博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
背景及意义
宠物在人类生活中扮演着越来越重要的角色,它们不仅能给人们带来欢乐和陪伴,还能减轻人们的压力和孤独感。同时,随着城市化进程的加快,越来越多的宠物流浪到了城市街头,给城市管理和环境卫生带来了一定的困扰。
为了解决这些问题,宠物领养成为了一种非常有意义的活动。它不仅可以帮助流浪动物找到新的家,还可以提高流浪动物的生活质量和幸福指数。然而,宠物领养需要一定的时间和经济成本,而且领养过程中还需要考虑到宠物和领养人之间的匹配度,因此需要一种更加智能化和高效的宠物领养系统。
宠物领养的意义是为收养机构提供一个方便且便捷的管理系统,包括宠物信息管理、领养者信息管理、宠物收养申请处理等功能,减少手工管理的工作量和人工错误;为领养者提供一个方便的查找和筛选宠物的平台,可以根据不同的需求和条件搜索符合要求的宠物信息,减少了去收容所实地寻找的时间和成本;为领养者和收养机构提供一个方便、可靠的联系渠道,可以在系统内进行咨询、预约和预览等交流活动,提高领养者和收养机构之间的沟通效率和信任度;为公众提供一个重要的宣传渠道,可以通过系统展示领养宠物的信息和照片,传递动物保护的理念和宠物领养的重要性,提高公众的意识和参与度。
提高宠物领养效率和普及度,提供更优质、符合用户需求的宠物推荐,从而提高宠物领养的效率和普及度;降低流浪宠物数量:宠物领养系统能够更好地促进流浪宠物的领养,降低流浪宠物数量,从而减少宠物被遗弃的现象,提高宠物的生存和生活质量;提高宠物照顾的质量:宠物领养系统不仅提供宠物推荐和领养服务,还能够提供宠物照顾方面的帮助和建议,帮助用户更好地了解和照顾宠物,提高宠物照顾的质量。
功能结构:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
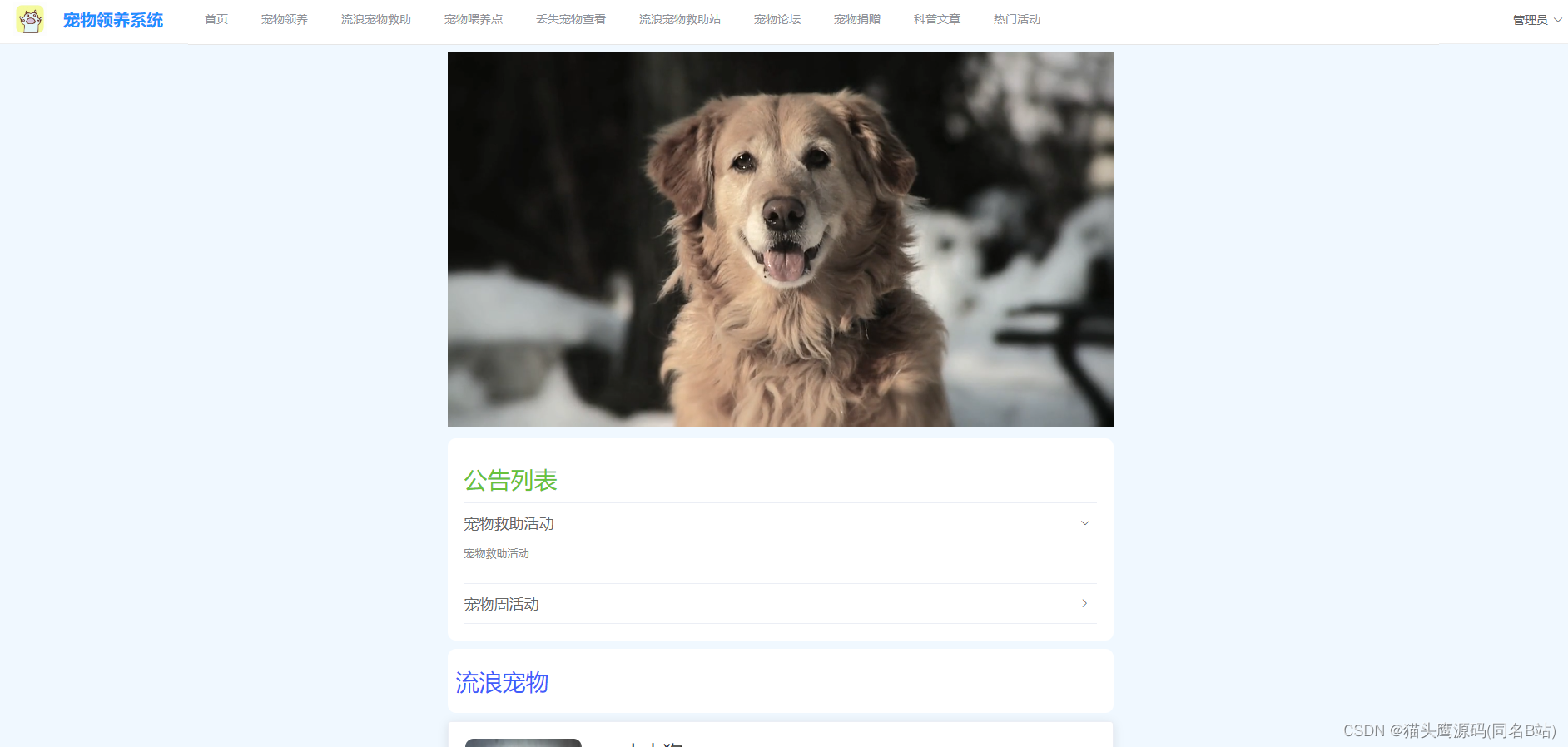
下面是首页

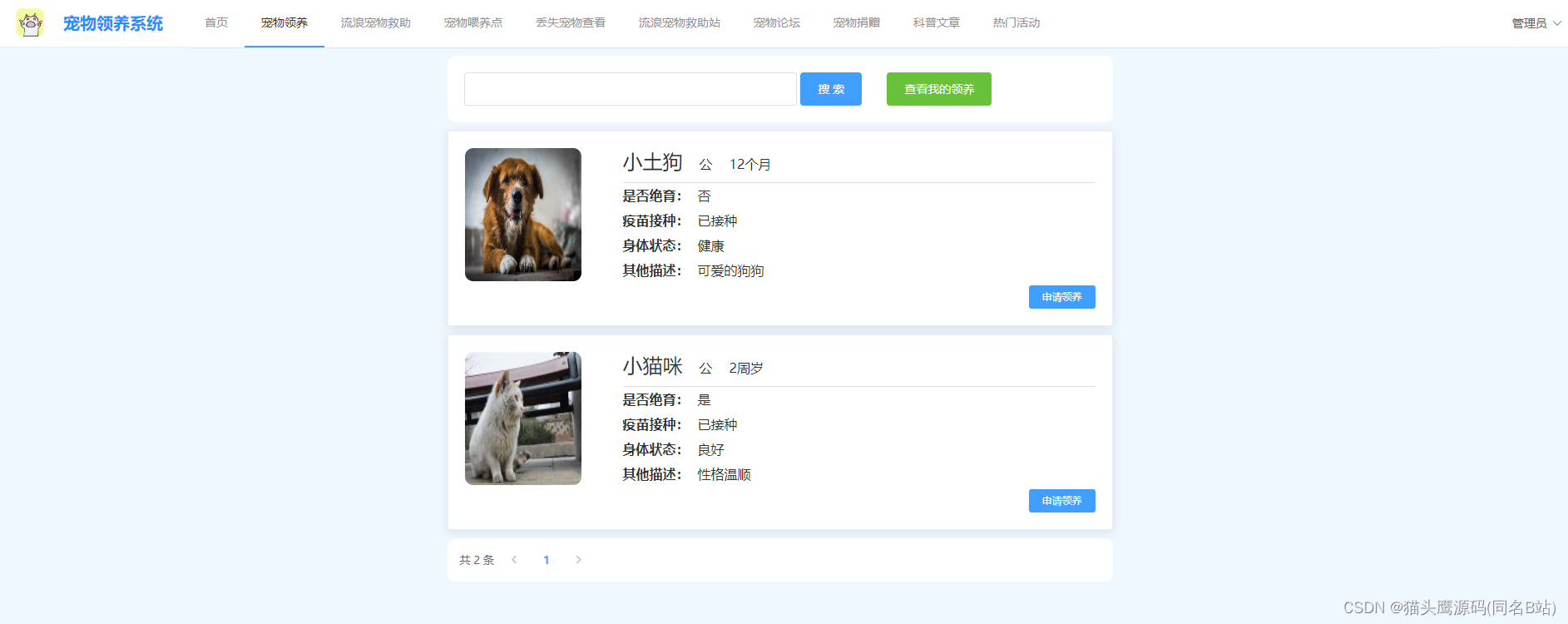
领养

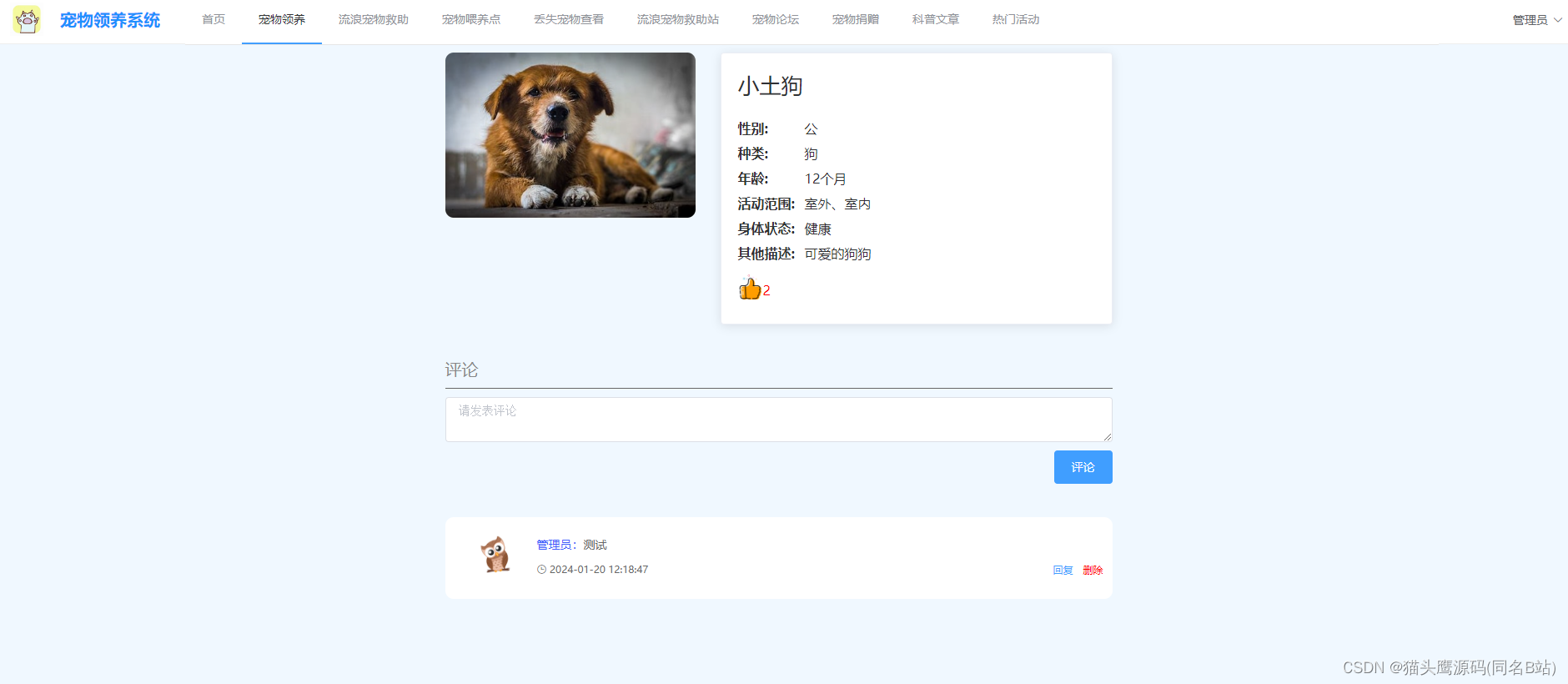
领养详情

热门活动

喂养点

宠物救助

宠物论坛

登录

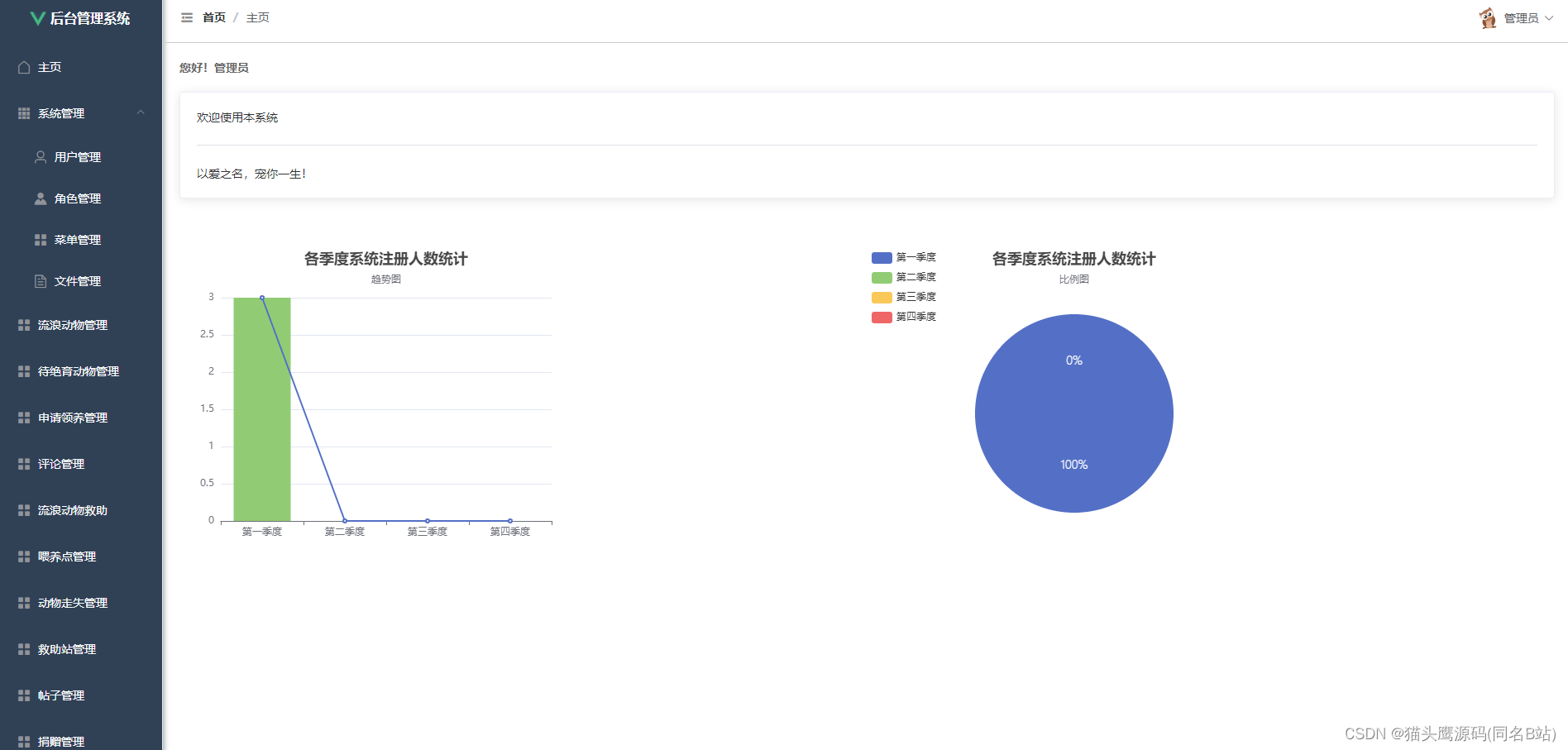
后台首页

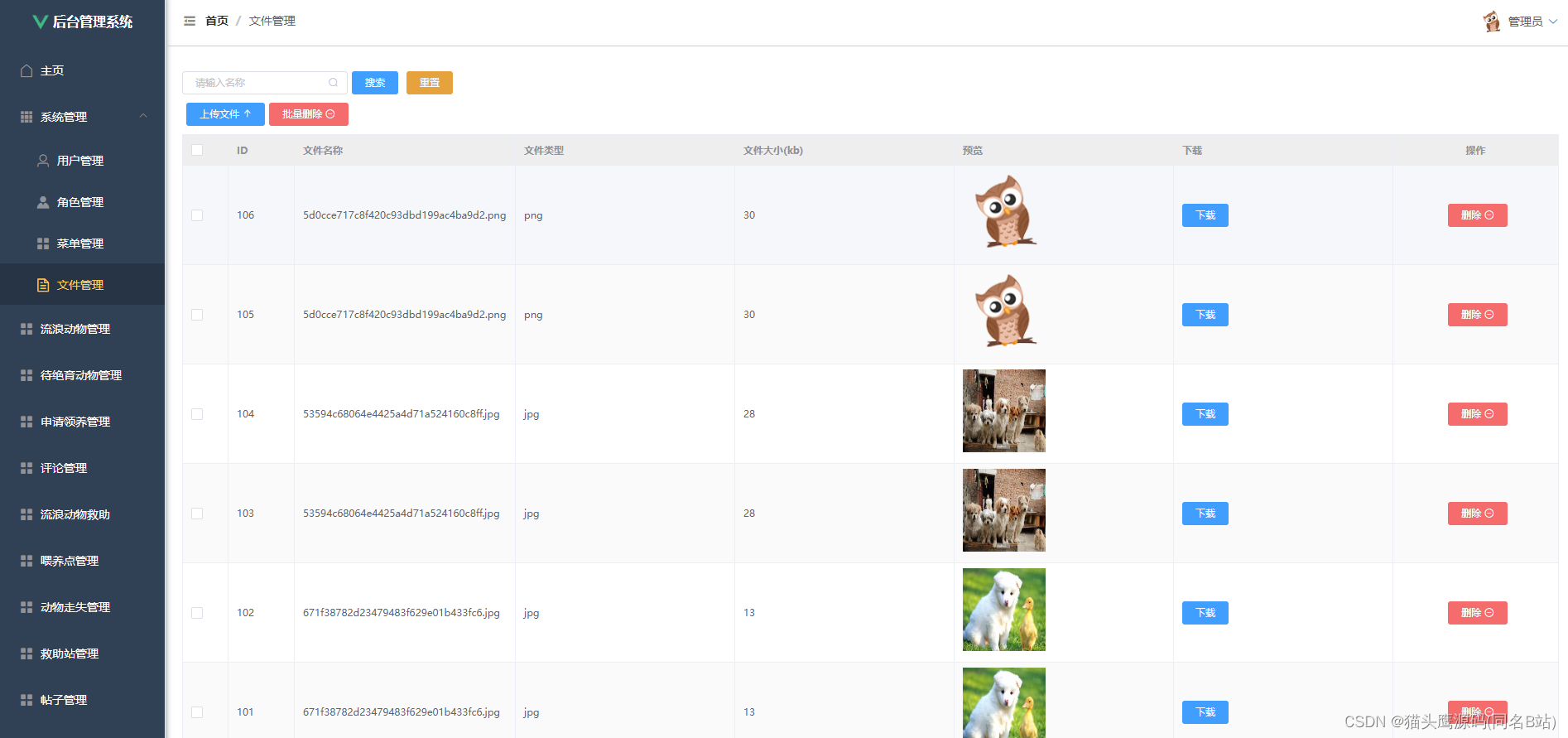
文件管理

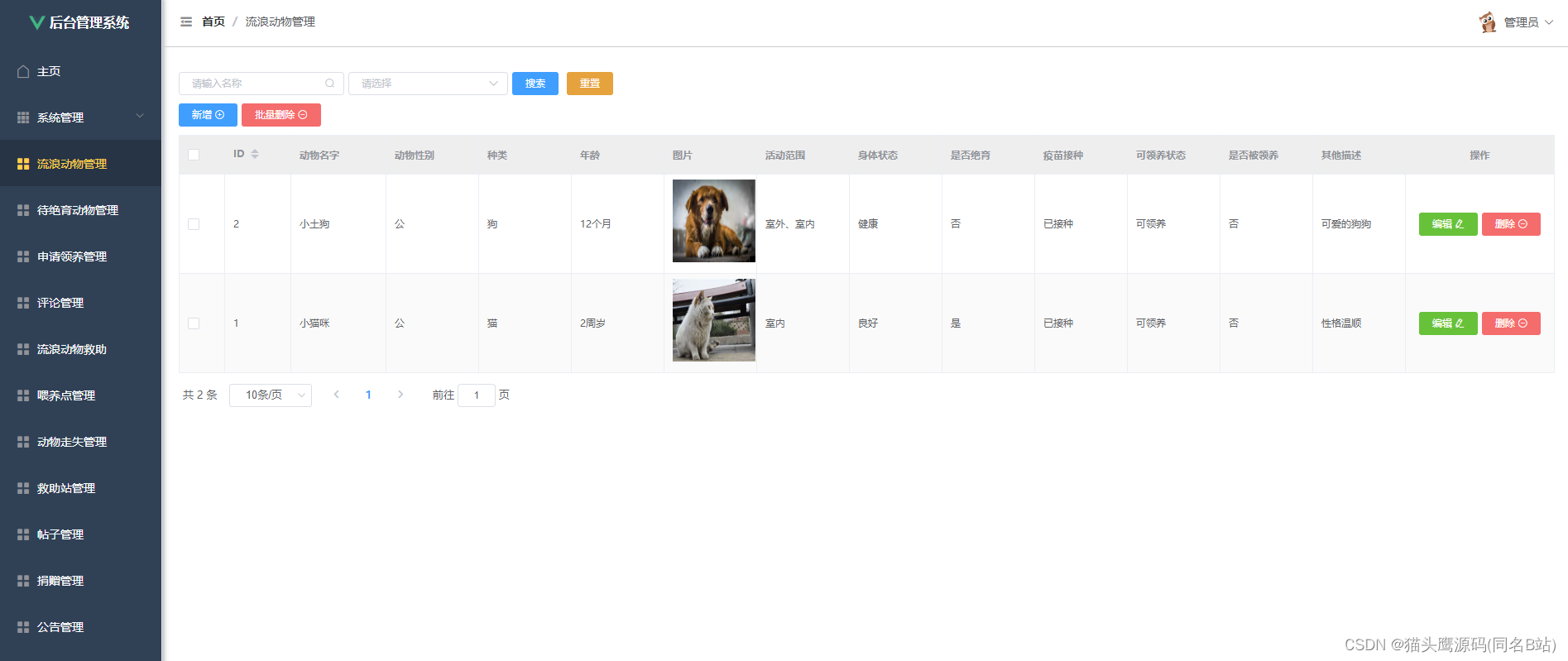
宠物管理

部分代码:
// 新增或者更新
@PostMapping
public Result save(@RequestBody Animal animal) {
animalService.saveOrUpdate(animal);
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Integer id) {
animalService.removeById(id);
return Result.success();
}
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List<Integer> ids) {
animalService.removeByIds(ids);
return Result.success();
}
@GetMapping
public Result findAll() {
return Result.success(animalService.list());
}
@GetMapping("/{id}")
public Result findOne(@PathVariable Integer id) {
return Result.success(animalService.getById(id));
}
@AuthAccess
@GetMapping("/page/user")
public Result findPage(@RequestParam(defaultValue = "") String name,
@RequestParam Integer pageNum,
@RequestParam Integer pageSize) {
QueryWrapper<Animal> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(name)) {
queryWrapper.like("nickname", name);
}
queryWrapper.eq("adopt", "可领养");
return Result.success(animalService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
@AuthAccess
@GetMapping("/page")
public Result findPage(@RequestParam(defaultValue = "") String name,
@RequestParam(defaultValue = "") String adopt,
@RequestParam Integer pageNum,
@RequestParam Integer pageSize) {
QueryWrapper<Animal> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(name)) {
queryWrapper.like("nickname", name);
}
if (!"".equals(adopt)) {
queryWrapper.eq("adopt", adopt);
}
return Result.success(animalService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
/**
* 导出接口
*/
@GetMapping("/export")
public void export(HttpServletResponse response) throws Exception {
// 从数据库查询出所有的数据
List<Animal> list = animalService.list();
// 在内存操作,写出到浏览器
ExcelWriter writer = ExcelUtil.getWriter(true);
// 一次性写出list内的对象到excel,使用默认样式,强制输出标题
writer.write(list, true);
// 设置浏览器响应的格式
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
String fileName = URLEncoder.encode("Animal信息表", "UTF-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx");
ServletOutputStream out = response.getOutputStream();
writer.flush(out, true);
out.close();
writer.close();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~







![P1059 [NOIP2006 普及组] 明明的随机数————C++、Python](https://img-blog.csdnimg.cn/direct/bba9d0da5f8643c3ad2fe4a76973e062.png)