vue项目中Uncaught runtime errors:怎样关闭
- 一、背景描述
- 二、报错原因
- 三、解决方案
- 3.1 只显示错误信息不全屏覆盖
- 3.2 取消全屏覆盖
- 四、参考资料
一、背景描述
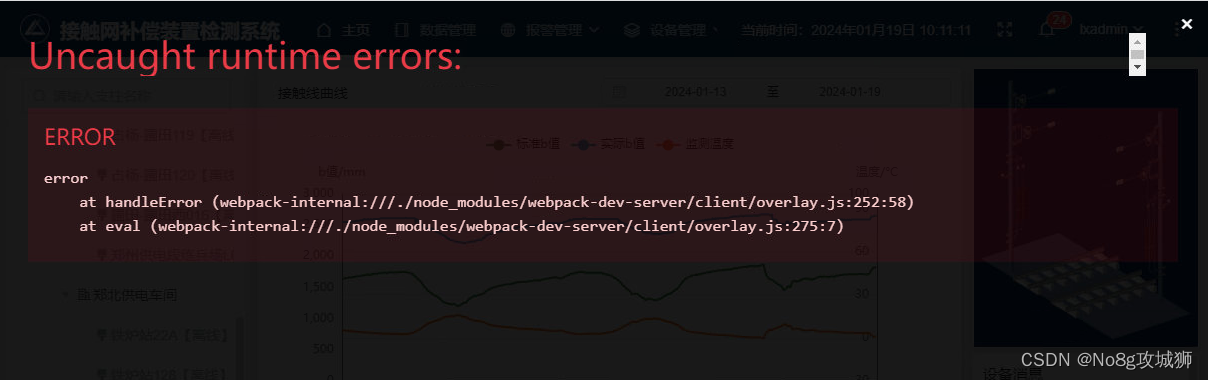
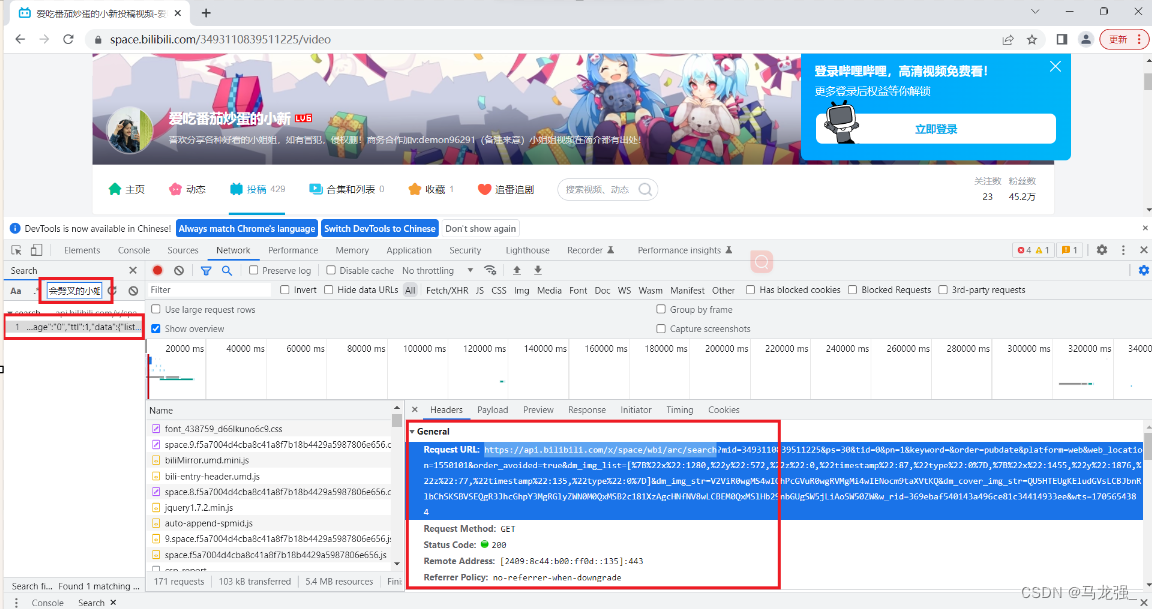
项目本来运行的好好,换了个新的浏览器,新的Chrome浏览器版本号是116.0.5845.97(正式版本)(64位),原来的Chrome浏览器版本是92.0.4515.107(正式版本)(64位),使用vue-cli的vue项目,出现编译错误或警告时,在浏览器中显示全屏覆盖,如下图,以下是开发环境,此报错在生产环境下并不会出现。报错详情如下:

二、报错原因
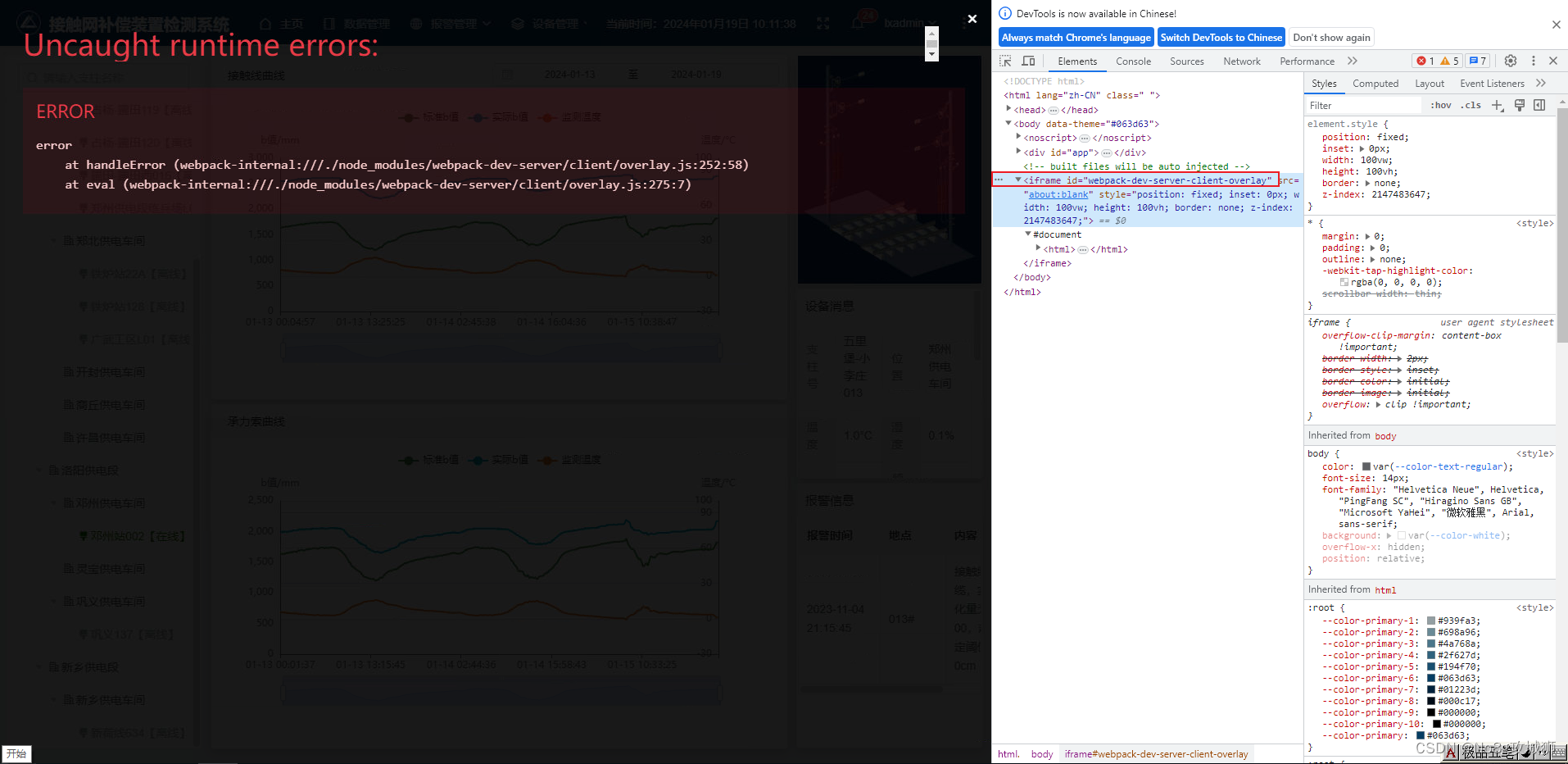
通过看控制台,找到关键词webpack

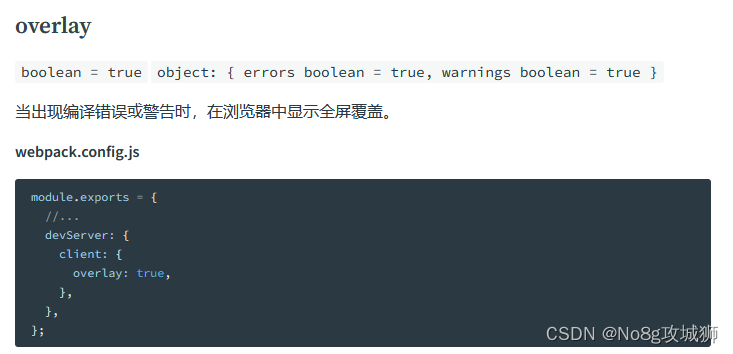
webpack.config.js 中
当出现编译错误或警告时,被设置了在浏览器中显示全屏覆盖的配置。

三、解决方案
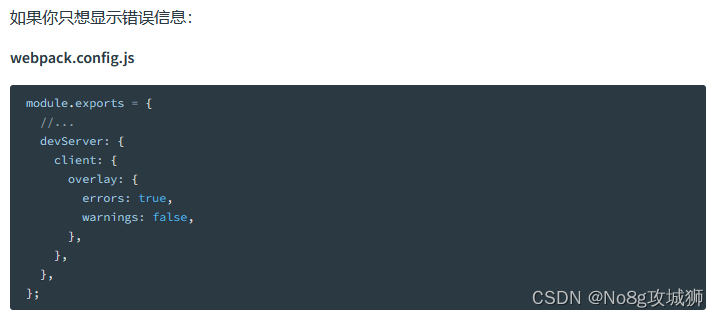
3.1 只显示错误信息不全屏覆盖

3.2 取消全屏覆盖
module.exports = {
devServer: {
client: {
overlay: false // 编译错误时,取消全屏覆盖(建议关掉)
}
}
}
四、参考资料

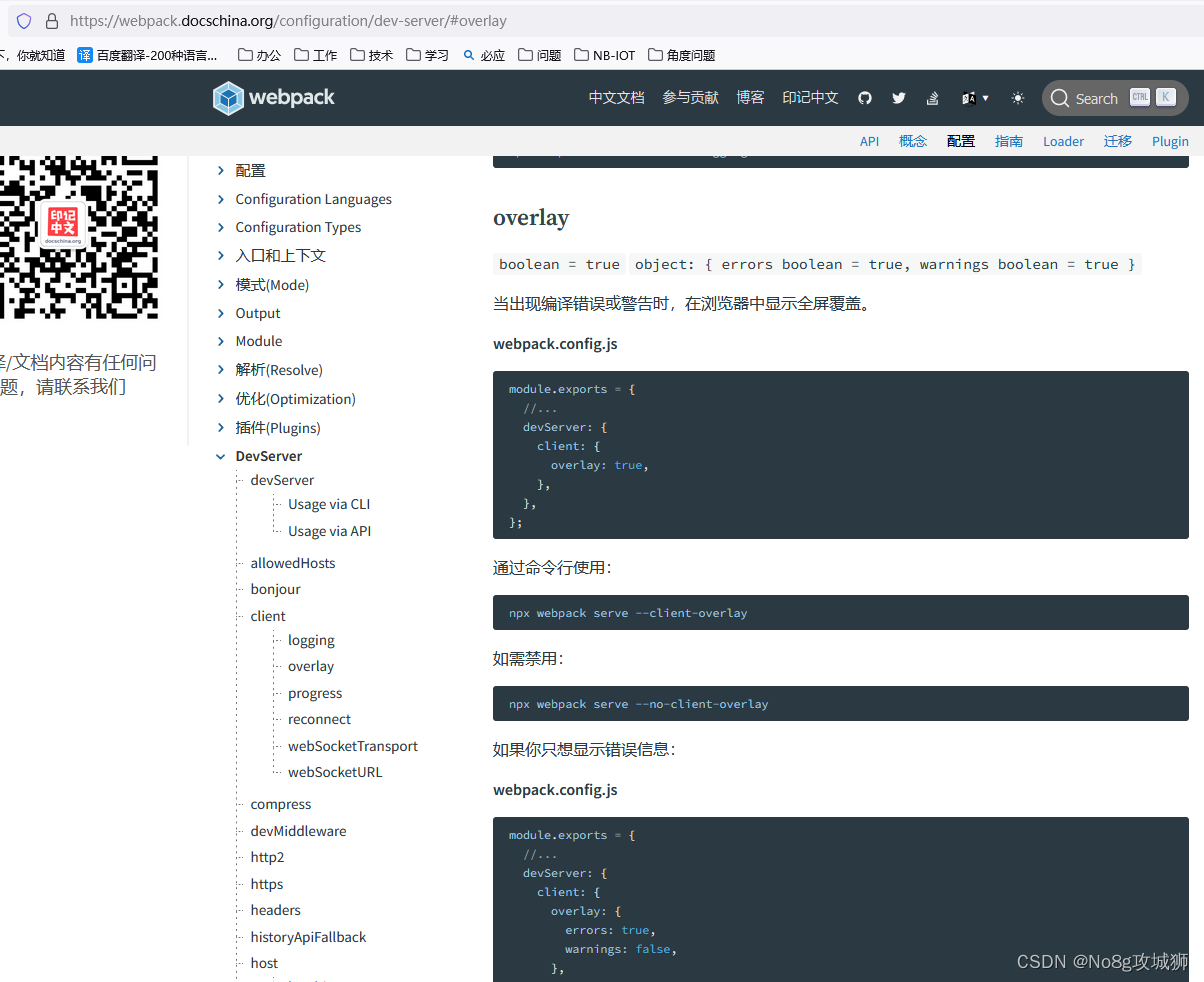
参考资料:https://webpack.docschina.org/configuration/dev-server/#overlay
本文完结!









![[C#]C# winform部署yolov8目标检测的openvino模型](https://img-blog.csdnimg.cn/direct/504d632494e54201b1c60d7cfe0bb581.jpeg)