-
安装好后nginx,进入配置文件
我这块安装在了home里面,各位根据自身情况选择

打开nginx.conf文件
在底部查看是否包含这段信息:含义是配置文件包含该路径下的配置文件

include /home/nginx/conf/conf.d/*.conf; # 该路径根据自己的安装位置自行修改
配置文件
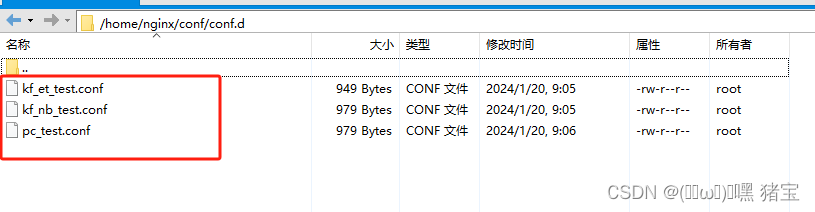
进入conf.d文件夹,创建配置文件,文件名符合规范,后缀一定要是".conf"

以下是我自己创建的配置文件

三个文件对应三个项目,每个文件中都是单独项目的前后端配置,故而配置在一块儿了
接下来随便看下某一个中的配置
# 前端
server {
listen 8081; #通过http://192.1687.100.50:8081在浏览器访问
server_name 192.168.100.50;
location / {
root /home/code/web/customer_nb/dist; #此处是我前段项目路径
index index.html; #启动页
}
}
# 后端
server {
listen 1024; #此处是后端请求端口,注意此端口一定要在防火墙中打开,否则无法访问
server_name 192.168.100.50; #后端请求地址
# 例如:http://192.168.100.50:1024/sj/sys/hosp/list?pageNo=1&pageSize=10
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
add_header Content-Security-Policy upgrade-insecure-requests;
proxy_read_timeout 86400;
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# WebSocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_ssl_server_name off;
proxy_pass http://127.0.0.1:1024/; # 转发后端服务地址
}
}防火墙配置
开启防火墙
systemctl start firewalld
开放指定端口,1024为后端请求端口号
firewall-cmd --zone=public --add-port=1024/tcp --permanent
重启防火墙
firewall-cmd --reload
查看所有永久开放的端口(默认为空)
firewall-cmd --list-ports --permanent









![P1059 [NOIP2006 普及组] 明明的随机数————C++、Python](https://img-blog.csdnimg.cn/direct/bba9d0da5f8643c3ad2fe4a76973e062.png)