notepad++ v8.5.3 安装插件,安装失败?下载进度为0,怎么处理?
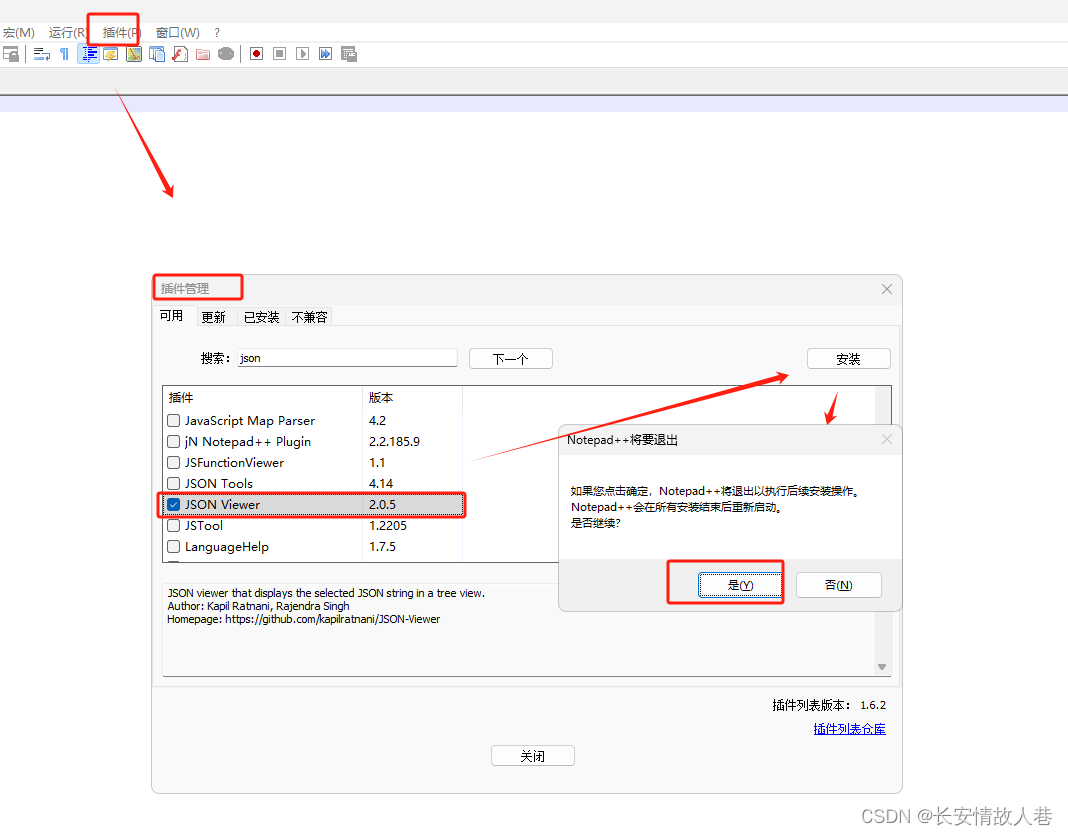
安装

进度

进度条没有进度 ,然后就退出了,自动打开程序,不知道什么问题,插件管理下面也没有插件显示
找到问题了,需要翻墙去下载,我也不知道为啥,软件里面点安装没有反应,我是手动下载后,替换到插件文件夹下的;
步骤 1 先能访问外网(国外网站),这里是我朋友帮我下载的
步骤 2 开插件管理,把要下载的插件的 网站复制出来

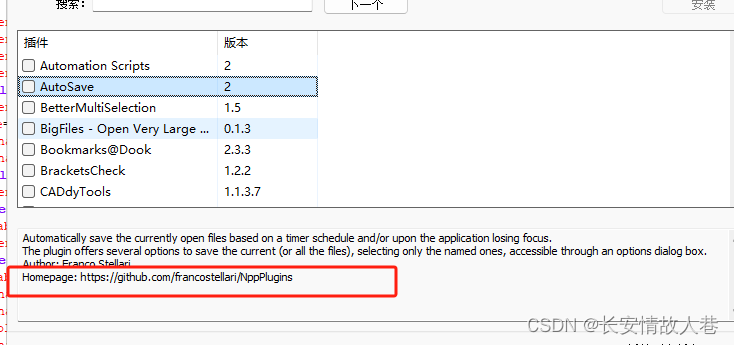
点某个插件后,会看到这个地址,把这个地址复制出来,然后,拿到可以访问外网的 浏览器去,浏览并找到下载的按钮,
同时根据自己的电脑位数进行选择;
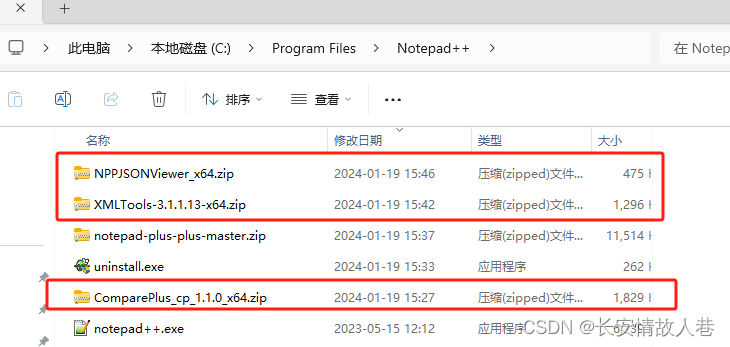
下载好对应的插件后,替换到nodepad++ 插件文件夹下
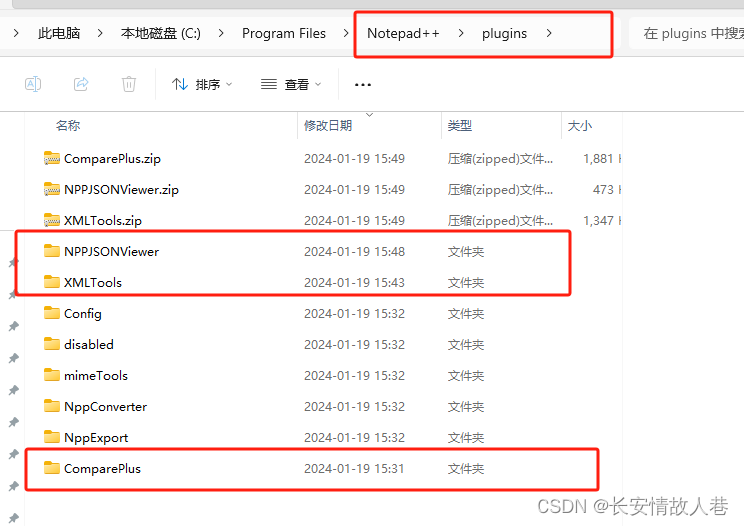
这里我直接下载在这个目录下,为了方便查找

然后,解压上一层的那几个压缩包,复制到插件文件夹下,把名字改为我下面这个图的这个样子,

然后,重启nodepad++就可以了。
注意,我用的nodepa++是 64位的,所以,我下载的插件也是64位的,要对应,不然,32位的用不了64位的插件
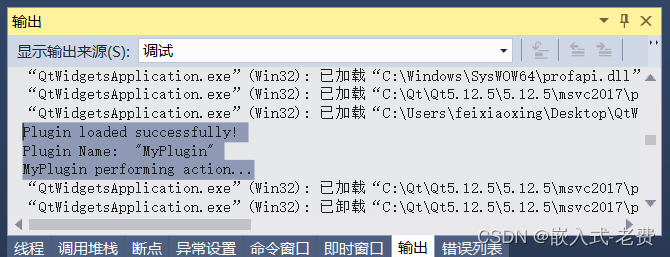
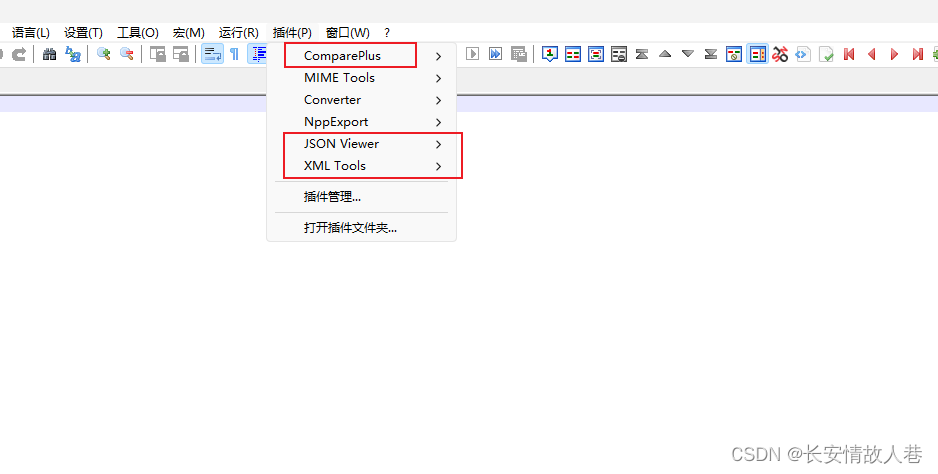
最终效果
对比插件没有用,因为没有要对比的文件 ,其他两个,亲自测试了,都好使的

最后附上nodepad++下载地址:
https://notepad-plus.en.softonic.com/
里面有不同版本,可选择下载,



![QT下载、安装详细教程[Qt5.15及Qt6在线安装,附带下载链接]](https://img-blog.csdnimg.cn/direct/3316a62492d74595bc895225d4fe73f4.png)