文章目录
- 一.命名空间
- 1.存在意义
- 2.语法使用
- 1.定义命名空间
- 2.使用命名空间的三种方式
- 二.缺省参数
- 1.全缺省参数
- 2.半缺省参数
- 三.重载函数
- 1.定义
- 2.重载原理———名字修饰
一.命名空间
1.存在意义
C++命名空间的主要意义是为了避免命名冲突,尤其是在大型项目中可能存在大量的全局变量、函数和类,这些都有可能会出现命名冲突。通过将这些实体放置在不同的命名空间中,可以有效地避免这种冲突。
使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突或名字污染,
2.语法使用
1.定义命名空间
定义命名空间,需要使用到namespace关键字,后面跟命名空间的名字,然后接一对{}即可,{}中即为命名空间的成员。
namespace qiangsir
{
int a = 10;
int b = 20;
int Add(int x, int y)
{
return x + y;
}
}
在主函数中使用命名空间的成员,是无法直接使用的,需要加上所命名的空间。
2.使用命名空间的三种方式
- 通过使用作用域限定符::对所使用的内容一次手动添加查找域
int main()
{
printf("%d\n",qiangsir::a);
printf("%d\n",qiangsir::b);
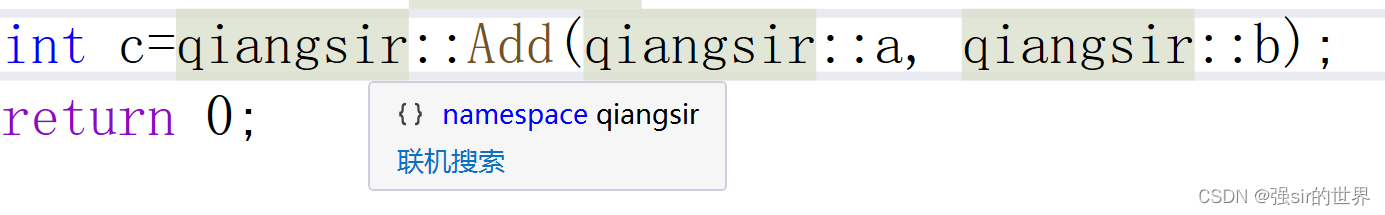
int c=qiangsir::Add(qiangsir::a, qiangsir::b);
return 0;
}

- 使用using将命名空间中某个成员引入
如果频繁使用作用域中某个成员则可提前声明,防止每次添加
using qiangsir::Add;
当每次需要调用加法函数时,可以直接找到。
- 使用using namespace 命名空间名称 引入
这个使用相当于将自己的所有成员展开,使得每个地方都能找到。
using namespace qiangsir;
在实战过程中不建议这样使用,因为在大型项目合作中容易造成成员冲突,只有在平常练习和竞赛中有使用需求。
二.缺省参数
缺省参数是声明或定义函数时为函数的参数指定一个缺省值。在调用该函数时,如果没有指定实参则采用该形参的缺省值,否则使用指定的实参。
在使用缺省参数时,需要注意以下几点:
1.缺省参数通常应该放在参数列表的末尾,以便在调用函数时可以省略它们。
2.在调用函数时,可以通过传递参数的方式来覆盖默认值。
3.缺省参数的值通常应该是不可变的对象,比如数字、字符串或None,而不是可变对
象,比如列表或字典。缺省值必须是常量或者全局变量
1.全缺省参数
int add(int x=3, int y=4)
{
return x + y;
}
这里默认参数x=3,y=4
如果传了有效参数,则会覆盖默认值,否则使用默认值计算
int main()
{
cout << add(1, 2) << endl;//有参数
cout << add() << endl;//无参数
return 0;
}

2.半缺省参数
注意的是半缺省参数,从右至左进行缺省,不可从左至右缺省

错误写法

三.重载函数
1.定义
函数重载是指可以定义多个具有相同名称但参数列表不同的函数。这意味着在同一个作用域内,可以有多个同名函数,只要它们的参数列表不同即可。在调用函数时,编译器会根据传入的参数类型和数量来确定调用哪个重载函数。
函数重载的主要特点包括:
1.函数名称相同,但参数列表不同。
2.参数列表不同可以通过参数的个数、类型或顺序来区分。
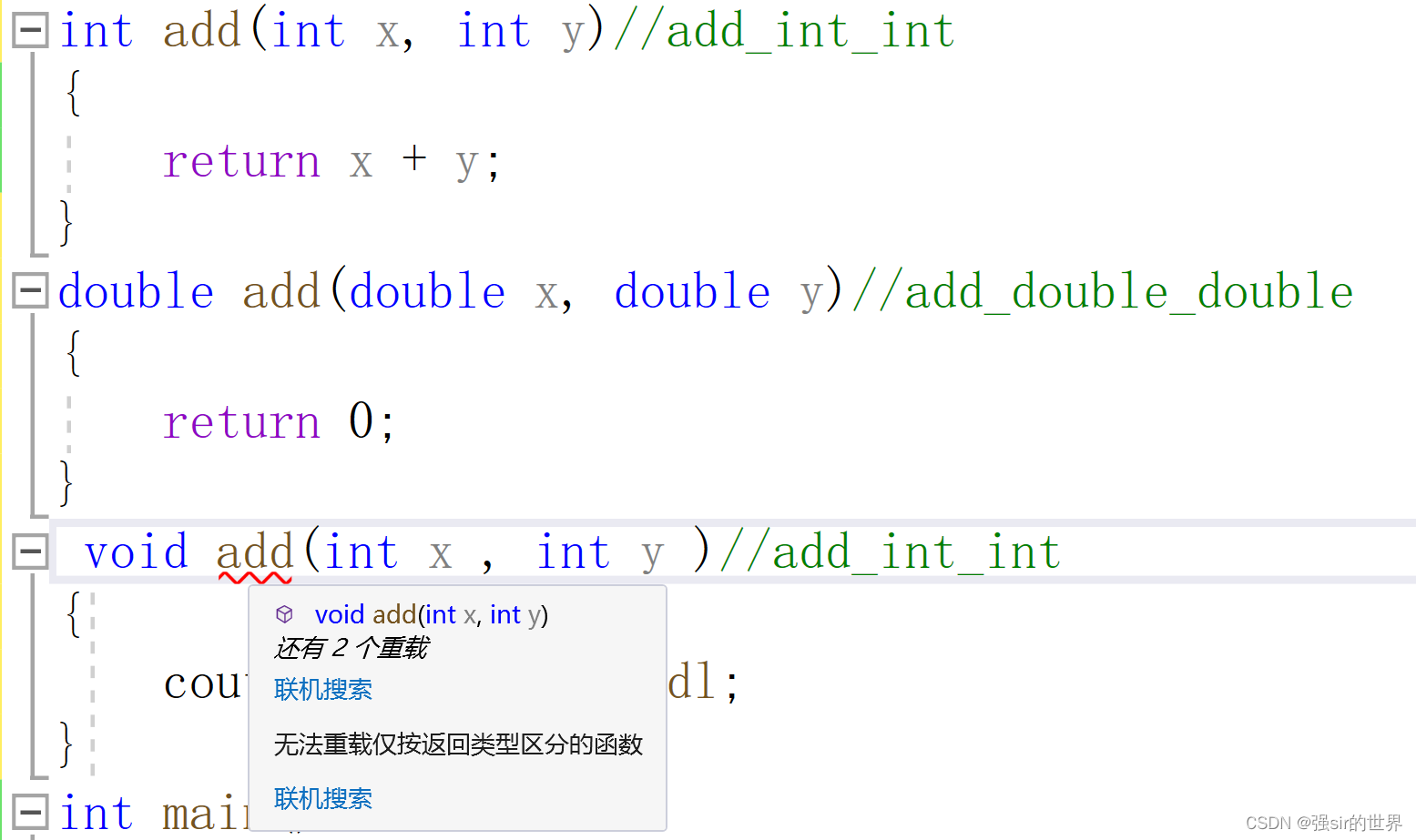
3.返回类型不同的函数不能作为重载函数,因为重载函数的区分标准是参数列表。
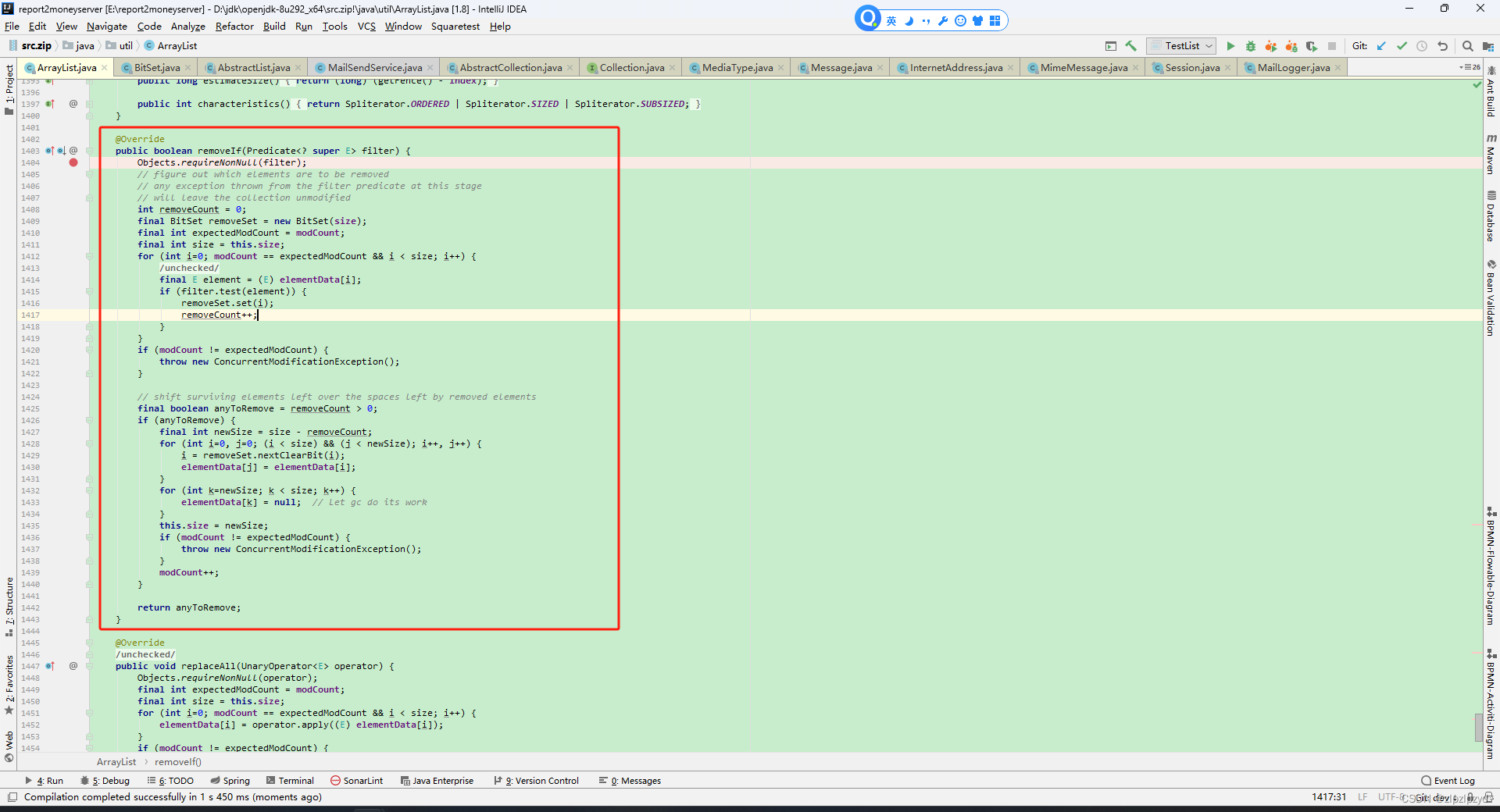
第三点极为重要,如图错误示范:

c++在这点上改进了c语言中无法函数同名的问题
2.重载原理———名字修饰
在c语言中函数调用时,需要以函数名找函数地址调用,所以同名函数无法区分。
所以语言设计者在c++中引入函数名修饰规则,在命名时引入了参数。
在c/c++中有这么几个编译步骤:
1.预处理
2.编译
3.汇编
4.链接
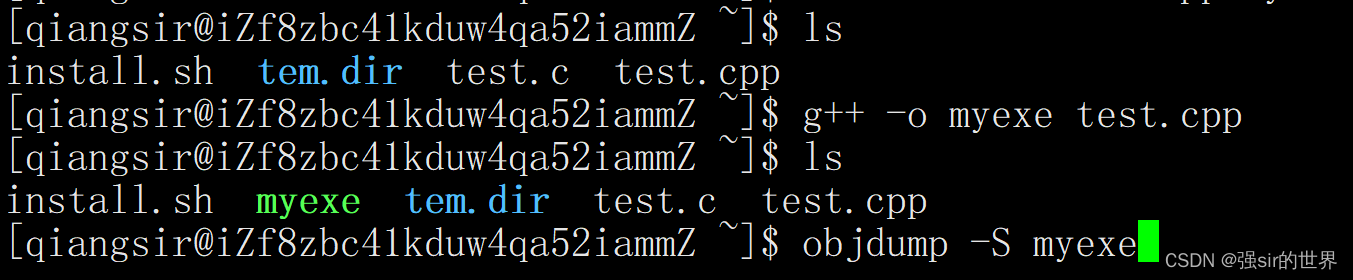
在链接过程中不同系统编译器下的名字修饰不同,这里以linux的命名规则进行展示:
[qiangsir@iZf8zbc41kduw4qa52iammZ ~]$ cat test.cpp
#include<iostream>
using namespace std;
int Add(int a,int b)
{
return a+b;
}
double Add(double a,double b)
{
return a+b;
}
int main()
{
cout<<Add(1,2)<<endl;
cout<<Add(1.2,2.3)<<endl;
return 0;
}

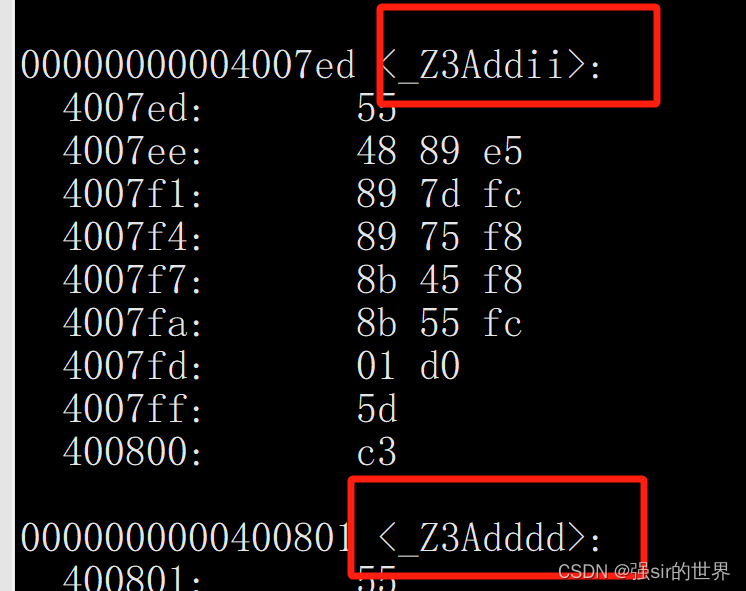
在汇编层面,函数名已经经过修饰,如图,红色框框为Add的不同重载:

其中-Z为默认开头,3为字节数,ii为两个参数int的简称,dd为两个参数double的简称。
本期文章分享至此结束,感谢收看!