目录
- 前言
- css样式穿透方法
- 不加css样式穿透的代码
- 加css样式穿透的代码
- 不加css样式穿透的代码 与 加css样式穿透的代码 的差别
- 参考
前言
略
css样式穿透方法
使用 /deep/ 进行css样式穿透
不加css样式穿透的代码
<style>
div {
background-color: #ddd;
}
</style>

加css样式穿透的代码
<style>
/deep/ div {
background-color: #ddd;
}
</style>

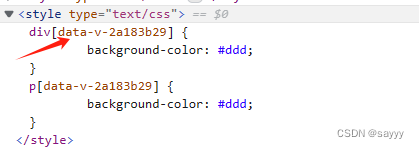
不加css样式穿透的代码 与 加css样式穿透的代码 的差别

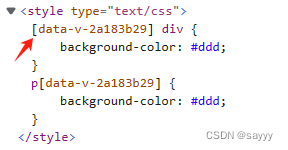
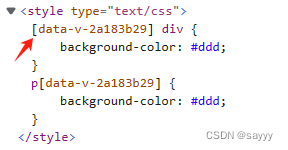
- 不加css样式穿透时,编译后的代码中,css被加上了属性选择器
[data-v-2a183b29]

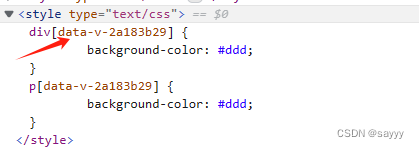
- 加css样式穿透时,编译后的代码中,css未被加上了属性选择器
参考
vue 之 CSS进行样式穿透的方法(/deep/、::v-deep、>>> 、:deep、额外的全局<style>)