需求:
创建红包雨
答案:
// 红包雨代码 开始
// 添加遮罩层
const addOverlay = () => {
const overlay = document.createElement('div');
overlay.className = 'overlay';
overlay.style.position = 'fixed';
overlay.style.top = '0';
overlay.style.left = '0';
overlay.style.width = '100%';
overlay.style.height = '100%';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
overlay.style.zIndex = '20';
document.body.appendChild(overlay);
}
// 移除遮罩层
const removeOverlay = () => {
const overlay = document.querySelector('.overlay');
if (overlay) {
overlay.remove();
}
}
// 开启红包雨
const openRain = () => {
console.log('点击了openRain');
const hongbaos = Array.from({ length: 20 }); // 创建具有指定长度的数组
// const maxLeft = document.body.offsetWidth - 40;
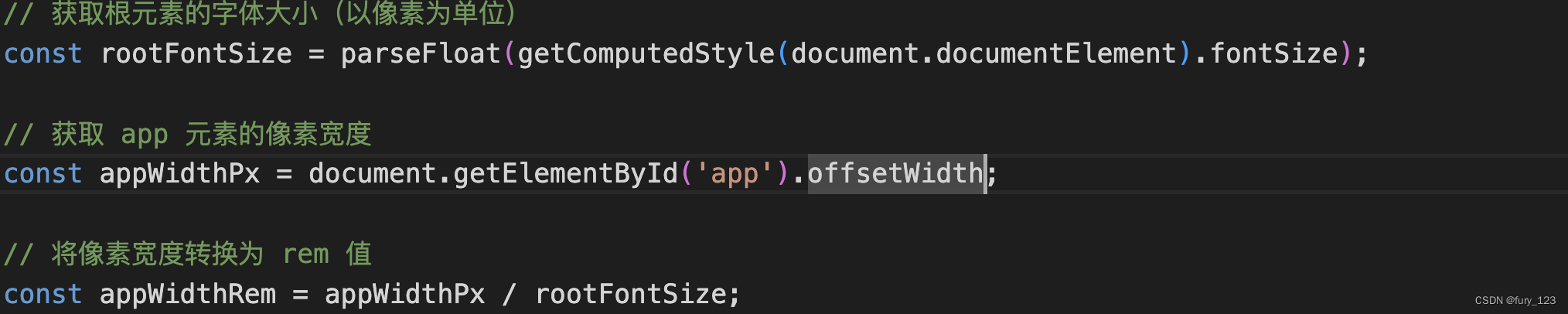
// 获取根元素的字体大小(以像素为单位)
const rootFontSize = parseFloat(getComputedStyle(document.documentElement).fontSize);
// 获取 app 元素的像素宽度
const appWidthPx = document.getElementById('app').offsetWidth;
// 将像素宽度转换为 rem 值
const appWidthRem = appWidthPx / rootFontSize;
console.log(appWidthRem,'输出 app 元素的宽度(以 rem 为单位)'); // 输出 app 元素的宽度(以 rem 为单位)
const maxLeft = appWidthRem > 0 ? appWidthRem - 3 : document.body.offsetWidth - 40;
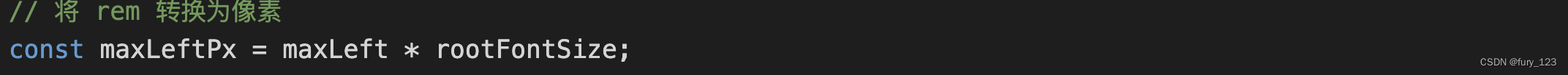
// 将 rem 转换为像素
const maxLeftPx = maxLeft * rootFontSize;
console.log(maxLeftPx,'maxLeftPx')
console.log(maxLeft,'maxLeft')
// 添加遮罩层
addOverlay();
// 创建容器元素
const container = document.createElement('div');
container.className = 'container';
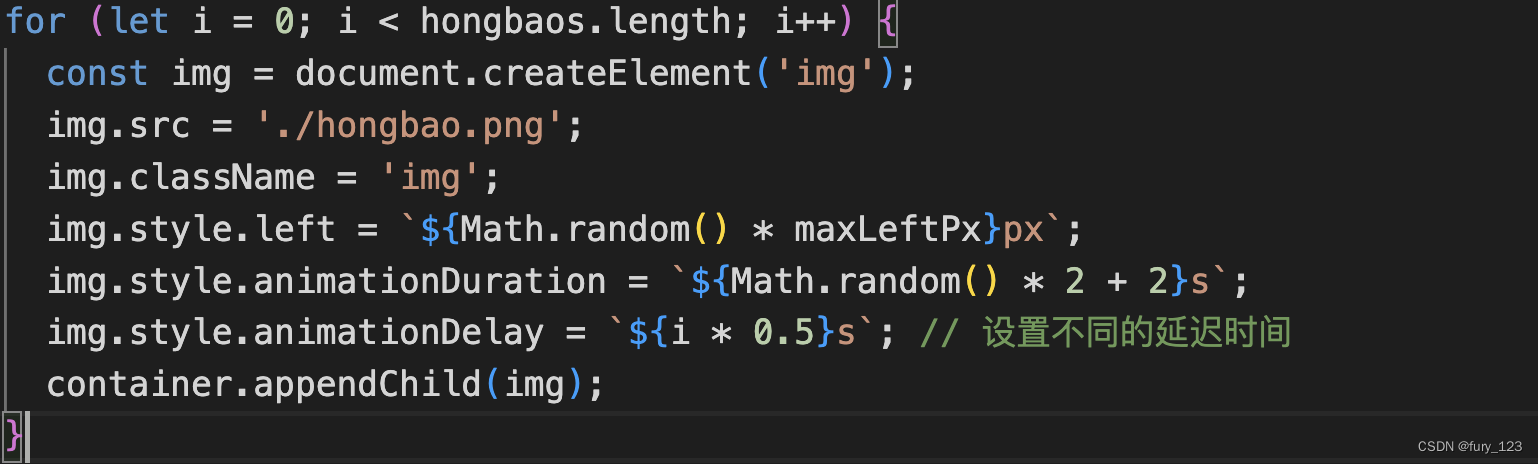
for (let i = 0; i < hongbaos.length; i++) {
const img = document.createElement('img');
img.src = './hongbao.png';
img.className = 'img';
img.style.left = `${Math.random() * maxLeftPx}px`;
img.style.animationDuration = `${Math.random() * 2 + 2}s`;
img.style.animationDelay = `${i * 0.5}s`; // 设置不同的延迟时间
container.appendChild(img);
}
// 在项目body节点上挂载container红包雨
document.body.appendChild(container);
// 设置定时器,在四秒后移除红包雨和遮罩层
setTimeout(() => {
removeOverlay();
container.remove();
}, 4000);
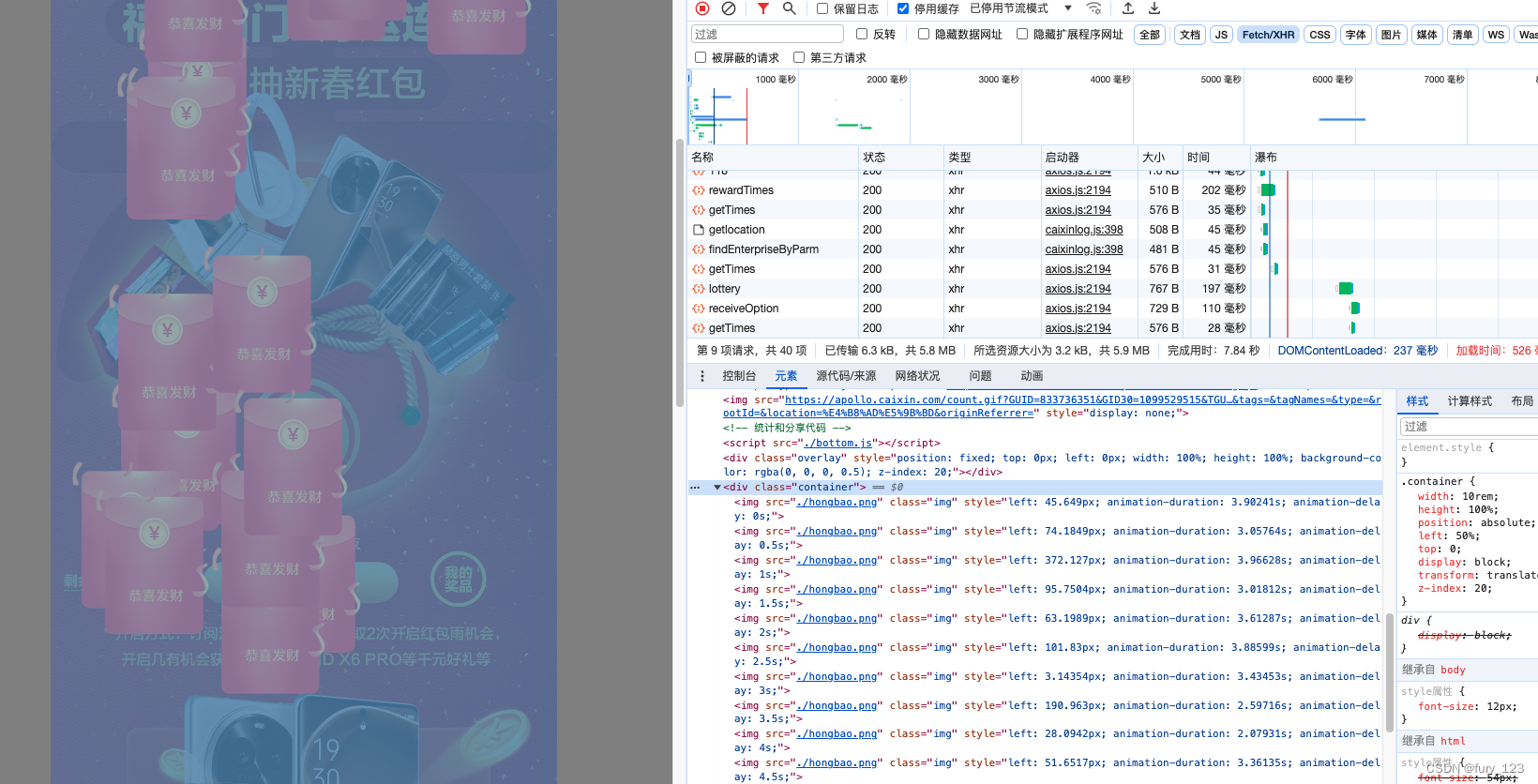
添加了遮罩层,挂载到body,
因为我是用的元素单位是rem自适应,

谁需要获取网页中的字体大小px - rootFontSize,
这时候需要让红包雨只在app的宽度内下,不能超过app背景图片,也不能显示半张红包下落的情况,需要所有红包都在背景图片内下落
因为我需要适配电脑端网页和手机端网页,
而且我是rem单位,
所以需要先获取app的元素宽度,
![]()
使用offsetWidth方法获取的默认是px单位 - appWidthPx,
所以现在获取的appWidthRem时app现在的px宽度,现在需要知道app现在是多少rem,
![]()
通过计算获得appWidthRem,这就是现在app是多少rem,
然后我们设置红包图片是3rem的宽度,
![]()
所以我们就可以获取到下落红包雨的范围,

这时我们需要计算img.style.left,
计算出红包雨最左边边界值,
而且值使用px为单位,
所以我们还需要将上面的rem返回为px,

当代码执行到现在,不管是切换成电脑端,还是移动端,
右边的红包雨是正常的,不会出现超出或者一般在外面的情况了,
但是左边的红包现在移动端正常,
电脑端还是靠左边,
后面找到了原因,
因为包含说有红包雨的元素: container是没有css设置的,
现在是不占用空间的,
所以电脑端的时候默认是全屏红包雨,
这时候我们需要设置container元素和app元素重合,
这时候电脑端也就可以实现以图片背景为标准进行距离控制了,