该实例基于WPF实现,直接上代码,下面为三层架构的代码。
一 Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.单例模式
{
//单例模式的实现
internal class Boss
{
//定义静态变量保存实例
private static Boss uniqueBoss;
//定义锁,确保线程访问安全
private static readonly object _lock = new object();
//定义私有构造函数,使外界不能创建该类实例
private Boss()
{
}
//定义公有方法提供一个全局访问点,
public static Boss GetBoss()
{
//关键代码加锁
lock (_lock)
{
//如果类的实例不存在则创建,否则直接返回
if (uniqueBoss == null)
{
uniqueBoss = new Boss();
}
}
return uniqueBoss;
}
private string name;
private int age;
private string sex;
public string Name { get => name; set => name = value; }
public int Age { get => age; set => age = value; }
public string Sex { get => sex; set => sex = value; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.单例模式
{
internal class Person
{
private Person() { }
private static Person _instance;
private static readonly object _instanceLock = new object();
public static Person Instance()
{
if (_instance == null)
{
lock (_instanceLock)
{
if (_instance == null)
{
_instance = new Person();
}
}
}
return _instance;
}
}
}
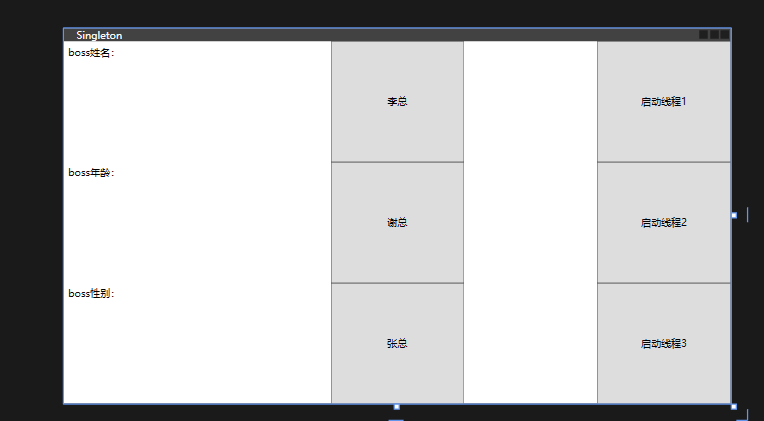
二 View
<Window x:Class="设计模式练习.View.单例模式.Singleton"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:设计模式练习.View.单例模式"
mc:Ignorable="d"
Title="Singleton" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Content="boss姓名:" Grid.Row="0" Grid.Column="0"/>
<Label Content="boss年龄:" Grid.Row="1" Grid.Column="0"/>
<Label Content="boss性别:" Grid.Row="2" Grid.Column="0"/>
<TextBlock Text="{Binding Name}" Grid.Row="0" Grid.Column="1"/>
<TextBlock Text="{Binding Age}" Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="{Binding Sex}" Grid.Row="2" Grid.Column="1"/>
<Button Content="李总" Command="{Binding LiCommand}" Grid.Row="0" Grid.Column="2"/>
<Button Content="谢总" Command="{Binding XieCommand}" Grid.Row="1" Grid.Column="2"/>
<Button Content="张总" Command="{Binding ZhangCommand}" Grid.Row="2" Grid.Column="2"/>
<Label Content="{Binding Boss1}" Grid.Row="0" Grid.Column="3"/>
<Label Content="{Binding Boss2}" Grid.Row="1" Grid.Column="3"/>
<Label Content="{Binding Boss3}" Grid.Row="2" Grid.Column="3"/>
<Button Content="启动线程1" Command="{Binding t1Command}" Grid.Row="0" Grid.Column="4"/>
<Button Content="启动线程2" Command="{Binding t2Command}" Grid.Row="1" Grid.Column="4"/>
<Button Content="启动线程3" Command="{Binding t3Command}" Grid.Row="2" Grid.Column="4"/>
</Grid>
</Window>

三 ViewModel
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using 设计模式练习.Model.单例模式;
namespace 设计模式练习.ViewModel.单例模式
{
partial class Singleton_ViewModel : ObservableObject
{
//创建很多个Boss变量
Boss boss_1 = Boss.GetBoss();
Boss boss_2 = Boss.GetBoss();
Boss boss_3 = Boss.GetBoss();
[ObservableProperty]
private string name;
[ObservableProperty]
private int age;
[ObservableProperty]
private string sex;
[RelayCommand]
private void Li()
{
Name = boss_1.Name = "李总";
Age = boss_1.Age = 38;
Sex = boss_1.Sex = "男";
Boss1 = boss_1 == boss_2 ? "boss_1 = boss_2" : "boss_1 != boss_2";
}
[RelayCommand]
private void Xie()
{
Name = boss_2.Name = "谢总";
Age = boss_2.Age = 56;
Sex = boss_2.Sex = "女";
Boss2 = boss_1 == boss_2 ? "boss_1 = boss_2" : "boss_1 != boss_2";
}
[RelayCommand]
private void Zhang()
{
Name = boss_3.Name = "张总";
Age = boss_3.Age = 29;
Sex = boss_3.Sex = "男";
Boss3 = boss_2 == boss_3 ? "boss_2 = boss_3" : "boss_2 != boss_3";
}
[ObservableProperty]
private string boss1;
[ObservableProperty]
private string boss2;
[ObservableProperty]
private string boss3;
[RelayCommand]
private void t1()
{
Task.Run(() =>
{
while (true)
{
Li();
Task.Delay(1000);
}
});
}
[RelayCommand]
private void t2()
{
Task.Run(() =>
{
while (true)
{
Xie();
Task.Delay(1500);
}
});
}
[RelayCommand]
private void t3()
{
Task.Run(() =>
{
while (true)
{
Zhang();
Task.Delay(2000);
}
});
}
}
}