该实例基于WPF实现,直接上代码,下面为三层架构的代码。
目录
一 Model
二 View
三 ViewModel
一 Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.代理模式
{
//1,定义接口
public interface Image
{
void display();
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.代理模式
{
//3,定义代理类
internal class ProxyImage : Image
{
private RealImage realImage;
public string FilePath { get; set; }
public string LoadInfo { get; set; }
public ProxyImage(string filePath)
{
FilePath = filePath;
}
public void display()
{
if (realImage == null)
{
realImage = new RealImage(FilePath);
}
realImage.display();
LoadInfo = realImage.LoadInfo;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.代理模式
{
//2,实现接口
public class RealImage : Image
{
public string FilePath { get; set; }
public string LoadInfo { get; set; }
public RealImage(string filePath)
{
FilePath = filePath;
}
public void display()
{
LoadInfo = $"文件:{FilePath}加载完成!!!";
}
}
}
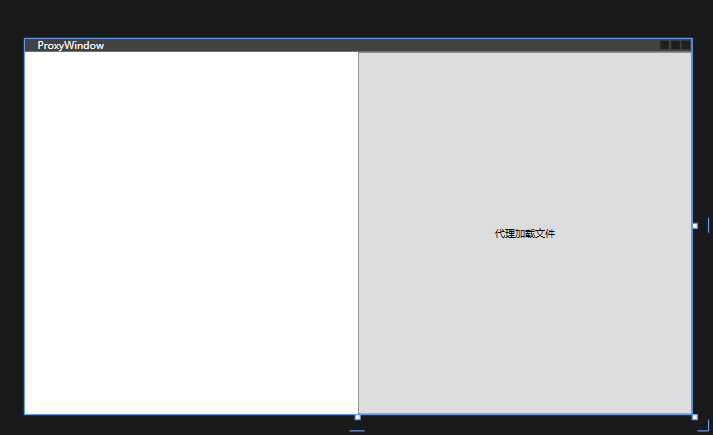
二 View
<Window x:Class="设计模式练习.View.代理模式.ProxyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:设计模式练习.View.代理模式"
mc:Ignorable="d"
Title="ProxyWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Res}" TextWrapping="Wrap"/>
<Button Content="代理加载文件" Grid.Column="1" Command="{Binding loadCommand}"/>
</Grid>
</Window>

三 ViewModel
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using 设计模式练习.Model.代理模式;
namespace 设计模式练习.ViewModel.代理模式
{
partial class ProxyWindow_ViewModel : ObservableObject
{
[ObservableProperty]
private string res;
[RelayCommand]
private void load()
{
ProxyImage proxyImage = new ProxyImage("我的图片.png");
proxyImage.display();
Res += "第一次从磁盘加载" + proxyImage.LoadInfo + "\r\n";
proxyImage.display();
Res += "从第二次开始就从原有缓存加载了:" + proxyImage.LoadInfo + "\r\n";
}
}
}




![[git] windows系统安装git教程和配置](https://img-blog.csdnimg.cn/direct/16773d109c5640d5b5d879542efdfbdd.png)











![[C#]winform部署yolov7+CRNN实现车牌颜色识别车牌号检测识别](https://img-blog.csdnimg.cn/direct/c12aefab36e342e7a127f6e953ac3905.jpeg)