一般后端给我们的数据是这样的
比如下面是所有学员信息
访问网址:http://localhost:8080/student/all
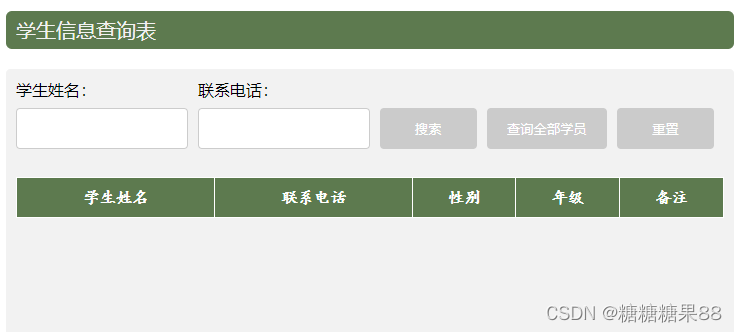
 前端,我们需要通过点击查询所有学员信息即可显示到下面列表中,
前端,我们需要通过点击查询所有学员信息即可显示到下面列表中,
 给查询全部学员按钮设置点击事件,点击就发送请求
给查询全部学员按钮设置点击事件,点击就发送请求
$("#search_all_but").click(function () {
$.ajax({
url: "http://localhost:8080/student/all", // 服务器端接口
type: "GET", // 请求类型
dataType: "json", // 数据类型
success: function (data) {
var table = $("#students_table"); // 获取表格元素
table.find("tbody").empty(); // 清空表格内容
// 遍历数据,动态添加行
$.each(data, function (index, item) {
// 性别转换
if(item.sex==1){item.sex ="男"}
else if(item.sex==2){item.sex ="女"}
// 年级转换
var grade={"1":"一年级","2":"二年级","3":"三年级","4":"四年级","5":"五年级","6":"六年级","7":"七年级","8":"八年级","9":"九年级","10":"高一年级","11":"高二年级","12":"高三年级"};
item.grade=grade[String(item.grade)];
var row = $("<tr></tr>");
if( item.grade == undefined ){ } else{
row.append($("<td>" + item.name + "</td>"));
row.append($("<td>" + item.phone + "</td>"));
row.append($("<td>" + item.sex + "</td>"));
row.append($("<td>" + item.grade + "</td>"));
row.append($("<td>" + item.content + "</td>"));
table.append(row);
}
});
},
error: function (xhr, status, error) {
console.log("Request failed: " + error);
}
});
});






![[C#]winform部署yolov7+CRNN实现车牌颜色识别车牌号检测识别](https://img-blog.csdnimg.cn/direct/c12aefab36e342e7a127f6e953ac3905.jpeg)