文章目录
- 1.设计来源
- 1.1 首页界面
- 1.2 旅游导航界面
- 1.3 上海景点界面
- 1.4 上海美食界面
- 1.5 上海故事界面
- 1.6 联系我们界面
- 1.7 在线留言界面
- 2.效果和结构
- 2.1 动态效果
- 2.2 代码结构
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135548927
VUE3好看的我的家乡网站模板源码,Html5下的家乡网站模板,介绍家乡的相关内容,家乡的美食,家乡的景点,家乡的人文资源,家乡的山山水水等,可以在这个模板下借用相关代码,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 首页界面
首页界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。首页通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。









1.2 旅游导航界面
旅游导航界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。旅游导航界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

1.3 上海景点界面
上海景点界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。上海景点界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

1.4 上海美食界面
上海美食界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。上海美食界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

1.5 上海故事界面
上海故事界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。上海故事界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

1.6 联系我们界面
联系我们界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。联系我们界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

1.7 在线留言界面
在线留言界面,头部导航,主要是网站的菜单导航和网站名称,尾部导航是相关导航及一些站外链接,相关备注信息等。首页展示了所有的数据,这里写的家乡是上海,可以根据自己的家乡更改相对应的内容。主要介绍家乡的旅游景点、特产美食、明星人物、资源历史等等,可以根据自己的需求修改相对应的数据,可以删除不需要的多余的,也可以增加新的类型。在线留言界面通过轮播图,动态效果,图文结合介绍了自己的家乡主要的信息。具体界面效果和完整演示见下面的视频效果。

2.效果和结构
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的家乡网站。
VUE3好看的家乡网站模板
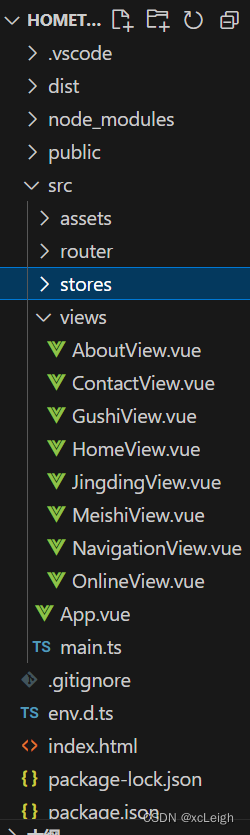
2.2 代码结构

源码下载
VUE3好看的我的家乡网站模板源码(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135548927(防止抄袭,原文地址不可删除)