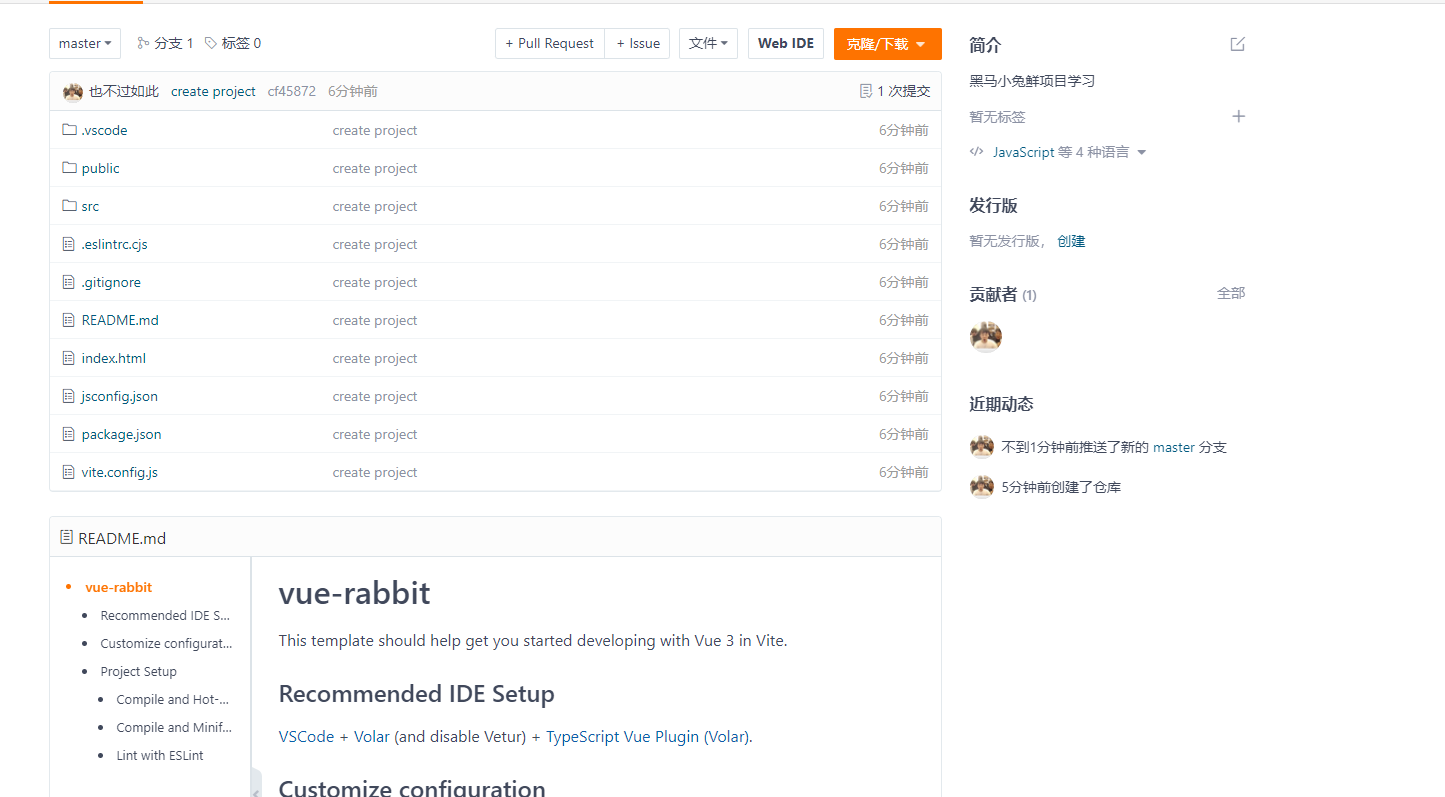
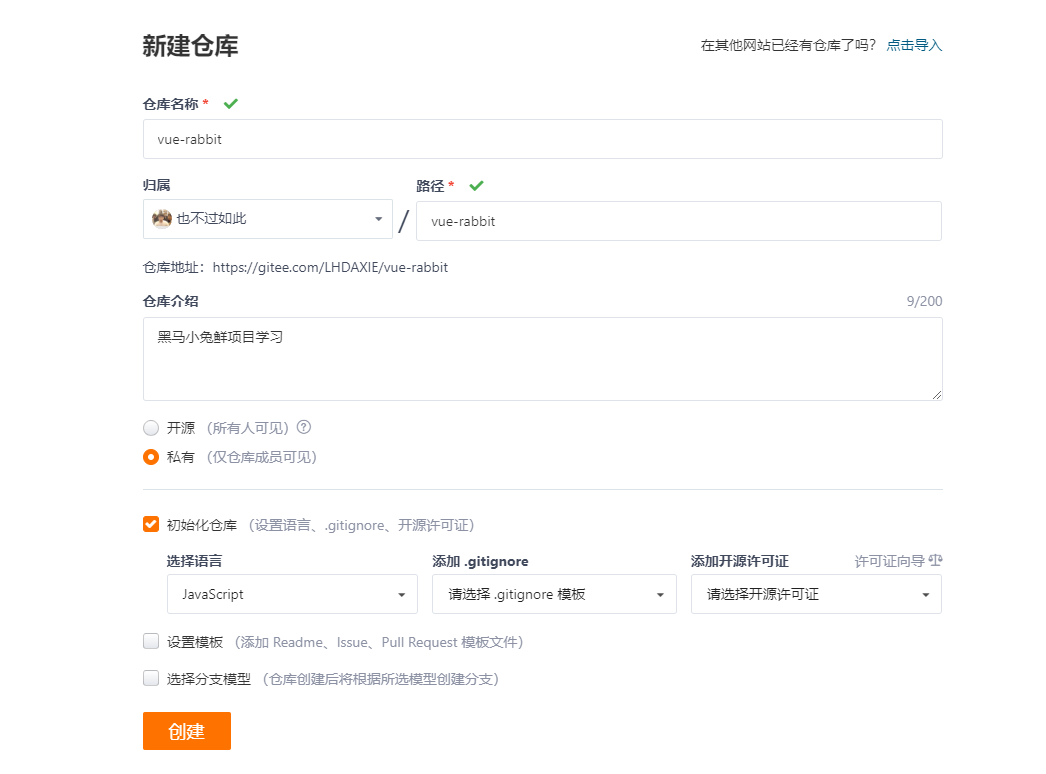
1.先在gitee上创建仓库

2.本地创建vue项目

3. 将本地项目与远程仓库进行关联
依次执行以下命令
# 进入到项目所在目录
cd vue-rabbit
# 将项目变成git项目, 运行命令会在该目录下生成 .git文件
git init
# 本地仓库与远程仓库进行关联
git remote add origin 你项目的远程地址
# 将项目代码放到暂存区
git add .
# 将暂存区代码放到本地仓库
git commit -m "create project"
# 将本地仓库代码推送到远程仓库
git push -u origin "master"查看远程代码仓库