声明:本文中网站仅为学习技术使用,请勿暴力爬取数据。
学习地址:aHR0cHM6Ly95Z3AuZ2R6d2Z3Lmdvdi5jbi8jLzQ0L2p5Z2c=
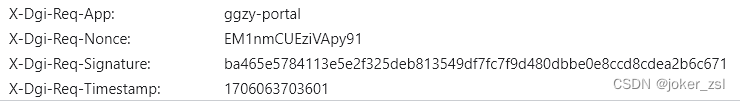
此网站采用请求头反爬,难点是请求头中几个参数是如何生成的(别问为什么知道是请求头,一个一个试的。。。)

搜索这几个请求头可以发现是找不到的,由此可以判断JS是经过混淆的,或者参数名是在JS运行中生成的。

最难的就是如何定位到这几个参数是在JS的哪个位置产生的了,这比较依赖经验,全靠大胆猜测,小心求证。
首先要进入JS里,常用的方法有XHR断点、从启动器进入、或者HOOK等等。hook headers赋值的地方,可能会离这几个参数生成的位置比较近:
(function() {
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function (key, value) {
if (key == 'X-Dgi-Req-Signature') {
console.log('Hook->', key, ':', value);
debugger;
}
return org.apply(this, arguments);
};
})();hook住之后你就跟着堆栈挨个找吧,我找的是头!皮!发!麻!,然后是一!无!所!获!,看谁都不像要找的代码。。。就很难受。。。
换个思路:X-Dgi-Req-Timestamp这个参数值是不是个时间戳?Date.now()?

对。。。这块代码就是要找的,其中的三个参数:


另一个参数在下面的代码里:

然后你就继续耐着性子扣JS吧,一扣一个不吱声。
扣完这步得到的结果是这样的:

看着是成功了,又好像没成功。
debug的时候你会发现,X-Dgi-Req-Signature确实是这样的

但是这个明显不是请求头里能用的!所以真相只有一个,那就是还有一处代码是对这个值进行编码的!
然后再顺着堆栈过一遍,你会发现这行代码,很明显就是它了:


后面的就不用说了,把这个也扣出来。 结果是这样的:

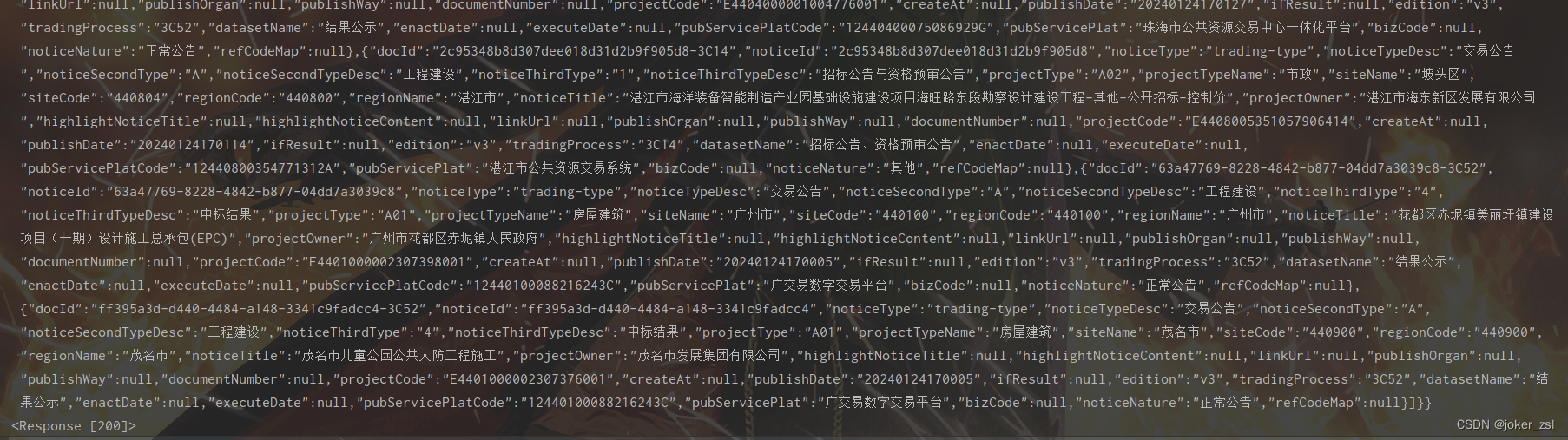
然后拿请求头去试下接口:

能拿到数据,说明获取到的请求头没毛病。
respect!











![QT下载、安装详细教程[Qt5.15及Qt6在线安装,附带下载链接]](https://img-blog.csdnimg.cn/direct/3316a62492d74595bc895225d4fe73f4.png)