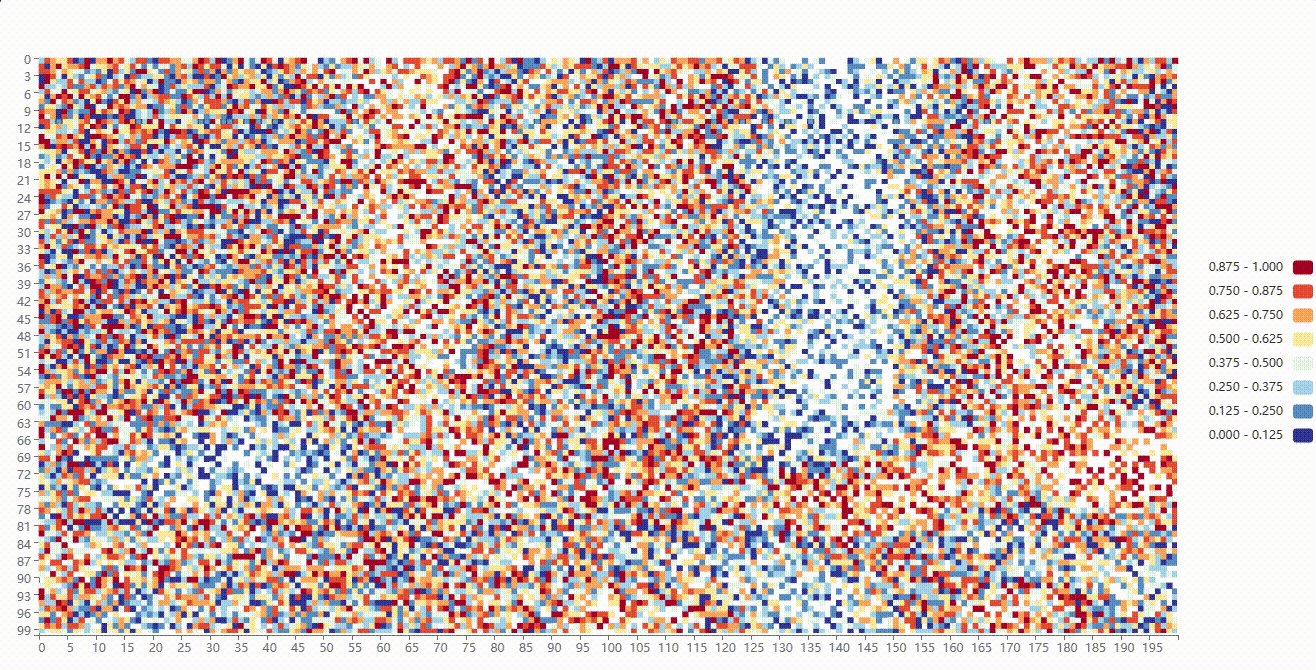
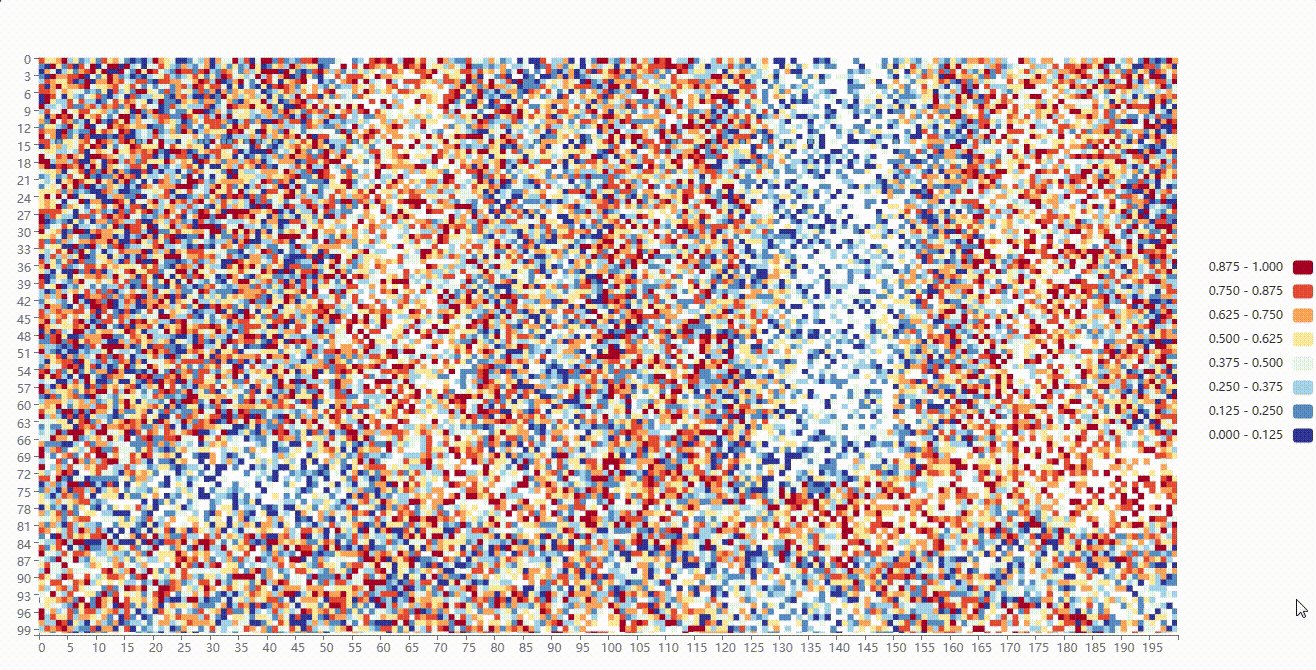
问题1:提示功能无效
问题2:值筛选无效
-
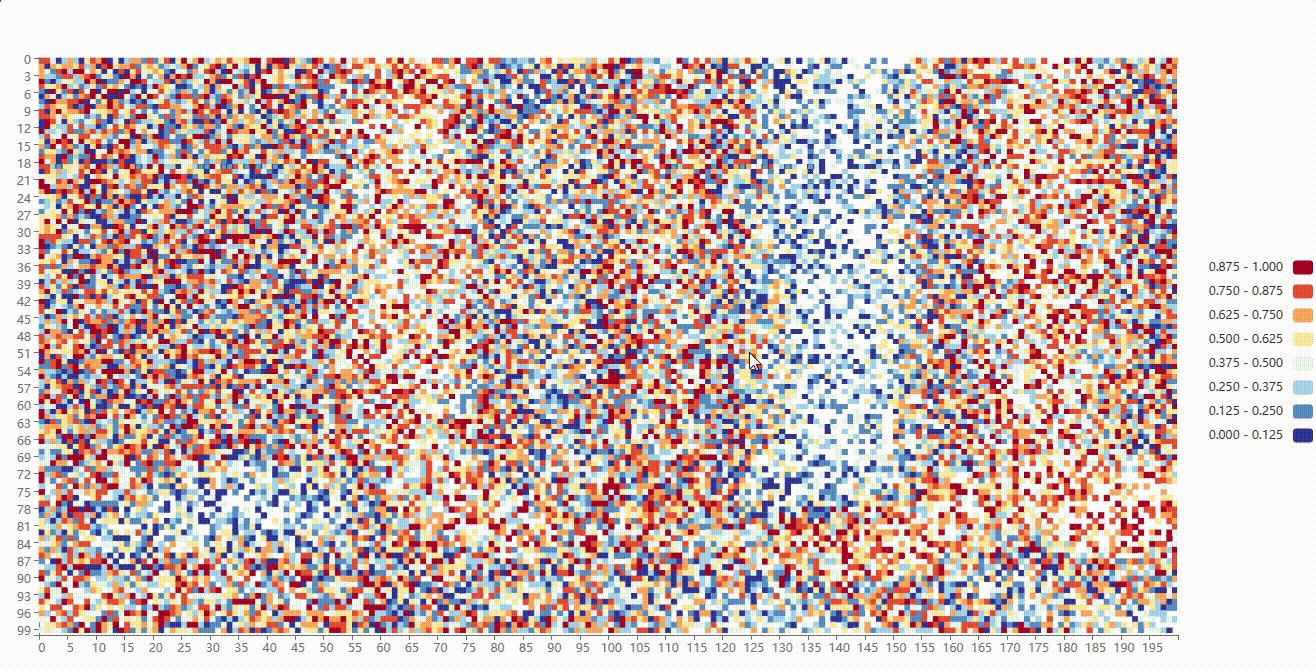
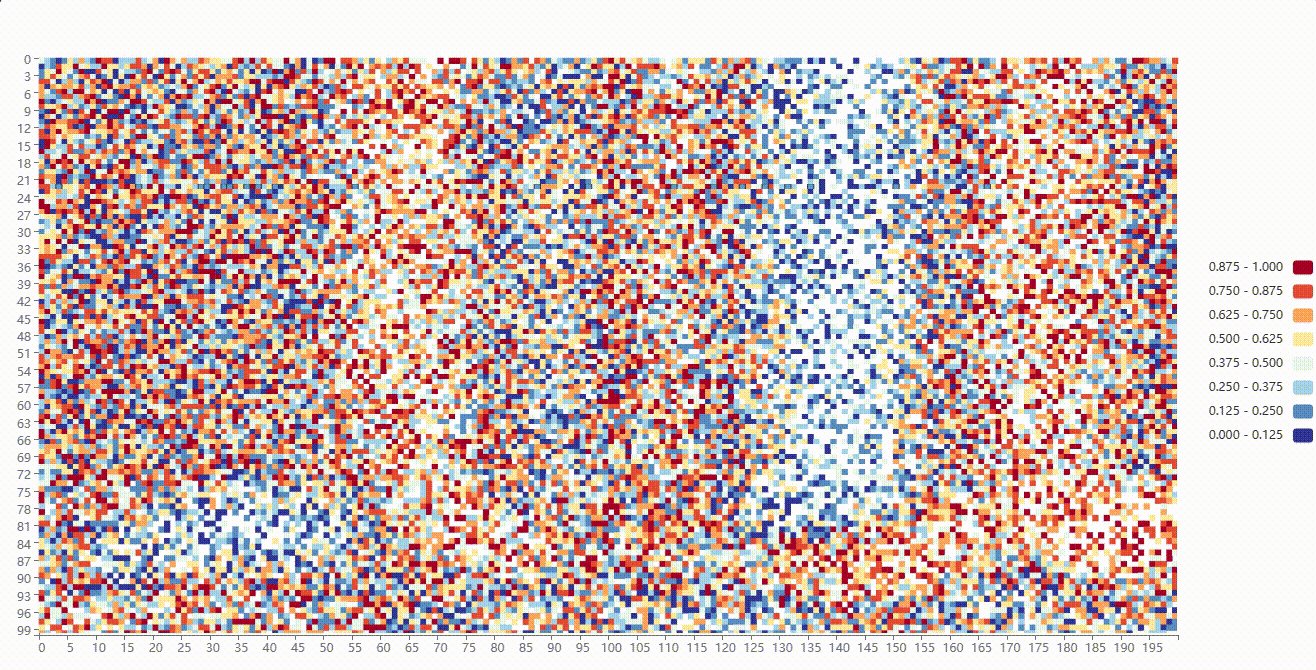
效果 在线浏览

-
下载echarts官网例子(heatmap Examples - Apache ECharts)
稍作改动:- generateData 入参改为长度和宽度
- noise.perlin2(i / 40, j / 20) + Math.random() * 5
- y轴倒置
- 指定zlevel为2
-
通过定时器绘制第一行数据,并将绘制前的图像内容拷贝并下移一个单位
const loop = (layers) => { // 计算每个像素的大小, 代码来自node_modules\echarts\lib\chart\heatmap\HeatmapView.js->_renderOnCartesianAndCalendar const coordSys = myChart._chartsViews[0].__model.coordinateSystem; var xAxis = coordSys.getAxis("x"); var yAxis = coordSys.getAxis("y"); // 图表图形区域一个单位像素的长宽 let pWidth = xAxis.getBandWidth() + 0.5; let pHeight = yAxis.getBandWidth() + 0.5; // y轴倒置;左上角0,0;右下角199,99 const ltP = myChart.convertToPixel({ seriesIndex: 0 }, [0, 0]); const rbP = myChart.convertToPixel({ seriesIndex: 0 }, [199, 99]); // 下移时的第一个单位像素(pixel为其中心,故需要修复) const insertP = myChart.convertToPixel({ seriesIndex: 0 }, [0, 1]); const width = rbP[0] - ltP[0] + pWidth; // const height = rbP[1] - ltP[1] + pHeight; const height = rbP[1] - ltP[1]; // 整体下移一行,舍去最后一行数据,故不加pHeight const imgData = getImgData( layers, width, height, ltP[0] - pWidth / 2, // 中点修复 ltP[1] - pHeight / 2, // 中点修复 pHeight ); // 创建一行数据 const data = generateData(200, 1); myChart.setOption({ series: [{ data }] }); myChart._zr.painter._layers[layers.at(-1)].dom .getContext("2d") .putImageData( imgData, insertP[0] - pWidth / 2, insertP[1] - pHeight / 2 ); // [2,2.001] 2为zlevel数值,2.001应该为首次绘制创建的图层(首次绘制之后,数据更新会在2图层进行渲染;因此选择2.001作为每次旧数据渲染的图层) setTimeout(loop, 1000, [2, 2.001]); }; const getImgData = (layers, width, height, offsetX, offsetY, pHeight) => { const canvas = document.createElement("canvas"); canvas.height = height; canvas.width = width; const ctx = canvas.getContext("2d", { willReadFrequently: true }); layers.forEach((it, i) => { const ctxTemp = myChart._zr.painter._layers[it].dom.getContext("2d"); const da = ctxTemp.getImageData( offsetX, offsetY + pHeight * i, width, height - pHeight * i ); ctx.putImageData(da, 0, pHeight * i); }); return ctx.getImageData(0, 0, width, height); }; // 启动定时器;第一次只截2.001图层的图片 setTimeout(loop, 1000, [2.001]);










![[git] windows系统安装git教程和配置](https://img-blog.csdnimg.cn/direct/16773d109c5640d5b5d879542efdfbdd.png)