1、jQuery概述
1.1 什么是jQuery
jQuery是一款优秀的JavaScript的轻量级框架之一,封装了DOM操作、事件绑定、ajax等功能。特别值得一提的是基于jQuery平台的插件非常丰富,大多数前端业务场景都有其封装好的工具可直接使用。
jQuery下载和版本介绍
官网地址:jQuery
1.2 jQuery版本
jquery-x.js开发版本:有良好的缩进格式和注释,方便开发者阅读
jquery-x.min.js生产版本:代码进行压缩,体积小方便网络传输
框架(Framework)是完成某种功能的半成品,抽取重复繁琐的代码,提供简洁强大的方法实现。
1.3 jQuery入门
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery入门</title>
<!-- 当前页面如果想使用jq,需要引入jq的库,通script标签中的src属性进行即可 -->
<script src="js/jquery-3.4.1.js"></script>
</head>
<body>
<script>
// JS原生版
window.onload = function(){
alert("111");
}
// jQ版本
jQuery(function(){
alert("222")
})
// jq简化写法1
$(document).ready(function(){
alert("333");
})
//jq简化写法2 推荐
$(function(){
//今后的jq代码都在这里书写
alert("444");
});
</script>
</body>
</html>1.4 jQ与JS的页面加载的区别
// JS原生版
window.onload = function(){
alert("111");
}
//jq
$(function(){
alert("444");
});js: 只能定义一次,如果定义多次,后面会将前面的进行给覆盖掉
jq: 可以定义多次
1.5 jQ与JS的转换
jQuery虽然本质上也是js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象而不是js对象。
通过js方式获取的是js对象,通过jQuery方式获取的是jQuery对象。
js 转 jQ
$(js对象)
jq 转 js
jq对象[索引]
jq对象.get(索引)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQ与JS转换</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function() {
// js写法
document.getElementById("mydiv").innerHTML = "我是dom对象的修改";
// jq写法
$("#mydiv").html("我是jq对象的修改");
// js ---> jq
$(document.getElementById("mydiv")).html("js 转 jq");
// jq ---> js
//方式一
$("div")[0].innerHTML = "jq转成js方式一";
//方式二
$("div").get(1).innerHTML = "jq转成js方式二"
});
</script>
</head>
<body>
<div id="mydiv">1111</div>
<div id="mydiv">2222</div>
</body>
</html>2、jQuery选择器
2.1 基本选择器
标签选择器(元素选择器)
语法: $("html标签名") 获得所有匹配标签名称的元素
id选择器
语法: $("#id的属性值") 获得与指定id属性值匹配的元素
类选择器
语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
通配符选择器
语法: $("*") 获得所有元素
并集选择器
语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本选择器</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
// id选择器
$("#nav").css("color","red");
// 标签选择器
$("div").css("background-color","pink");
// 类选择器
$(".cls").css("color","blue");
// 通配符选择器
$("*").css("font-size","20px")
// 组合选择器,并集选择器
$("#nav,p").css("background-color","aqua");
});
</script>
</head>
<body>
<div id="nav">
div1
</div>
<div class="cls">
div2
</div>
<div class="cls">
div3
</div>
<p>ppp</p>
</body>
</html>
2.2 层级选择器
后代选择器
语法: $("A B") 选择A元素内部的所有B元素
子选择器
语法: $("A > B") 选择A元素内部的所有B子元素
兄弟选择器
语法: $("A ~ B") 选择在A元素之后的同级的B元素
跟班选择器
语法: $("A + B") 选择A元素之后的同级的B元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层级选择器</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
// 后代选择器 $("A B")
$("#nav span").css("color",'red');
// 子选择器 $("A > B")
$("#nav > span").css("background-color",'blue');
// 兄弟选择器 $("A ~ B")
$("#nav ~ div").css("font-size",'25px');
// 跟班选择器 $("A + B")
$("#nav ~ div").css("background-color",'aqua');
});
</script>
</head>
<body>
<div>独立的div</div>
<div id="nav">
<span>div的子元素span</span>
<p>
<span>div的子元素p,p的子元素span</span>
</p>
</div>
<div>独立的div</div>
<div>独立的div</div>
</body>
</html>
2.3 过滤器
2.3.1 属性过滤选择器
首元素选择器
语法: :first 获得选择的元素中的第一个元素
尾元素选择器
语法: :last 获得选择的元素中的最后一个元素
偶数选择器
语法: :even 偶数,从 0 开始计数
奇数选择器
语法: :odd 奇数,从 0 开始计数
等于索引选择器
语法: :eq(index) 指定索引元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性过滤选择器</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function() {
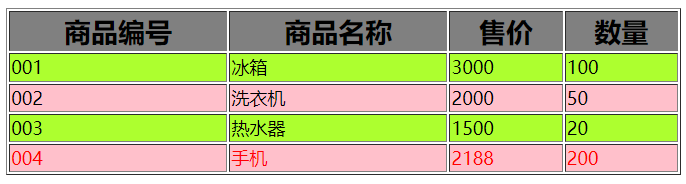
// 首元素选择器 :first
$("tr:first").css("font-size","24px");
// 尾元素选择器 :last
$("tr:last").css("color","red");
// 偶数选择器 :even 偶数,从 0 开始计数
$("tr:even").css("background-color","pink");
// 奇数选择器 :odd 奇数,从 0 开始计数
$("tr:odd").css("background-color","greenyellow");
// 等于索引选择器 :eq(index) 指定索引元素
$("tr:eq(0)").css("background-color","gray");
});
</script>
</head>
<body>
<table border="1" width="600">
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>售价</th>
<th>数量</th>
</tr>
<tr>
<td>001</td>
<td>冰箱</td>
<td>3000</td>
<td>100</td>
</tr>
<tr>
<td>002</td>
<td>洗衣机</td>
<td>2000</td>
<td>50</td>
</tr>
<tr>
<td>003</td>
<td>热水器</td>
<td>1500</td>
<td>20</td>
</tr>
<tr>
<td>004</td>
<td>手机</td>
<td>2188</td>
<td>200</td>
</tr>
</table>
</body>
</html>
2.3.2 属性选择器
属性名称选择器
语法: $("A[属性名]") 包含指定属性的选择器
属性选择器
语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器
复合属性选择器
语法: $("A[属性名='值'] []...") 包含多个属性条件的选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function() {
// 属性名称选择器 $("A[属性名]")
$("input[type]").css("color","red");
// 属性选择器 $("A[属性名='值']")
$("input[type='text']").css("background-color","blueviolet");
// 复合属性选择器 $("A[属性名='值'] []...")
// 获取 type ='text' 并且 name='nickname' 的标签
$("input[type='text'][name='nickname']").css("font-size","20px");
});
</script>
</head>
<body>
<input type="text" name="username" value="用户名" /><br />
<input type="text" name="nickname" value="昵称" /><br />
<input type="password" name="password" value="密码" /><br />
<p class="p-yanqi">我是class="p-yanqi"</p>
</body>
</html>
2.3.3 子元素过滤选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子元素过滤选择器</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
// 索引从1开始
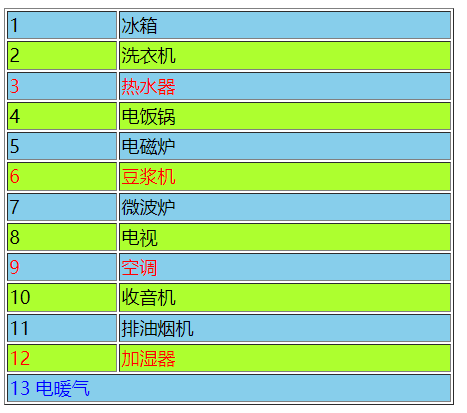
// 1.在每个表格 下3的倍数行,字体颜色为红色 3 6 9 12
$("tr:nth-child(3n)").css("color","red");
// 2.每个表格 奇数行 背景色 skyblue
$("tr:nth-child(odd)").css("background","skyblue");
// 3.每个表格 偶数行 背景色 greenyellow
$("tr:nth-child(even)").css("background","greenyellow");
// 4.每个tr 只有一个td的 字体为 蓝色
$("td:only-child").css("color","blue");
});
</script>
</head>
<body>
<table border="1" width="400" id="mytable">
<tr>
<td>1</td>
<td>冰箱</td>
</tr>
<tr>
<td>2</td>
<td>洗衣机</td>
</tr>
<tr>
<td>3</td>
<td>热水器</td>
</tr>
<tr>
<td>4</td>
<td>电饭锅</td>
</tr>
<tr>
<td>5</td>
<td>电磁炉</td>
</tr>
<tr>
<td>6</td>
<td>豆浆机</td>
</tr>
<tr>
<td>7</td>
<td>微波炉</td>
</tr>
<tr>
<td>8</td>
<td>电视</td>
</tr>
<tr>
<td>9</td>
<td>空调</td>
</tr>
<tr>
<td>10</td>
<td>收音机</td>
</tr>
<tr>
<td>11</td>
<td>排油烟机</td>
</tr>
<tr>
<td>12</td>
<td>加湿器</td>
</tr>
<tr>
<td colspan="2">13 电暖气</td>
</tr>
</table>
</body>
</html>
3、JQ遍历
3.1 对象遍历
jq对象.each(function(index,element){
})代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象遍历</title>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
/* 内置的两个参数:
index: 索引
element:遍历到的元素
*/
$("li").each(function(index, element) {
//遍历索引
console.log(index);
//遍历元素
console.log(element);
//遍历元素中的数据
console.log($(element).html());
console.log($(this).html());
})
})
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
</ul>
</body>
</html>
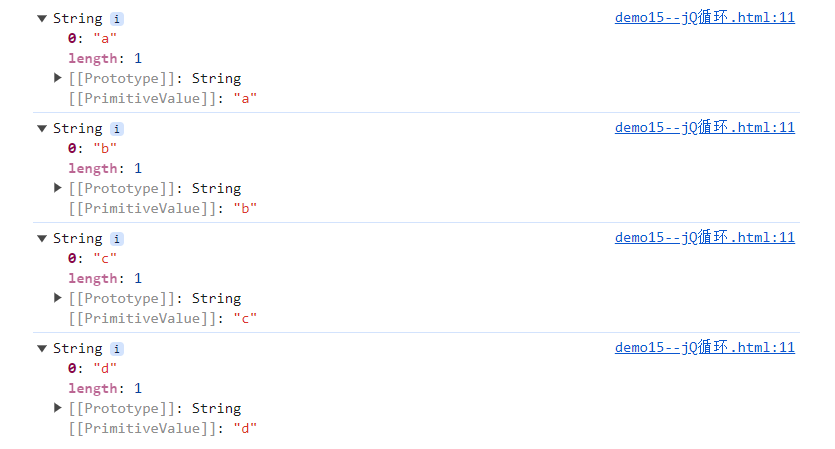
3.2 jQ循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQ循环</title>
<script src="./js/jquery-3.4.1.js"></script>
<script>
$(function() {
var arr = ['a', 'b', 'c', 'd'];
$(arr).each(function() {
console.log(this); //代表是当前引用对象, 用的是谁,this代表谁
});
});
</script>
</head>
<body>
</body>
</html>