一个好的项目结构可以在理解代码库、灵活性和维护方面对项目的成功产生巨大影响。结构和维护不当的项目很快就会变成一团糟和可怕的遗产,没有人愿意与之共事。
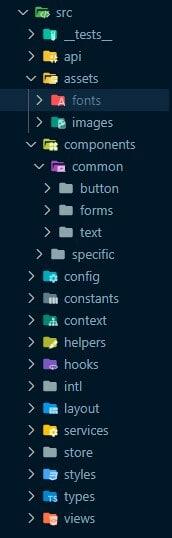
我现在将向您展示我在项目中经常使用的结构,并解释其背后的原因。这种结构应该是大规模应用程序的良好起点,您可以根据项目的需要对其进行扩展。这是我可以为大多数项目推荐的 src 结构:

让我们从上到下覆盖文件夹。
测试
首先,我们有tests文件夹,其中将包含 React 应用程序的所有测试文件。我在我的大部分 CRA 应用程序中使用 Jest。我看到 CRA 在编写测试时选择使用filename.test.js格式。但这种做法对眼睛和大脑来说有点累赘。您可以在名为tests的文件夹中编写测试,jest 将自动运行该文件夹中的测试。
应用程序接口
api文件夹包含我们应用程序的 API 层。它将具有负责执行 API 请求和与服务器通信的方法。
资产
资产文件夹包含字体、图像和视频。在字体中,您可以保留任何自定义字体和字体。In images 存储整个应用程序中使用的任何图片。
组件
components目录包含两个目录:common和specific。公共目录将包含在整个应用程序中常用的任何可重用组件。比如按钮、表单组件、排版相关的组件等等。任何不常见的组件都将放置在特定组件内。
挂钩
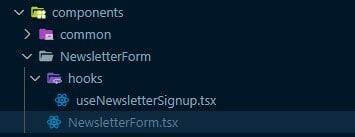
hooks目录,顾名思义,将包含任何自定义和可重用的挂钩。请注意,任何并非真正可重用但与特定功能耦合的挂钩都应放在与该功能相同的目录中。例如,假设我们有一个时事通讯表单组件,其中包含一个用于为用户注册时事通讯的表单。该组件可以使用一个名为useNewsletterSignup的挂钩来处理用户注册。像这样的挂钩不应放在全局src/hooks目录中,而应放在本地,因为它与NewsletterForm组件耦合。它可能是这样的:

语境
上下文目录应该包含任何全局级别的上下文状态提供程序。
布局
Layout目录,顾名思义,应该包含为您的页面提供不同布局的组件。例如,如果您正在构建一个仪表板应用程序,您可以根据用户是否登录来呈现不同的布局。
配置
在config目录中,您可以为您的应用程序和第三方服务放置任何运行时配置文件。例如,如果您使用Firebase或OIDC等服务进行身份验证,则需要添加配置文件并在您的应用中使用它们。请确保不要将配置与环境变量混淆,因为这里的任何内容都将出现在构建包中。
常量
您可以在此处放置在整个应用程序中使用的任何常量变量。将常量大写以将它们与应用程序中的其他变量和本地化常量区分开来是一种很好的做法。
下面是一些定义和使用常量的例子:
单独定义常量
// in constants/appConstants.ts
export const APP_NAME = 'Super app'
export const WIDGETS_LABEL = 'Widgets'// Somewhere in your app
import { APP_NAME, WIDGETS_LABEL } from '@/constants/appConstants'
console.log(APP_NAME)// You can also grab all named exports from the file
import * as APP_CONSTANTS from '@/constants/appConstants'
console.log(APP_CONSTANTS.WIDGETS_LABEL) 在一个对象中定义相关常量
// in constants/appConstants.ts
// Create an object with constant values
export const apiStatus = {
IDLE: 'IDLE',
PENDING: 'PENDING',
SUCCESS: 'SUCCESS',
ERROR: 'ERROR'
} // Somewhere in your app
import { apiStatus } from '@/constants/appConstants'
console.log(apiStatus.PENDING) 帮手
任何实用程序和小型可重用函数都应该放在这里——例如,格式化日期、时间等的函数。
国际化
该目录是可选的。如果应用程序需要内部化支持,请添加它。Intl,也称为 i18n,是关于以适合用户区域设置的格式显示应用程序的内容。此内容可以包括但不限于翻译后的文本或特定格式的日期、时间和货币。例如,英国使用 DD/MM/YYYY 格式,而美国使用 MM/DD/YYYY。
服务
在较大的应用程序中,我们可能会在几个不同的地方使用复杂的业务逻辑代码。像这样的代码是从组件中提取并放置在其他地方的一个很好的候选者,服务文件夹是一个很好的候选者。
店铺
store文件夹负责全局状态管理相关的文件。有许多状态管理解决方案可用于 React 项目,例如Redux、Zustand、Jotai等等。
样式
您可以将全局样式、变量、主题样式和覆盖放在样式文件夹中。
类型
您可以在此处放置任何全局和可共享类型。通过这种方法,您可以节省时间并更轻松地共享您和您的团队所需的 TypeScript 代码和类型。
观点
通常,views 目录只包含路由/页面组件。例如,如果我们有一个应该允许用户查看产品的页面,我们将在 views 文件夹中有一个组件Products.tsx,相应的路由可能是这样的:
<Route path=”/projects” element={<Products />} />不过,我说“通常”是有原因的。许多应用程序在视图中都有路由组件,其余组件放在组件文件夹中。这种方法适用于中小型应用程序,但当页面和组件的数量增加时,管理和维护就会困难得多。
概括
选择正确的文件夹结构并非易事。您需要就适合应用程序的结构与团队达成一致,哪些可能适合一种需要,哪些可能不适合另一种需要。希望在未来几年内有效。为了确保一个良好的、可维护的结构,你会做些什么不同的事情?请在下面的评论中告诉我。