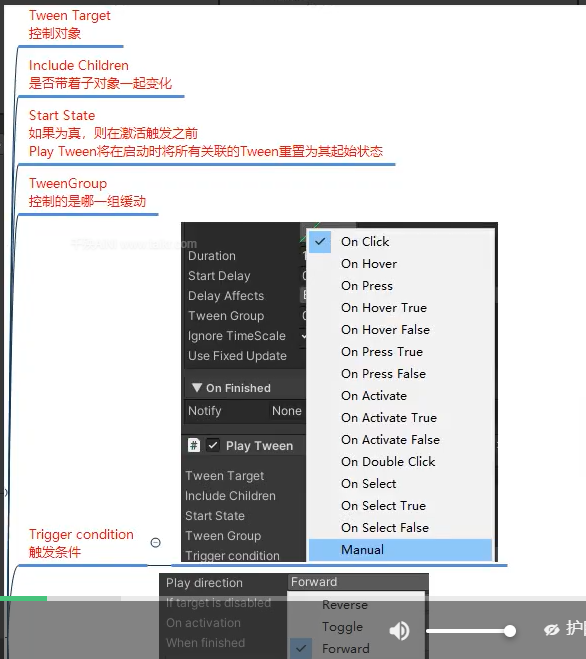
7.5.3 输入事件和缓动关联PlayTween
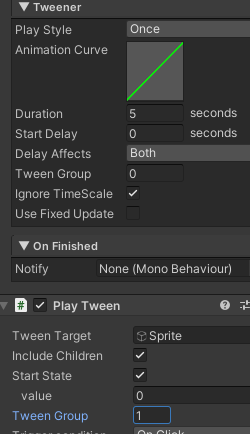
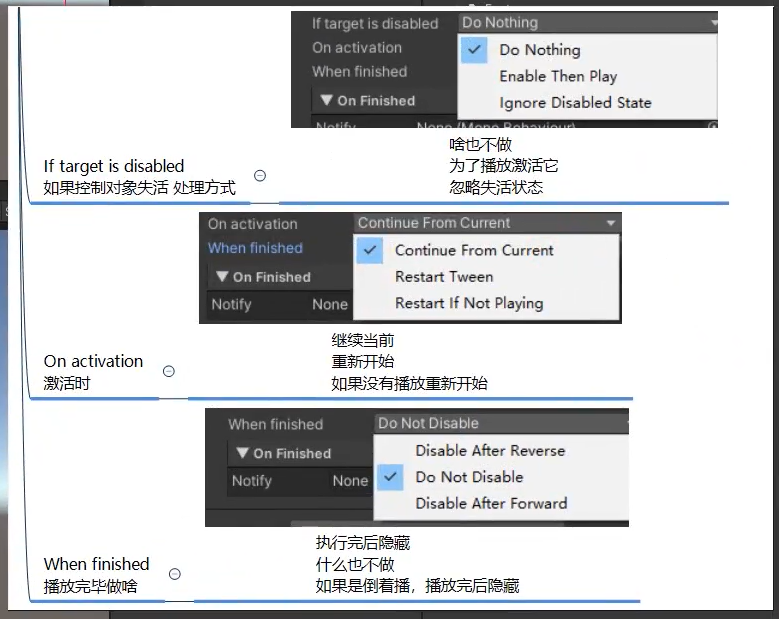
添加Play Tween参数


勾选 start State时value默认为0,意思是一开始的时候不会自动播放特效
PlayTween 和Tweener上的Group如果不相同,则不会管理这个Tweener

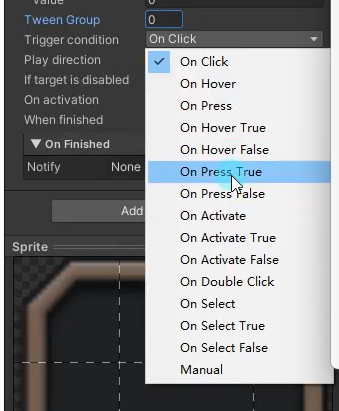
Trigger 触发的方式

记得加触发器

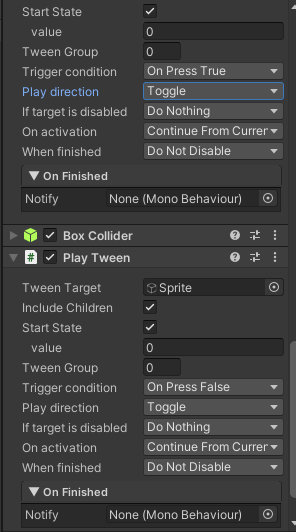
添加两个PlayTween

一各按压时管理缩放小,一个松开时管理放大
把两个PlayTween改为taggle
7.6 NGUI中显示3D模型和粒子特效
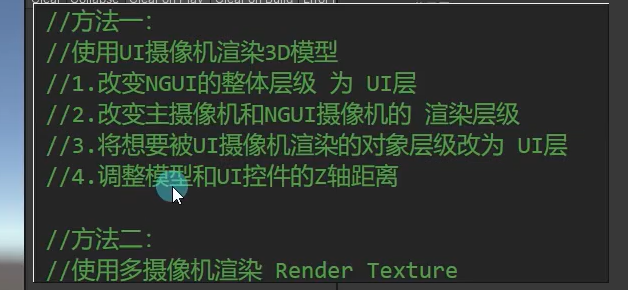
7.6.1 用UI摄像机渲染

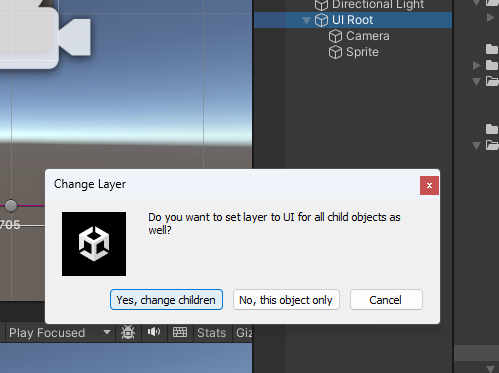
更改为UI层

拖入3D模型
调整缩放和UI控件Z轴的距离

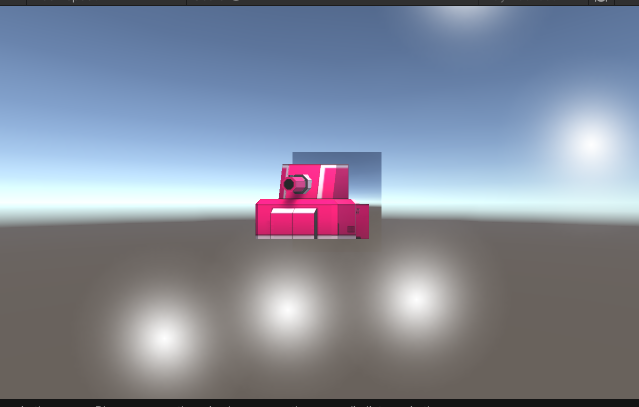
7.6.2 用Render Texture渲染

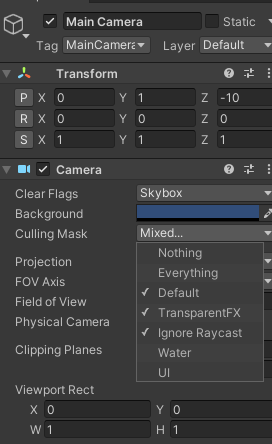
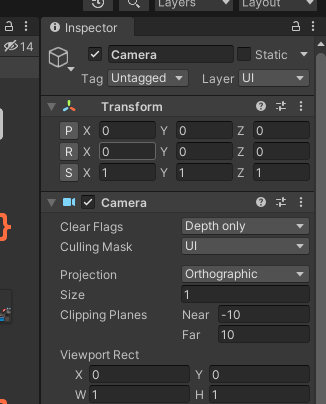
设置主摄像机不渲染我们要展示的模型

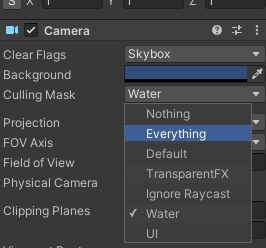
设置要渲染模型的摄像机渲染

设置UI 摄像机渲染UI层

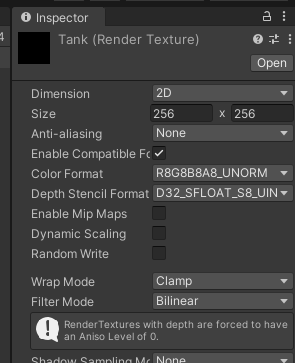
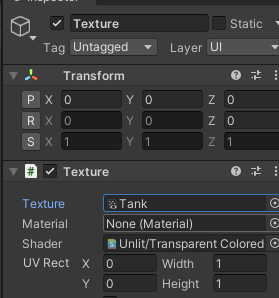
在Panel中创建一张大图,拖入摄像机

tank托上去

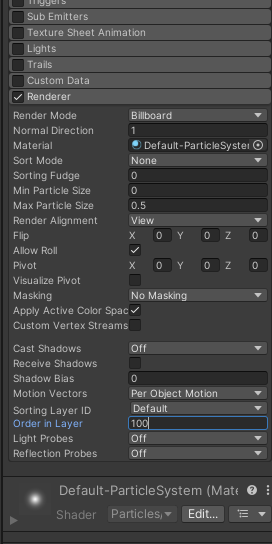
7.6.3 显示粒子特效

在粒子特效中找到设置层级


7.7 NGUI 音效


选择触发什么音效时播放
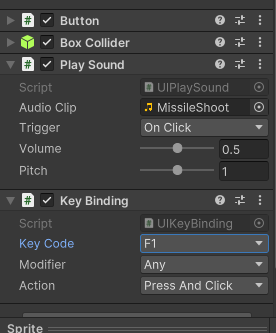
7.8 按键绑定
添加KeyBinding脚本

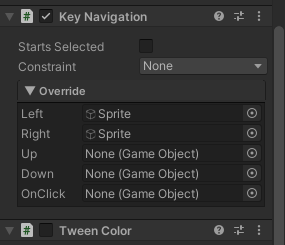
7.9 PC端 tab键快速切换选中



如果要打到tab切换,要所有的Sprite都添加这个脚本
然后记得添加碰撞器
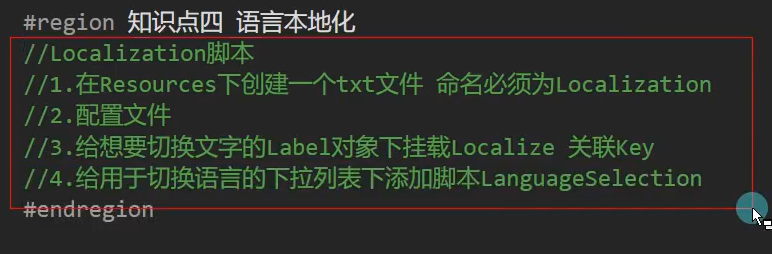
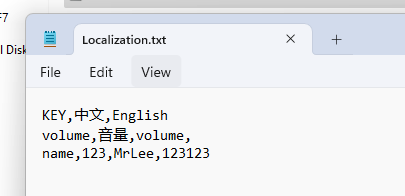
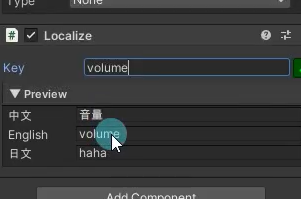
7.10 本地化



挂载LanguageSelection后