数据请求
wx.request发起网络请求,请求的方式主要分为两种:
-
get 请求
-
post 请求
// get请求
// html
<view>
<button type="primary" bindtap="onGetClick">发起 get 请求</button>
</view>
// js
// index.js
// 获取应用实例
onGetClick () {
wx.request({
url: 'https://api.imooc-blog.lgdsunday.club/api/test/getList',
method: 'GET',
success: (res) => {
console.log(res);
}
})
}
// post请求
// html
<button type="primary" bindtap="onPostClick">发起 post 请求</button>
// js
onPostClick () {
wx.request({
url: 'https://api.imooc-blog.lgdsunday.club/api/test/postData',
method: 'POST',
data: {
msg: '愿大家心想事成,万事如意'
},
success: (res) => {
console.log(res);
}
})
}
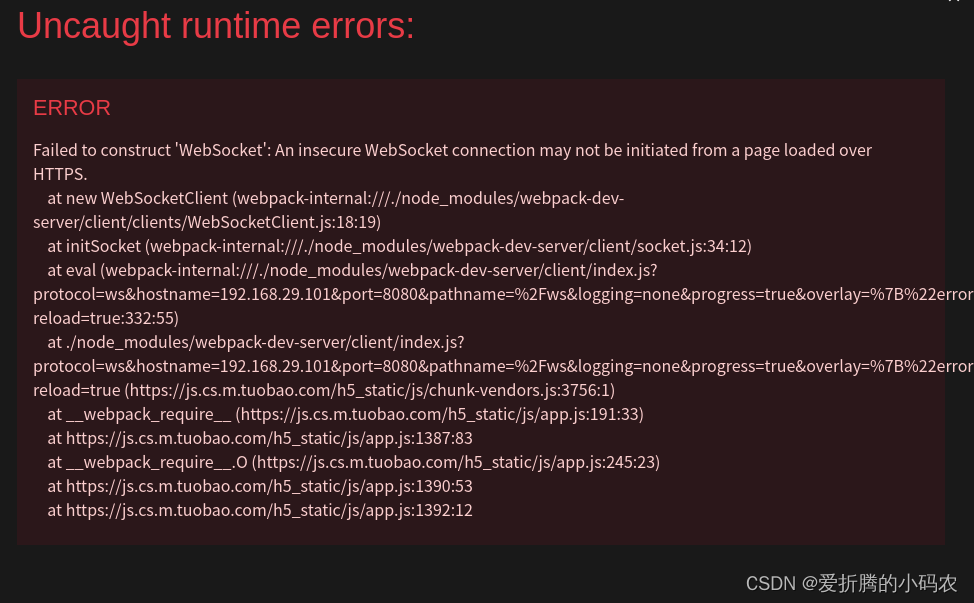
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
解决方案:
- 生产环境:将想要请求的域名协议【更改为 HTTPS】并【添加到域名信任列表】
- 开发环境:通过勾选

- 跨域问题: 跨域问题主要针对浏览器而言,而小程序宿主环境为【微信小程序客户端】,所以小程序中不存在【跨域问题】
ajax请求:ajax依赖于XMLHttpRequest对象,而小程序宿主环境为【微信小程序客户端】,所以小程序中的【网络请求】不是ajax请求
// 使用promise封装wx.request请求
pA () {
return new Promise((resolve, reject) => {
console.log('执行 A 接口的逻辑');
wx.request({
url: 'https://api.imooc-blog.lgdsunday.club/api/test/A',
success: (res) => {
resolve(res)
},
fail: (err) => {
reject(err)
}
})
})
}
// 使用async和await简化promise操作
async onPromiseGetClick () {
const resA = await this.pA()
console.log(resA.data.data.msg);
const resB = await this.pB()
console.log(resB.data.data.msg);
const resC = await this.pC()
console.log(resC.data.data.msg);
const resD = await this.pD()
console.log(resD.data.data.msg);
}
生命周期
一件事件由创建到销毁的全过程
页面的生命周期
/ pages/list/list.js
Page({
...
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('onLoad');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('onReady');
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('onShow');
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('onHide');
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log('onUnload');
},
...
})
onLoad:最先被调用,可以用来接收别的页面传递过来的数据
onReady:页面初次渲染完成后调用,可以在这里从服务端获取数据
组件生命周期
组件的生命周期应该被定义在lifetimes中,而方法必须要放入到methods中
- created : 组件实例刚刚被创建好。此时还不能调用setData
- attached:组件完全初始化完毕、进入页面节点树后。绝大多数初始化工作可以在这个时机进行
- detached:在组件离开页面节点树后
/**
* 组件的初始数据
*/
data: {
// 数据源
listData: [],
// 选中项
active: -1
},
/**
* 生命周期函数
*/
lifetimes: {
attached() {
this.loadTabsData()
}
},
/**
* 组件的方法列表(组件中的方法必须定义到 methods 中)
*/
methods: {
/**
* 获取数据的方法
*/
loadTabsData() {
wx.request({
url: 'https://api.imooc-blog.lgdsunday.club/api/hot/tabs',
success: (res) => {
this.setData({
listData: res.data.data.list,
active: 0
})
}
})
}
}
<scroll-view class="tabs-box" scroll-x>
<view wx:for="{{ listData }}" wx:key="index" class="tab {{ active === index ? 'active' : '' }}">
{{item.label}}
</view>
</scroll-view>
.tabs-box {
/* 指定宽度 + 不换行 */
width: 750rpx;
white-space: nowrap;
border-bottom: 1px solid #cccccc;
}
.tab {
/* 指定 display */
display: inline-block;
padding: 12px 22px;
}
.active {
color: #f94d2a;
}
数据列表分页展示
列表中数据过多时,一次性加载所有的数据会导致请求过慢,所以前端就会分页来加载数据
分页加载分为上拉加载和下拉刷新
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: async function () {
console.log('onReachBottom');
// 修改 page
this.setData({
page: this.data.page + 1
})
// 如果当前数据量已经 === 总数据量,则表示数据已经加载完成了,给用户一个提示,同时不在发送数据请求
if (this.data.listData.length === this.data.total) {
return;
}
// 获取最新数据
const data = await this.getList()
// 将最新的数据补充到现有数据的后面
this.setData({
listData: [...this.data.listData, ...data.list]
})
},
下拉刷新
想要在小程序中实现下拉刷新不同于上拉加载,需要首先开启下拉刷新
// 页面.json
{
"backgroundColor": "#cccccc",
"enablePullDownRefresh": true
}
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: async function () {
console.log('onPullDownRefresh');
// 重置页数
this.setData({
page: 1
})
// 获取最新数据
const data = await this.getList()
// 将最新的数据补充到现有数据的后面
this.setData({
listData: data.list
})
// 关闭下拉刷新的动作(在真机中,下拉刷新动作不会自动关闭)
wx.stopPullDownRefresh()
},
页面跳转
-
声明式导航
- 跳转到
tabbar页面 - 跳转到
非tabbar页面 - 后退页面
- 跳转到
-
编程式导航
- 跳转到
tabbar页面 - 跳转到
非tabbar页面 - 后退页面
- 跳转到
声明式导航
小程序中提供了一个 跳转页面的组件navigator
<!-- 跳转到 非 tabbar 页面 -->
<block wx:for="{{ listData }}" wx:key="index">
<view class="list-item">
<!-- 注意:url 的表达式必须为 / 开头的页面路径 -->
<navigator url="/pages/detail/detail">{{ index }} -- {{ item.title }}</navigator>
</view>
</block>
----
<!-- 跳转到 tabbar 页面 -->
<!-- 注意:跳转到 tabbar 页面,必须要指定 open-type="switchTab"-->
<navigator open-type="switchTab" url="/pages/index/index">跳转到首页</navigator>
-----
<!-- 后退页面 -->
<!-- 注意:后退页面必须指定 open-type="navigateBack" -->
<navigator open-type="navigateBack">后退</navigator>
编程式导航
// wx.switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
<!-- 编程式导航跳转到首页 -->
<button type="primary" bindtap="onSwitchToHome">利用 switchTab 跳转到首页</button>
onSwitchToHome () {
wx.switchTab({
url: '/pages/index/index',
})
}
// wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
<!-- 编程式导航跳转到详情页面 -->
<button type="primary" bindtap="onNavigateToDetail">利用 navigateTo 进入详情页</button>
onNavigateToDetail () {
wx.navigateTo({
url: '/pages/detail/detail',
})
}
// wx.navigateBack:关闭当前页面,返回上一页面或多级页面
<!-- 编程式导航后退页面 -->
<button type="primary" bindtap="onNavigateBack">利用 navigateBack 后退页面</button>
onNavigateBack () {
wx.navigateBack({
delta: 1,
})
}
导航传参
遵循get请求标准,以?分割url和参数,以=连接参数的key和value,以&来拼接参数
// 声明式导航传递参数
<navigator url="/pages/detail/detail?index={{index}}&title={{item.title}}">{{ index }} -- {{ item.title }}</navigator>
// 编程式导航传递参数
<button type="primary" bindtap="onNavigateToDetail" data-index="{{index}}" data-title="{{item.title}}">利用 navigateTo 进入详情页</button>
onNavigateToDetail (e) {
const { index, title } = e.target.dataset
wx.navigateTo({
url: `/pages/detail/detail?index=${index}&title=${title}`,
})
}
// 在 detail 中接收数据,并展示
<view class="msg">index:{{index}} -- title:{{title}}</view>
onLoad: function (options) {
const {index, title} = options;
this.setData({
index,
title
})
}


![[AutoSar]BSW_OS 06 Autosar OS_Alarms](https://img-blog.csdnimg.cn/direct/b8b0f588cd694a568eddcfe8e054c463.png)