一、概念
1、模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并相互依赖的多个小模块
把代码进行模块化拆分的好处:
1、提高代码的复用性
2、提高代码的可维护性
3、可以实现按需加载
2、模块化规范
对代码进行模块化的拆分与组合时,需要遵守的那些规则
好处:
降低了沟通的成本,极大方便了各个模块之间的相互调用
二、Node.js中的模块分类
1、内置模块
由Node.js官方提供的,例如 fs、path、http等
2、自定义模块
用户创建的每个js文件都是自定义模块
3、第三方模块
由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载
三、加载模块
使用require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用
使用require()方法加载其他模块时,会执行被加载模块中的代码
1、模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制为模块作用域
好处:防止了全局变量污染的问题
在a.js中
const username = '张三'
function sayHello() {
console.log('大家好,我是' + username);
}
在b.js中
const custom = require('./a.js')
console.log(custom); // {}
2、向外共享模块作用域中的成员
1、module对象
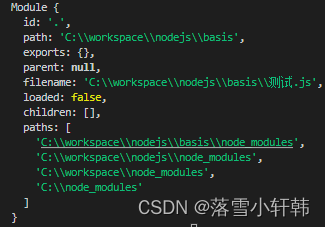
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
console.log(module);

2、module.exports对象
在自定义模块中,可以使用module.exports对象将模块内的成员共享出去,供外界使用
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象,默认为 { }
在a.js中
module.exports.username = '张三'
module.exports.sayHello = function() {
console.log('大家好,我是' + username);
}
在b.js中
const custom = require('./a.js')
console.log(custom); // { username: '张三', sayHello: [Function (anonymous)] }
注意点:使用require()方法导入模块时,导入的结果永远以module.exports指向的对象为准
在a.js中
module.exports.username = '张三'
module.exports.sayHello = function() {
console.log('大家好,我是' + username);
}
// 让module.exports指向一个全新的对象
module.exports = {
nickname : '李四',
sayHi() {
console.log('Hi');
}
}
在b.js中
const custom = require('./a.js')
console.log(custom); // { nickname: '李四', sayHi: [Function: sayHi] }
3、exports对象
由于module.exports写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象,默认情况下,exports和module.exports指向同一个对象,最终的结果还是以module.exports指向的对象为准
console.log(module.exports === exports); // true
在a.js中
exports.username = '张三'
exports.sayHello = function() {
console.log('大家好,我是' + username);
}
在b.js中
const custom = require('./a.js')
console.log(custom); // { username: '张三', sayHello: [Function (anonymous)] }
4、exports和module.exports的使用误区
时刻谨记,require()模块时,得到的永远是module.exports指向的对象
(1)在a.js中
exports.username = '张三'
module.exports = {
gender : '男',
age: 22
}
在b.js中
const custom = require('./a.js')
console.log(custom); // { gender: '男', age: 22 }
(2)在a.js中
module.exports.username = '张三'
exports = {
gender : '男',
age: 22
}
在b.js中
const custom = require('./a.js')
console.log(custom); // { username: '张三' }
(3)在a.js中
exports.username = '张三'
module.exports.gender = '男'
在b.js中
const custom = require('./a.js')
console.log(custom); // { username: '张三', gender: '男' }
(4)在a.js中
exports = {
username : '张三',
gender: '男'
}
module.exports = exports
module.exports.age = 22
在b.js中
const custom = require('./a.js')
console.log(custom); // { username: '张三', gender: '男', age: 22 }
注意:为了防止混乱,建议不要在同一个模块中使用 exports 和 module.exports
3、Node.js中的模块化规范
Node.js遵循了 CommonJS 模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
1、每个模块内部,module变量代表当前模块
2、module变量是一个对象,它的exports属性(即module.exports)是对外的接口
3、加载某个模块,其实就是加载该模块的module.exports属性。require()方法用户加载模块