使用hbuilder
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title></title>
</head>
<body>
<table id="myTable">
<tr>
<td>黄1</td>
</tr>
<tr>
<td>行2</td>
</tr>
<tr>
<td>行3</td>
</tr>
</table>
</body>
<button id="button" onclick="submit">点击我</button>
</html>
<script src="F:\Carry\1 1808\jquery-2.1.1.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
// 获取表格的所有行
//var rows = $('#myTable tr');
//$(rows).append('<input type="checkbox" />');
$.ajax({
//url: 'your-api-url', // 替换为你的API接口URL
url:"date.json",
type: "get", // 或者使用POST,根据你的接口要求
success: function(response) {
console.log(response)
debugger
// var rows = $('#myTable tr');
var rows = $('#myTable tr:eq(0)');
var name = $('#myTable tr:eq(0) td').text();
$.each(response, function(index, item) {
// 假设每个数据项有一个"value"属性表示复选框的值
var checkbox = $('input[type="checkbox"][value="' + item.value + '"]'); // 选择对应的复选框
// $(rows).append('input[type="checkbox"][value="' + item.value + '"]'); // 选择对应的复选框
// $(rows).append('<input type="checkbox" id="option1" value="'+value1+'" /> <label for="option1">'+item+'</label>'); // 选择对应的复选框
$(rows).append('<input type="checkbox" id="'+item+'" value="'+item+'" checked="true" name="'+name+'"/> <label for="option1">'+item+'</label>'); // 选择对应的复选框
// var checkbox = $('input[type="checkbox"][value="' + item + '"]');
// $(rows).append(checkbox); // 选择对应的复选框
// checkbox.prop('checked', true); // 将复选框设置为选中状态
})
},
});
});
$("#button").click(function(){
debugger
// const ss = [];
var ss = [];
//$('input[type=checkbox]:checked').each(function(){
ss.push($(this.value));
// ss.push(this.value);
//});
//ss = $('input[name="黄1"]:checked').serializeArray();
$('input[name="黄1"]:checked').each(function(){
ss.push(this.value);
});
console.log(ss)
})
</script>
date.js
[
"1","2","3"
]
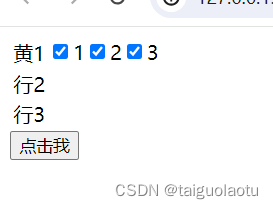
效果

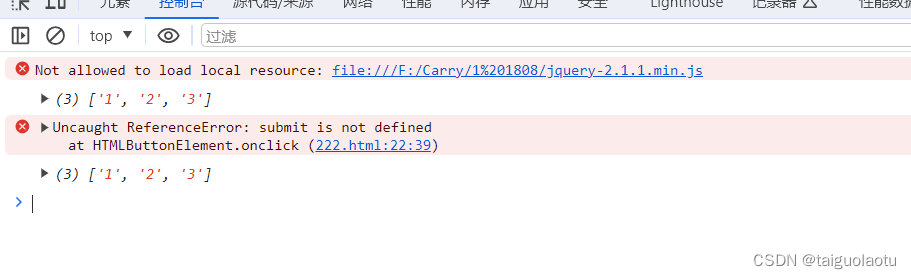
两次输出结果

这辈子坚持与不坚持都不可怕,怕的是独自走在坚持的道路上。
增加了一下样式,其他不变
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title></title>
</head>
<form>
<body>
<table id="myTable">
<tr>
<td>黄1</td>
</tr>
<tr>
<td>行2</td>
</tr>
<tr>
<td>行3</td>
</tr>
</table>
</body>
</form>
<button id="button" onclick="submit">点击我</button>
</html>
<script src="F:\Carry\1 1808\jquery-2.1.1.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
// 获取表格的所有行
//var rows = $('#myTable tr');
//$(rows).append('<input type="checkbox" />');
$.ajax({
//url: 'your-api-url', // 替换为你的API接口URL
url:"date.json",
type: "get", // 或者使用POST,根据你的接口要求
success: function(response) {
console.log(response)
debugger
// var rows = $('#myTable tr');
var rows = $('#myTable tr:eq(0)');
var name = $('#myTable tr:eq(0) td').text();
$.each(response, function(index, item) {
// 假设每个数据项有一个"value"属性表示复选框的值
var checkbox = $('input[type="checkbox"][value="' + item.value + '"]'); // 选择对应的复选框
// $(rows).append('input[type="checkbox"][value="' + item.value + '"]'); // 选择对应的复选框
// $(rows).append('<input type="checkbox" id="option1" value="'+value1+'" /> <label for="option1">'+item+'</label>'); // 选择对应的复选框
$(rows).append('<input type="checkbox" id="'+item+'" value="'+item+'" checked="true" name="'+name+'"/> <label for="option1">'+item+'</label>'); // 选择对应的复选框
// var checkbox = $('input[type="checkbox"][value="' + item + '"]');
// $(rows).append(checkbox); // 选择对应的复选框
// checkbox.prop('checked', true); // 将复选框设置为选中状态
})
},
});
var form = $('form');
// 应用样式
form.css({
// 'background-color': 'red',
// 'color': 'white' ,
'width':'300px',
'margin': '20px auto',
'margin-bottom': '10px',
'display': 'inline-block',
//width: 100px,
'text-align': 'right',
//'width': '200px',
'padding': '5px',
'background-color': '#4CAF50',
'color': 'white',
'padding': '10px 15px',
'border': 'none',
'cursor': 'pointer'
});
});
$("#button").click(function(){
debugger
// const ss = [];
var ss = [];
//$('input[type=checkbox]:checked').each(function(){
ss.push($(this.value));
// ss.push(this.value);
//});
//ss = $('input[name="黄1"]:checked').serializeArray();
$('input[name="黄1"]:checked').each(function(){
ss.push(this.value);
});
console.log(ss)
})
</script>