前端JS加密测试场景下的困惑
在渗透测试过程中经常会遇到JS前端加密的场景,假如不借助任何工具的情况下,我们一般是把JS代码进行扣取,本地进行加解密生成Payload,然后在Burpsuite里进行Payload替换。这种方式就存在一个很明显的问题,那就是在大量的Fuzz测试过程中,本地生成再手工替换会消耗大量的时间,这个时候我们就会想,能不能直接在Burpsuite前后利用脚本的形式进行加解密操作,让数据在Burpsuie里展示的时候已经是加解密后的数据呢?
代理的理解
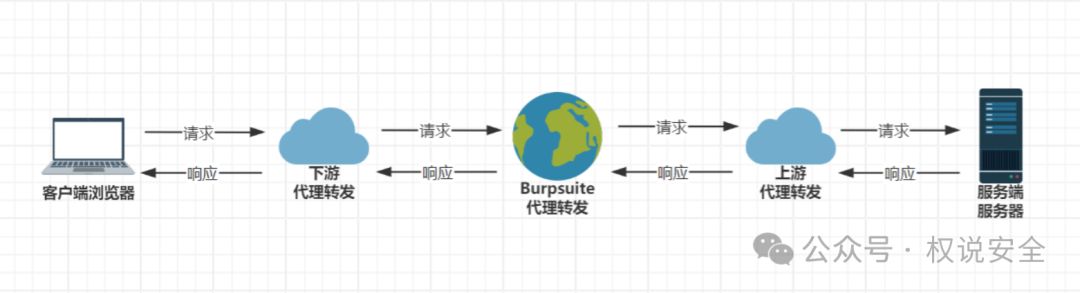
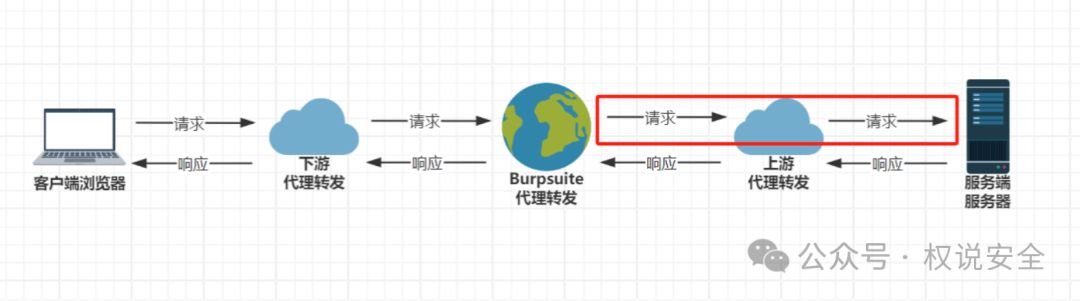
先来看看平常我们渗透场景下Burpsuite代理转发数据包的原理
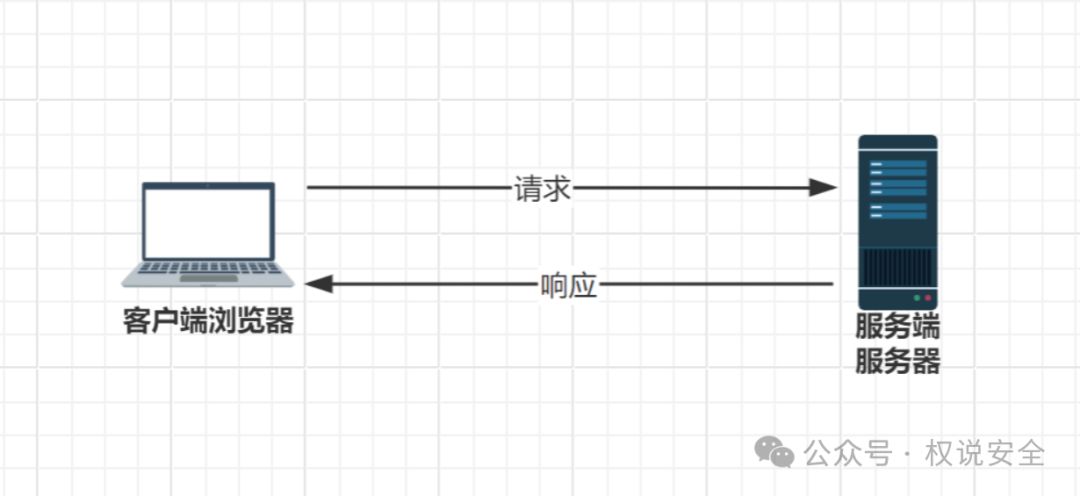
不挂Burpsuite代理,客户端浏览器直接访问服务器的流程

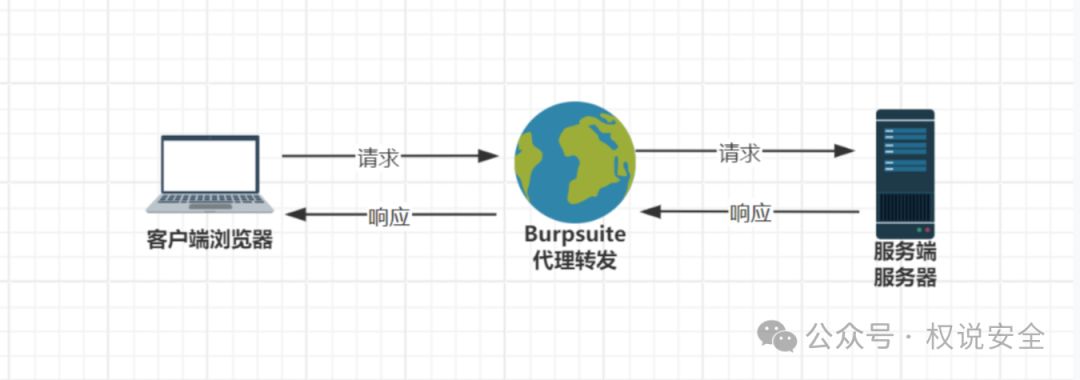
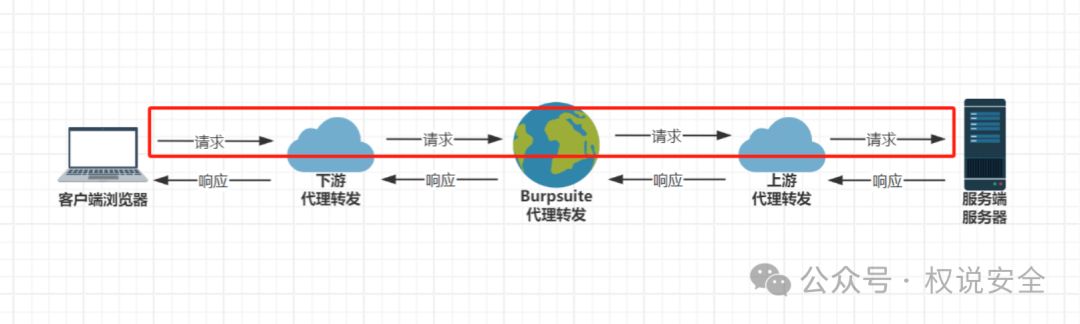
挂上Burpsuite代理之后

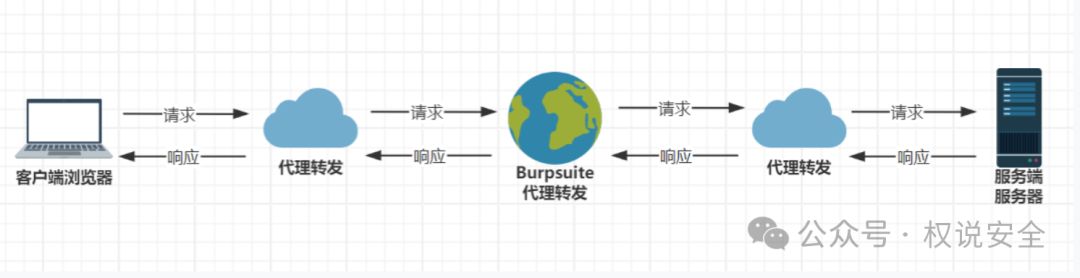
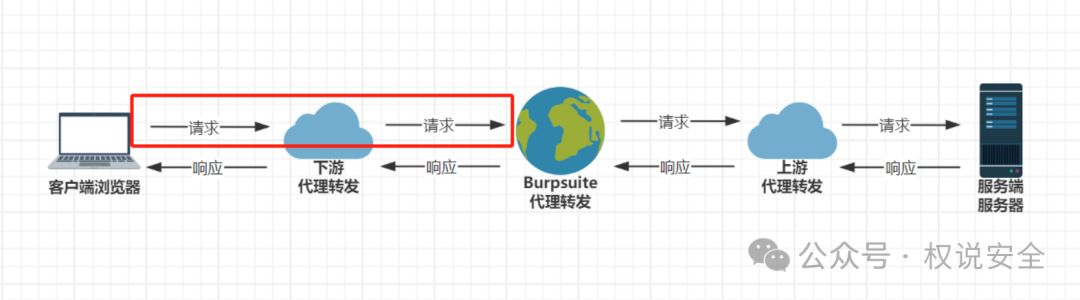
现在想要在Burpsuite代理转发前后添加脚本进行加解密操作,那分别在客户端浏览器与Burpsuite之间、Burpsuite与服务端服务器之间添加一个代理即可实现。

接下来就是分别实现这些代理功能了。市面上已经有很多优秀的类似代理工具,我们可以使用Python脚本进行编写加解密代码然后完成代理实现如上功能,但这样做每次进行不同的网站测试就需要每次都要修改自己的Python脚本,扩展性非常差。这里我们可以使用mitmproxy 来实现我们的需求。
mitmproxy简介
mitmproxy 是一个免费的 和开源 交互式 HTTPS 代理,可为 HTTP/1、HTTP/2 和 WebSocket 提供支持 SSL/TLS 的交互式拦截代理。相比于其他代理工具其优势有:
● 相对于fiddle代理工具,它可以跨平台
● 相对于跨平台charles代理工具,它开源免费
● 它支持使用Python进行二次开发,可以结合业务进行灵活拓展了
mitmproxy下载地址如下:
https://mitmproxy.org/
mitmproxy安装完成后有如下三个工具:
● mitmproxy命令行交互工具
● mitmdump命令行非交互工具
● mitmweb基于Web的用户界面
在客户端浏览器与Burpsuite之间、Burpsuite与服务端服务器之间的代理也分别有他们名词,分别为下游代理、上游代理。

mitmproxy一大优势是支持Python的二次开发的,而在代理原理图中的请求和响应也依次对应着,mitmproxy提供Python中API的request和response。
from mitmproxy import ctxfrom mitmproxy.http import HTTPFlow
class MyAddon: def request(self, flow: HTTPFlow): # 这里可以处理请求,比如打印请求信息 ctx.log.info(f"Handling request: {flow.request.pretty_url}")def response(self, flow: HTTPFlow): # 这里可以处理响应,比如修改响应内容 ctx.log.info(f"Handling response for: {flow.request.pretty_url}")
addons = [ MyAddon(), ]
mitmproxy实战使用
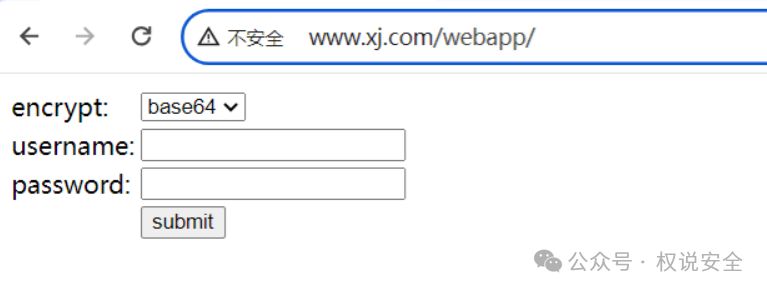
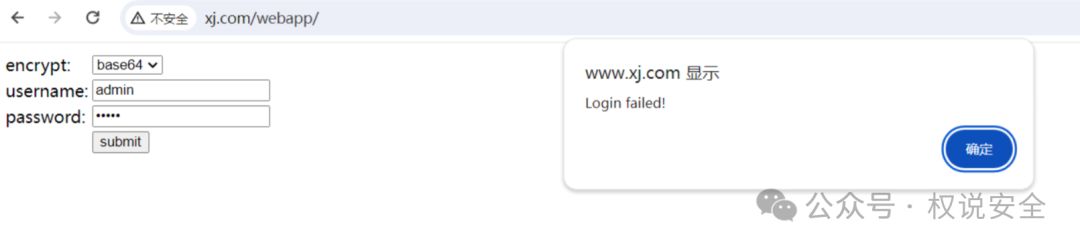
启动一个服务器,模拟口令登陆功能

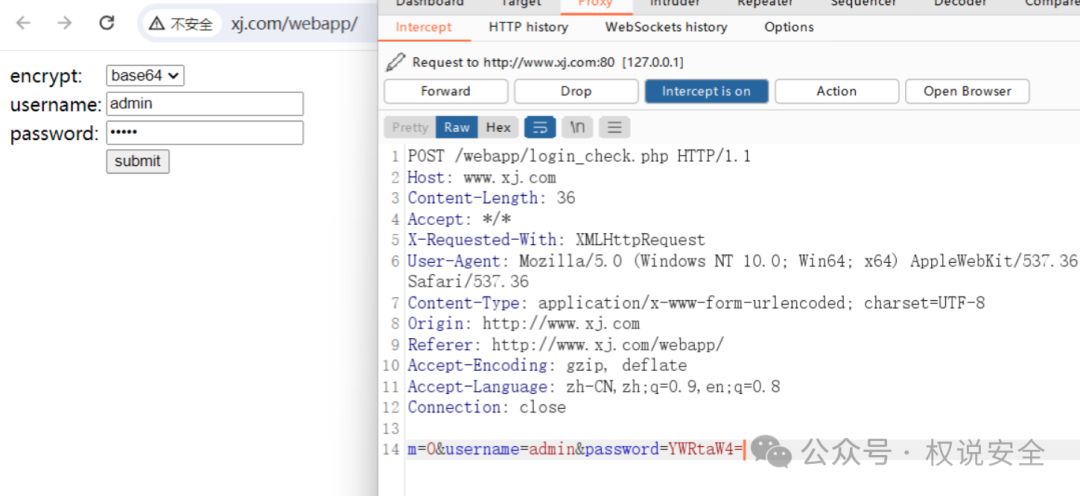
在只配置Burpsuite代理下登陆抓包

可以看到password字段是被加密的,当然这里只是一个简单的Base64加密,Burpsuite也支持直接在Burpsuite中直接解密数据,为了演示和后面编写Python脚本方便,这里就先假设Burpsuite上是不可对Password这个字段直接进行解密的。
在浏览器客户端到Burpsuite之前,我们最常做的处理就是把前端JS加密的数据解密到Burpsuite里,在Burpsuite里直接看到明文的数据。所以在客户端到Burpsuite我们走的一条流程就如下

那么我们可以进行编写如下脚本
de.py
from mitmproxy import ctximport base64
class MyAddon():def request(self,flow): # 服务端host if flow.request.host=="www.xj.com": # 获取客户端浏览器发送的数据 req = flow.request.get_text() #截取password字段的加密字段值 result = req.split("&")[2].split("=")[1] #打印password字段的加密字段值 ctx.log.info("浏览器请求数据 => "+result) #对password字段的加密字段值进行解密 missing_padding = len(result) % 4 if missing_padding: result += '=' * (4 - missing_padding) data = base64.b64decode(str(result).encode()).decode() #打印解密后的数据 ctx.log.info("解密后的数据 => " + data) #重组Payload new_req = req.split("password")[0]+"password="+data #发送Payload flow.request.set_text((new_req))
addons = [MyAddon(),]
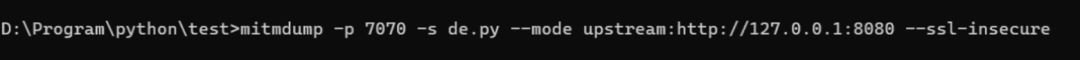
编写好脚本之后,需要配置好代理,代理配置如下
客户端浏览器代理转发给下游代理 代理端口为7070
下游代理代理转发给Burpsuite 代理端口为8080
浏览器代理配置

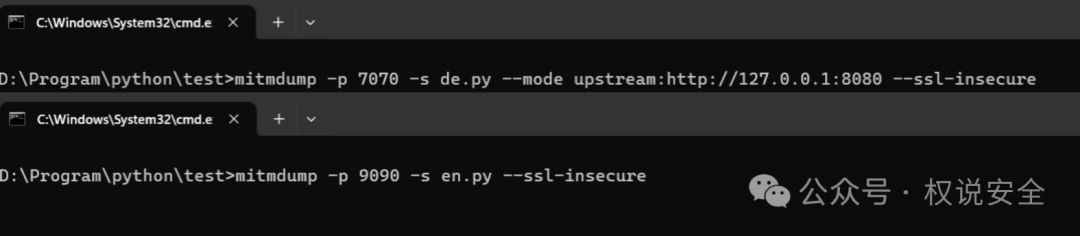
mitmdump代理配置

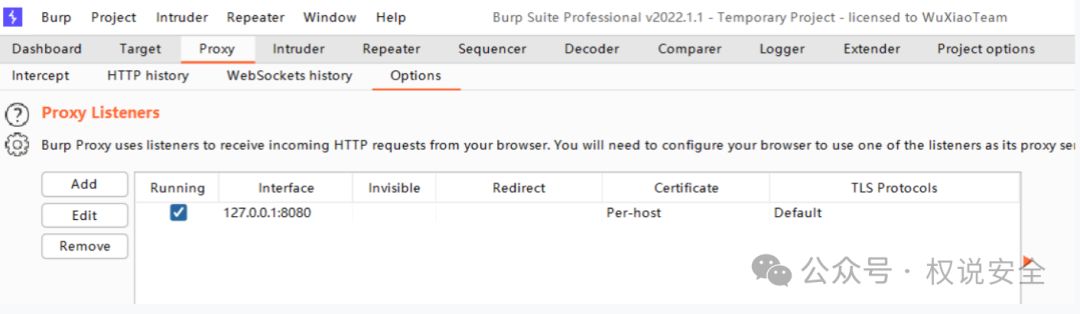
Burpsuite代理配置

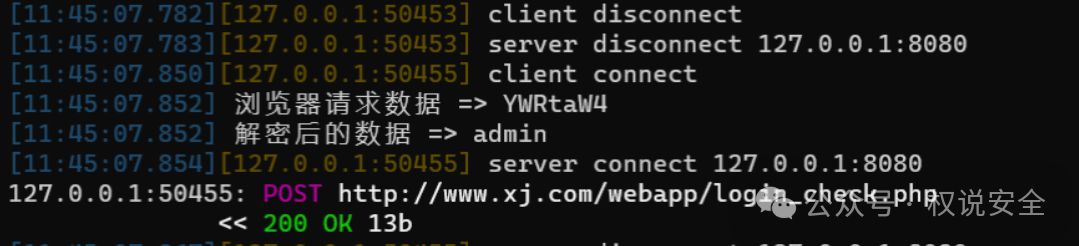
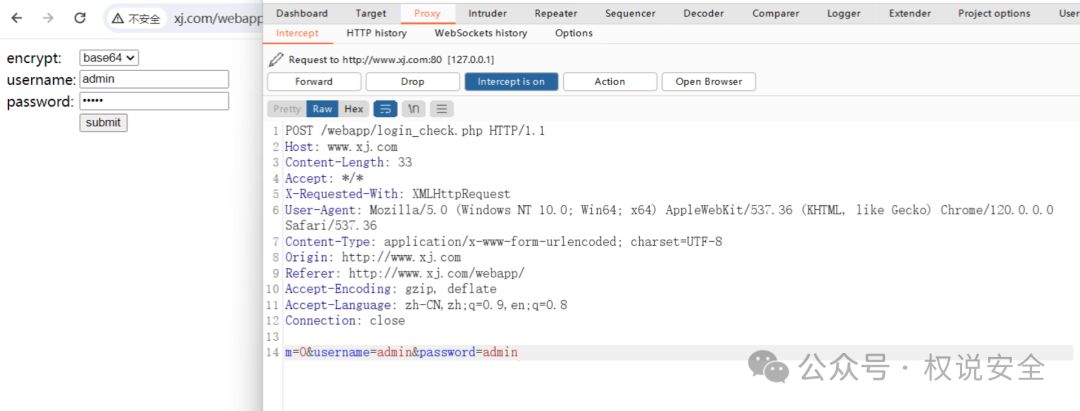
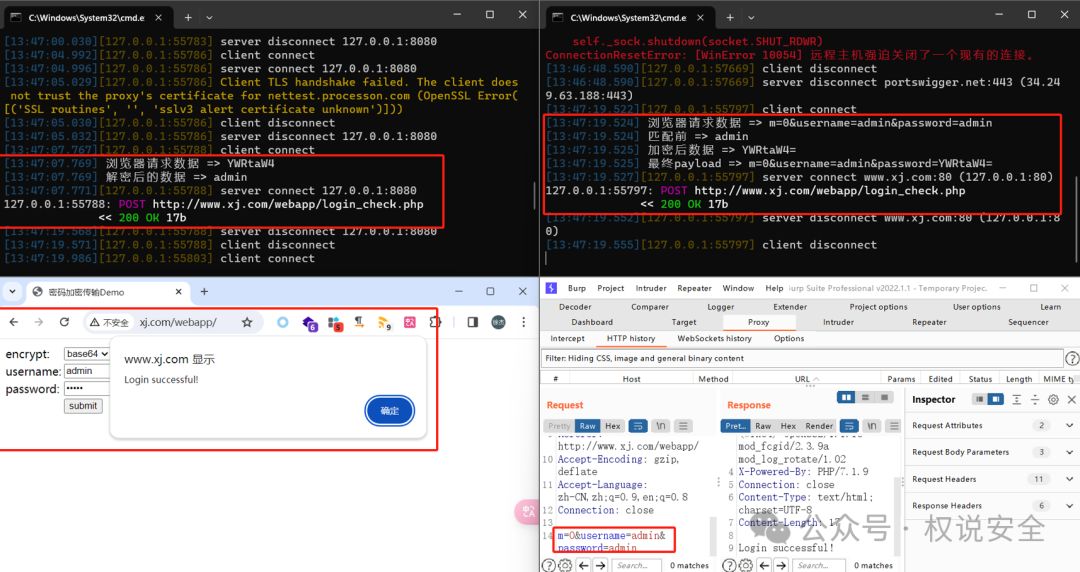
配置好,我们重新进行抓包,可以看到已经可以成功解密数据,直接在Burpsuite里进行明文显示了


提交之后,会提示Login failed!

其实口令admin、admin是正确的,只不过我们提交password已经是明文的admin了,后面还会对这个admin进行解密,导致解密后的口令就不再正确了,所以我们还需要在Burpsuite把数据提交给服务端服务器之前,重新把数据给加密回来。
所以在Burpsuite到服务端我们走的一条流程就如下

那么我们可以进行编写如下脚本
en.py
from mitmproxy import ctximport base64
class MyAddon(): def request(self,flow): # 服务端host if flow.request.host=="www.xj.com": req = flow.request.get_text() ctx.log.info("浏览器请求数据 => " + req) result = req.split("&")[2].split("=")[1] ctx.log.info("匹配前 => " + result) data = base64.b64encode(result.encode('utf-8')).decode('utf-8') ctx.log.info("加密后数据 => " + data) #重新组合payload new_req = req.split("password")[0]+"password="+data ctx.log.info("最终payload => " + new_req) flow.request.set_text(new_req)addons = [MyAddon(),]
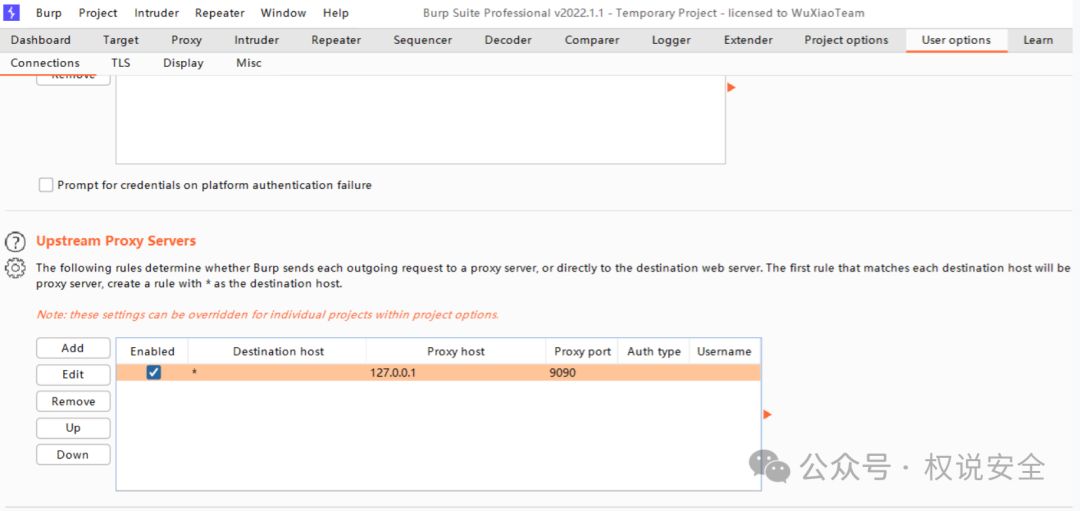
编写好脚本之后,之前的代理配置不需要改变,额外在Burpsuite里配置一个上游代理
Burpsuite代理配置

mitmdump代理配置

配置好后,抓包提交

至此,整个测试流程就跑通了。
当然我们这里的只演示了上面请求流程

下面的响应流程我们也可以更具业务需求在脚本的response方法里编写相应流程代码即可。
总结
本文结合渗透测试JS前端加密情况下的实战场景,利用mitmproxy解决了本地加解密测试繁琐的痛点,达到了编写完加解密脚本之后与Burpsuite前后建立代理直接在Burpsuite进行测试的效果。
本文作者
易安联玄影实验室(原高级攻防实验室),是易安联https://www.enlink.top/为落实公司发展战略,促进网络空间安全生态建设,孵化下一代安全能力,进行高级别的攻防对抗研究而组建的专业性安全实验室。推出的威胁情报和天织DNS威胁分析平台,可以为用户提供高效的威胁防护能力,帮助用户更好地应对各类网络威胁。
https://mp.weixin.qq.com/s/aZ-QZJIfYLJ1T5bputUfYw

















![[AutoSar]BSW_OS 06 Autosar OS_Alarms](https://img-blog.csdnimg.cn/direct/b8b0f588cd694a568eddcfe8e054c463.png)