前言
本文为《CSS新世界》的读书笔记。推荐去读原著。
《CSS新世界》微信读书APP链接:CSS新世界-张鑫旭-微信读书 (qq.com)
1. 尺寸属性值:fit-content
描述
fit-content 不是一个属性,它是 css 尺寸系列属性的一个新属性值。可用在 width、height、min-width、 min-height、 max-width 、max-height等CSS 属性中。fit-content 属性可以让浏览器根据内容所需的长度来设置容器的尺寸。
使用场景举例
案例:一段文字,字数少的时候居中显示,字数多的时候左对齐显示。
.cw-content{
width: fit-content;
margin: auot;
}
2. margin-inline-end
The
margin-inline-endCSS property defines the logical inline end margin of an element, which maps to a physical margin depending on the element’s writing mode, directionality, and text orientation. In other words, it corresponds to themargin-top,margin-right,margin-bottomormargin-leftproperty depending on the values defined forwriting-mode,direction, andtext-orientation.摘自——margin-inline-end - CSS: Cascading Style Sheets | MDN (mozilla.org)
3. hyphens
描述
hyphens是专为英文场景设计的一个属性,这个属性可以让英文单词断开换行的时候带上连字符(也就是短横线)
hyphens: none | manual | auto
限制
- 需要在英语环境中,也就是需要祖先元素设置lang="en"属性。
- 由于中文语句中随时可以换行,因此在中文场景下,轮不到hyphens属性起作用。就算真的遇到长串的连续字母和数字,也不一定是英文单词,多半是URL网址或者特殊字符串,而在网址换行位置添加短横线是不可以的,因为增加一个短横线会导致原本正确的网址变成错误的网址。
- 只有在Android操作系统下和macOS下的Chrome浏览器中才有效果,在用户量较大的Windows操作系统中无效。
4. color 148个颜色关键字
查看链接:CSS Level1 - Level4全部颜色关键字 » CSS新世界demo演示 (cssworld.cn)
5. currentColor关键字
描述
表示当前元素(或伪元素)所使用的color属性的值。用于非color属性,调用color属性值。currentColor关键字主要还是用在背景颜色和背景渐变颜色中。
/* IE9+浏览器均支持 */
.button {
background-color: currentColor;
}
6. outline-offset
描述
outline-offset属性用于改变outline属性设置的轮廓的偏移位置。
7. opacity属性的叠加计算规则
opacity属性没有继承性,因此父、子元素同时设置半透明时,半透明效果是叠加的。例如:
.father { opacity: .5; }
.son { opacity: .5; }
叠加值为 0.5×0.5=0.25
8. box-shadow 用法举例
用法一:内阴影,模拟边框
在border边框被占用,或者不方便使用border属性的情况下,我们可以借助box-shadow内阴影来模拟边框效果。
<button class="normal">正常</button>
<button class="primary">主要</button>
<button class="warning">警示</button>
button {height: 40px; border: 0; border-radius: 4px;}
.normal {
background-color: #fff;
/* 模拟边框 */
box-shadow: inset 1px 0 #a2a9b6, inset -1px 0 #a2a9b6, inset 0 1px #a2a9b6, inset 0 -1px #a2a9b6;
}
.primary { color: #fff; background-color: #2a80eb;}
.warning { color: #fff; background-color: #eb4646;}
box-shadow内阴影模拟按钮边框 » CSS新世界demo演示 (cssworld.cn)
用法二:内阴影,颜色覆盖
box-shadow内阴影有一个实用特性,那就是生成的阴影会位于文字内容的下面,背景颜色的上面。于是我们可以使用box-shadow属性在元素上面再覆盖一层颜色,这种做法在不少场景下非常有用。例如,按钮在被按下的时候其背景色要深一点,这用来给用户提供操作反馈。
button:active {
box-shadow: inset 0 0 0 999px rgba(0, 0, 0, .1);
}
用法三:扩展半径,单侧阴影
扩展半径还支持负值,可以用来实现单侧阴影效果。理论上,实现单侧阴影效果只要设置一侧阴影的偏移大小为0即可,但是,如果模糊半径设置得较大,就会看到有部分阴影显示在左右两侧了,并不是单侧阴影效果。例如:
header {
width: 150px;
padding: 10px;
background-color: white;
box-shadow: 0 7px 5px -5px rgba(0, 0, 0, .5);
}
用法三:多阴影特性,多边框和渐变边框的实现
box-shadow属性支持无限多个阴影效果不断累加,因此理论上box-shadow属性可以实现任意图形效果,我们只需要设置1px×1px的元素,然后不断投影。当然,我们在实际开发中不会这么使用,因为没必要,性能也很糟糕。
使用box-shadow属性模拟多边框效果,该属性也支持圆角效果。
.multi-border {
height: 100px;
border-radius: 10px;
background-color: deepskyblue;
box-shadow: 0 0 0 4px #fff,
0 0 0 8px deeppink,
0 0 0 12px yellow,
0 0 0 16px purple;
}
多边框的过渡颜色足够细腻,还可以使用box-shadow属性实现由内往外但并不是径向渐变的渐变效果。
.gradient-border {
height: 100px;
border-radius: 10px;
background-color: deepskyblue;
box-shadow: 0 0 0 1px #07b9fb,
0 0 0 2px #17aef4,
0 0 0 3px #27a4ee,
0 0 0 4px #3799E7,
0 0 0 5px #478ee0,
0 0 0 6px #5784d9,
0 0 0 7px #6779d3,
0 0 0 8px #776ecc,
0 0 0 9px #8764c5,
0 0 0 10px #9759be,
0 0 0 11px #a74eb8,
0 0 0 12px #b744b1,
0 0 0 13px #c739aa,
0 0 0 14px #d72ea3,
0 0 0 15px #e7249d,
0 0 0 16px #f71996;
}
多阴影特性与图形绘制 » CSS新世界demo演示 (cssworld.cn)
用法四:3D投影效果
给按钮设置一个3D投影效果,按下按钮的时候按钮的位置发生偏移,同时投影高度降低,这可以实现非常有立体感的按钮效果。
.shadow-3d-button {
width: 100px; height: 36px;
border: 1px solid #a0b3d6;
background-color: #f0f3f9;
box-shadow: 1px 1px #afc4ea, 2px 2px #afc4ea, 3px 3px #afc4ea;
}
.shadow-3d-button:active {
transform: translate(1px, 1px);
box-shadow: 1px 1px #afc4ea, 2px 2px #afc4ea;
}
多阴影特性与图形绘制 » CSS新世界demo演示 (cssworld.cn)
9. transform属性的若干细节特性
- 盒模型尺寸不会变化。页面中的元素无论应用什么transform属性值,该元素盒模型的尺寸和位置都不会有任何变化。页面中的元素无论应用什么transform属性值,该元素盒模型的尺寸和位置都不会有任何变化。
- 内联元素(不包括替换元素)是无法应用transform变换的,且不支持所有变换特性。
- 在应用旋转或者斜切变换的时候,元素边缘会表现出明显的锯齿,文字会明显虚化。
- 一次性应用多个不同的变换函数,即使变换内容一样,如果顺序不同,最终的效果也会不一样。
- clip/clip-path前置剪裁。一个元素应用transform变换之后,同时再应用clip或者clip-path等属性,此时很多人会误认为剪裁的是应用变换之后的图形,实际上不是的,剪裁的还是变换之前的图形,也就是先剪裁再变换。
- 动画性能优秀。CSS高性能动画三要素指的是绝对定位、opacity属性和transform属性。因此,同样的动画效果,优先使用transform属性实现。
- 创建层叠上下文。如果元素的transform属性值不是none,则会创建一个新的层叠上下文。新的层叠上下文会覆盖同层级的元素。
- 父元素设置了transform变换,会导致
position:fixed;失效。 - transform属性值不为none的元素作为绝对定位元素的包含块。过去绝对定位元素的包含块是第一个position属性值不为static的祖先元素,现在transform属性值不为none的元素也可以作为绝对定位元素的包含块。
10. transform-origin属性对transform的影响
所有transform变换本质上都是坐标点位置的矩阵变换,transform-origin属性变化后,所有点的坐标都会发生变化,这导致最终的矩阵变换计算结果也发生变化。
11. calc()函数
calc()函数支持加减乘除4种运算,任何可以使用<length>、<frequency>、<angle>、<time>、<percentage>、<number>或者<integer>数据类型的地方都可以使用calc()函数。
使用注意事项:
- 不能使用当前CSS属性不支持的数据类型
- 运算符前后带单位或者带百分号的值只能进行加减运算,不能进行乘除运算
- 除法运算斜杠右侧必须是不为0的数值类型
- 加号和减号左右两边一定要有空格
12. 渐变
- linear-gradient()线性渐变
- radial-gradient()径向渐变:指的是从一个中心点向四周扩散的渐变效果
- conic-gradient()锥形渐变
渐变断点
- 至少有2个颜色值
- 断点语法中的颜色值和位置值的前后顺序是有要求的,位置值必须在颜色值的后面
- 没有指定具体断点位置的时候,各个渐变颜色所形成的色块大小是自动等分的。
- 渐变的断点位置可以是负数,也可以大于100%。
- 渐变断点还支持一次性设置两个位置值,表示范围。
radial-gradient()径向渐变
设置渐变半径的大小
radial-gradient(50px 50%, white, deepskyblue);
50px 为水平半径;50% 为垂直半径;
设置渐变中心点的位置
设置渐变中心为左上角,渐变半径为100px:
radial-gradient(100px at 0 0, white, deepskyblue);
radial-gradient(100px at left top, white, deepskyblue);
设置渐变的中心点在距离右边缘和下边缘100px的位置,渐变半径为100px:
radial-gradient(100px at right 100px bottom 100px, white, deepskyblue);
设置渐变终止点的位置
| 关键字 | 描述 |
|---|---|
closest-side | 渐变结束的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。 |
closest-corner | 渐变结束的边缘形状与容器距离渐变中心点最近的一个角相交。 |
farthest-side | 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。 |
farthest-corner | 渐变结束的边缘形状与容器距离渐变中心点最远的一个角相交。 |
radial-gradient(farthest-corner circle at right 100px bottom 100px, white, deepskyblue);
circle 表示渐变的形状为圆;与之对应的还有一个关键字ellipse,它表示椭圆。由于径向渐变的默认形状就是椭圆,因此,没有任何一个场景必须要使用ellipse关键字。
重复渐变
线性渐变、径向渐变和锥形渐变都有对应的重复渐变函数,就是在各自的函数名前面添加repeating-前缀,示意如下:
repeating-linear-gradient(transparent, deepskyblue 40px);
repeating-radial-gradient(transparent, deepskyblue 40px);
repeating-conic-gradient(transparent, deepskyblue 40deg);
13. 3D 变换
perspective属性
perspective的中文意思是透视、视角。指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。
perspective-origin属性
表示我们的眼睛相对3D变换元素的位置。如:
perspective-origin: top left;
perspective-origin: right 20px bottom 40%;
perspective-origin: 50% 50%;
perspective-origin: -200% 200%;
perspective-origin: 20cm 100ch;
注意:这里的位置不包括远近。远近是通过
perspective属性设置的。
transform-style 属性
transform-style[1]支持两个关键字属性值,分别是preserve-3d和flat:
transform-style: preserve-3d;
transform-style: flat;
- preserve-3d表示应用3D变换的元素位于三维空间中,preserve-3d属性值的渲染表现更符合真实世界的3D表现。
- flat是默认值,表示应用3D变换的元素位于舞台或元素的平面中,其渲染表现类似“二向箔”,把三维空间压缩在舞台元素的二维空间中。
注意:transform-style属性需要用在3D变换元素的父元素上,也就是舞台元素上才有效果。
backface-visibility属性
指定当元素背面朝向观察者时是否可见。
14. transition 过渡
transition-delay属性
transition-delay属性可以设置负数。当transition-delay属性值为负值的时候,会省略部分动画进程。
transition-property属性
用来设置应用过渡效果的CSS属性,其初始值是all,表示默认所有CSS属性都应用过渡效果。可同时列举多个属性。如:
transition-property: color, background-color, opacity, transform;
visibility 过渡效果
由于display:none;不支持过渡效果,所以要实现显示隐藏的过渡效果我们可以使用visibility属性。
visibility属性的过渡效果是显示的时候立即显示,隐藏的时候遵循transition-duration设置的时间延时隐藏。
transition-timing-function属性
transition-timing-function属性通过设置过渡时间函数来影响过渡效果的过渡速率。ransition-timing-function属性和animation-timing-function支持的属性值类型一致,总共分为三大类:
- 线性运动类型:使用linear表示。
- 三次贝塞尔时间函数类型:ease、ease-in、ease-out、ease-in-out等关键字和cubic-bezier()函数。
- 步进时间函数类型:step-start、step-start等关键字和steps()函数。
一般情况下,使用三次贝塞尔时间函数类型的关键字即可,其余两种类型更是很少使用。
三次贝塞尔时间函数类型
三次贝塞尔时间函数类型写作,其正式语法如下:
<cubic-bezier-timing-function> = ease | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)
cubic-bezier()函数
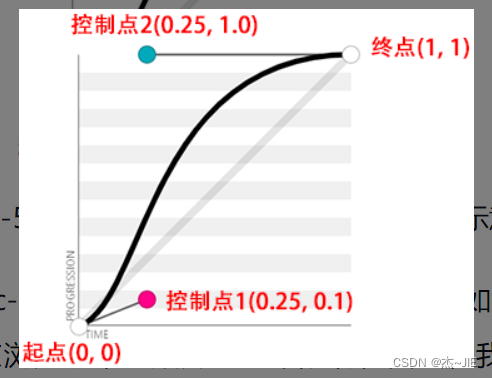
贝塞尔曲线种类很多,包括线性贝塞尔曲线、二次方贝塞尔曲线、三次方贝塞尔曲线、四次方贝塞尔曲线、五次方贝塞尔曲线等。cubic-bezier()函数是三次方贝塞尔曲线函数。所有三次方贝塞尔曲线都是由起点、终点和两个控制点组成,在SVG或者Canvas中,三次方贝塞尔曲线的所有控制点都是不固定的。但是在CSS的cubic-bezier()函数中,起点和终点的坐标是固定的,分别是(0, 0)和(1, 1),因此,cubic-bezier()函数支持的参数值只有4个,代表了两个控制点的坐标,语法如下:
cubic-bezier(x1, y1, x2, y2)
其中坐标(x1, y1)表示控制点1的坐标,坐标(x2, y2)表示控制点2的坐标。

其他一些非CSS标准,但也属于常用缓动类型的贝塞尔曲线值:
:root {
--ease-in-quad: cubic-bezier(.55, .085, .68, .53);
--ease-in-cubic: cubic-bezier(.55, .055, .675, .19);
--ease-in-quart: cubic-bezier(.895, .03, .685, .22);
--ease-in-quint: cubic-bezier(.755, .05, .855, .06);
--ease-in-expo: cubic-bezier( .95, .05, .795, .035);
--ease-in-circ: cubic-bezier( .6, .04, .98, .335);
--ease-out-quad: cubic-bezier( .25, .46, .45, .94);
--ease-out-cubic: cubic-bezier( .215, .61, .355, 1);
--ease-out-quart: cubic-bezier( .165, .84, .44, 1);
--ease-out-quint: cubic-bezier( .23, 1, .32, 1);
--ease-out-expo: cubic-bezier(.19, 1, .22, 1);
--ease-out-circ: cubic-bezier(.075, .82, .165, 1);
--ease-in-out-quad: cubic-bezier(.455, .03, .515, .955);
--ease-in-out-cubic: cubic-bezier(.645, .045, .355, 1);
--ease-in-out-quart: cubic-bezier(.77, 0, .175, 1);
--ease-in-out-quint: cubic-bezier(.86, 0, .07, 1);
--ease-in-out-expo: cubic-bezier(l, 0, 0, 1);
--ease-in-out-circ: cubic-bezier(.785, .135, .15, .86);
}
15. CSS 动画
animation属性支持同时应用多个动画规则,例如实现元素淡出和右侧划入同时进行的动画效果。正确做法是分隔设置,而不是设置在一个动画规则中,也就是不推荐使用下面的CSS代码:
.element {
animation: fadeInSlideInRight .2s;
}
@keyframes fadeInSlideInRight {
from {opacity: 0; transform:translateX(100%);}
to{opacity: 1; transform:translateX (0%);}
}
而是推荐将代码分隔成多个独立的动画规则,CSS代码如下:
.element {
animation: fadeIn .2s, slideInRight .2s;
}
@keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes slideInRight {
from {
transform: translateX(100%);
}
to {
transform: translateX(0%);
}
}
这样做的好处在于我们自定义的动画规则可以在其他场合重复利用。
@keyframes规则的语法和特性
@keyframes规则的语法如下:
@keyframes <keyframes-name> {
<keyframe-block-list>
}
其中<keyframe-block-list>指的是定义的关键帧列表,每个关键帧由关键帧选择器和对应的CSS样式组成。关键帧选择器用来指定当前关键帧在整个动画过程中的位置,其支持from、to这两个关键字和百分比值。
@keyframes规则的特性:
- @keyframes规则中的CSS优先级最高
- !important无效
- 如果关键帧重复定义,则不同的CSS样式是累加的,而相同的CSS样式是后面的样式覆盖前面的样式
animation-delay 动画延时
animation-delay可以让动画延时播放。需要注意的是,如果动画是无限循环的,设置的延时不会跟着循环。如:
.loading {
animation: spin 1s infinite;
animation-delay: 300ms;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
此时.loading元素会在延时300ms后不断旋转,而不是在延时300ms后旋转一圈,再在延时300ms后旋转一圈,不断循环。
想要实现每次动画循环都有延时效果,常用的方法是在自定义动画关键帧处进行设置。
.loading {
animation: spin 1s infinite;
}
@keyframes spin {
0%, 30% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
reverse和alternate关键字的区别和应用
animation-direction属性可以用来控制动画的方向,其本质上是通过控制@keyframes规则中定义的动画关键帧执行的方向来实现的。其中,reverse和alternate这两个关键字都有“相反”的意思,不同之处在于,reverse关键字是让每一轮动画执行的方向相反,而alternate关键字是让下一轮动画的执行方向和上一轮动画的执行方向相反。从效果表现来看,alternate关键字的动画效果表现为来回交替播放。
动画播放次数可以是小数
animation-iteration-count的属性值可以设置成小数。
animation-fill-mode属性
animation-fill-mode属性的字面意思是“动画填充模式”,主要用来定义动画在执行时间之外应用的值。
animation-fill-mode属性的语法如下:
animation-fill-mode: none; /* 默认值 */
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
-
none是默认值,表示动画开始之前和动画结束之后不会对元素应用@keyframes规则中定义的任何样式。
-
forwards是“前进”的意思,表示动画结束后(什么时候结束由animation-iteration- count属性决定),元素将应用当前动画结束时的属性值。
-
backwards是“后退”的意思,表示在动画开始之前,元素将应用当前动画第一轮播放的第一帧的属性值。
-
both可以让元素的动画在延时等待时保持第一帧的样式,在动画结束后保持最后一帧的样式,适用于绝大多数的开发场景。
暂停和播放CSS动画
使用animation-play-state属性可以控制CSS动画的播放和暂停,语法如下:
/* 播放 */
animation-play-state: running;
/* 暂停 */
animation-play-state: paused;
16. 分栏
相比其他布局方法,分栏布局最大的优点是不会改变元素原本的display计算值。例如,在默认状态下,
- 元素会出现项目符号,如圆点或数字序号。此时,如果对
- 元素使用弹性布局或网格布局,则项目符号就会消失,因为
display:flex或display:grid会重置<li>元素内置的display:list-item声明。 -
column-width 属性
column-width表示每一栏/列的最佳宽度,注意,是“最佳宽度”,实际渲染宽度多半和指定的宽度是有出入的
column-count 属性
column-count表示理想的分栏数目,最终的分栏数目可能不受column-count属性值的控制。
在分栏布局中,最终分栏的数量是由column-count与column-width属性共同决定。column-width属性值会换算成column-count属性值,然后比较两者的大小,哪个值小就使用哪一个
column-gap 属性
column-gap属性表示每一栏之间的空白间隙的大小,可以是长度值,也可以是百分比值。
17. flex 布局
一些特性
-
flex子项块状化。flex子项都是块级水平元素,因此,在flex子项元素中使用vertial-align属性一定是没有任何效果的。flex子项的块状化特性对匿名内联元素同样适用,所谓匿名内联元素指的就是没有嵌套标签的裸露的文本元素。
-
flex子项浮动失效。
-
flex子项的margin值不会合并。
-
flex子项的margin值不会合并。
-
flex子项是格式化的尺寸。flex子项的尺寸是一种格式化的尺寸,也就是经过精确计算的、应用某个计算值后的尺寸。可以使用
margin:auto进行剩余空间的智能分配。 -
flex子项如果被设置为绝对定位,则会脱离弹性布局。
-
flex子项的尺寸默认表现为收缩,如果要设置建议的尺寸,可以给flex子项使用flex-basis属性,或者使用缩写的flex属性。
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的缩写,表示弹性布局的流动特性。
flex-flow属性的语法如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>当多属性值同时使用的时候,使用空格分隔,且不区分前后顺序。
CSS全新的对齐特性综述
几个特定单词的含义:
- justify表示水平方向的样式设置;
- align表示垂直方向的样式设置;
- items表示全体元素的样式设置;
- content表示整体布局的样式设置;
- self表示元素自身的样式设置,其一定是应用在子元素上的。
因此,justify-content属性就表示整体布局的水平对齐设置,align-items就表示全体元素的垂直对齐样式设置。
align-content属性与align-content属性
align-content属性和align-items属性的区别在于align-items属性设置的是每一个flex子项的垂直对齐方式,而align-content属性将所有flex子项作为一个整体进行垂直对齐设置。flex属性
flex属性的语法如下:
flex: auto; flex: none; flex: <'flex-grow'> <'flex-shrink'>? || <'flex-basis'>理解flex-grow属性、flex-shrink属性和flex-basis属性
为了让这3个属性更容易被理解,我们不妨把弹性布局中的尺寸分配看成分配家产。
故事是这样的,有一个姓范的人家生了5个孩子,分别叫作范张、范鑫、范旭、范帅和范哥。要是只有一个孩子,那这个孩子就继承100%的家产,但是现在有5个孩子,家长范某需要提早定好家产分配规则。而flex属性的作用就如同制定分配家产的规则。
- flex-basis属性用来分配基础数量的家产。
- flex-grow属性用来家产仍有富余的时候该如何分配。
- flex-shrink属性用来家产不足的时候该如何分配。
flex-grow属性
flex-grow属性指定了容器剩余空间多余时候的分配规则,默认值是0,表示多余空间不分配.
具体规则如下:
- 所有剩余空间总量是1。
- 如果只有1个flex子项设置了flex-grow属性值,则有两种分配情况。
- 如果flex-grow属性值小于1,则flex子项扩展的空间就是总剩余空间和这个比例的计算值。
- 如果flex-grow属性值大于1,则flex子项独享所有剩余空间。
- 如果有多个子项flex设置了flex-grow属性值,则有两种分配情况。
- 如果flex-grow属性值的总和小于1,则每个flex子项扩展的空间就是总剩余空间和当前flex子项设置的flex-grow比例的计算值。
- 如果flex-grow属性值的总和大于1,则所有剩余空间被利用,分配比例就是各个flex子项的flex-grow属性值的比例。例如,所有flex子项都设置flex-grow:1,则表示剩余空间等分;如果设置的flex-grow比例是1:2:1,则中间的flex子项占据一半的剩余空间,剩下另外一半的剩余空间由前后两个flex子项等分。
flex-shrink属性
flex-shrink属性指定了容器剩余空间不足时候的分配规则,默认值是1,表示空间不足要分配
具体规则如下:
- 如果只有1个flex子项设置了flex-shrink属性值,则有两种分配情况。
- 如果flex-shrink属性值小于1,则收缩不完全,会有一部分内容溢出flex容器。
- 如果flex-shrink属性值大于等于1,则收缩完全,元素正好填满flex容器。
- 如果多个flex子项设置了flex-shrink属性,则有两种分配情况。
- 如果flex-shrink属性值的总和小于1,则收缩不完全,每个元素收缩尺寸和“完全收缩的尺寸”的比例就是该元素的flex-shrink属性的值。
- 如果flex-shrink属性值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和flex-shrink属性值的比例一样。
flex-basis属性
flex-basis属性则是指定的分配基础尺寸,默认值是auto。
在弹性布局中,一个flex子项的最终尺寸是基础尺寸(或内容尺寸)、弹性增长或收缩、最大最小尺寸共同作用的结果。
最终尺寸计算的优先级是:
最大最小尺寸限制 > 弹性增长或收缩 > 基础尺寸
- 基础尺寸由flex-basis属性或width属性,以及box-sizing盒模型共同决定;
- 内容尺寸指最大内容宽度,当没有设置基础尺寸时会顶替基础尺寸的角色;
- 弹性增长指的是flex-grow属性,弹性收缩指的是flex-shrink属性;
- 最大尺寸主要受max-width属性限制;最小尺寸则比较复杂,受最小内容宽度、width属性和min-width属性共同影响。
理解flex-basis属性、width属性和基础尺寸之间的关系
弹性布局中的尺寸表现几乎都是围绕基础尺寸展开的。其中flex-basis属性和width属性都可以用来设置flex子项的基础尺寸,对基础尺寸的影响关系如下:
- 如果flex-basis属性和width属性同时设置了具体的数值,width属性值会被忽略,优先使用flex-basis的属性值作为基础尺寸
- 如果flex-basis的属性值是初始值auto,则会使用width属性设置的长度值作为基础尺寸。
- 如果flex-basis和width的属性值都是auto,则会使用flex子项的最大内容宽度作为基础尺寸,此时称为“内容尺寸”。
深入理解最小尺寸
这里出现的“最小尺寸”表示最终尺寸的最小值,这个“最小尺寸”是最小内容宽度、width属性和min-width属性共同作用的结果。
具体规则如下,如果flex-shrink属性不为0,则:
- 如果min-width属性值不是auto,则元素的最小尺寸就是min-width的属性值,此时width属性无法影响最小尺寸,哪怕width的属性值大于min-width的属性值;
- 比较width属性的计算值和最小内容宽度的大小,较小的值就是元素的最小尺寸;
- 如果width的属性值和min-width的属性值均为auto,则元素的最小尺寸就是最小内容宽度;
- 如果flex子项设置了
overflow:hidden,且最小尺寸是由最小内容宽度决定的,则最小尺寸无效。
小结
- flex-basis属性默认作用在content box上,IE11浏览器会忽略box-sizing属性。
- flex-basis属性优先级比width属性高,同时设置的时候,width属性无法影响基础尺寸,但是会影响最小尺寸(IE11除外)。
- 最小尺寸与flex-basis属性无关,而与最小内容宽度、width属性和min-width属性有关。
- 、flex-basis属性使用得当可以实现类似min-width属性或max-width属性的效果,min-width属性可以在不影响基础尺寸的前提下设置最小尺寸,从而解决弹性布局中打点无效的问题。
适合使用flex:none的场景
flex:none的尺寸同样不会弹性增大(flex-grow:0),但是也不会弹性收缩(flex-shrink:0),我们可以理解为元素的尺寸没有弹性变化,考虑到此时flex-basis属性值是auto,即基础尺寸由内容决定,因此设置flex:none的元素最终尺寸通常表现为最大内容宽度。
当flex子项的宽度就是内容的宽度,且内容永远不会换行时,则适合使用
flex:none;适合使用flex:1的场景
元素尺寸可以弹性增大,也可以弹性减小,在容器尺寸不足时会优先最小化内容尺寸。
当希望元素充分利用剩余空间,同时不会侵占其他元素应有的宽度的时候,适合使用flex:1,这样的场景在弹性布局中非常多。例如所有等分列表或等比例列表都适合使用flex:1。
适合使用flex:auto的场景
元素尺寸可以弹性增大,也可以弹性减小,容器尺寸不足时会优先最大化内容尺寸。
当希望元素充分利用剩余空间,但是元素各自的尺寸又需要按照各自内容进行分配的时候,就适合使用
flex:auto。flex:auto多用于内容固定和内容可控的布局场景,例如导航数量不固定且每个导航文字数量也不固定的导航效果就适合使用flex:auto来实现。
18. grid 布局
grid-template-columns和grid-template-rows属性
grid-template-columns和grid-template-rows属性主要用来指定网格的数量和尺寸等信息。如下:.container { grid-template-columns: 80px auto 100px; grid-template-rows: 25% 100px auto 60px; }grid-template-columns属性含3个值,表示网格分为3列,从左往右每列的尺寸分别是80px、auto(自动)和100px。grid-template-rows属性含4个值,表示网格分为了4行,从上往下每行的高度分别是25%、100px、auto(自动)和60px。
网格线的命名
grid-template-columns属性和grid-template-rows属性有一个特别的功能,就是可以给网格线命名,语法如下:grid-template-columns: <line-name> <track-size> ...;<track-size>表示划分出来的小区的尺寸,可以是长度值、百分比值、fr单位(网格剩余空间比例单位)和尺寸关键字等多种类型的属性值。<line-name>表示划分的街道的名称,命名规则和CSS动画的命名规则一样。
网格线的命名使用场景不多。
聊聊
<track-size><track-size>数据类型,共支持9种数据类型,分别如下:-
长度值
-
百分比值
-
关键字:
min-content。网格布局中的同一行grid子项的高度和同一列grid子项的宽度都是一致的,因此min-content指的并不是某一个格子的最小内容尺寸,而是一排或者一列格子中所有最小内容尺寸中最大的那个最小内容尺寸值。 -
关键字:
max-content -
关键字:
auto。如果该网格轨道为最大时,该属性等同于<max-content>,为最小时,则等同于<min-content>。注意:网格轨道大小为
auto(且只有为auto) 时,才可以被属性align-content和justify-content拉伸。 -
<flex>数据类型。用单位fr来定义网格轨道大小的弹性系数。每个定义了<flex>的网格轨道会按比例分配剩余的可用空间。 -
函数:
minmax() -
函数
repeat() -
函数:
fit-content()
了解网格布局专用单位fr
fr是单词fraction的缩写,表示分数。网格布局往往有多列或者多行,其中有些列有固定的宽度,有些列的宽度就由页面自动分配,而
fr就表示这些自动分配列的尺寸划分比例。与关键字
auto的区别:auto关键字也可以自动分配列的尺寸,但是auto关键字的尺寸划分是随着内容变化的,内容多则尺寸大,内容少则尺寸小,而fr就是纯粹按比例计算,与内容多少无关。
fr单位值的计算规则
- 如果所有
fr值之和大于1,则按fr值的比例划分可自动分配尺寸。 - 如果所有
fr值之和小于1,最终的尺寸是可自动分配尺寸和fr值的乘法计算值。
minmax()函数
minmax()函数支持两个参数值:
minmax(min, max)表示尺寸范围限制在min~max范围内。
minmax()函数的正式语法如下:
minmax( [ <length> | <percentage> | min-content | max-content | auto ] , [ <length> | <percentage> | <flex> | min-content | max-content | auto ] )注意:
<flex>数据类型(如以fr为单位的值)只能作为第二个参数出现fit-content()函数
fit-content()函数的作用用一句话解释就是:让尺寸适应于内容,但不超过设定的尺寸。底层计算公式如下:
fit-content(limit) = max(minimum, min(limit, max-content))常用于希望grid子项的宽度随着内容变化,但是又不希望宽度太大的场景。
repeat()函数的详细介绍
现在,假设有一个布局是12列的,代码如下:
.container { grid-template-columns: 40px auto 60px 40px auto 60px 40px auto 60px 40px auto 60px; }可以看到是
40px auto 60px重复了4次。上面的写法不易查看与理解。但是有了
repeat()函数就不需要这样写了。下面是repeat()函数的写法:.container { grid-template-columns: repeat(4, 40px auto 60px); }由此可见,repeat()函数的作用很简单,就是当网格尺寸可以重复的时候简化属性值的书写,正式语法如下:
repeat( [ <positive-integer> | auto-fill | auto-fit ] , <track-list> )其中,
<track-list>是不包括repeat()函数在内的所有grid-template-columns支持的属性值。关键参数 auto-fill、auto-fit
auto-fill和auto-fit相当于一个变量,表示一个不确定的重复次数,究竟重复多少次,是由grid容器和每一个grid子项的尺寸计算得到的。- auto-fit关键字在宽度足够的条件下充分利用空间;
- auto-fill关键字在宽度足够的条件下预留了空白;
grid-template-areas属性
grid-template-areas属性用来指定网格区域的划分。grid-template-areas属性的语法如下:
.container { grid-template-areas: "<grid-area-name> | . | none | ..." "..."; }<grid-area-name>表示对应网格区域的名称.表示空的网格单元格none表示没有定义网格区域。
我们通过一个案例熟悉一下grid-template-areas属性的使用方法和作用。张老板承包了一块土地,希望开展农作物种植和水产养殖业务,那么就需要对这块土地进行区域划分,决定哪片区域搞种植,哪片区域搞养殖。于是张老板就把这片土地划分成了3×4共12个小格子,最上面3个格子种葡萄,最下面3个格子种西瓜,中间6个格子,左边2个养龙虾,右边4个养鱼。土地区域划分如图6-93所示。

对应的CSS代码如下:
.container { grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr; grid-template-areas: "葡萄 葡萄 葡萄" "龙虾 养鱼 养鱼" "龙虾 养鱼 养鱼" "西瓜 西瓜 西瓜"; }共12个格子,4片区域,因此,grid子项只需要4个元素即可,HTML示意如下:
<div class="container"> <item class="putao"></item> <item class="longxia"></item> <item class="yangyu"></item> <item class="xigua"></item> </div>此时只要使用grid-area属性指定grid子项隶属于哪个区域就可以了(支持中文区域名称):
.putao { grid-area: 葡萄; } .longxia { grid-area: 龙虾; } .yangyu { grid-area: 养鱼; } .xigua { grid-area: 西瓜; }案例 dome: https://demo.cssworld.cn/new/6/3-3.php
了解grid-auto-columns和grid-auto-rows属性
grid-auto-columns和grid-auto-rows属性的作用是指定任何自动生成的网格(也称为隐式网格)的尺寸大小。隐式网格”是非正常网格,其在grid子项多于设置的单元格数量,或grid子项的位置出现在设定的网格范围之外时出现,而在规定容器内显示的网格称为“显式网格”。
grid-auto-flow属性
grid-auto-flow属性用来定义子项目元素的自动流动状态,grid-auto-flow属性在网格布局中的地位非常类似于弹性布局中的flex-direction属性。grid-auto-flow属性语法如下:
grid-auto-flow: [ row | column ] || dense- row是默认值,表示没有指定位置的网格在水平(行)方向上自然排列。
- row是默认值,表示没有指定位置的网格在水平(行)方向上自然排列。
- dense表示网格的自然排列启用“密集”打包算法,也就是说,如果稍后出现的网格比较小,则尝试看看其前面有没有合适的地方放置该网格,使网格尽可能排列紧凑。
gap(grid-gap)属性
gap属性用于设置间隙。可用于分栏布局、弹性布局、网格布局。gap属性语法如下:.container { gap: <row-gap> <column-gap>; }整体对齐属性justify-content和align-content
要想
justify-content属性和align-content属性起作用,就需要让grid子项的总尺寸小于grid容器的尺寸。要么给gird子项设置较小的具体的尺寸值,要么让gird子项的尺寸是auto,同时保证内容尺寸较小。区间范围设置属性grid-column-start/grid-column-end和grid-row-start/ grid-row-end
列范围设置属性
grid-column-start/grid-column-end和行范围设置属性grid-row-start/grid-row-end是应用在grid子项上的,通过指定grid子项行和列的起止位置来表明当前grid子项所占据的范围。属性的语法如下:
.item { grid-column-start: <integer> | <name> | <integer> <name> | span <number> | span <name> | auto; grid-column-end: <integer> | <name> | <integer> <name>| span <number> | span <name> | auto; grid-row-start: <integer> | <name> | <integer> <name>| span <number> | span <name> | auto; grid-row-end: <integer> | <name> | <integer> <name>| span <number> | span <name> | auto; }缩写属性grid-area外加区域范围设置
grid-area是一个缩写属性,它是grid-row-start、grid-column-start、grid-row-end和grid-column-end这4个CSS属性的缩写。此外,还可以直接使用grid-template-areas设置的名称作为属性值,从而非常便捷地实现区域范围设置。语法如下:
grid-area: <area-name> | <row-start> / <column-start> / <row-end> / <column-end>19. CSS Shapes布局
使用CSS Shapes布局可以实现不规则的图文环绕效果,它需要和float属性配合使用。
shape-outside属性
shape-outside属性设置环绕形式。其值分为四类:- none表示默认值。
<shape-box>表示图形盒子。分别是margin-box、border-box、padding-box和content-box。<basic-shape>表示基本图形函数。<image>表示图像类。
shape-margin属性
shape-margin属性很好理解,其作用就是控制文字环绕图形时文字与元素边界的距离。shape-margin的有效数值范围是有限制的,即从0到浮动元素的边界,当shape-margin的属性值超过浮动元素边界的时候,布局效果如同普通浮动布局效果,没有不规则的图形环绕效果。shape-image-threshold属性
shape-image-threshold指图像环绕时候的半透明阈值,默认是0.0,也就是图像透明度为0的区域边界才能被文字环绕。同理,如果属性值是0.5,则表示透明度小于0.5的区域都可以被文字环绕。20. @media规则
@media规则是用来匹配不同设备的。@media规则总共有四部分:- 媒体查询修饰符
- not
- only
- 媒体类型
- screen——屏幕
- print——打印机
- all——全部
- 媒体类型
- not:表示否定某个媒体特性条件
- and:表示条件同时满足
- or: 表示满足条件之一即可
- 媒体特性:媒体特性指的是对媒体特性的描述信息,包括浏览器、用户设备和使用环境等特性。
举例:
/* 如果设备更新频率慢,或者不支持鼠标行为 */ @media (update: slow) or (hover: none) {} /* 宽度在320px~480px,同时分辨率是150dpi的设备 */ @media only screen and (min-width: 320px) and (max-width: 480px) and (resolution: 150dpi) { body { line-height: 1.4; } }一些特性
prefers-color-scheme
prefers-color-scheme媒体特性可以用来检测当前网页是否处于深色模式(或称黑暗模式)中,其支持的参数值如下:no-preference表示系统没有告知用户使用的颜色方案。light表示系统倾向于使用浅色模式。dark表示系统倾向于使用深色模式。
/* 深色模式 */ @media (prefers-color-scheme: dark) { body { background: #333; color: white; } } /* 浅色模式 */ @media (prefers-color-scheme: light) { body { background: white; color: #333; } }any-hover
any-hover媒体特性可用于测试是否有任意可用的输入装置可以悬停(就是hover行为)在元素上。例如,鼠标这个输入装置就可以控制鼠标指针的位置,以及悬停在元素上。none表示没有输入装置可以实现悬停效果,或者没有可以实现指向的输入装置。hover表示一个或多个输入装置可以触发元素的悬停交互效果。
hover
hover媒体特性的语法和作用与any-hover是一样的,两者的主要区别在于,any-hover检测任意输入装置,而hover只检测主要的输入装置。pointer和any-pointer
pointer和any-pointer媒体特性主要用于识别当前环境,判断是否可以非常方便地进行点击操作。any-pointer支持3个属性值,含义分别如下:none表示没有可用的点击设备。coarse表示至少有一个设备的点击不是很精确。例如,使用手指操作手机就属于点击不精确。fine表示有点击很精准的设备。例如,用鼠标操作的计算机浏览器。
pointer也支持3个属性值,含义分别如下:
none表示主输入装置点击不可用。coarse表示主输入装置点击不精确。fine表示主输入装置点击很精准。
21. touch-action属性
touch-action属性是移动端中与手势触摸密切相关的CSS属性。
touch-action属性支持的属性值有:
touch-action: auto; touch-action: manipulation; touch-action: none; touch-action: pan-x; touch-action: pan-y; touch-action: pan-left; touch-action: pan-right; touch-action: pan-up; touch-action: pan-down; touch-action: pinch-zoom;auto是默认值,表示手势操作完全由浏览器决定(如<meta>元素的viewport属性通过设置user-scalable=no/yes来确定是否允许缩放)。manipulation表示浏览器只允许进行滚动和持续缩放操作,类似双击缩放这种非标准操作就不可以。此属性值可以用来解决点击后延时300ms的问题。iOS 9.3就已经支持该值。none表示不进行任何手势相关的行为,例如,你想用手指滚动网页就不行,双击放大或缩小页面也不可以,所有这些行为都要自定义。另外,从这个属性值开始,一直到最后一个属性值pinch-zoom,都是iOS 13才开始支持的。pan-x表示支持手指头水平移来移去的操作。pan-y表示支持手指头垂直移来移去的操作。pan-left表示支持手指头往左移动,移动开始后往右可以恢复的操作。pan-right表示支持手指头往右移动,移动开始后往左可以恢复的操作。pan-up表示支持手指头往上移动,移动开始后往下可以恢复的操作。pan-down表示支持手指头往下移动,移动开始后往上可以恢复的操作。pinch-zoom表示支持手指头缩放页面的操作。
22. image-set()函数
image-set()函数可以根据不同设备的屏幕密度或者分辨率来显示不同的背景图(background- image)或者遮罩图片(mask-image)等。例如:
.image-set { width: 128px; height: 96px; background: url(fallback.jpg); background: image-set( url(w128px.jpg) 1x, url(w256px.jpg) 2x, url(w512px.jpg) 3x); background-size: cover; }23. CSS变量的语法、特性和细节
CSS变量的语法由两部分组成,一部分是CSS变量的声明,另一部分是CSS变量的使用。其中,CSS变量的声明由CSS自定义属性及其对应的值组成,而CSS变量的使用则通过变量函数var()调用CSS自定义属性实现。例如:
:root { --primary-color: deepskyblue; } button { background-color: var(--primary-color); }var()函数的语法和特性
var()函数的完整语法为:var( <custom-property-name> [, <declaration-value> ]? )其中,
<custom-property-name>指的就是自定义属性名;<declaration-value>指的是声明值,可以理解为备选值或缺省值,当前面的自定义属性一定无效时,就会使用<declaration- value>定义的值。-
如果第一个参数值是不合法的,则var()函数解析为当前CSS属性的初始值或继承值(如果有继承性),也就是按照unset全局关键字的规则渲染。(注意,只是渲染规则类似,并不等同于直接设置unset关键字。)
-
var()函数的空格尾随特性
html { font-size: 14px; } body { --size: 20; font-size: 16px; font-size: var(--size)px; }此处
font-size:var(--size)px等同于font-size:20 px,注意,20后面有一个空格,这属于不合法的font-size属性值。
CSS自定义属性值的细节
-
CSS自定义属性值可以是任意值或表达式
-
CSS自定义属性值可以相互传递
body { --green: #4CAF50; --successColor: var(--green); } -
CSS自定义属性不能自身赋值
:root { --primary-color: deepskyblue; } .some-class { --primary-color: var(--primary-color, #2a80eb); /* --primary-color会被认为是非法的,color的颜色为当前上下文的颜色 */ color: var(--primary-color); } -
CSS自定义属性不支持用在媒体查询中
:root { --maxWidth: 640px; } /* 不合法,语法无效 */ @media (max-width: var(--maxWidth)) {}
在HTML标签中设置CSS自定义属性
在HTML标签中设置CSS自定义属性的方法和在HTML标签中设置普通的CSS属性的方法是一样的,直接将要设置的属性写在style属性中即可,例如:
<div style="--color: deepskyblue;"> <img src="1.jpg" style="border: 10px solid var(--color);"> </div>在JavaScript中设置和获取CSS自定义属性
在JavaScript中,使用
setProperty()方法设置CSS自定义属性:box.style.setProperty('--color', 'deepskyblue');在JavaScript中,CSS自定义属性的获取需要使用
getPropertyValue()方法:// 获取 --color CSS变量值 var cssVarColor = getComputedStyle(box).getPropertyValue('--color'); // 输出cssVarColor值,结果是deepskyblue console.log(cssVarColor);使用content属性显示CSS自定义属性值的技巧
有时候需要让CSS变量中的自定义属性值能够同时作为字符内容在页面中呈现。我们很快就会想到使用::before和::after伪元素配合content属性来实现,但是,把CSS自定义属性值作为content属性值是没有任何效果的。例如:
/* 无效 */ .bar::before { content: var(--percent); }那该如何实现呢?这里分享一个实用的技巧,那就是借助CSS计数器呈现CSS自定义属性值,示意代码如下:
/* 有效 */ .bar::before { counter-reset: progress var(--percent); content: counter(progress); }虽然content属性本身不支持CSS自定义属性值,但是counter-reset属性后面的计数器初始值是支持的,于是我们可以来一招“移花接木”,从而让CSS自定义属性值作为字符在页面中显示。
24. 文字阴影属性text-shadow
text-shadow是文字阴影,box-shadow是盒阴影,两者语法类似,但仍有两点区别。text-shadow不支持inset关键字,也就是text-shadow只有外阴影,没有内阴影。text-shadow不支持阴影扩展,也就是text-shadow最多支持3个数值,分别表示水平偏移、垂直偏移和模糊大小。
25. 文字描边属性text-stroke
text-stroke属性是text-stroke-width和text-stroke-color这两个CSS属性的缩写,分别表示文字描边的宽度和文字描边的颜色。如下:.stroke { -webkit-text-stroke: 2px red; }注意:目前所有浏览器只支持-webkit-私有前缀的语法。
26. 文字颜色填充属性text-fill-color
使用
text-fill-color属性可以对文字进行颜色填充,还可以覆盖color属性设置的颜色,注意,只是覆盖color的渲染表现,实际上元素的颜色计算值还是由color属性决定的。-webkit-text-fill-color: transparent; -webkit-text-fill-color: deepskyblue; -webkit-text-fill-color: #228bff; -webkit-text-fill-color: rgba(100, 200, 0, .6);注意:目前所有浏览器只支持-webkit-私有前缀的语法。
27. 学会使用text-emphasis属性进行强调装饰
text-emphasis家族总共有如下4个CSS属性:
text-emphasis-colortext-emphasis-styletext-emphasis-positiontext-emphasis
其中,
text-emphasis是text-emphasis-color和text-emphasis-style这两个CSS属性的缩写。text-emphasis-style
text-emphasis-style语法主要有下面3类:
text-emphasis-style: none text-emphasis-style: [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] text-emphasis-style: <string>其中,
text-emphasis-style:none是默认声明,表示没有任何强调装饰。text-emphasis- style:<string>表示使用任意单个字符作为强调装饰符。例如:宝贝,<span class="emphasis">爱你</span>,<span class="emphasis">比心</span>! .emphasis { -webkit-text-emphasis-style: '❤'; text-emphasis-style: '❤'; }
text-emphasis-position
text-emphasis-position属性用来指定强调装饰符的位置,默认位置是在文字的上方。
语法如下:
text-emphasis-position: [ over | under ] && [ right | left ]如下:
text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under;
文字方向控制
text-orientation 属性
text- orientation属性可以设置竖向排版时中文和英文字符的方向。语法如下:
text-orientation: mixed | upright | sidewaysmixed是默认值,表示中文和英文的文字显示方向是不一致的,中文字符是正立的,而英文字符则顺时针旋转90度后显示upright表示中文和英文的文字显示方向都是默认的正立显示,没有旋转sideways表示中文和英文的文字显示方向都是顺时针旋转90度
text-orientation与垂直排版文字方向控制 » CSS新世界demo演示 (cssworld.cn)
text-combine-upright 属性
text-combine-upright属性可以让2~4个字符横向合并显示。
<p class="upright"><span>CSS</span>新世界</p> .upright { writing-mode: vertical-rl; } .upright span { -ms-text-combine-horizontal: all; -webkit-text-combine: horizontal; text-combine-upright: all; }
text-combine-upright属性的语法如下:
text-combine-upright: none | all | digits<integer>?none是默认值,表示字符不会参与横向合并;all表示所有类型的字符都会参与横向合并,不过一个标签内最多只能合并4个字符;digits <integer>?表示仅数字字符参与横向合并。没有任何浏览器支持该值。
unicode-bidi属性
unicode-bidi属性总是和direction属性配合使用,用来设置字符水平流向的细节。unicode-bidi属性比较实用的是:unicode-bidi:plaintext;。使用plaintext属性值可以在不改变当前文档的水平流向的前提下,让所有字符按照默认的从左往右的流向排列。
28. ch 单位
ch与em、rem和ex一样,是CSS中为数不多和字符相关的相对单位。与单位em和rem相关的字符是“m”,与ex相关的字符是“x”,和ch相关的字符则是“0”,没错,就是阿拉伯数字0。1ch表示1个“0”字符的宽度,所以“000000”所占据的宽度就是6ch。
29. 使用tab-size属性控制代码缩进的大小
使用
tab-size属性可以控制Tab键输入的空格(U+0009)的长度大小。tab-size属性的语法如下:tab-size: <integer> | <length><integer>为整数值。表示Tab键输入的空格的宽度等于几个Space键输入的空格(U+0020)的宽度。<length>为长度值。表示每个Tab键输入的空格的宽度值。
唯一应用场景:
在技术文档中,一定会使用大量的
<pre>元素来展示程序代码,因为<pre>元素中white-space的属性值是pre,空格不会发生合并,Tab键输入的空格缩进或者Space键输入的空格缩进都可以准确显示出来,方便代码阅读。但是有一个问题,那就是在所有浏览器中,每个Tab键输入的空格的宽度等同于8个Space键输入的空格的宽度,而在编辑器中却不是这样的。在编辑器中,每个Tab键输入的空格的宽度等同于4个Space键输入的空格的宽度,这就会导致在<pre>元素中使用Tab键缩进的代码产生过度缩进的效果。使用tab-size属性即可调整:
pre { -moz-tab-size: 4; tab-size: 4; }30. 字体特征和变体
字体特征和变体指OpenType字体中包含的不同字形或字符样式。其中的OpenType字体是Adobe和微软联合开发的一种字体,字体文件的原始后缀可能是.otf、.otc、.ttf或.ttc。OpenType目前是国际标准组织(International Organization for Standardization,ISO)的公开标准,于2007年3月以ISO/IEC 14496-22发布。而“不同字形或字符样式”指的是连字(将fi或ffl等字符组合在一起的特殊字形)、字距(调整特定字母形式对之间的间距)、分数、数字样式和其他一些字符。
font-variant-caps属性
font-variant-caps属性的语法如下:
font-variant-caps: normal | small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps- small-caps表示小型大写字母,对应的OpenType特征值是"smcp"(可以作为font-feature-settings的属性值)。
- all-small-caps表示无论是大写字母还是小写字母,全部都变成小型大写字母
- all-petite-caps表示无论是大写字母还是小写字母,全部都变成特小型大写字母
- titling-caps表示使目标字符显示为标题大写字母,对应的OpenType特征值是"titl"。标题大写字母是专门为标题设计的大写字母的变体,通过减小笔画宽度避免全大写的标题的表现过于强烈。
font-variant-numeric属性
font-variant-numeric属性主要用来设置数字的变体效果。
font-variant-numeric属性的语法如下:
font-variant-numeric: normal; font-variant-numeric: [ lining-nums | oldstyle-nums ] || [ proportional-nums | tabular-nums ] || [ diagonal-fractions | stacked-fractions ] || ordinal || slashed-zero;- ordinal表示强制使用序数标记特殊的标志符号。例如无须使用
<sup>标签就可以让字符“1st,2nd,3rd,4th,5th”表现为图9-37所示的上标效果。ordinal对应的OpenType特征值是"ordn",操作系统中常规的英文字体并没有包含此特征,使用专门设计过的字体才可以实现数字序列化的效果。

-
proportional-nums和tabular-nums用来控制数字的尺寸。其中,proportional- nums表示每个数字占据的宽度并不一致,宽度大小由字形大小决定;tabular-nums表示每个数字占据的宽度都是一样的,数字就好像被约束在宽度一致的表格中。
-
diagonal-fractions和stacked-fractions用来控制分数的样式。其中,diagonal-fractions表示让分子和分母尺寸变小并将两者用斜线隔开;stacked-fractions表示让分子和分母尺寸变小并将两者使用水平线隔开。

font-variant-alternates属性
font-variant-alternates属性主要用来让字体发生变化,包括样式和风格的变化,以及字符集和字符的变化,从而让字体变得花哨,或者变成装饰字符、注释字符等。
font-variant-alternates属性值以函数为主,具体代码如下:
font-variant-alternates: normal; font-variant-alternates: stylistic() || historical-forms || styleset(#) || character-variant(#) || swash() || ornaments() || annotation();- swash()函数表示启用花式字形,例如夸张的衬线、端点、尾部、笔锋等

- ornaments()函数启用装饰字形

31. image-rendering属性
image-rendering属性用来设置图像的缩放算法,主要针对PNG和JPG这类位图。image-rendering属性可以设置在
<img>元素上,也可以设置在<img>元素的祖先元素上。在现代浏览器中,image-rendering属性还可以设置background图像和canvas画布图像的缩放算法。image-rendering属性只有在图像发生缩放的时候才会有效果。语法如下:
image-rendering: auto | crisp-edges | pixelated- auto表示浏览器自动选择使用何种图像缩放算法,通常表现为平滑缩放。
- crisp-edges表示不使用平滑缩放算法,因此,缩放的图像会有较高的对比度和较锐利的边缘,也不会有模糊的感觉。常用的算法包括邻近算法和其他像素艺术算法,如2×SaI和hqx系列算法。
- pixelated表示当放大图像时,必须使用邻近算法,使图像看起来由大像素块组成;当缩小图像时,使用与auto关键字属性值相同的算法。
32. 实现图像半透明叠加的cross-fade()函数
cross-fade()函数可以让两张图像半透明混合。语法如下:
cross-fade(url(green.png) 75%, url(red.png) 75%); cross-fade(url(red.png) 20%, url(yellow.png) 30%, url(blue.png) 50%);举例:
<div class="cross-fade-image"></div> .cross-fade-image { width: 300px; height: 300px; background: no-repeat center / contain; background-image: -webkit-cross-fade(url(1.jpg), url(2.jpg), 50%); background-image: cross-fade(url(1.jpg), url(2.jpg), 50%); }
33. filter属性
滤镜函数列表
滤镜 描述 blur(px) 对图像应用模糊效果。较大的值将产生更多的模糊。如果为指定值,则使用 0。 brightness(%) 调整图像的亮度。0% 将使图像完全变黑。默认值是 100%,代表原始图像。值超过 100% 将提供更明亮的结果。 contrast(%) 调整图像的对比度。0% 将使图像完全变黑。默认值是 100%,代表原始图像。超过 100% 的值将提供更具对比度的结果。 drop-shadow(h-shadow v-shadow blur spread color) 对图像应用阴影效果。可能的值:h-shadow - 必需。指定水平阴影的像素值。负值会将阴影放置在图像的左侧。v-shadow - 必需。指定垂直阴影的像素值。负值会将阴影放置在图像上方。blur -可选。这是第三个值,单位必须用像素。为阴影添加模糊效果。值越大创建的模糊就越多(阴影会变得更大更亮)。不允许负值。如果未规定值,会使用 0(阴影的边缘很锐利)。spread - 可选。这是第四个值,单位必须用像素。正值将导致阴影扩展并增大,负值将导致阴影缩小。如果未规定值,会使用 0(阴影与元素的大小相同)。**注释:**Chrome、Safari 和 Opera,也许还有其他浏览器,不支持第 4 个长度;如果添加,则不会呈现。color - 可选。为阴影添加颜色。如果未规定,则颜色取决于浏览器(通常为黑色)。这个例子创建了红色的阴影,水平和垂直方向均为 8px,带有 10px 的模糊效果:filter: drop-shadow(8px 8px 10px red);**提示:**这个滤镜类似 box-shadow 属性。 grayscale(%) 将图像转换为灰阶。0% (0) 是默认值,代表原始图像。100% 将使图像完全变灰(用于黑白图像)。**注释:**不允许负值。 hue-rotate(deg) 在图像上应用色相旋转。该值定义色环的度数。默认值为 0deg,代表原始图像。**注释:**最大值是 360deg。 invert(%) 反转图像中的样本。0% (0) 是默认值,代表原始图像。100%将使图像完全反转。**注释:**不允许负值。 opacity(%) 设置图像的不透明度级别。opacity-level 描述了透明度级别,其中:0% 为完全透明。100% (1) 是默认值,代表原始图像(不透明)。**注释:**不允许负值。**提示:**这个滤镜类似 opacity 属性。 saturate(%) 设置图像的饱和度。0% (0) will make the image completely un-saturated.100% is default and represents the original image.Values over 100% provides super-saturated results.**注释:**不允许负值。 sepia(%) 将图像转换为棕褐色。0% (0) 是默认值,代表原始图像。100% 将使图像完全变为棕褐色。**注释:**不允许负值。 模糊滤镜函数blur()
blur()函数支持任意长度值,但是不支持百分比值。blur()函数的参数值表示高斯函数的标准偏差值,可以理解为屏幕上互相融合的像素数量。因此,blur()函数的参数值越大,图像的模糊效果越明显。
边缘泛白问题
由于图像的边缘区域的像素点数量不足,因此,图像边缘的模糊效果是半透明的,存在泛白现象。适当放大图片,可以解决。
更多案例:filter:blur()径向模糊和局部模糊效果 » CSS新世界demo演示 (cssworld.cn)
亮度滤镜函数brightness()
brightness()函数的参数值支持数值和百分比值,范围是0到无穷大。参数值0或0%表示纯黑色,参数值1或100%表示正常的亮度,0~1或0%~100%的亮度是线性变化的。随着参数值逐渐大于1或大于100%,元素的亮度也会逐渐提升。brightness()函数的参数值可以为空,此时等同于使用参数值1。
实现黑白着色效果
除了常规的明暗调整,brightness()函数还可以用来实现黑白着色效果。例如对于黑色图标,设置足够大的亮度值就可以让图标变成白色。
注意:使用brightness()函数改变图标颜色的方法只适用于黑白两色之间切换。
查看实例:filter:brightness()实现按钮图标变色 » CSS新世界demo演示 (cssworld.cn)
投影滤镜函数drop-shadow()
使用drop-shadow()函数可以给元素设置符合真实世界阴影规则的投影效果。drop-shadow()函数语法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);与 box-shadow() 的区别
-
drop-shadow()函数不支持扩展
-
drop-shadow()函数没有内投影效果
-
drop-shadow()函数不支持使用逗号语法重叠多个投影
-
实例对比:filter:drop-shadow()和box-shadow虚线框阴影效果 » CSS新世界demo演示 (cssworld.cn)
-
CSS绘制的小三角应用drop-shadow()函数也能有投影效果。

灰度滤镜函数grayscale()
使用grayscale()函数可以实现元素的去色效果,让所有彩色值变成灰度值。
grayscale()函数比较经典的应用是在特殊的节日让网页变灰,这个效果只需一行CSS代码即可实现:
body { filter: grayscale(1); }色调旋转滤镜函数hue-rotate()
hue-rotate()函数可以调整元素的色调,但饱和度和亮度保持不变。hue-rotate()函数的参数值支持角度值,例如90deg或0.5turn等,角度值的范围没有限制,每360度就是一个循环。
由于hue-rotate()函数不会改变任意灰度色值(包括黑色和白色),因此,可以利用该函数非常方便地复制出包含众多色彩的小组件,如按钮元素。

案例:filter:hue-rotate()与文字彩虹渐变流动效果 » CSS新世界demo演示 (cssworld.cn)
34. backdrop-filter 属性
backdrop-filter属性和filter属性的语法几乎是一模一样的。两者的区别在于backdrop-filter属性是让当前元素所在区域后面的内容应用滤镜效果,要想看到滤镜效果,需要当前元素本身是半透明或者完全透明的;而filter属性是让当前元素自身应用滤镜效果。

backdrop-filter属性最实用的能力就是实现毛玻璃效果。案例:backdrop-filter与下拉毛玻璃效果 » CSS新世界demo演示 (cssworld.cn)
35. CSS 混合模式
CSS有下面3个混合模式相关属性:
- background-blend-mode属性用于混合元素背景图案、渐变和颜色;
- mix-blend-mode属性用于元素与元素之间的混合;
- isolation属性用在祖先元素上,限制mix-blend-mode属性设置的混合模式的应用范围。
mix-blend-mode各个混合模式值效果 » CSS新世界demo演示 (cssworld.cn)
36. CSS 遮罩
CSS遮罩属性非常实用,它可以让一个元素按照某张图像的轮廓显示。
mask-image属性
用于设置使用遮罩效果的图像。所谓遮罩效果,就是只会显示遮罩图像非透明区域(默认情况下)的内容。
语法如下:
mask-image: none | <image> | <mask-source>- none是默认值,表示默认无遮罩图片。
<image>表示图像数据类型,包括CSS渐变图像、url()函数、image-set()函数、cross-fade()函数和element()函数等。<mask-source>表示遮罩元素类型,主要指SVG遮罩元素。
案例:
<img src="8.jpg" class="mask-image"> .mask-image { mask: no-repeat center / contain; mask-image: url(bird.png); }
mask-image png图片遮罩效果 » CSS新世界demo演示 (cssworld.cn)
mask-mode属性
mask-mode属性的默认值是match-source,作用是根据资源的类型自动采用合适的遮罩模式。例如,如果遮罩效果使用的是SVG中的
<mask>元素,则此时的mask-mode属性的计算值是luminance,表示基于亮度判断是否要进行遮罩。如果是其他场景,则计算值是alpha,表示基于透明度判断是否要进行遮罩。mask-mode支持下面3个属性值:
mask-mode: match-source; mask-mode: luminance; mask-mode: alpha;mask-repeat属性
mask-repeat属性的默认值是repeat,作用类似于background-repeat属性。
支持一下值:
mask-repeat: repeat-x; mask-repeat: repeat-y; mask-repeat: repeat; mask-repeat: no-repeat; mask-repeat: space; mask-repeat: round;每个属性值的含义如下:
- repeat-x表示水平方向平铺。
- repeat-y表示垂直方向平铺。
- repeat是默认值,表示水平和垂直方向均平铺。
- no-repeat表示不平铺,会看到只有一个遮罩图形位于左上角。
- space与background属性中的space的含义是类似的,表示遮罩图片尽可能地平铺,同时不进行任何剪裁。
- round表示遮罩图片尽可能靠在一起,没有任何间隙,同时不进行任何剪裁。这意味着图片可能会产生缩放效果。
mask-position属性
mask-position和background-position支持的属性值和属性值的表现基本上都是一样的。
mask-clip属性
mask-clip属性用来设置遮罩效果显示的盒子区域。mask-clip属性支持的属性值如下:
mask-clip: border-box; mask-clip: padding-box; mask-clip: content-box; mask-clip: no-clip; mask-clip: fill-box; mask-clip: stroke-box; mask-clip: view-box;mask-clip的几个属性值中比较有实用价值的是border-box、padding-box和content-box这3个关键字的属性值。
mask-size属性
mask-size属性的性质和background-size属性类似,支持的关键字属性值也类似,作用是控制遮罩图片尺寸。mask-size属性的默认值是auto,它支持contain和cover两个关键字属性值。
mask-composite属性
mask-composite属性表示同时使用多张图片进行遮罩时的合成方式,它支持如下属性值:
mask-composite: add; mask-composite: subtract; mask-composite: intersect; mask-composite: exclude;- add表示遮罩累加,是默认值。
- subtract表示遮罩相减,也就是遮罩图片重合的区域不显示。这就意味着,遮罩图片越多,遮罩区域越小。
- intersect表示遮罩相交,也就是遮罩图片重合的区域才显示遮罩。
- exclude表示遮罩排除,也就是遮罩图片重合的区域被当作透明的。
-webkit-mask-box-image和mask-border属性
-webkit-mask-box-image和mask-border属性实现的都是边框遮罩效果。两者区别如下:
- 语法细节不同。例如,-webkit-mask-box-image的属性值使用空格分隔,不会用到斜杠,而mask-border属性是多个CSS属性的缩写,会使用斜杠进行属性值的区分。
- -webkit-mask-box-image是非标准CSS属性,mask-border是标准CSS属性。
- -webkit-mask-box-image属性在webkit内核浏览器中兼容性极佳,因此,在移动端项目可以放心大胆使用;而mask-border属性在我书写这段内容的时候还没有被任何浏览器支持,暂无实用价值。
查看案例:-webkit-mask-box-image尺寸任意渐变提示框效果 » CSS新世界demo演示 (cssworld.cn)
CSS遮罩的一些经典应用示例
- CSS遮罩的一些经典应用示例:mask遮罩PNG小图标变色效果 » CSS新世界demo演示 (cssworld.cn)
37. CSS剪裁属性clip-path
clip-path属性可以用来对任意元素的可视区域进行剪裁。
clip-path属性支持多种不同类型的属性值,示意如下:
/* 关键字属性值 */ clip-path: none; /* <clip-source> 值类型 */ clip-path: url(resources.svg#someId); /* <geometry-box> 值类型 */ clip-path: margin-box; clip-path: border-box; clip-path: padding-box; clip-path: content-box; clip-path: fill-box; clip-path: stroke-box; clip-path: view-box; /* <basic-shape> 值类型 */ clip-path: inset(100px 50px); clip-path: circle(50px at 0 100px); clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); clip-path: path('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z');clip-path 属性很多,但兼容性比较好的暂时只有
<basic-shape>值类型,也就是基本形状函数绘制函数。inset()函数
使用inset()函数可以剪裁出矩形和圆角矩形形状,
它是和clip属性中的rect()函数关系最近的一个函数:
- rect()函数的4个值只对应2个方位,分别是元素的上、左、上、左。
- inset()函数的4个值对应4个方位,分别是元素的上、左、下、右。
inset()函数支持百分比值。
clip-path: inset(10% 20% 30% 40%);inset()函数还支持圆角的设置,语法如下(注意round的位置和顺序):
inset(<length-percentage>{1,4} round <'border-radius'>);/* 偏移大小15%,圆角大小10% 50% 10% 50%*/ clip-path: inset(15% round 10% 50% 10% 50%);circle()函数
circle()函数可以用来剪裁圆形形状,其语法如下:
circle( [ <shape-radius> ]? [ at <position> ]? )/* 以右下角为圆心进行圆形剪裁 */ img { clip-path: circle(180px at right bottom); }ellipse()函数
ellipse()函数可以用来剪裁椭圆形状,语法如下:
ellipse( [ <shape-radius>{2} ]? [ at <position> ]? )img { clip-path: ellipse(30% 50% at 75% 50%); }polygon()函数
polygon()函数通过设定一个个坐标值,最后连起来形成一个图形。
语法如下:
polygon( <fill-rule>? , [ x, y ]# )<fill-rule>数据类型表示填充规则,值可以是nonzero或evenodd。Clippy — CSS clip-path 生成器 (html.cn)
38. CSS 实现倒影效果
通过
-webkit-box-reflect属性,CSS 可以实现倒影效果。语法如下:
-webkit-box-reflect: [ above | below | right | left ]? <length>? <image>?这一语法分为方位、偏移大小和遮罩图像这3部分:
- 方位:可以是above、below、left和right这4个值中的任意一个,分别表示在上、下、左、右进行倒影。
- 偏移大小:表示倒影和原始元素的偏移距离,可以是数值,也可以是百分比值。如果是百分比值,则百分比大小是相对于元素自身尺寸计算的,与transform属性中translate()函数的百分比计算规则是一致的。
- 遮罩图像:可以实现对元素倒影的遮罩控制,支持url()函数图像、渐变图像等。
-webkit-box-reflect: below; -webkit-box-reflect: right; -webkit-box-reflect: right 10px; -webkit-box-reflect: below 0 linear-gradient(transparent, white); -webkit-box-reflect: below 0 url(shuai2.png);-webkit-box-reflect倒影属性值效果 » CSS新世界demo演示 (cssworld.cn)
39. 使用offset属性实现元素的不规则运动
借助offset属性实现元素的不规则运动。offset属性的确挺好用的,但是offset属性有一个缺点,那就是Safari浏览器并不提供对它的支持。
offset-path元素不规则path路径运动 » CSS新世界demo演示 (cssworld.cn)
offset-anchor属性
offset-anchor属性用来确定偏移运动的锚点,也就是确定元素中沿着轨迹运动的点。
offset-anchor: auto | <position>offset-anchor: top; offset-anchor: 25% 75%; offset-anchor: 0 0; offset-anchor: 1cm 2cm; offset-anchor: 10ch 8em; offset-anchor: bottom 10px right 20px; offset-anchor: right 3em bottom 10px;offset-distance属性
offset-distance属性表示偏移的距离大小,也就是元素沿着路径移动的距离,支持百分比值和长度值。
/* 默认值 */ offset-distance: 0; /* 偏移50%距离 */ offset-distance: 50%; /* 固定的长度值 */ offset-distance: 50px;offset-path属性
offset-path属性指的是运动的路径,支持多种路径类型。
offset-path: none; offset-path: ray( [ <angle> && <size> && contain? ] ); offset-path: <path()>; offset-path: <url>; offset-path: [ <basic-shape> || <geometry-box> ];目前能用的基本只有
path()offset-position属性
offset-position属性的作用是定义路径的起始点。
offset-position: auto | <position>offset-rotate属性
offset-rotate属性用来定义元素沿着offset-path路径运动时的方向和角度。
offset-rotate: [ auto | reverse ] || <angle>兼容性

40. 滚动行为相关
scroll-behavior属性与页面平滑滚动
scroll-behavior是一个交互效果渐进增强的CSS属性。
scroll-behavior属性的语法:
scroll-behavior: auto; scroll-behavior: smooth;使用场景
凡是需要滚动的地方都加一句
scroll-behavior:smooth。不用管用不用得到,也不用管浏览器兼容性如何,你都可以加上这一句代码。浏览器如果支持它自然是锦上添花,浏览器如果不支持也还是原来的状态。
兼容性

使用overscroll-behavior属性实现当滚动嵌套时终止滚动
overscroll-behavior属性可以设置DOM元素滚动到边缘时的行为。
overscroll-behavior: [ contain | none | auto ]{1,2}- auto:默认值,表现为我们默认看到的滚动行为,即滚动条滚动到边缘后继续滚动外部的可滚动容器。
- contain:默认的滚动溢出行为只会表现在当前元素的内部(例如“反弹”效果或刷新),不会对相邻的滚动区域进行滚动。例如浮层滚动(带弹性效果)时,底层元素不会滚动。
- none:相邻的滚动区域不会发生滚动,并且会阻止默认的滚动溢出行为。
案例:CSS overscroll-behavior滚动阻止 » CSS新世界demo演示 (cssworld.cn)
兼容性

overscroll-behavior本身属于体验增强的CSS属性,因此可以在实际项目中大胆使用,如果浏览器支持自然体验更好,浏览器如果不支持也就是保持现在这个样子而已。
overflow-anchor属性实现滚动锚定
滚动锚定是什么?
当前视口上面的内容突然出现的时候,浏览器会自动改变滚动高度,让视口区域内容固定,就像滚动效果被锚定一样。
语法:
overflow-anchor: auto | none其中overflow-anchor:auto是初始声明,表示浏览器自己决定滚动锚定的行为,通常表现为执行滚动锚定。overflow-anchor:none则表示禁止滚动锚定的行为。
案例:overflow-anchor值效果对比 » CSS新世界demo演示 (cssworld.cn)
兼容性

CSS Scroll Snap
CSS Scroll Snap是CSS中一个独立的模块,可以让网页容器滚动停止的时候,自动平滑定位到指定元素的指定位置。具体效果:CSS Scroll Snap基本效果示意 » CSS新世界demo演示 (cssworld.cn)
scroll-snap-type属性
scroll-snap-type属性的作用是确定定位方式是水平滚动定位,还是垂直滚动定位。它支持的属性值有以下几个:
- none:默认值,表示滚动时忽略捕捉点,也就是我们平时使用的滚动。
- x:捕捉水平定位点。
- y:捕捉垂直平定位点。
- block:捕捉和块状元素排列一个滚动方向的定位点,默认文档流下指的就是垂直轴。
- inline:捕捉和内联元素排列一个滚动方向的定位点,默认文档流下指的就是水平轴。
- both:横轴、纵轴都捕捉。
- mandatory:表示“强制”,为可选参数。强制定位,也就是如果存在有效的定位点位置,则滚动容器必须在滚动结束时进行定位。
- proximity:表示“大约”,为可选参数。可能会定位,类似这种表意模糊的词是最难理解的,这个值的作用表现为让浏览器自己判断要不要定位。
scroll-snap-align属性
scroll-snap-align属性是作用在滚动容器子元素上的,表示捕获点是上边缘、下边缘或中间位置。它支持的属性值有以下几个:
- none:默认值,不定义位置。
- start:起始位置对齐,如垂直滚动、子元素和容器同上边缘对齐。
- end:结束位置对齐,如垂直滚动、子元素和容器同下边缘对齐。
- center:居中对齐,子元素中心和滚动容器中心一致。
兼容性

41. pointer-events:none
pointer-events:none声明可以让元素无视点击、鼠标悬停和拖拽等行为。
不建议,
pointer-events:none;用于禁用按钮。原因如下:- 不能阻止键盘行为
- 影响无障碍访问
42. resize属性设置拉伸效果
通过resize属性可以让元素拥诸如
<textarea>的拉伸效果。注意:resize属性并不是设置了就有效果,而是有一些限制条件,包括如下条件:
- 不支持内联元素
- 如果是块级元素,需要overflow属性的计算值不是visible
resize属性的语法如下:
resize: none | both | horizontal | vertical | block | inline;- none: 禁用拉伸
- both: 既可以水平方向拉伸,也可以垂直方向拉伸
- horizontal:仅可以水平方向拉伸
- vertical:仅可以垂直方向拉伸
- block:其表示沿着块级元素的排列方向拉伸,默认是垂直方向,也可能是水平方向,这取决于writing-mode的值。
- inline:和block属性值类似,只是inline表示内联元素的排列方向。默认是水平方向,如果使用writing-mode属性改成垂直排版,则inline的拉伸方向就会变成垂直方向。
resize属性生效的原理
设置了resize属性的元素通过拉伸改变元素的尺寸是通过设置元素的width属性值和height属性值实现的。
因此,如果希望元素拉伸的尺寸不是无限的,可以通过设置min-width、min-height、max-width和max-height这些CSS属性值进行限制。
兼容性

现代浏览器都支持resize属性,由于resize属性生成的拖拽区域太小,在移动端体验并不好,因此iOS的Safari浏览器并未对其提供支持。
43. 使用cater-color属性改变插入光标的颜色
使用caret-color属性可以改变输入框插入光标的颜色,同时又不改变输入框里内容的颜色。
例如:
input { color: #333; caret-color: red; }
兼容性

44. user-select属性控制用户选中行为
语法如下:
user-select: auto | text | none | contain | alltext表示文字和图片可以被选中;all表示整体被选中。
45. 使用::selection改变文字被选中后的颜色
使用::selection伪元素可以改变文字被选中后的颜色和背景色。
兼容性

46. 打印行为相关
通过媒体查询语句隐藏部分信息
@media print { header, footer { display: none; } }color-adjust属性
是否允许浏览器自己调节颜色以便有更好的阅读体验。
color-adjust属性的语法如下:
color-adjust: economy; color-adjust: exact;- economy是默认值,表现为浏览器(或其他客户端)对元素进行样式上的调整,调整的规则由浏览器自己决定,以便达到更好的输出效果。
- exact是告诉浏览器,我设置的这些颜色和背景等元素都是有必要的、精确匹配的,你不要自作聪明帮我做调整。
break-before和break-after属性
break-before属性的作用是让当前元素作为一栏或一页的起始元素,break-after的作用是让当前元素作为一栏或一页的末尾元素。
orphans/widows属性与内容行数的限制
orphans和widows属性用来限制在分栏、分页和分区中内容的最小行数,其中orphans属性用来限制底部行数,widows属性用来限制顶部行数。
-