注意:在vue中使用v-开头的都是Vue指令。
一、v-html插入标签
可以识别标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 插入标签:使用v-html指令 -->
<p v-html="msg">{{ msg }}</p>
<div v-html="info"></div>
</div>
<script>
const obj = {
data() {
return {
msg: "<font color='red'> 早睡早起长头发 </font>",
info: "<input type='text' name='userName'/>"
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
二、v-text插入文本
不能识别标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 插入标签:使用v-text指令 -->
<div v-text="info"></div>
</div>
<script>
const obj = {
data() {
return {
info: "<input type='text' name='userName'/>"
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
三、条件渲染
渲染:就是将模型中的数据显示到视图中;
条件渲染:就是根据表达式的值来决定是显示还是隐藏内容。
- v-if指令
如果flag为true,就显示标签;如果flag为假,就隐藏标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 如果flag为真,就把这个标签显示出来;如果flag为假,就把这个标签隐藏 -->
<div v-if="flag">西安交通大学</div>
</div>
<script>
const obj = {
data() {
return {
flag: true
//flag: false
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>2. v-show指令
如果ok为true,就显示标签;如果ok为假,就隐藏标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<!-- 1.引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- 2.创建视图(view) -->
<div id="app">
<!-- 如果ok为真,就把这个标签显示出来;如果ok为假,就把这个标签隐藏 -->
<div v-show="ok">
<ul>
<li>西安</li>
<li>北京</li>
<li>上海</li>
</ul>
</div>
</div>
<script>
const obj = {
data() {
return {
ok: true,
// ok:false
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>3. v-if和v-show的区别
实现方式不同:v-if底层采用DOM的appendChild方法创建元素添加到页面中;v-show是通过CSS的display属性来控制是否显示元素。
加载性能:v-if快,v-show慢。
切换开销:v-if的开销大,v-show的开销小。
四、v-for循环渲染
将数组或集合中的数据渲染到视图中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- v-for循环渲染:将数组或集合中的数据渲染到视图中 -->
<div>
<ul>
<!-- 对数组进行for in循环,依次从arr数组中取出数据赋给item -->
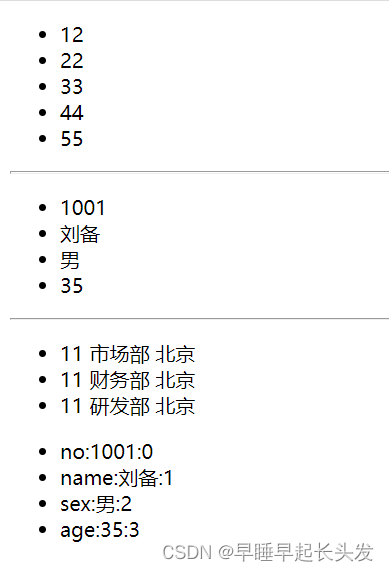
<li v-for="item in arr">
{{ item }}
</li>
</ul>
<hr>
<ul>
<li v-for="pro in obj">
{{ pro }}
</li>
</ul>
<hr>
<ul>
<li v-for="item in objArr">
{{ item.key }}
{{ item.name }}
{{ item.loc }}
</li>
</ul>
<ul>
<li v-for="(item,key,index) in obj">
{{key}}:{{item}}:{{index}} //属性名、值、索引
</li>
</ul>
</div>
</div>
<script>
const obj = {
data() {
return {
// 数组
arr: [12, 22, 33, 44, 55],
// 对象
obj: { no: 1001, name: '刘备', sex: '男', age: 35 },
// 数组对象
objArr: [
{
key: 11,
name: '市场部',
loc: '北京'
},
{
key: 11,
name: '财务部',
loc: '北京'
},
{
key: 11,
name: '研发部',
loc: '北京'
}
]
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>

五、v-bind
将页面元素的属性和模型中变量进行绑定。
- 绑定链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 绑定链接 -->
<a v-bind:href="link">百度一下</a>
</div>
<script>
const obj = {
data(){
return {
link: 'http://www.baidu.com'
}
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
2. 绑定样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
/* 把p标签的class属性ok绑定到isOk上,如过isOk为真,则显示ok样式 */
.ok{
color: red;
font-size: 25px;
}
</style>
<body>
<div id="app">
<!-- 绑定CSS样式 -->
<p v-bind:class="{ok:isOk}">早睡早起</p>
</div>
<script>
const obj = {
data(){
return {
isOk: true
}
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
六、v-on
给元素绑定事件
- 绑定一个事件
<div v-on:事件名="函数名"></div>
注意:v-on绑定事件,若使用v-on绑定单个事件可以简写为:@事件名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 一次绑定一个事件 -->
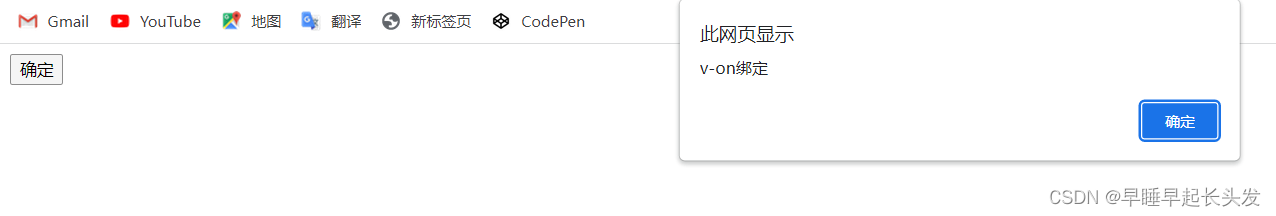
<button type="button" v-on:click="myClick">确定</button>
<!-- 简写 -->
<!-- <button type="button" @click="myClick">确定</button> -->
</div>
<script>
const obj = {
data(){
return {
}
},
methods: {
// 写法一:
myClick() {
alert('v-on绑定')
},
// 写法二:
// myClick:()=>{
// alert("v-on")
// }
// 写法三:
// myClick:function(){
// alert('v-on')
// }
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
2. 绑定多个事件
<div v-on="{事件名1:函数名,事件名2:函数名}"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
#d1 {
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<div id="app">
<!-- 一次绑定多个事件 -->
<div id="d1" v-on="{click:clicDiv,mouseover:myOver}"></div>
</div>
<script>
const obj = {
data() {
return {
}
},
methods: {
clicDiv() {
alert('你单击div')
},
myOver() {
console.log('悬停')
}
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
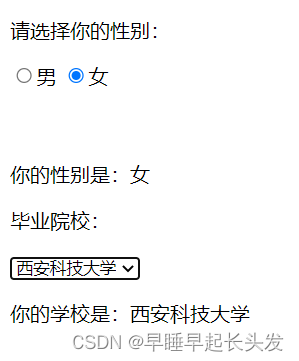
七、v-model
将input的值和模型中的变量进行绑定,实现数据与视图的双向绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<p>请选择你的性别:</p>
<div>
<input type="radio" value="男" v-model="gender" name="sex"/>男
<input type="radio" value="女" v-model="gender" name="sex"/>女
</div>
<br><br>
<p>你的性别是:{{ gender }}</p>
<p>毕业院校:</p>
<div>
<select v-model="school">
<option>请选择</option>
<option value="西安邮电大学">西安邮电大学</option>
<option value="陕西师范大学">陕西师范大学</option>
<option value="西安科技大学">西安科技大学</option>
</select>
</div>
<p>你的学校是:{{ school }}</p>
</div>
<script>
const obj = {
data(){
return {
gender: '',
school: ''
}
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
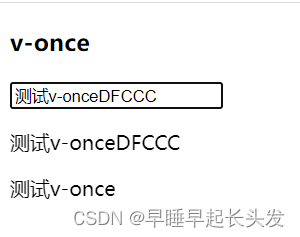
八、v-once
可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。 -->
<div id="app">
<h3>v-once</h3>
<!-- 两个p标签,input中使用了v-model双向绑定了对象属性voncetext -->
<input type="text" v-model="voncetext" />
<!-- 在没有使用v-once的时候,输入框的值改变了,p标签的内容也会随之改变 -->
<p>{{voncetext}}</p>
<!-- 在使用v-once的时候,输入框的值改变了,p标签的内容不会改变 -->
<p v-once>{{voncetext}}</p>
</div>
<script>
const obj = {
data() {
return {
voncetext: "测试v-once"
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
九、v-pre
用于跳过这个元素和它的子元素的编译过程。对于大量没有指令的节点使用v-pre指令可以加快编译速度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- v-pre:用于跳过这个元素和它的子元素的编译过程。对于大量没有指令的节点使用v-pre指令可以加快编译速度。 -->
<div id="app">
<h1 v-pre>{{ message }}</h1>
</div>
<script>
const obj = {
data() {
return {
message:'Vue.js教程'
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
十、v-cloak
vue.js文件没有加载完成时,在页面上上会出现 ‘{{message}}’的字样,等到vue创建实例、编译模板时,DOM就会被替换掉,过程中屏幕上会出现闪动一下。v-cloak指令可以解决初始化慢而导致页面闪动的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<!-- v-cloak指令可以解决初始化慢而导致页面闪动的问题。 -->
<style>
[v-cloak] {
display: none !important;
}
</style>
<body>
<div id="app" v-cloak>{{message}}</div>
<script>
const obj = {
data() {
return {
message: "this is a book"
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>