在Visual Studio 中设置编辑框(即代码编辑器)的背景颜色,可以按照以下步骤进行:
- 打开Visual Studio。
- 在菜单栏上找到并点击“工具”(Tools)选项。
- 在下拉菜单中选择“选项”(Options)。
- 在“选项”对话框中,导航至“环境”(Environment)类别。
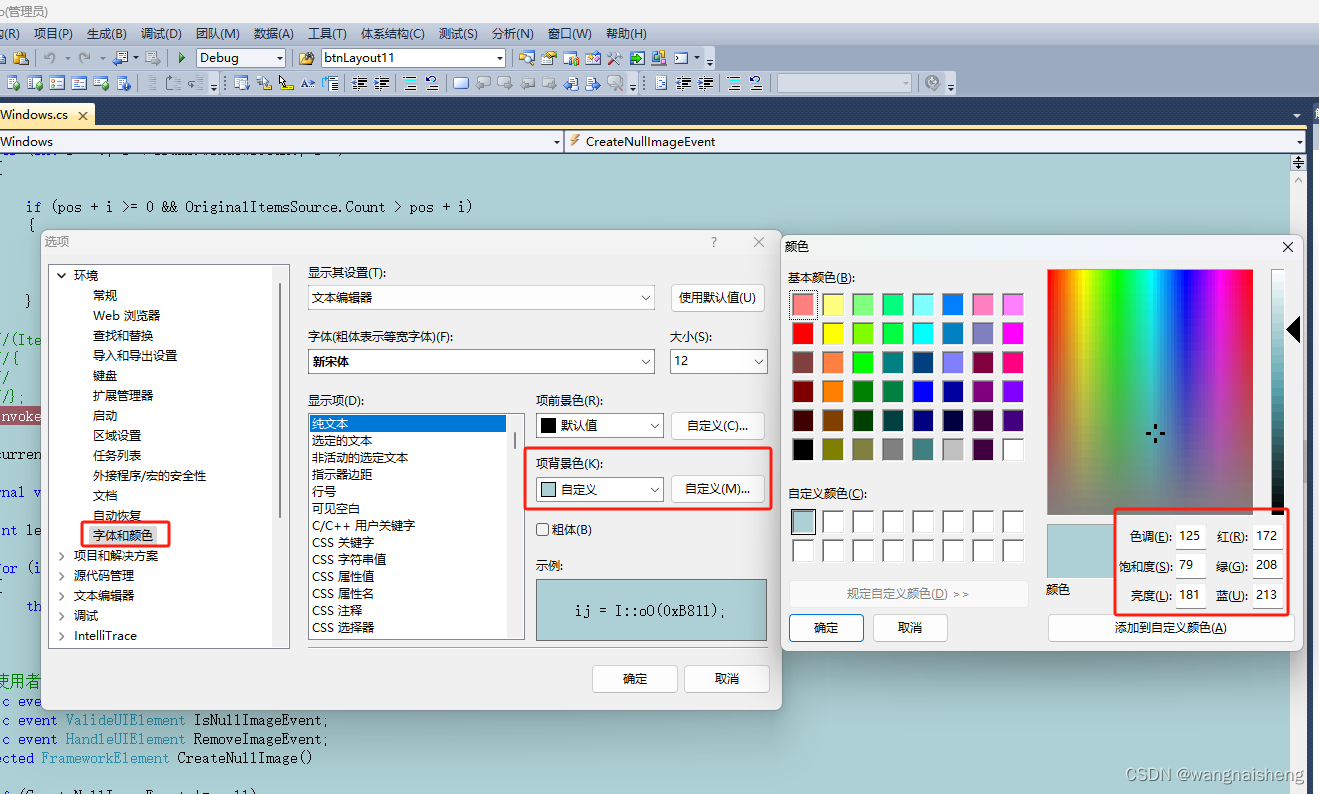
- 在环境类别中,点击“字体和颜色”(Fonts and Colors)。
- 在“显示项”(Display Items)列表中,选择“文本编辑器”或更具体的元素,如“纯文本”(Plain Text),这将改变代码编辑器的基础背景色。
- 点击右侧的“项背景色”(Background)或“前景色”(Foreground)旁的下拉菜单,选择预设的颜色或自定义颜色。
- 若要自定义颜色,请点击“自定义”(Custom),然后在弹出的颜色对话框中输入RGB值,例如:色调84、饱和度91、亮度205以设置特定的苹果绿色背景。
- 设置完毕后,点击“添加到自定义颜色”(Add to Custom Colors)(如果适用),然后点击“确定”(OK)保存更改。
这样一来,Visual Studio 的代码编辑器背景颜色就会按照你的设置进行更改。
如果你想要实现黑色主题,那么通常会将项背景色设置为黑色,并调整前景色(字体颜色)以保证对比度,便于阅读代码。
对于更深度的主题定制,可能需要安装第三方插件或主题包来提供完整的深色UI支持。
个人比较喜欢的颜色,设置如图: